
動く画像で学ぶTradingViewの使い方
※記事公開後のTradingViewによる変更点
1、設定画面に入る時のアイコン
『歯車』→『ナット』に変更されています。
2、インジをチャートから消す時のアイコン
『×』→『ゴミ箱』に変更されています。
以上のような変更をTradingViewさんは気分でやってしまうので、アイコンや名称が変わっていることが多々あります。
解説と同じ項目がない場合は似たものを探していただくと対応できると思います。
この記事は全て無料で読めます。
TradingViewは多機能なのでとても便利な反面、初めて使う方は戸惑ってしまうと思います。 使い方をネットで検索しても解説動画は長いし、解説ブログはイマイチ理解できない…
そんな悩みを解決する為にGIF画像で簡単に学べるnoteを書きました!!
アカウントをまだ作られていない方はこの記事をご覧ください。
この記事は全て無料で読める代わりに有料プランのアフィリエイトリンクを貼っております。 もしよければ下記のリンクから有料プランをご登録いただけると嬉しいです。
基本編
チャートを表示
プロダクト→チャートをクリック
登録後すぐにチャートが表示されると思ったらされないんですよねw
ここから表示できます。
チャートを表示したらブックマークしておきましょう。
※2024/2現在『チャート』が『スーパーチャート』になってます。

基本的なチャートの操作
マウスで簡単に操作できます。
マウスのホイールで横の縮尺を変更する時、[Ctrl]キーを押しながら回転させることでカーソルの位置を中心に縮尺を変更できます。
画像では「自動」をクリックして自動縮尺に戻していますが、縦軸のスケールをダブルクリックでも可能です。

時間足の変更
基本的に左上の時間足のツールバーで指定します。
カスタム時間足というもので自分の好きな時間足を作ることも可能です。
画像では17分足を作ってみました。
画面左下の期間指定で画面内に収まるように縮尺を変更するようにもできます。 例えば1日を選択すると画面内に収まるように自動で時間足を選んで表示されます。

銘柄の変更
画像では「BTCUSD」と入力していますが、「BTCUSDT」と入力するとUSDTのみに絞り込めます。 BTC建てのアルトを表示したい時は「ETHBTC」のようにアルトの銘柄+BTCを入力します。
銘柄入力の下で「暗号」を選ぶと暗号通貨のみ、「FX」を選ぶと為替のみなどに絞り込むこともできます。

銘柄をウォッチリストに追加
画像ではウォッチリストに登録後、青いフラグ(ブルーリスト)を付けています。
フラグを付けると使いやすいのでオススメです。
例えば仮想通貨の銘柄を大量にウォッチリストに入れていても、フラグの色を分けているとフラグを付けたものだけを呼び出せます。
2段階のウォッチリストのような感じです。

