
社内勉強会を開催しました🙌〜React,Nextjs〜
はじめましてCareconエンジニアの荻原です

エンジニア歴:7年くらい
言語:React,Nextjs,Vue,Laravel,Perl,Pythonは勉強中
現場:デザイン、開発、保守運用いろいろ経験してきました
趣味:お酒(飲み行こ!)、サッカー、野球観戦
今回、フロントエンド(React,Nextjs)勉強会を実施したので記事にします
弊社では、数年前まではReact,Vue等でフロントエンド開発できるエンジニアは少なかったですが、今ではだいぶ増えてきました
個人的にはフロントエンド開発面白いと思っているので、もっと社内でもフロントできるエンジニアを増やしたい!という思いで、今回勉強会を開きました!
あと査定!1点でも多くとって給料あげてほしい!笑
今回の勉強会を終えると実装できるようになるアプリはコチラ↓
Reactで実装できるようになるよ
スタート



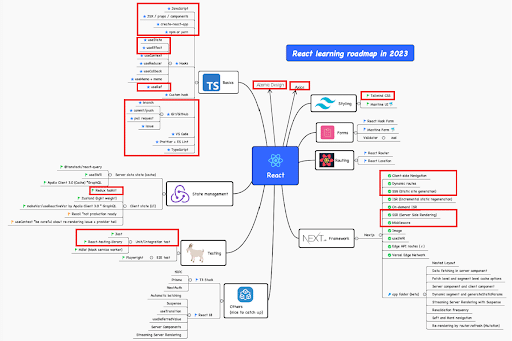
勉強範囲はざっくりこちら↓
React,Nextjsの概要,基礎
よく使うライブラリ(tailwindCSS,Axios )
状態管理(ReduxToolkit)
コンポーネント設計(AtomicDesign)
レンダリング関連(CSR,SSR,SSG)
テストコードは時間なくてやってない

勉強会レポート
前回2日に分けて実施しましたが、今回は1日に詰め込みました、、!ごめん!
今回参加してくれたエンジニアはVueやったことあるとかReact現場で触りはじめました!とかネイティブアプリ作ってますとかいうエンジニアが多かったので意外とスムーズに進められた気がします!
説明だけじゃなく実際に環境構築~実装もしていったので初歩的なところは学習できたのではないでしょうか
実装以外にも概念的なことろも説明したので参加してくれたエンジニアは査定でいい点数とってくださいね!!!
↓ちゃんと勉強会っぽいですね

参加してくれたエンジニアのみなさんありがとうございました!
どうでしたかね?面白かった?
勉強会を通してフロントエンドの勉強するきっかけになったり、少しでも成長できていれば嬉しいです
また、今回参加できなかったけど興味ある方は定期的に勉強会していく予定なので参加してみてください
React,Nextjs以外にも勉強会しようかなと考えてますので希望あれば荻原まで~
今後、社内でエンジニア教育に力をいれていきます
皆さんが成長できる環境はつくっていくので一緒に頑張りましょう!
おわり
弊社Careconでは
「Careconで働いてみたい!」 「エンジニアを目指したい」 という考えてる方と思ってる方と一緒に働きたいと思っております!
まずは、カジュアルに面談できればと思ってます!下のリンクからお申し込みお待ちしてます😆

