
Affinity Designer 1.8 ⑤ デザイナーペルソナ その3
こちらの記事は、超初心者・Macユーザー向けです。
興味はあるが何をどうしたらいいかわからない方は、私と一緒にやってみませんか。
デザイン系のソフト使用経験のある方や雰囲気で使用できる方は、他の方のをググるか、チュートリアルをお勧めします。
1.はじめに
何でもいいので、新規ドキュメントを作成する
と言われても困る方は、以下を選択(初期画面)して作成ボタンを押す
プリント・A4・縦向き・アートボードなし・透明な背景なし・マージンなし・裁ち切りなし

ツールバー(画面上部メニューバーの下)の右側の「スナップ(磁石の形)」をクリック

OFF:背景がグレー ON:背景が黒
位置を合わせる時など便利なので、ONにしておくのがお勧め
2.ペンツール
クリックで直線、ドラックで曲線が描画できるツール
デザイナーペルソナ(画面左上)のペンツール(画面左側上部)をクリック
クリック(下画像○印)すると直線
ドラック(下画像○→印)すると曲線

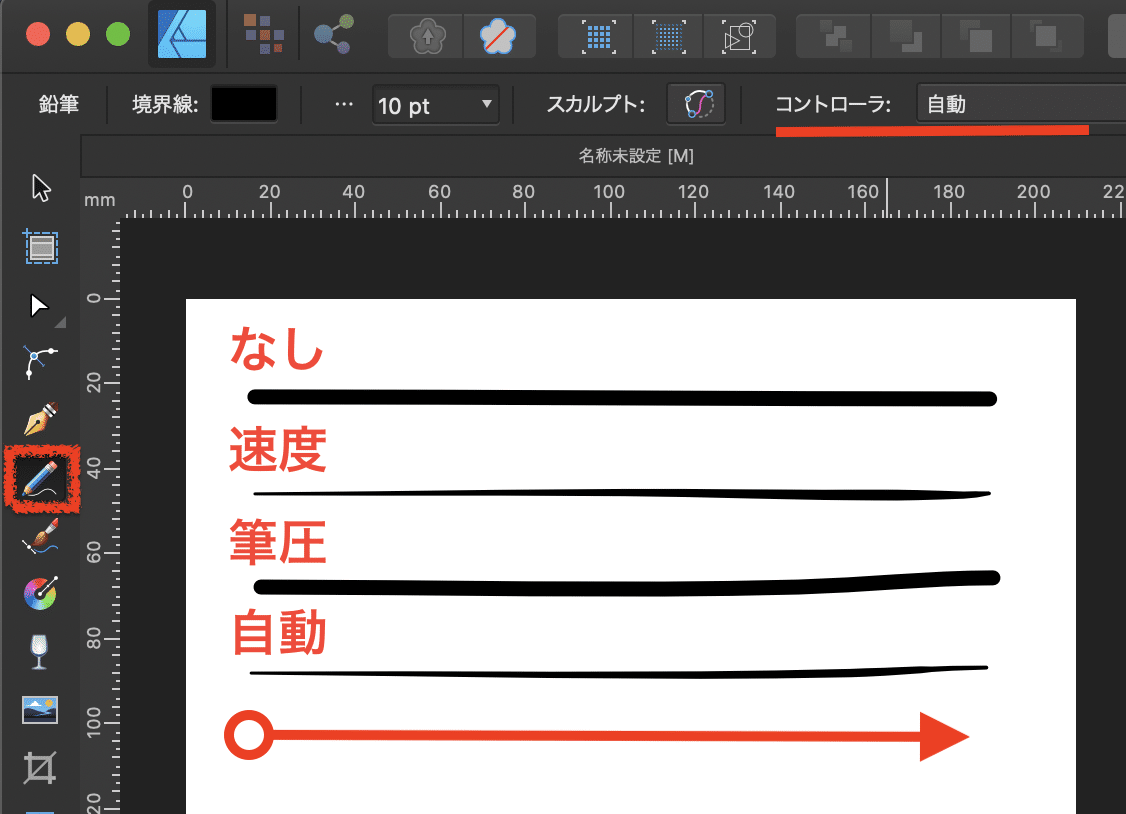
3.鉛筆ツール
ドラッグで描画できるツール
デザイナーペルソナ(画面左上)の鉛筆ツール(画面左側上部)をクリック
ドラック(下画像○→印)

