
【ラフ画生成】Kritaで高品質AI画を作る【Krita-ai-diffusion】
はじめに
Krita-ai-diffusion を利用して、ラフ画から修正までの一連の流れを紹介します。
Krita-ai-diffusionの詳細な導入方法はこちらで紹介しています。(※ 特に既存のComfyUI環境を利用する場合)
ラフ画でリアルタイム生成
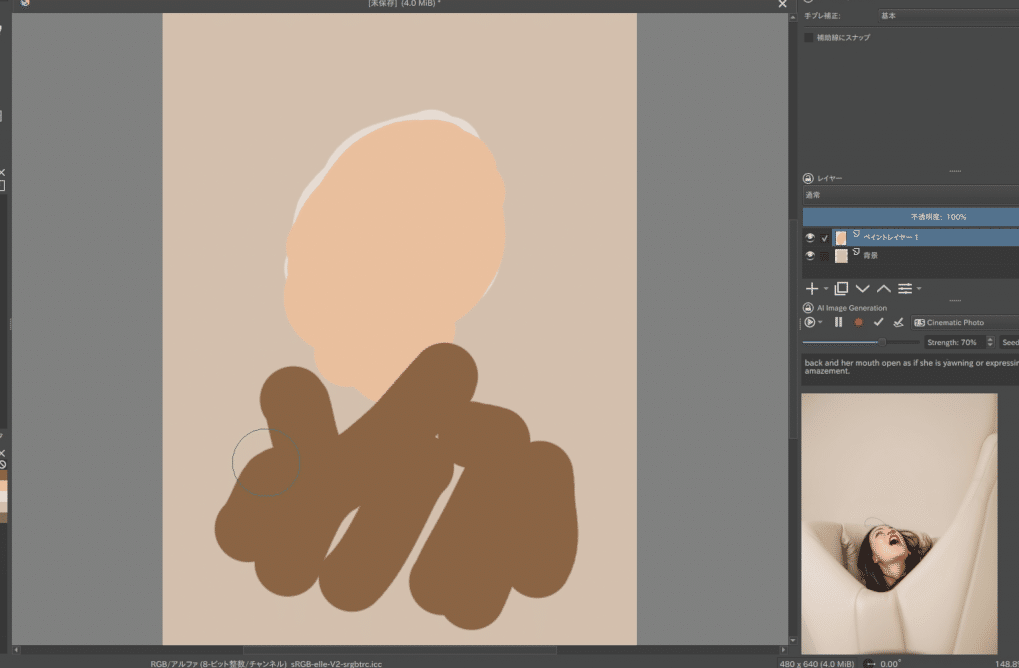
リアルタイム生成を利用する場合は、キャンバス解像度を512x512程度にします。この例では480x640(3:4)です。
あまり深く考えずに、手書きで構図を決めます。2〜4秒程度でプレビュー画面に画像が生成されます。(RTX 3060)


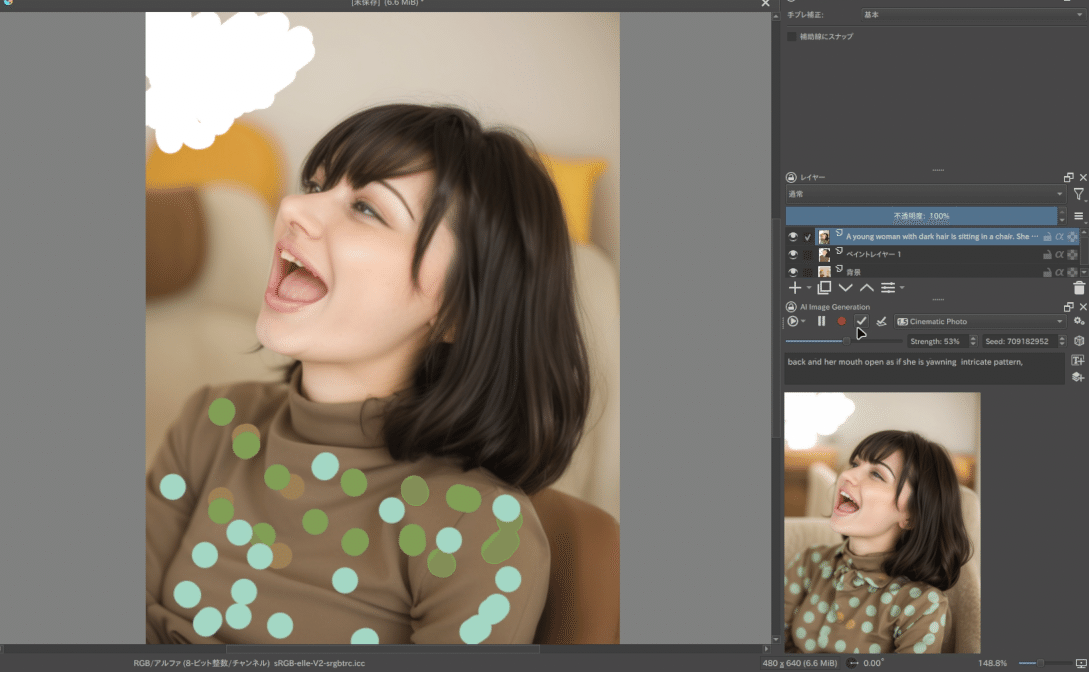
およその構図が決まれば適用→さらに書き込む→リアルタイムAI生成を繰り返していきます。ラフ画というよりも、光源を作る場合は「白塗り」、模様を増やす場合は「ノイズ追加」のやり方です。