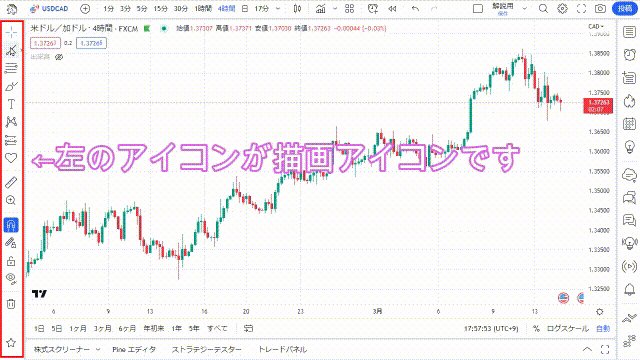
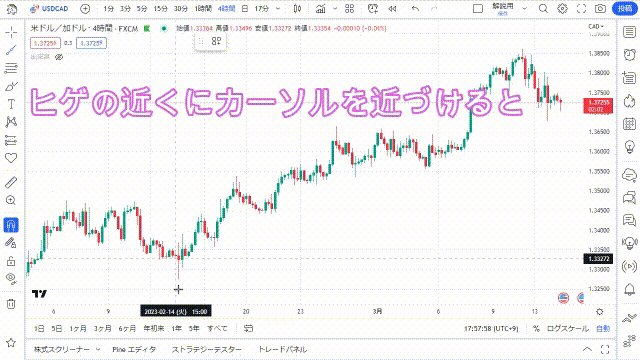
ラインの引き方
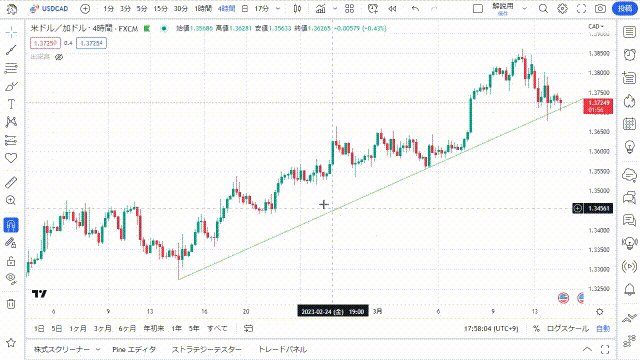
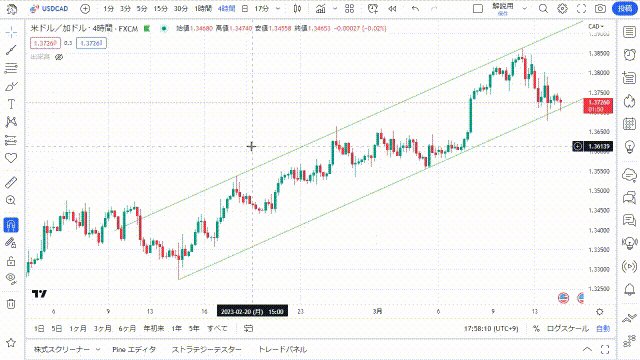
レイという描画ツールでトレンドラインを引いてみました。
そのままコピーしてチャネルを作っています。
山ほど描画ツールがありますが説明しきれないので割愛させていただきます。 よく使うものは★マークをクリックするとお気に入りに入れることが出来ます。
マグネット機能は描画ツール内の磁石マークです。基本的にONの状態でいいと思います。
[Ctrl]キーを押しながら描画するとマグネット機能を一時的に無効化することも可能です。←これ地味に便利なんで覚えておいて損はないです

ラインの連続描画
「描画モードの維持」というアイコンをONにすると連続でラインを引くことができます。

描画アイテムの一括削除
引いたラインやボックスなどをまとめて削除する方法です。
たくさんラインを引くと一つずつクリックするのが面倒なので便利です。
[Ctrl]キーを押しながらドラッグし、削除したい描画アイテムを囲うことで複数のアイテムが選択されます。
その状態で[Del]キーを押すと一括で削除することができます。

ものさしツール
期間、値幅、変動率などを確認することが出来ます。


応用編
インジケーターの追加・削除
※一部モザイクをかけています。
ボリンジャーバンドを追加してみました。検索窓に「bb」と入力すると出てきます。
インジ名にカーソルを合わせるて×マークをクリックするとチャートから消すことができます。 チャートから消しても一覧からなくなる訳ではありませんので、いつでも再追加することが可能です。

インジケーター枠の拡大表示
チャートとは別の枠にインジを表示しているとチャートの上下幅が小さくなり見難くなることがあります。
そんな時はダブルクリックするだけでそれぞれの枠を拡大できます。
戻る時もダブルクリックするだけ。
画像では3つの枠を順番に拡大しています。

インジケーター枠の一部非表示
先ほどは1つを拡大表示しましたが、一部を非表示にして他の枠を広げることも可能です。

インジケーターの設定変更
画像内で下記の変更をしています。
インジ名にカーソルを合わせ、歯車マークから設定します。
・ボリバンの期間を20→200へ
・ラインの表示・非表示
・ラインを幅を太く
・ラインの色変更
・バンド内の透過度の変更
・設定のリセット

インジケーターにアラートを設定
インジにアラートを設定する方法です。
画像は私の販売するAPSインジのアラート設定方法です。
アラートはインジによって設定方法が若干変わりますが手順はだいたい同じです。 もともとアラートの設定がされていない内蔵インジなどは融通が利かないので思ったように設定できないことが多いです。
アラート設定画面で「トリガー」を「バーの終値毎に1回」にして設定を完了後、アラート設定から「1回限り」に設定変更する流れの手順です。
※基本的にアラートは終値で設定することがほとんどです。
※プランによって有効期限が異なります。

