
【Emacs】Ellamaを使って便利スクリプトを作る話【AIコード生成】
はじめに
※ テキストエディタGNU EmacsにLLM機能(AI機能)を追加するEmacsパッケージellamaのレビュー記事です。例として、jpeg画像のQuality値を取得してwebpに変換するシェルスクリプトをellamaで作成してみます。
今となってはVSCode一色になり、旧世界の化石となってしまったEmacsですが、昔から利用していた人に利点が無いわけではありません。どんなにVSCodeが高機能であっても、コンソールしかない環境では利用できないので、手に馴染んだコマンドライン・エディタ(viなり)emacsは重宝すると思います。
つまり、コマンドラインエディタでもAI生成が使えるという紹介記事です。
Emacsとは?
Emacs(イーマックス)は、高度にカスタマイズ可能なテキストエディタで、プログラミングやテキスト編集、ファイル管理、電子メール、カレンダー機能など幅広い用途で使用されます。Emacsはその柔軟性と拡張性が特徴で、Emacs Lispというプログラミング言語で多くの機能が実装されています。このため、ユーザーはEmacsを自分の好みに合わせてカスタマイズしたり、新しい機能を追加することができます。

昔の情報系と言えば、viかemacsは当然のような雰囲気がありましたが、今は絶滅危惧種に指定されつつあるものです。
しかしUNIXと共に姿をほとんど変える事無く50年以上存続した十分に”枯れた”技術であるため、絶滅する事はないと思われます。たとえ10年後にAIに特化した新しいエディタが生まれ、生存競争の中でVSCodeを完全に駆逐したとしても、vi/emacsはシーラカンスのように生きた化石としてひっそり生き残るでしょう。枯れた技術の強みです。
Emacs+Ellamaでスクリプトを作る
基本は、ellamaでコードを補完生成するコマンド
<meta>+x+ellama-code-completeで作っていきます。利用するLLMはqwen2.5-code(ローカル)を利用します。デフォルト・ショートカットは<ctl>-c + e + c + cです。
※ 単純なチャットはellama-chat、コードレビューはellama-code-review等が用意されています
コメント行がプロンプト
まだAIエディタの定石のようなものがなく、どのエディタも手探り状態のようですが、コメント行に指示を書いて拡張していくという戦略をとります。
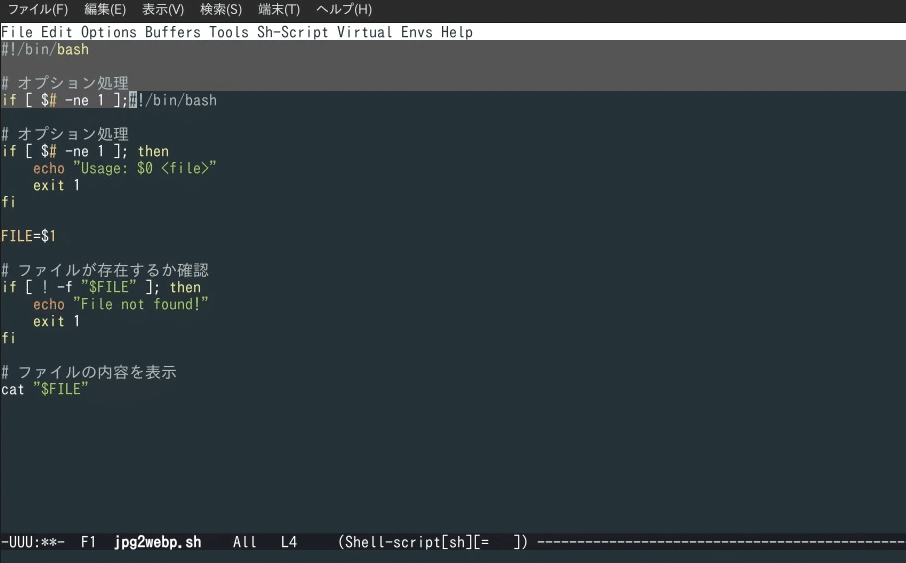
簡略型のオプション処理にしたいので、何の処理であるかをコメントに記述した上で、少しだけ情報としてコードを記述し、範囲を情報として指定して「ellama-code-complete」を実行します。テキストを選択しない場合はバッファ全体が生成元になります。