コントローラを変更して描画
トラックパッドなので「筆圧」は変化がない
4.ベクトルブラシ
ドラッグで描画できるツール
デザイナーペルソナ(画面左上)のベクトルツール(画面左側上部)をクリック
ドラック(下画像○→印)

5.ノードの編集
ノードは3種類
終点は赤
(左から)シャープ・スムーズ・スマート
シャープはノードが□四角
スムーズはノードが○丸
スマートはノードが⦿中黒丸

制御ハンドル
ノードをクリックすると制御ハンドルが表示される
デザイナーペルソナ(画面左上)のノードツール(画面左側上部)をクリック
ハンドルの長さや角度を変える事で形状が変わる

ノードの追加と線の変形
デザイナーペルソナ(画面左上)のノードツール(画面左側上部)をクリック
ノードの追加はクリック
線の変形は線自体を直接ドラックしても変形できる

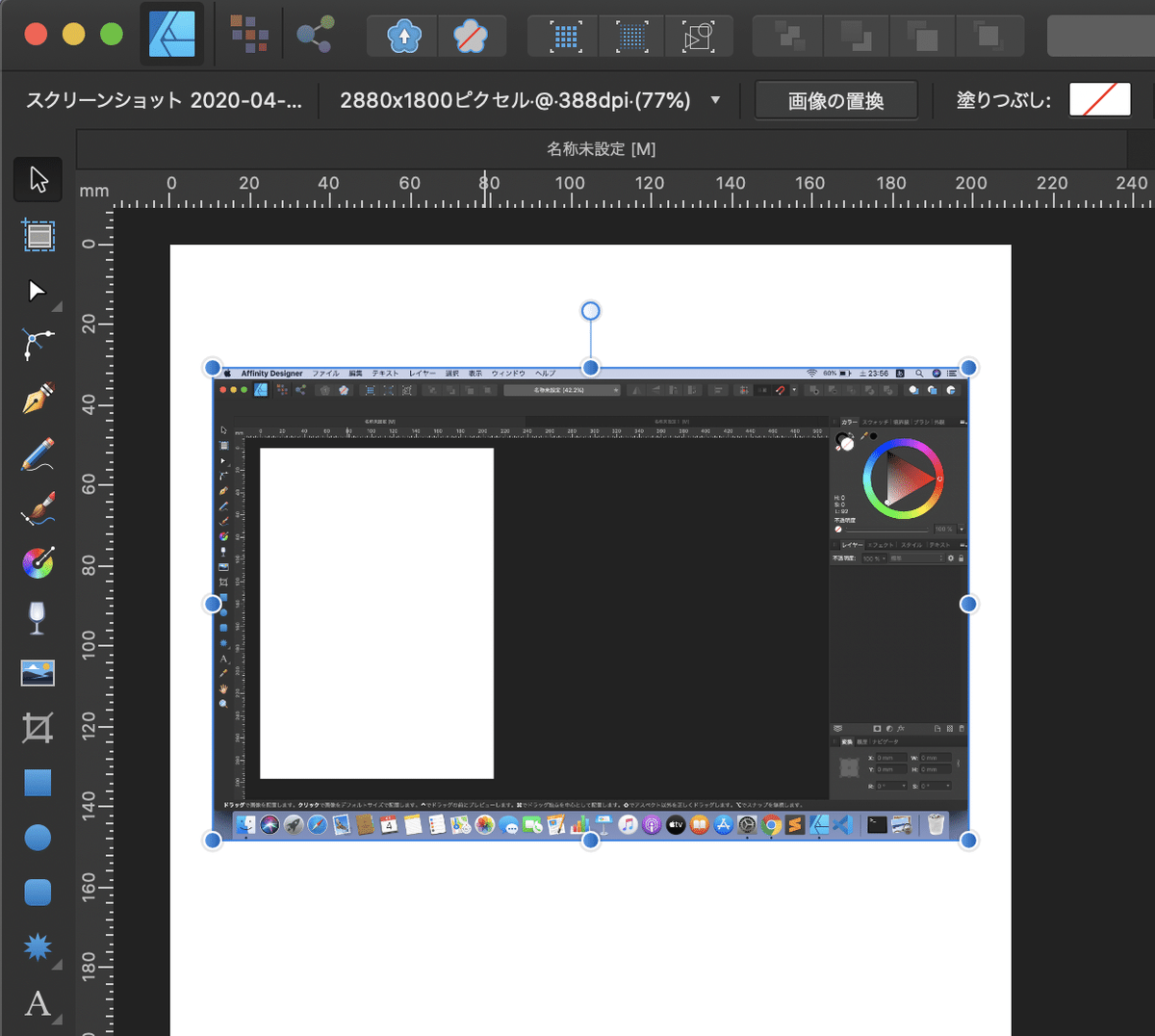
6.画像配置ツール
画像を配置できるツール
画像がない方は、適当にスクリーンショットを
デザイナーペルソナ(画面左上)の画像配置ツール(画面左側中央部)をクリック
表示されたポップアップダイアログでファイルを選択し、開くをクリック

