【初心者】スマホ一台でLINEBotを作り、動かす
こんにちは、CCBSAPIです。この記事ではたまに一般人はそんなの知らねぇよっていう単語が出てくるかも知れませんが、気にせず読み飛ばしてください。LINEBotの作り方は素人でも分かるように書いたつもりです。
機械系の解説ってだいたいPCでやることが前提になっていて、スマホでやろうとすると本当に大変なんですよね。しかしWPが流行る現実からしても本当はみんなスマホでやりたいはず(強引)。そこでまぁスマホ一台でWebAPIやLINEBotを小規模ながらも運営している術を記事にしました。ってことで本題のLINEBotについて。
LINEBotを作りたいと思っている方の中には、プログラミングなど未経験で他の記事が何言ってるか分からない人(コレは確実に居ます。)や、何でもかんでもスマホで済ませたい人(応援します)も居ると思います。そこで、プログラミングってナニソレオイシイノ?な人でも、スマホ一台で、プログラムによって動くLINEBotの作り方を紹介します。
各ステップでの画像を載せています。(Android 4.4.4 (古っw) Chrome)
必要なもの
・LINEアカウント
・ブラウザ(あるよな)
作るもの
テキストメッセージを送ると逆から読んでくれるLINEBot。オウム返しだとプログラム組んだ感触が無いからね。(超個人的感想)

LINEBotって何や
この記事を読んでいるあなたが知らないことは無いとは思いますが一応おさらい。
LINEというメッセージアプリで、普通のアカウントと違ってプログラム等によって自動返信するアカウントの事です。
おっとここに良い例が...(宣伝)
LINEBotのしくみ
LINEBotにメッセージを送信してからメッセージを受信するまでの流れを見ていきましょう。
【データの流れ】
アプリ
→LINEサーバー
→処理サーバー(ここを作る!)
→LINEサーバー
→アプリ
まぁこんな感じです。
Botをつくる
ここからメイン部分。LINEBotを動かすには当たり前ですがLINEBotのアカウントが必要です。
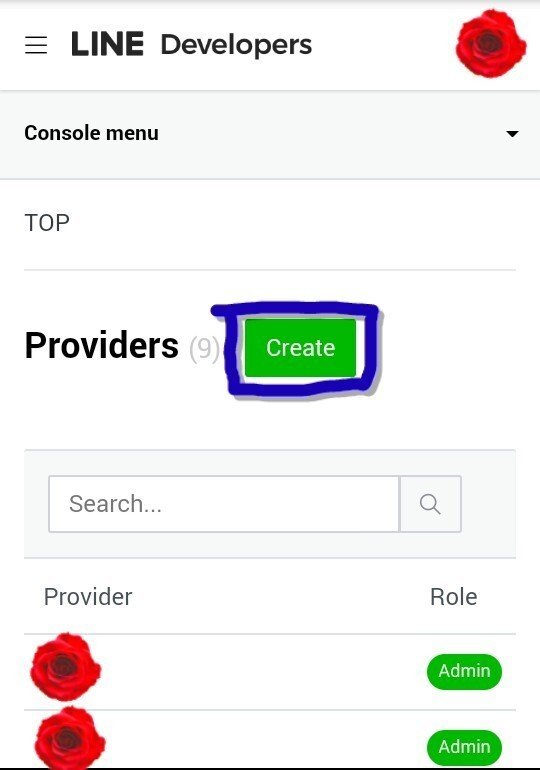
まず、 developers.line.biz (開発者用のページ)にログインし、アカウント管理ページに飛んで、まずプロバイダを新規作成してください。

