
【Adobeすら陵駕】Kritaで高品質に背景を変える【krita-ai-diffusion】
はじめに
画像の背景を差し替える事は、AIが一般になった昨今では、それほど難しい事ではありません。しかしながら「高品質に」を入れると、いろいろテクニックが必要になってきます。
この記事では、オープンソースの画像編集ソフトウェアKritaと、そのプラグイン(krita-ai-diffusion + krita-ai-tools)を利用した背景差し替えテクニックを紹介します。すべて無料で利用できるツールです。
導入方法は一括してこちらで紹介しています。
※ 手順が難しい既存のComfyUI環境をバックエンドに利用する方法も丁寧に解説しています。
Krita-ai-diffusionの簡単な紹介
Krita-ai-diffusionはAcly氏が開発しているKritaプラグインで、Stable Diffusionの実装です。リアルタイムでラフ画からAI絵を生成したり、インペイントツール(生成塗りつぶし機能)で編集したりする事ができます。ControlNetも利用可能です。
※ Krita本体は、イラスト等の制作に特化した無料のペイントソフトウェア(商用ではCLIP STUDIO PAINTと用途競合)です。オープンソースのイラスト系ではNO1人気です。
AIのローカル・リアルタイム画像生成は Copilot PC / Co-Create で話題になっていましたが、Krita-ai-diffusion でも以前から可能です。
※ Copilot PC レビュワーの方の記事や動画を見る限り、一般的なStable Diffusionのモデルの方が比ぶべくもなく品質は上のようです。そもそも数百ワット必要なゲーミングPCとモバイルPCの比較ですから。
(Copilotブランド認定を受けるにはNPUが40TOPS必要という話ですが、CUDAエントリークラスのGTX1650でも80〜120TOPSです)

