
【中級者】さらに超写実なAI生成画像へ
想定する読者
Stable Diffusion webUI を利用したことのある人
IOpaint (lama cleaner) を利用したことのある人
ComfyUI を利用したことのある人
基本的な2D画像編集の理解がある人
はじめに
AI生成画像の面白いところは、何度も再生成やリファインができる事です。たとえば、新しい手法やAIモデルが公開された時に、既存の作品をより綺麗にアップデートする事ができます。
また、何度 img2img しても画質が劣化したり、denoising strength を適切なものにしている限り、均一なものに収束してしまう事はありません。もちろん最初の画像からはズレていきますが、色空間変換を伴う画像フォーマット変換や度重なるJPEG等の圧縮変換のように、処理すればするほど鮮明さや画質が落ちるという事がありません。
気が済むまで画像のクオリティを上げましょう。
この記事では、生成した画像をさらにリアルにリファインする手法を紹介したいと思います。(※ 実際のところ、AI生成画像だけに限らず、リアルな写真やイラストにも利用できるものです)
利用するソフトウェア
今後インストールや保守方法の記事をまとめるかもしれませんが、この記事では実践的なものに集中するため、紹介だけにします。
【Stable Diffusion webUI】インペイント機能を利用
【io-paint】以前は lama cleanerと呼ばれていたもの
画像の一部を修正したり入れ替えたりする事に特化したAI画像編集ソフトウェアです。Stable Diffusion を含めた各種AIモデルが利用可能です。
【ComfyUI】アップスケール機能を利用
ノードベースのグラフィカルエディタで、Stable Diffusion を含めた各種AI処理を行う事ができます
Stable Diffusion webUI にも Extra にアップスケール機能はありますが、ComfyUIの方が扱える手法が多いです。
【更新】各種インストール方法をまとめました
Stable Diffusion webUI で画像修正

以前の記事で製作した画像ですが、いくつか不満があります。ブラウザ上では分かりづらいですが、まずは瞳の歪みを修正します。
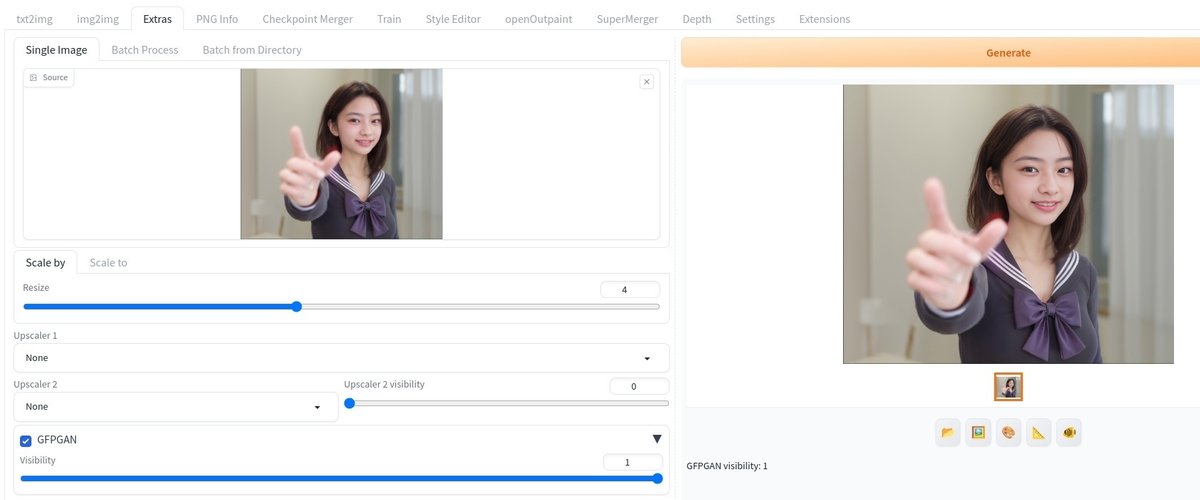
webUI には Extras タブがあり、顔の修正やアップスケーリング処理を行う事ができます。