簡単に再生成する方法がないのも残念ですが、生成後の整形は手作業しかないようです。
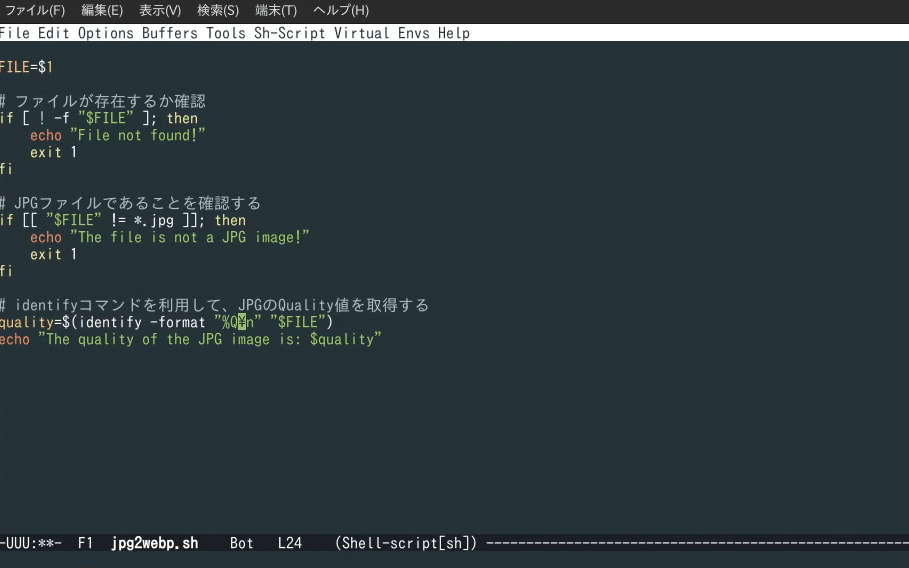
同様に、次の指示「JPGファイルである事を確認する」で生成します。


JPG確認としては弱いですが、個人ツールとして利用するだけなので、気にせず余分なコードを削除して次に進みます。変換元のJPGファイルのQuality値を取得するコードを書いてもらいます。

改行はいらないので「\n」を削除しておきます。

どんどん先へ進みます。webpに変換するコマンドを生成してもらいます。


これでも動作しますが、JPGと同じQuality値にする方法ではありません。結局Qwen2.5-codeでは生成出来ませんでした。
従来のGoogle検索&ネットマニュアルで次のコマンドを得ます。

画質を向上させるuse-sharp-yuvオプションを利用するには、最新のImageMagickが必要とのことで、最新版をを/opt/ImageMagick.AppImageにダウンロードしています。※ AppImageはダウンロードして実行オプションを付加するだけで利用できます
完成
JPGと同等のクオリティ値でwebpに変換するシェルスクリプトの完成です。※ /opt/ImageMagick.AppImageが必要です。
#!/bin/bash
# オプション処理
if [ $# -ne 1 ]; then
echo "Usage: $0 <file>"
exit 1
fi
FILE=$1
# ファイルが存在するか確認
if [ ! -f "$FILE" ]; then
echo "File not found!"
exit 1
fi
# JPGファイルであることを確認する
if [[ "$FILE" != *.jpg ]]; then
echo "The file is not a JPG image!"
exit 1
fi
# identifyコマンドを利用して、JPGのQuality値を取得する
quality=$(identify -format "%Q" "$FILE")
echo "The quality of the JPG image is: $quality"
# imagemagickを利用して、webpファイルに変換する
# JPGと同じQuality値にする
MAGIC=/opt/ImageMagick.AppImage
${MAGIC} -define webp:emulate-jpeg-size=true,use-sharp-yuv=1 -quality $quality ${FILE} ${FILE%.*}.webp
# 処理が成功すれば、アウトプットファイルの名前を出力する
if [ $? -eq 0 ]; then
echo "The webp image has been created with the same quality as the original JPG image."
else
echo "Error: Failed to create webp image."
exit 1
fi
人間の目視では差異がわかりませんが、データサイズは半分程度になっています。
まとめ
「コメント行で指示→コード生成」の数行で完結するスクリプト作成にAI利用は絶大な効果があると思います。準備作業が冗長なIDE(Integrated Development Environment)をわざわざ利用せずに、ちょこちょこっとコマンドラインエディタを起動するだけで、AIに指示してコードや設定をすぐに生成できます。
以下、関連する記事の【PR】です。