この Krita-ai-diffusion と、同じAcly氏が開発しているAIセグメント選択ツールである krita-ai-tools を利用すると、一般的なAI画像編集機能をすべて利用する事ができます。

背景の変更
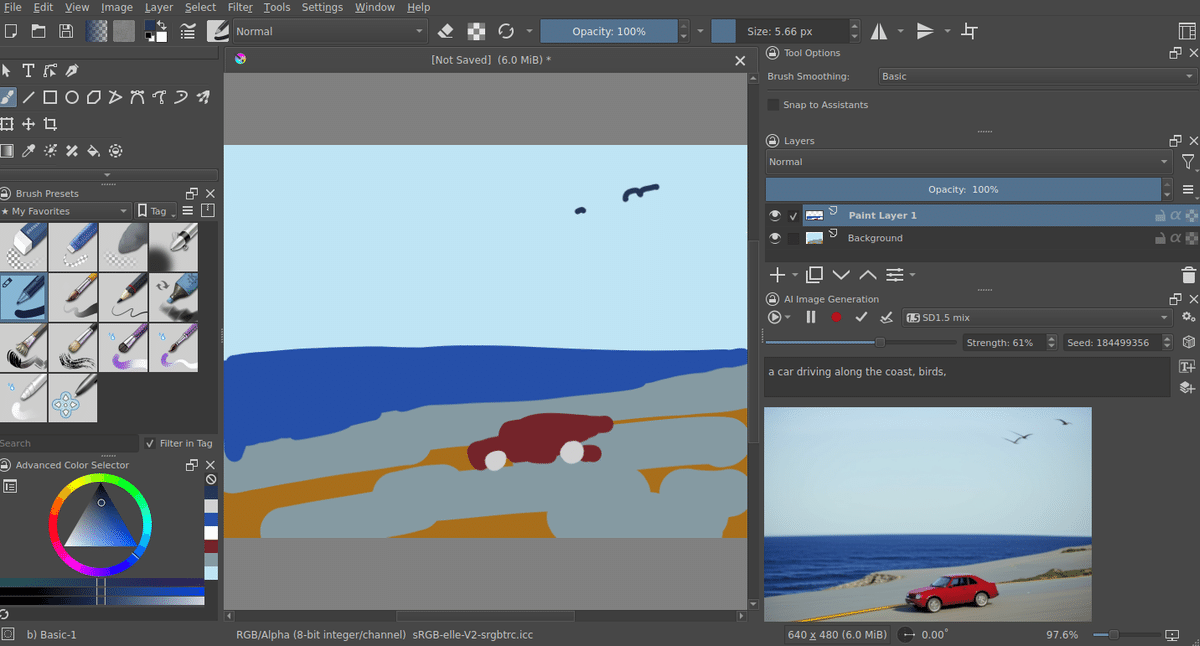
背景のAI差し替え自体は、多くのAIソフトウェアで可能になっているため、珍しくもなくなってしまいましたが、まずは krita-ai-diffusion の基本機能を利用して背景をAI変更します。
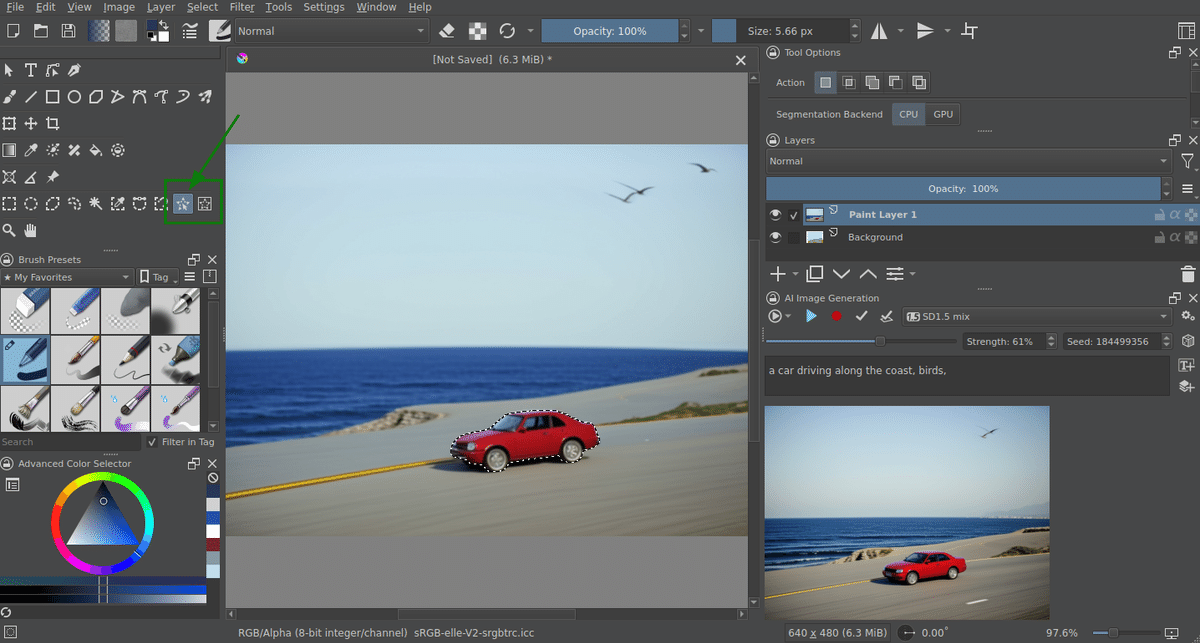