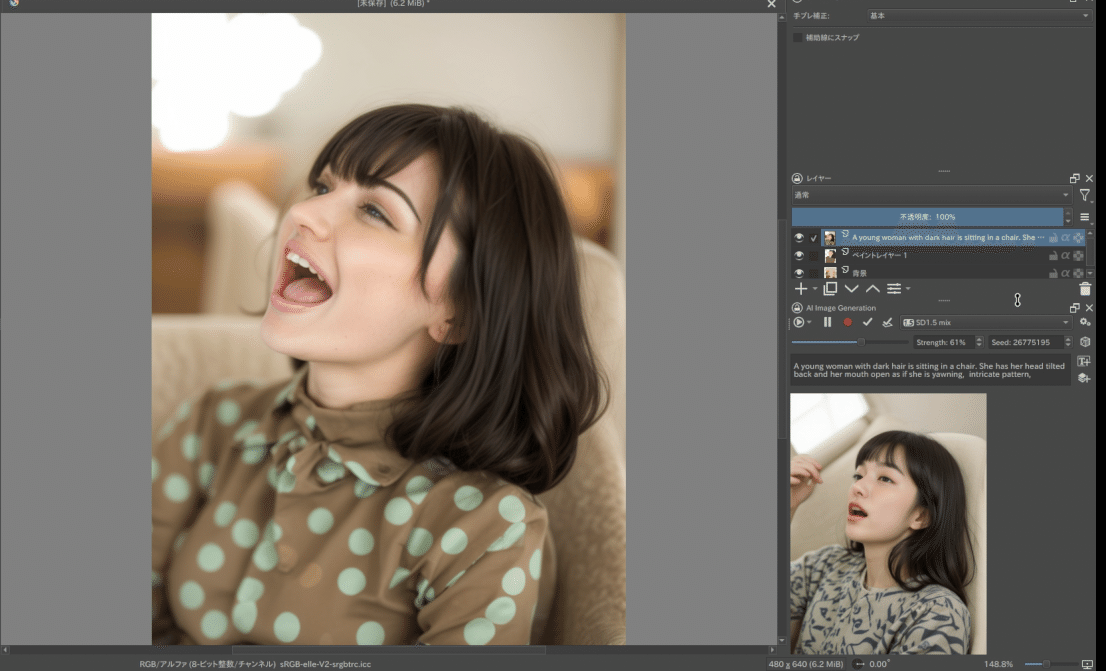
ある程度形が決まったあとは、モデルを変更したりして好みのものにします。この場合は、デフォルトモデル(RealisticVison)からアジア系に特化したモデル(自作モデル)に切り替えています。

オブジェクトの削除
手が生成されてしまったので、手を削除します。手の部分を選択して「Generate」と「Strength100%」にすると、プルダウンメニューから「Remove Content」を選択できます。