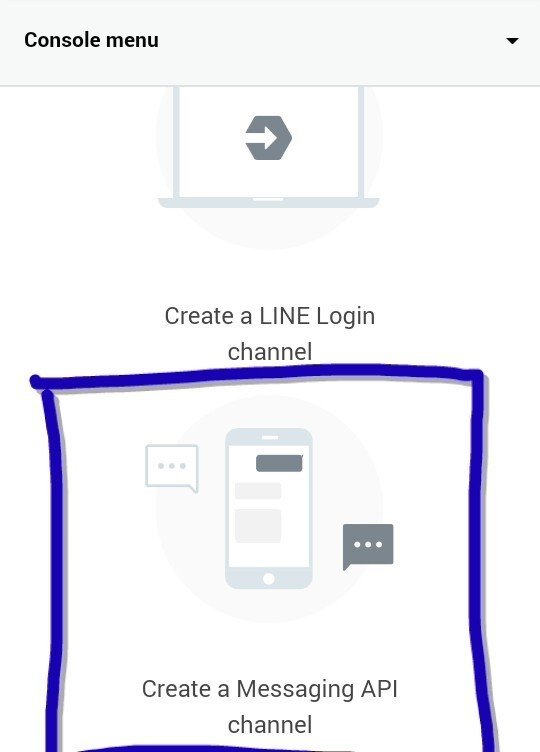
次にBotのアカウントを作ります。MessagingAPIを選択してください。

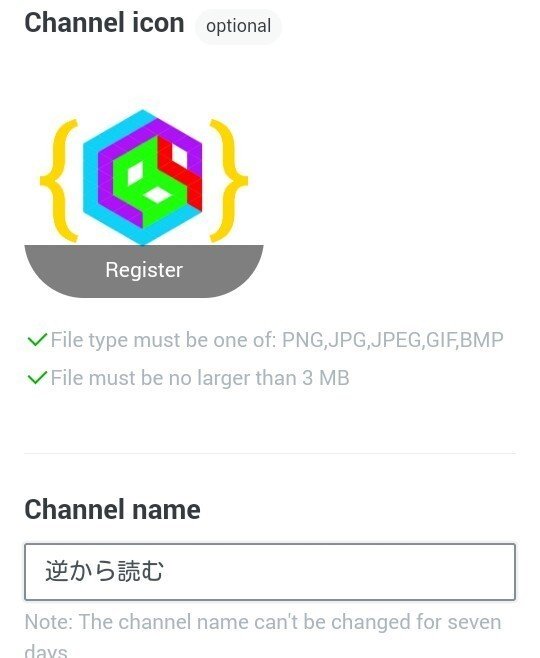
指示に従ってLINEBotアカウントを作成してください。

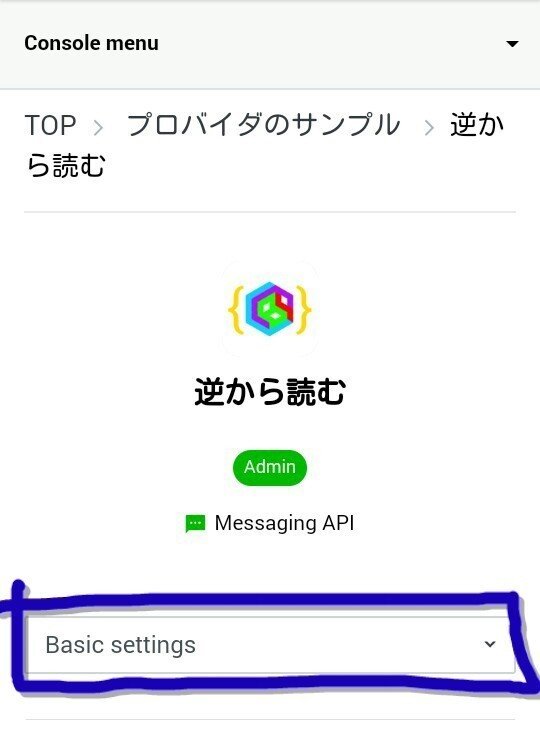
アカウントを作れたら、

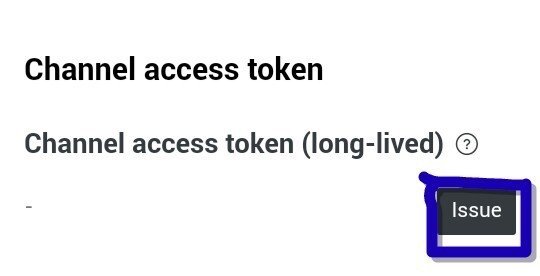
Messaging APIの設定ページからチャンネルアクセストークンを発行して、どっかにメモしてください。(後で使う)