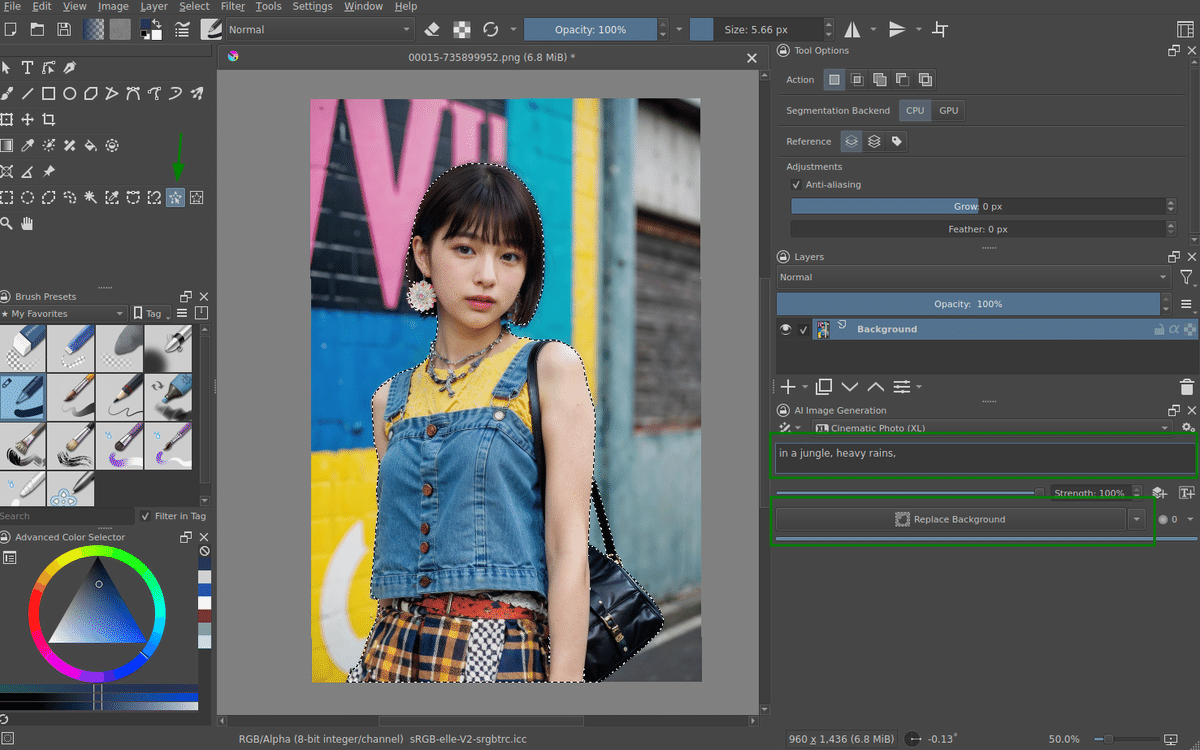
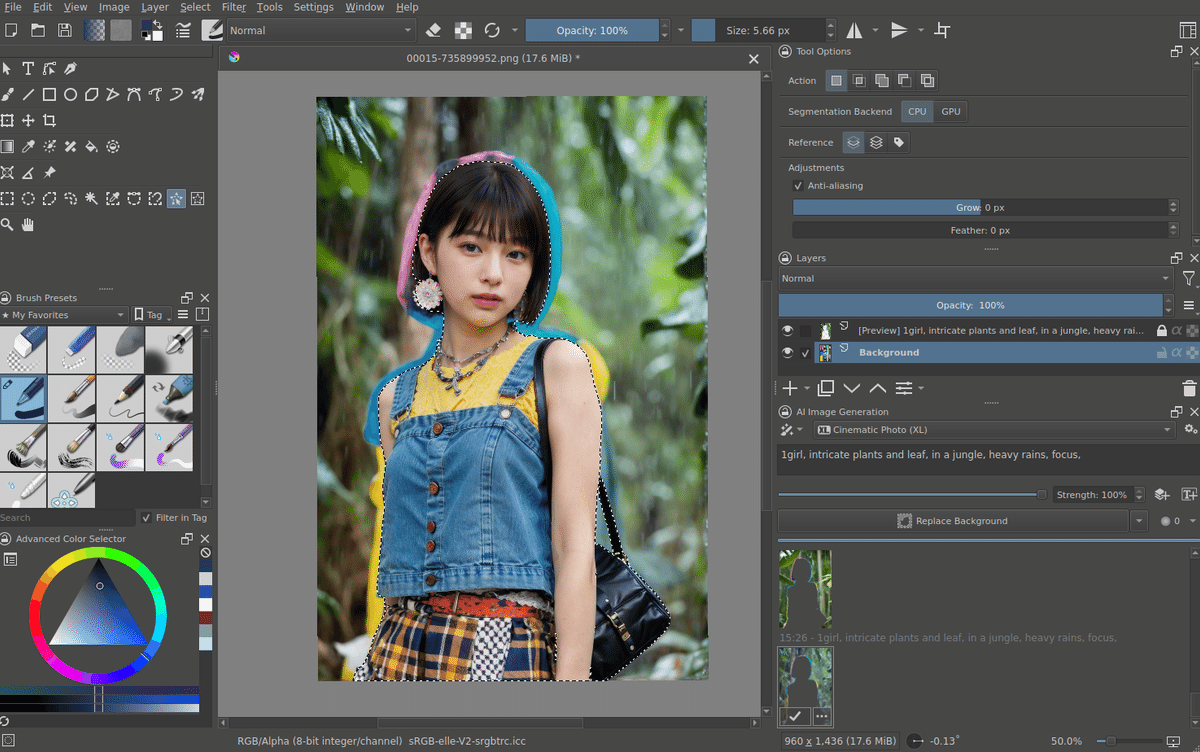
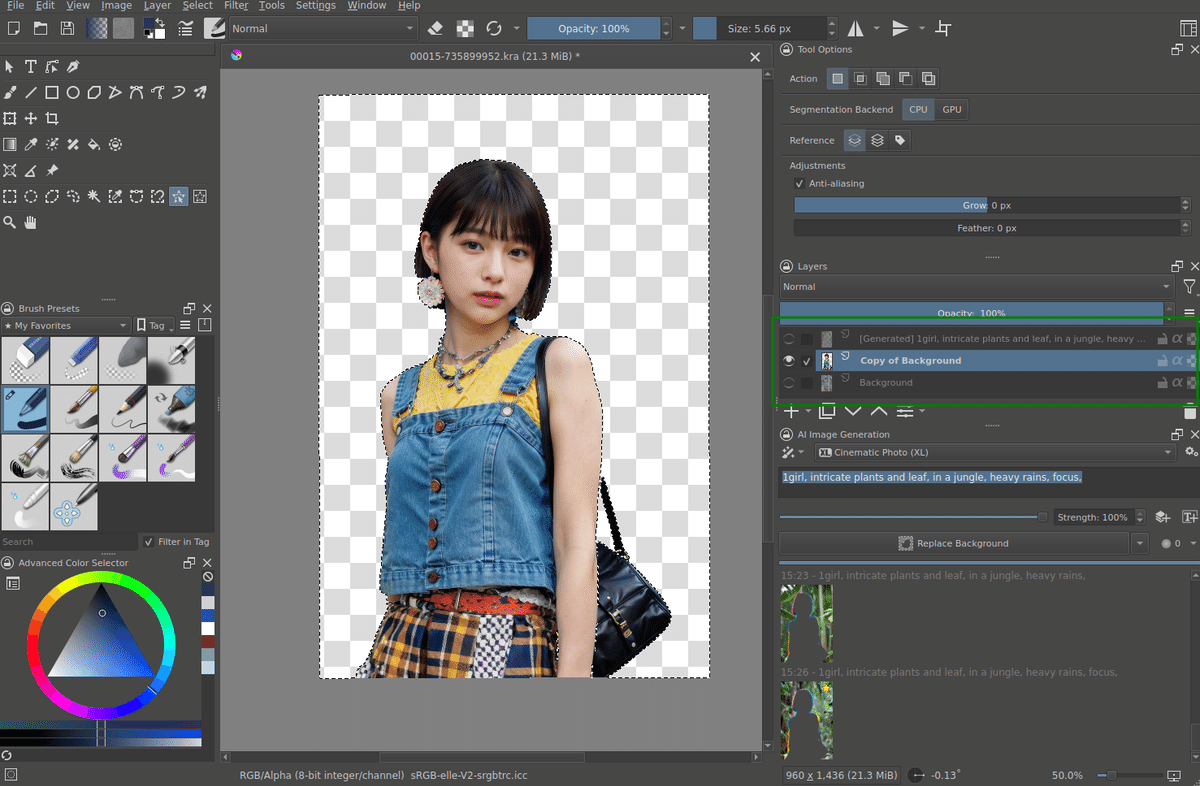
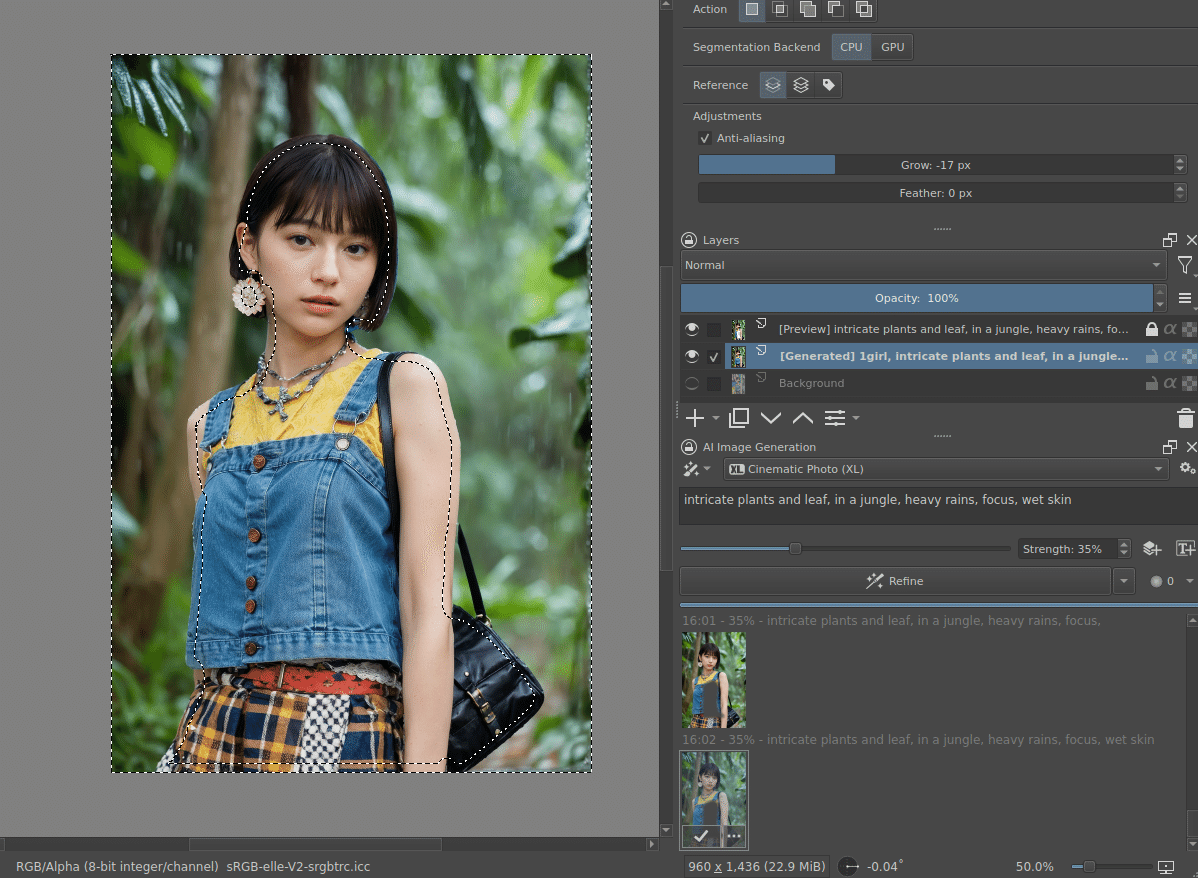
krita-ai-toolsで追加されたAI選択ツールで前景の人物を選択します。選択した状態になると、右側のkrita-ai-diffusionのドックで「Replace background」が選択可能になります。