
〜デザイン初心者、トレースはじめました〜
1, はじめに
はじめまして。
デザイン初心者・大学生のうさこと申します。
デザインの勉強を始めて1ヶ月半が経ちました。
これまでやってきたことは、
・「なるほどデザイン」でデザイン基礎の勉強
・オンラインデザインスクールの無料体験コースに参加
・Cocoda!のUI基礎トレーニングを一通り
・IllustratorとPhotoshopを教本をパラパラ読みながら実践
です。
その後、インプット重視の勉強→アウトプットにシフトしようとして、Daily UIに手をつけてみたりもしましたが、
「何が正解?」
「ある程度のルールを守ることとオリジナリティのバランスってどうしたらいいの?」
手を動かしたいけど動かせない、そんなもどかしさを味わいました。
今の時点で、まだデザインソフトの使い方やデザインの基礎はわからないことだらけです。基礎や土台もグラグラだと思います。
ですが、色んなデザイナーの方の「まずは量をこなすこと!」というアドバイスを聞いて、トレースにチャレンジすることにしました。
目的は、
❶デザインソフトを使いこなせるようになるため
❷デザインの分析力・言語化力を伸ばすため
❸いいデザインを学んで引き出しを増やすため
です。
ジャンルはバナー、アプリUI、LPなど様々に挑戦していきます。
「量」だけでなく、「質」も大切にしていこうと思います。
具体的には、トレースごとに
❶お手本デザインの考察
ーどんな印象?なぜその配置・色・形・写真・フォント・サイズ・余白?
❷振り返り
ーかかった時間、学んだツールやスキル、次に活かすこと、わからなかったこと
をまとめてnoteに投稿し、振り返ろうと考えています。
(三日坊主で終わらせないぞ、、!)
では早速、第1回目のバナートレース!
2, トレース#1
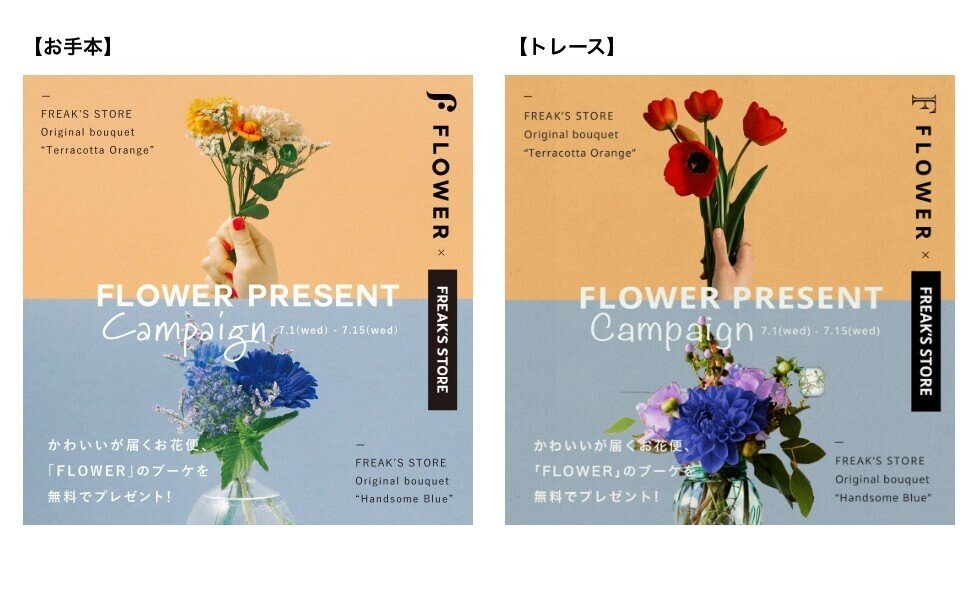
お手本:

❶お手本デザインの考察
・2つのブーケのメインカラーであるオレンジ⇄水色の補色で上下に分割されている。
→お互いを引き立てるようなコントラストが生まれている。
・手に持った花と花瓶に入れた花の写真
→サービスを購入した時のことを実際の体験としてイメージさせている。・情報の優先順位としては
FLOWER PRESENT(Boldで最大)>Campaign>キャンペーン内容>Flower×FREAK'S STORE>商品名>期間となっていて、
「花のプレゼントを受け取る」という体験が1番伝えたいメッセージになっている(?)
・それぞれのブーケの名前・説明書きが左上と右下で対角線上に配置されている。
→左上から右上に読む目線が意識されている。
・ブーケの名前・説明書きの上にラインが引かれている。
→ミニマルな形で仕切りの役割を果たしている。
・サービスのコラボ内容が縦書き・黒で配置されている。
→インパクトがあり、全体を引き締めている印象。
横書きと縦書きの混在しているが、色が異なるのでごちゃごちゃ感は感じない。むしろ余白に変化が生まれ、単調なデザインになっていない。
・全体として紙のテクスチャが使われていて、チラシのような印象を与えている。
→ナチュラル・手作り感で親近感が湧く。
❷振り返り
・時間:3.5時間
・ツール:Photoshop
・選択ツールの使い分けや併用を学べた。
・「塗りつぶしまたは調整レイヤーを新規作成」で彩度や色味を思い通りに調整するのが難しかった。後から変更しようとした時、特定の場所だけ調整したかったのに全体の色味が変わってしまった。
→解決!「 クリッピングマスク」で1つ下のレイヤーだけに反映させることができる。
・紙風のテクスチャを最後に重ねたたが、真っ白のテクスチャではなかったため、色味が変わってしまった。
・時間短縮のため、作り始める前に作る順番を決めたり、要素を揃えたりしてから取り掛かるべき。
・ぴったりのフォントを見つけるための方法を調べて実践したい。
お手本デザインの考察をしているとき意識しているのは、
❶まずはデザインをありのまま言語化してみる。
デザインを見ていない人にもわかるように言葉だけで説明していくイメージ。(「中央に〇〇体のboldの文字があって、、右上には縦書きで〇〇と書かれていて、、」etc)
↓
❷1つ1つに対して「なぜ?」を問いかけて分析してみる。
↓
❸「なぜ?」に対する答えがわからない時は、ググる。
([縦書きと横書き 混在 効果]etc)
本やyoutube、noteで勉強もしつつ、実践と同時にググりながらどんどんデザインの原則や知識を学んで、蓄積していきたいと思います。
まずは1回目終了!
またどんどん更新していきますーー!