好きな位置でクリック
サイズはドラックで変更可能

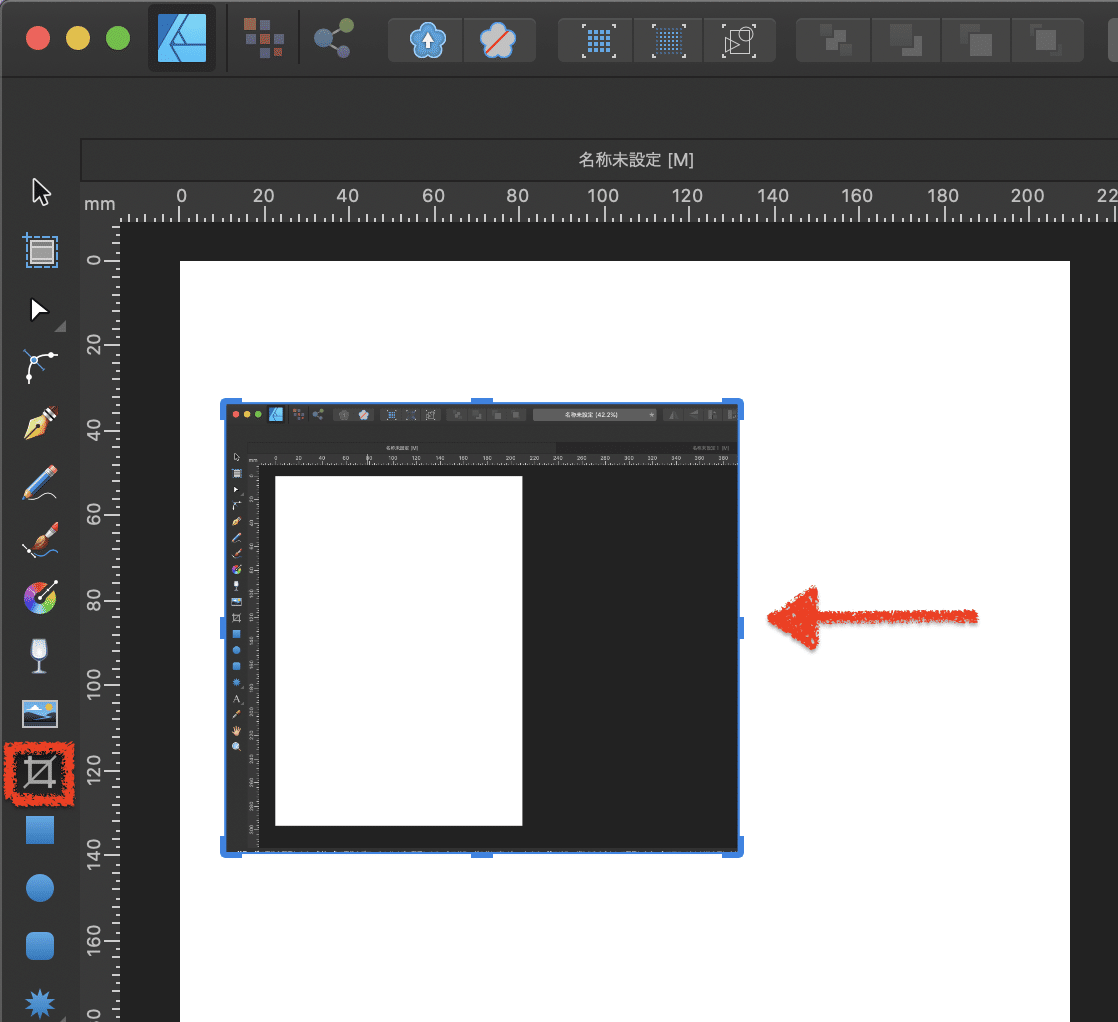
7.ベクトル切り抜きツール
画像等を切り抜けるツール
デザイナーペルソナ(画面左上)のベクトル切り抜きツール(画面左側中央部)をクリック
ドラックで範囲指定

いいなと思ったら応援しよう!