プロンプトは「1girl, intricate plants and leaf, in a jungle, heavy rains, focus」としました。


明らかに境界を失敗しているのですが今は気にしません。重要な事は、背景のスケールや立体的な画角、陰影が前景と一貫しているかです。AI差し替えの最大の利点は、この「一貫性(コンシステンシー)」です。ただの素材写真を背景にはりつけるだけでは実現できません。
次に前景を切り抜いたレイヤーを作ります。元画のレイヤーを複製し、選択を反転させて背景を切り抜きます。

背景側も調整します。

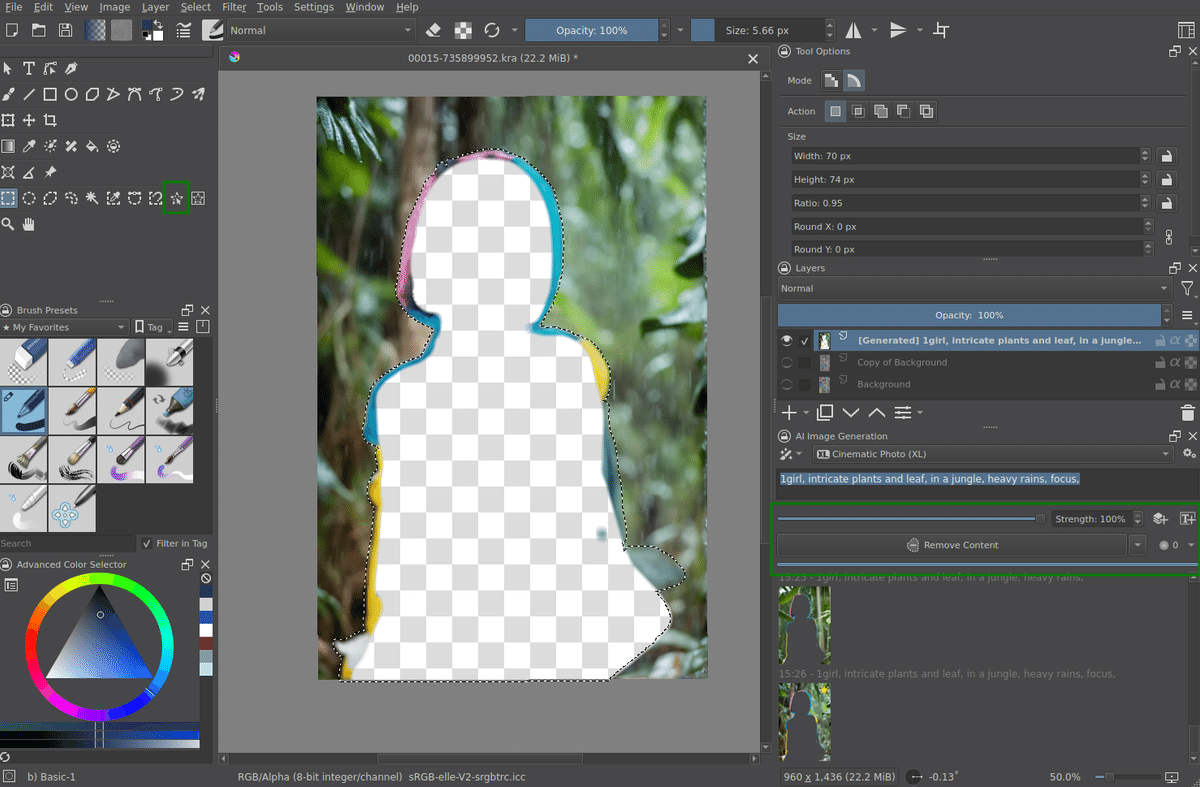
