
Affinity Designer 1.8 ⑪ メニューバー レイヤー その2
こちらの記事は、超初心者・Macユーザー向けです。
興味はあるが何をどうしたらいいかわからない方は、私と一緒にやってみませんか。
デザイン系のソフト使用経験のある方や雰囲気で使用できる方は、他の方のをググるか、チュートリアルをお勧めします。
1.メニューバー

![]()
このメニュバーのレイヤーについて説明です

2.配置
レイヤーを配置、並び順を変更する
メニューバーのレイヤーをクリック
配置▶︎の右側に表示されるのでクリック


3.整列
レイヤーの位置を調整する
メニューバーのレイヤーをクリック
整列▶︎の右側に表示されるのでクリック


4.ジオメトリ
オブジェクトなどの形状を変更する
メニューバーのレイヤーをクリック
ジオメトリ▶︎の右側に表示されるのでクリック



5.変換
オブジェクトなどの形状を回転・反転する
メニューバーのレイヤーをクリック
変換▶︎の右側に表示されるのでクリック


6.挿入
オブジェクトなどの挿入順を設定する
メニューバーのレイヤーをクリック
挿入▶︎の右側に表示されるのでクリック


7.レイヤーパネルで検索
選択中のレイヤー等をパネルで検索する
メニューバーのレイヤーをクリック
レイヤーパネルで検索をクリック

大量にあるレイヤーの中から探し出すのに便利かもしれないが、レイヤーパネルが表示してあれば、オブジェクトを選択した時点でレイヤーが表示されるので、あまり使う機会はないかもしれない。

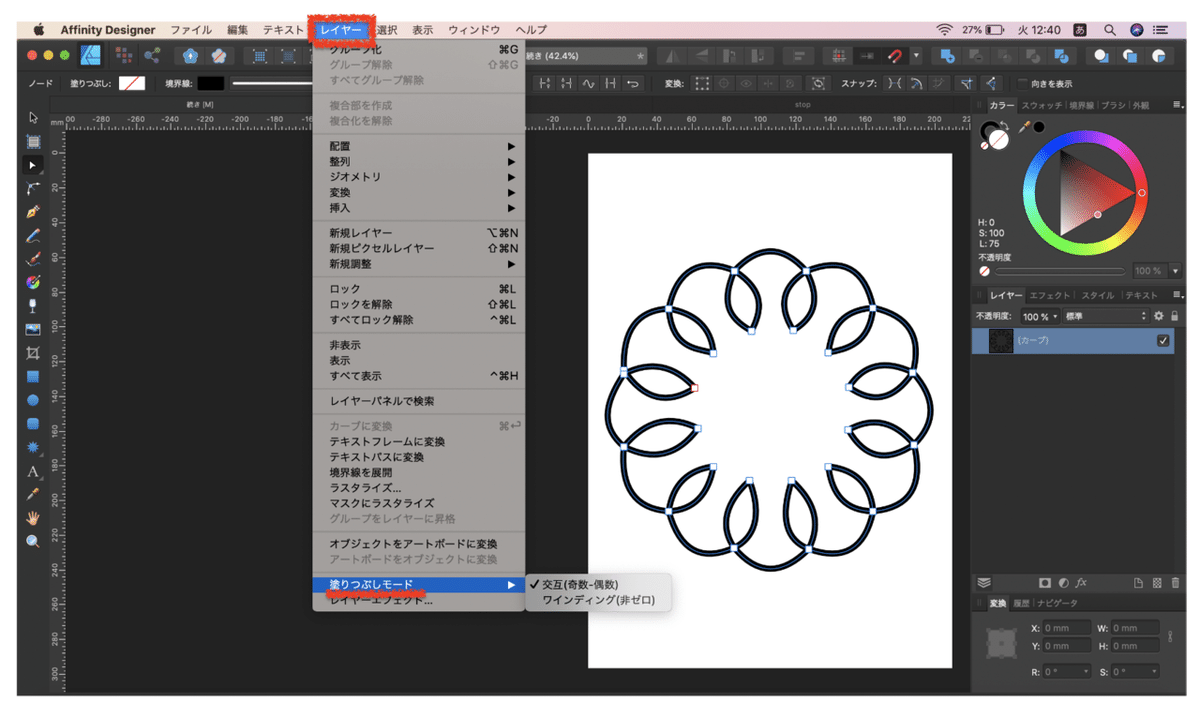
8.塗りつぶしモード
自己交差ラインのシェイプを塗りつぶす
メニューバーのレイヤーをクリック
塗りつぶしモード▶︎の右側に表示されるのでクリック