作ったBotはmanager.line.bizから色々カスタマイズできます。
プログラムを作成する
送られてきたメッセージは全てサーバーのプログラムで処理します。Google Apps Script (GAS)というサービスをGoogleが運営していて、プログラムのコードを張り付けるだけでサーバー側でプログラムを動かせるんです。
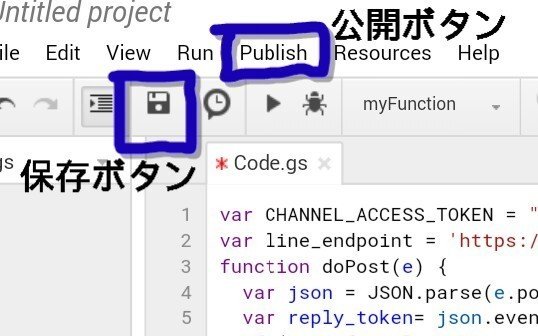
script.google.com にアクセスし、新規作成→エディタの画面にコードをペーストしてください。このとき【チャンネルアクセストークン】って書いてある部分を先程メモったアクセストークンに書き換えてください(【】は消してください)。
コード:
var CHANNEL_ACCESS_TOKEN = "【チャンネルアクセストークン】";
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
function doPost(e) {//データを受けとる
var json = JSON.parse(e.postData.contents);
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined')return;//トークンが取得出来なかった場合何もしない
var message = json.events[0].message.text;
if(typeof message=="undefined")return;//テキストじゃない場合何もしない
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages':[{type:'text',text:message.split('').map((v,i)=>message[message.length-i-1]).join('')}]
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
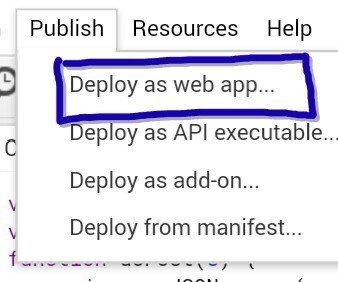
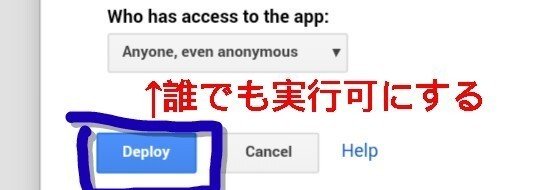
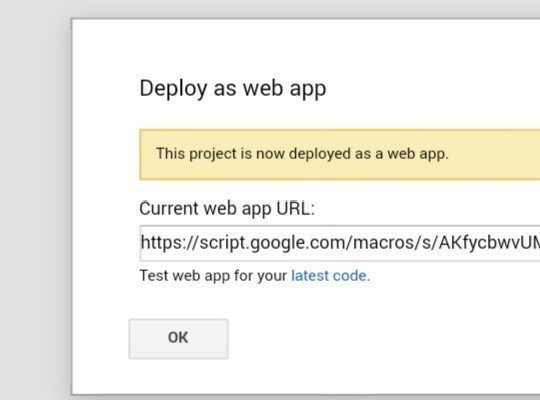
保存→公開→WEBアプリケーションとして公開→あなたのアカウントで実行、公開設定:誰でも(匿名可)に設定して公開。


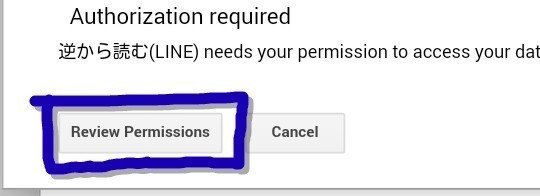
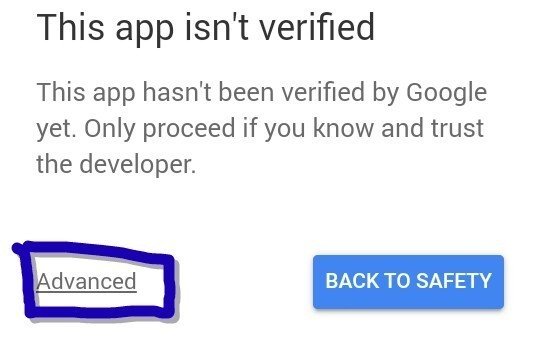
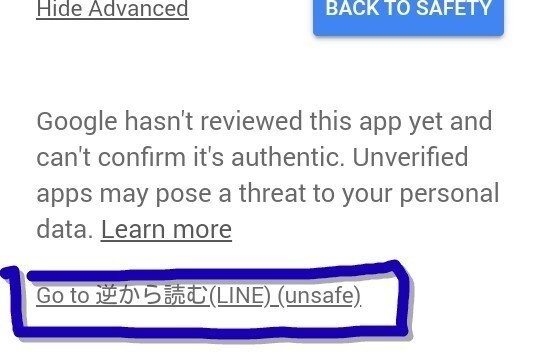
警告が表示されるので許可してください。



スクリプトのURLをメモってください。

Botと連繋する
manager.line.biz に再び戻り、設定>Messaging API>URLを登録
、応答設定>Webhookを有効、応答メッセージを無効にしてください。

以上で設定は終了。あとは作ったBotに何か送信してみて動くかチェック。

Botをカスタマイズすれば...
→完成!(オールスマホ)
さいごに
最後まで読んでいただき有難うございました。もしこの記事に不備や質問があれば便利Bot_CCBSのTwitterのDM頂ければ多分対処致します。
また、プログラミングに興味を持たれた方は是非この記事を読んでください↓