境界を失敗しているので、それらを「削除」します。Krita-ai-diffusionの「Remove Content」機能を利用します。

完全に背景になりました。
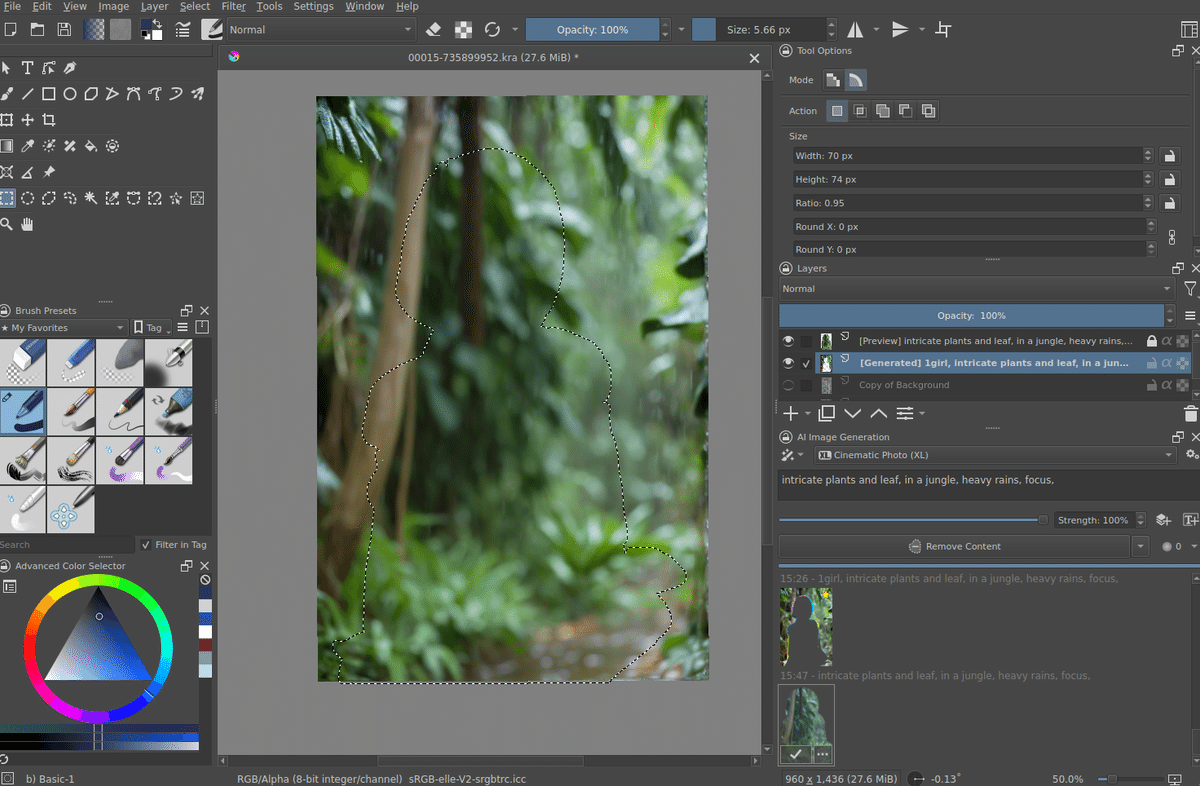
前景を合成してレイヤーを結合します。

境界がぶつ切りなので調整していきます。

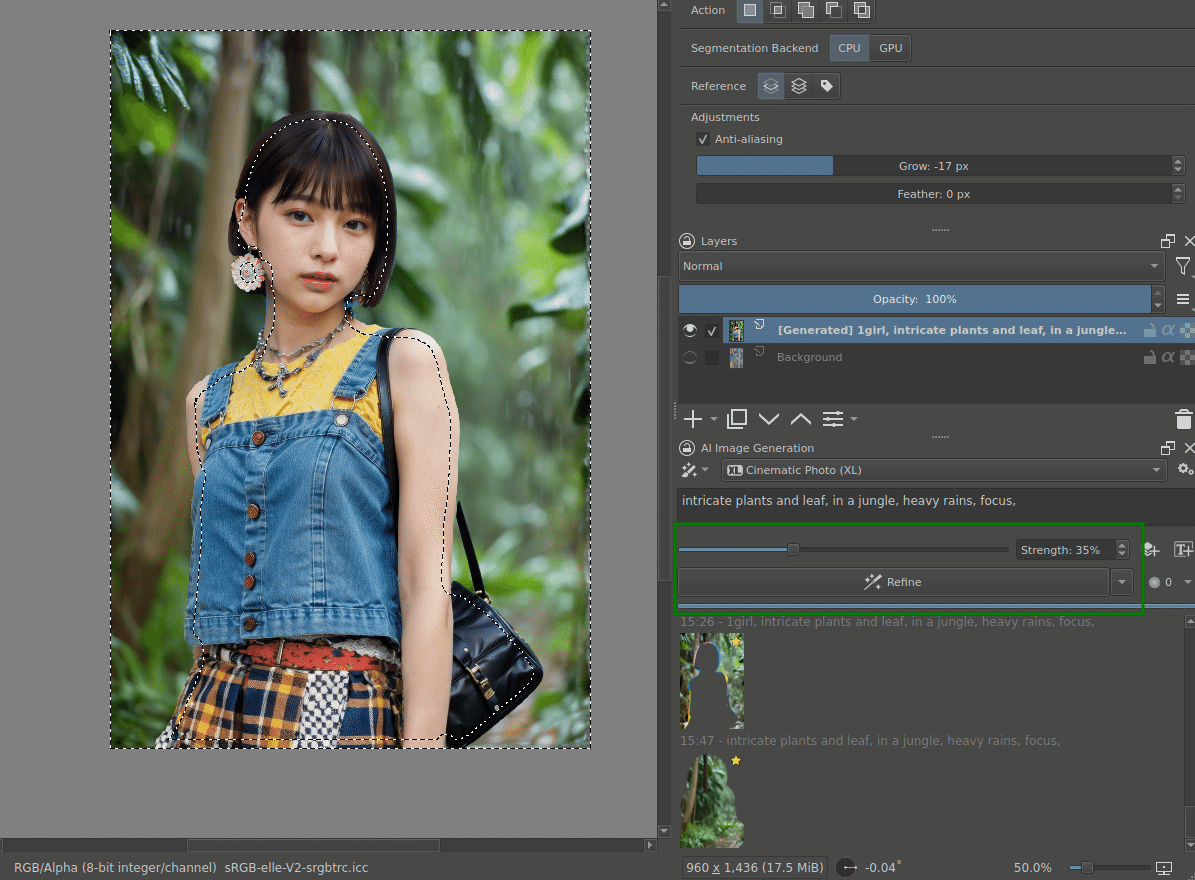
背景を選択(前景を選択して反転)して、Strengthの値を35%程度にします。Stable Diffusion webUIでは「Denoising Strength」です。