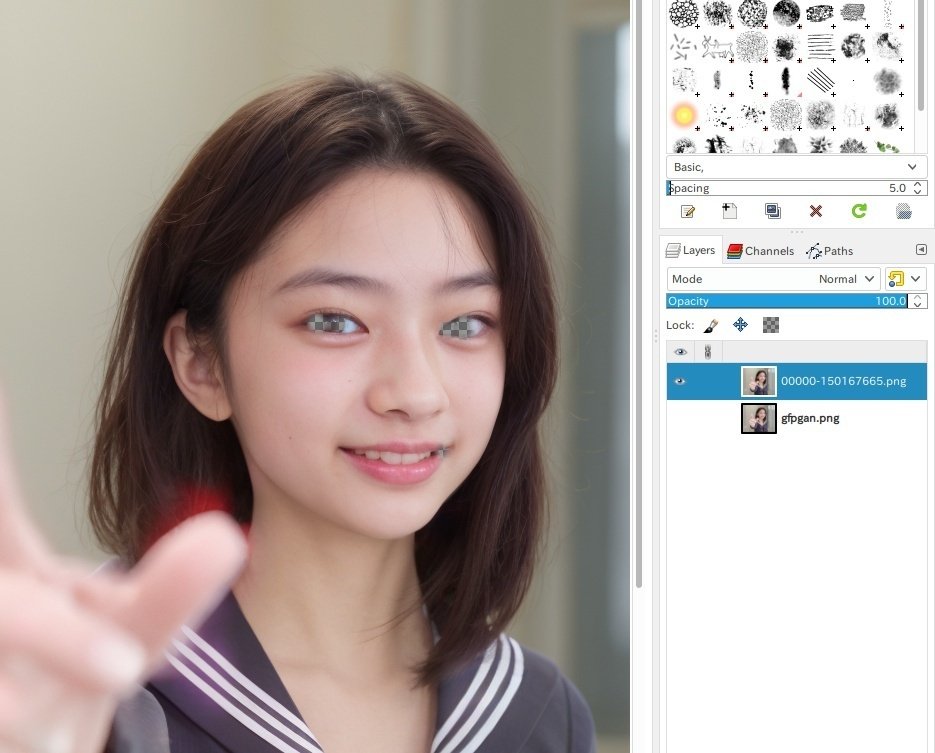
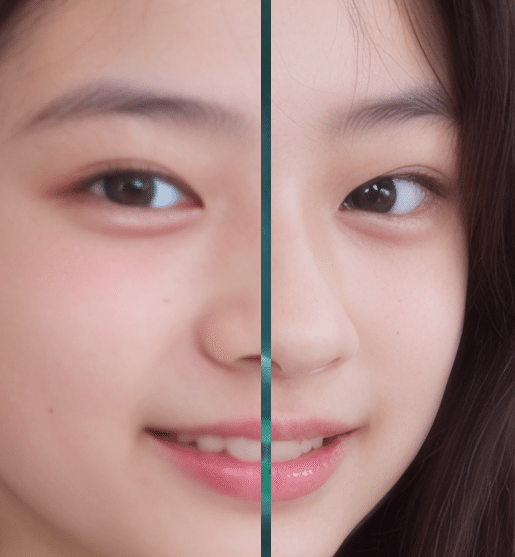
GFPGANのAIモデルを利用して、人物の顔を修正します。ただし、このGFPGANという手法は、512x512 pix 以下の画質の悪いものにチューニングされたものなので、高画質なものに適用すると劣化します。比べると一目瞭然です。

しかし、目(やその中の瞳)の歪みが修正されるので、目の部分だけを利用する事とします。いつも利用しているアルファ値のレイヤー合成を Gimp で利用します。

次に、背景との合成境界部に色の差があります。また、髪にもう少しボリュームがあった方が自然に感じます。
webUIのインペイントと呼ばれる画像の一部だけを再生成する機能があるのですが、その機能を応用(反転)して、全体的な画像の不自然さを解消する方法を紹介します。