アップスケール
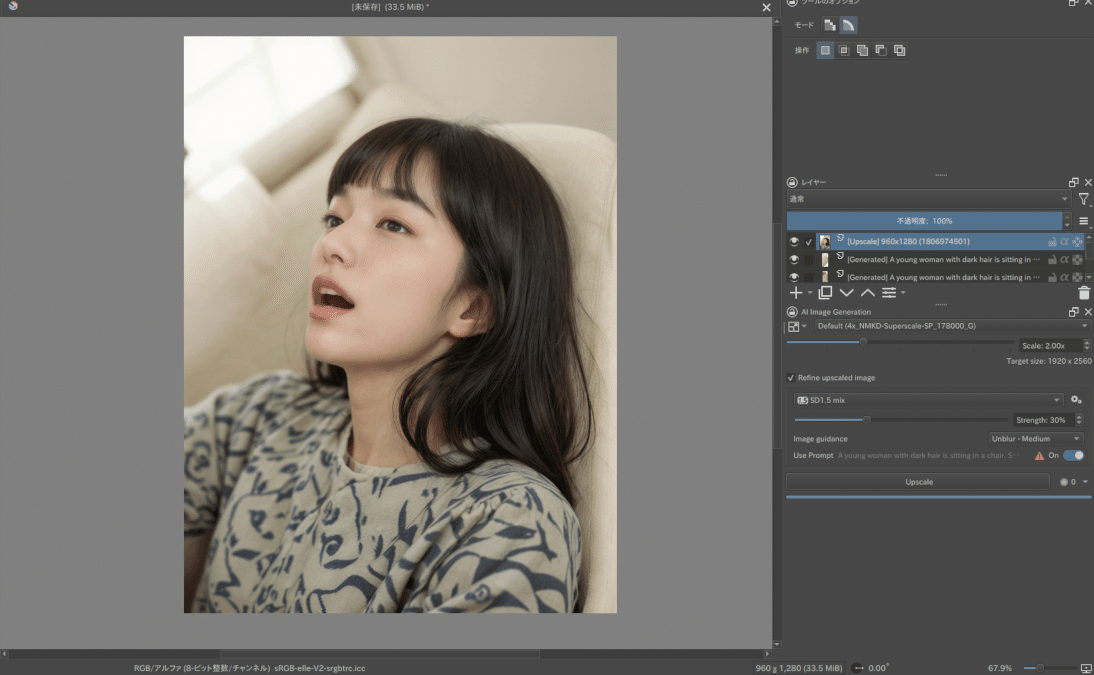
構図が決まれば、「Upscale」で2倍にします。今回の場合は、960x1280になります。

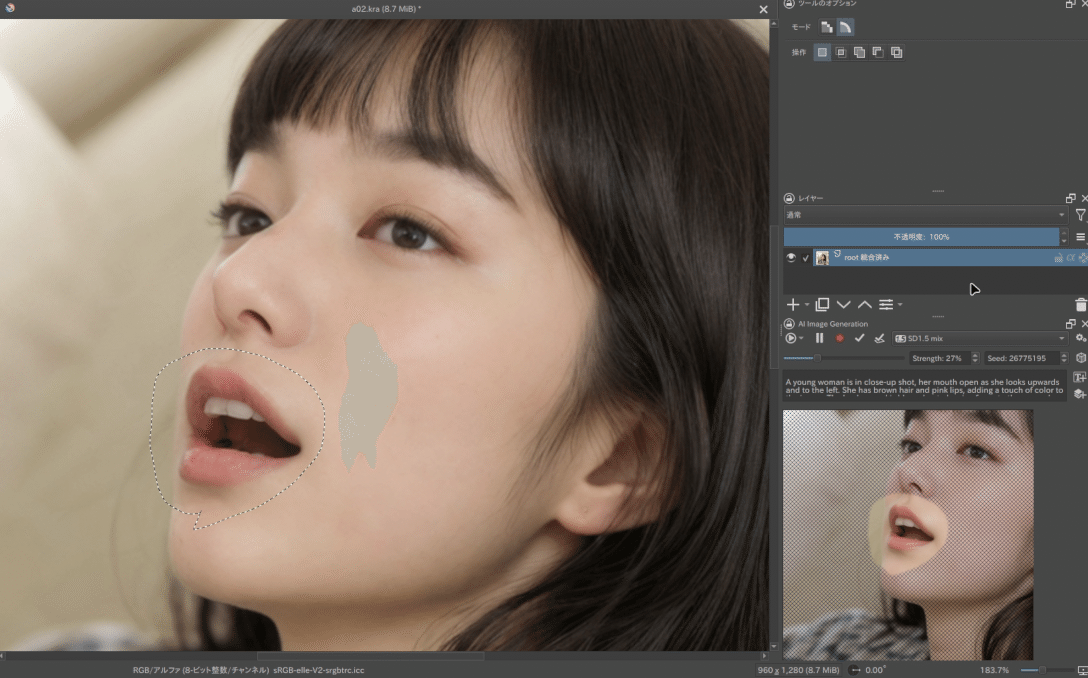
細部の調整

気に食わない箇所を「Refine」または「Fill」で何度も再生成していきます。

目の歪みも修正します。

部分インペイント時のプロンプトには、スクリーンショットのVLMを利用して参考にします。
完成

まとめ
Krita-ai-diffusionでは、ControlNetも利用できるため、他のA1111等と同じやり方の生成も可能です。
しかしペイントの編集機能が豊富なので、レタッチ手法だけでほとんどの事が可能になります。