krita-ai-diffusionの「フィル機能」は境界部を大きくとるので、マスクとしては服の一部しか機能していません。そのため、顔も生成の影響を受けています。
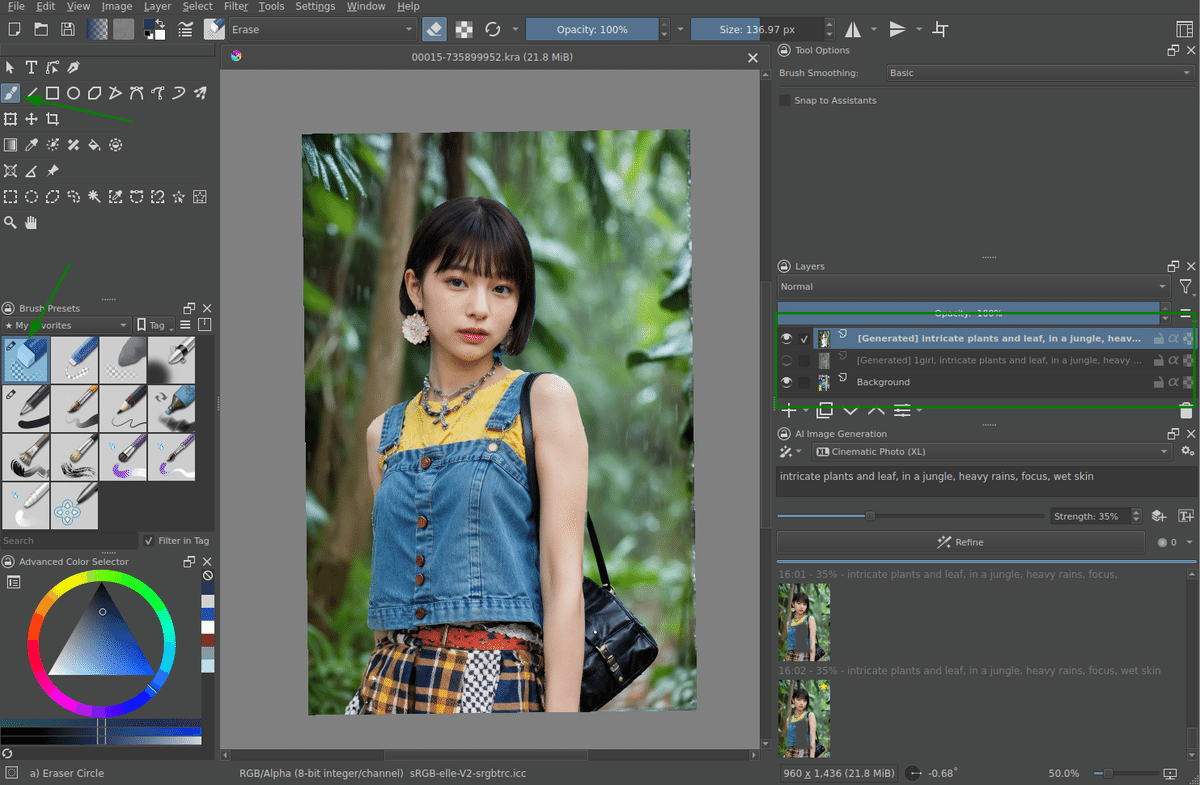
最後に変更したくない箇所(顔など)を手動で調整します。
レイヤーの下側にオリジナルの画像を配置します。つまり消しゴムで消した箇所がオリジナルになります。Kritaは筆圧対応なので、強弱でオリジナルの影響の大きさをコントロールします。顔や服飾などを元にもどして完成です。



皮膚や髪が濡れた状態も、プロンプトへ追加する事でちゃんと表現できています。