Mask mode を「inpaint not masked」と設定する事で、マスクした箇所"以外"を修正する事ができます。つまり、境界部分より内側を残す事で、境界部をAIが自然に接続してくれます。

背景は少し変更を受けてしまいましたが、denosing strength やプロンプト等で調整できます。髪も自然になりました。
io-paint で画像修正

まだ境界やAIアーティファクトが残っているので削除します。io-paint (以前は lama cleaner と呼ばれていたもの)を利用して修正します。

わかりやすいように修正箇所を一度にマスクしていますが、処理の仕組み上、一つずつ処理した方が高品質になります。

ComfyUI で高画質化
つぎに、(Stable Diffusion系ソフトウェアで王座に君臨し続けてきた webUI の人気を陵駕しそうなぐらい知名度を上げてきた) ComfyUI を利用してアップスケーリングを利用した高画質化を行います。※ 解像度は上げません
前述しましたが、本来は ComfyUI でなければならないという話ではないのですが、webUI では、ESRGAN・Real-ESRGAN・SwinIR のモデルしか利用できません(最近DATが追加されました)。HATモデルを利用したいので、ComfyUI を利用します。
※ https://openmodeldb.info/ より、様々なアップスケールモデルを入手する事ができます。
アップスケールモデルに関して
現状の写真のアップスケールモデルは、簡単に大きく分けると2つあります。
汚い画像を綺麗にする
綺麗な画像をより綺麗にする
前者はJPEGノイズやボケを与えて対にして学習したものです。後者は高画質な写真を縮小させて対にして学習したものです。なので、あべこべに利用してしまうと、ノイズを増幅させてしまったり、逆にボケさせてしまったりします。つまり、今回の場合は後者のモデルを選ぶ必要があります。
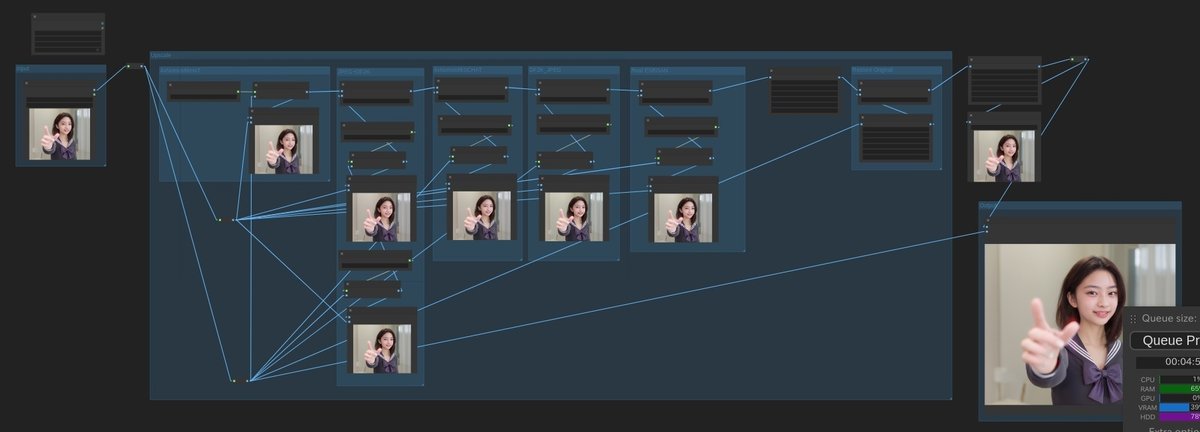
複数のアップスケーラ適用画像をコンポジションする
おすすめの方法は、複数モデルでアップスケールした画像のコンポジションを利用する事です。webUIでは2つしか選択できませんが、ComfyUI は無限に接続できます。

ごちゃごちゃして複雑に見えますが、各アップスケーラをどの程度混ぜるかを、確認して調整できるようにしているだけです。

そして完成です。

note だとアップ時に画質が落ちるので、最初の画像とほとんどかわらないかもしれませんね。