星型でもなんでもいいので、ペンツールで交差する物を書く
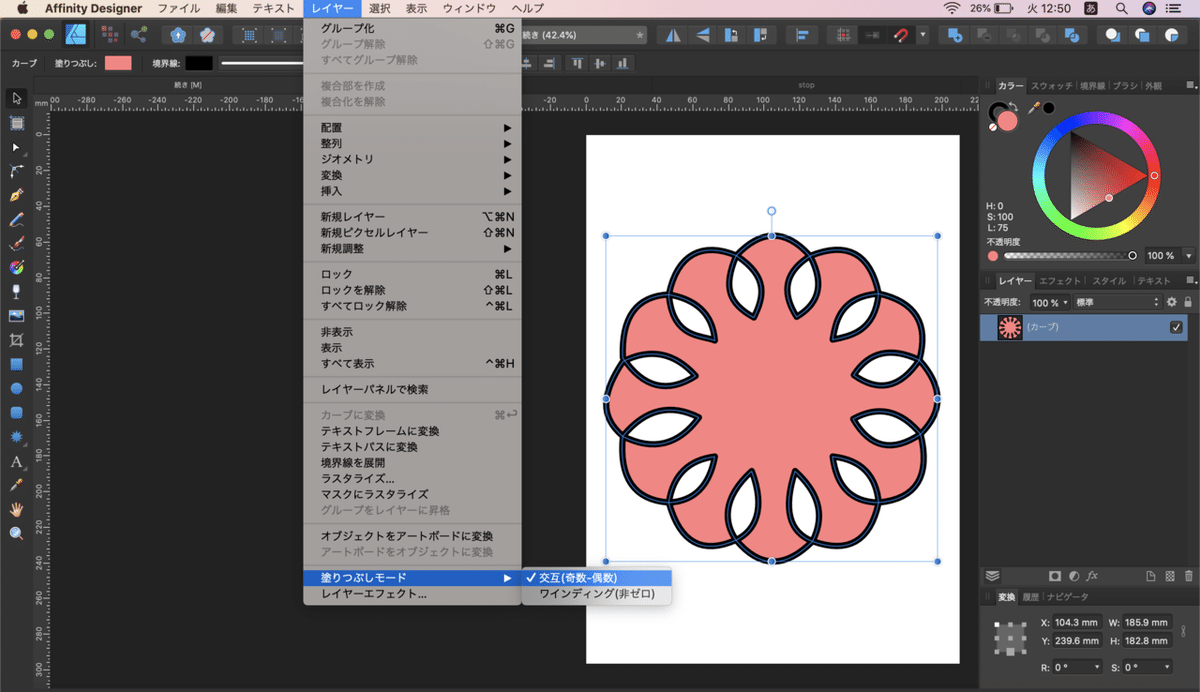
塗りつぶしの色を指定する
通常は交互が選択されている

ワインディングを選択すると全域が塗り潰される

詳しく知りたい方は、「Affinity Designerヘルプ」の「ライン、カーブ、シェイプについて」の下の方「自己交差シェイプの塗りつぶし」をご覧ください
9.レイヤーエフェクト
レイヤーエフェクトを設定できる
メニューバーのレイヤーをクリック
レイヤーエフェクトをクリック

エフェクトパネルが表示される

いいなと思ったら応援しよう!