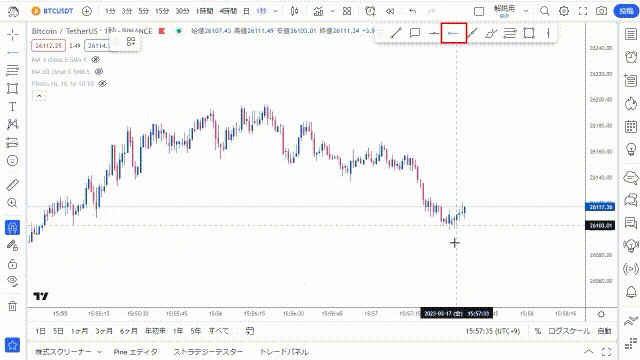
水平線にアラートを設定
水平線にアラートを設定することで、気になる価格帯に到達したことを通知することができます。
もちろん斜めのトレンドラインにも設定することは可能です。
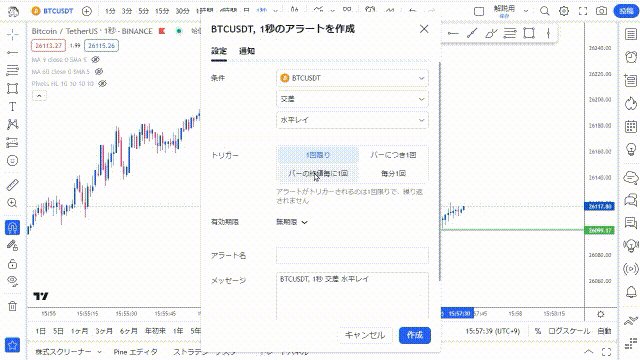
画像は水平レイを描画してアラートを設定しています。
初期値が交差(価格と水平レイの交差)になっているので、トリガーのみ「バーの終値毎に一回」に変更しています。
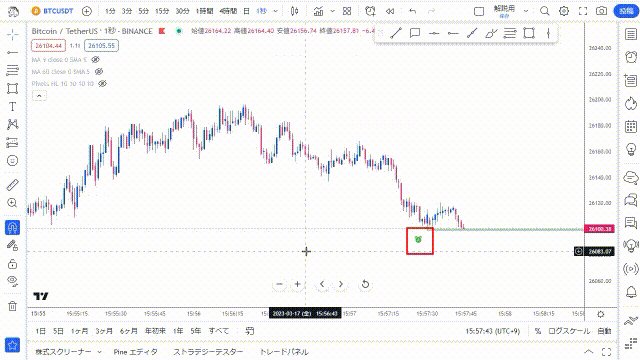
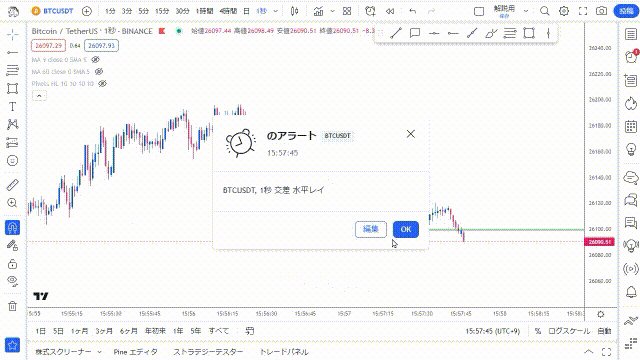
設定後すぐに価格が水平レイを割ったのでアラートが作動しました。

インジのテンプレートを作成
よく使うインジケーターの組み合わせを保存することができます。
画像内では左側のチャートに既に表示している5つのインジ(MA3本、ボリバン、PIVOT HL、RSI)をテンプレートに登録し、右側のチャートで呼び出しています。

複数インジを他のレイアウトにコピー
上記のようにテンプレートを使って他のレイアウトにコピーすることもできますが、8分割している場合などは大変です。
ワンクリックで全てのレイアウトにコピーすることが可能です。

ロウソク足の変更
平均足やラインなど様々な表示が可能です。

レイアウトの変更
※プランによって使えるレイアウトに制限があります。
画像では2分割にした後、右下にある「パネルを最大化」というアイコンから片側のみを最大化、その後分割表示に戻してサイズを変更しています。
複数の画面を表示した場合でも銘柄を自由に指定できます。
分割した枠をドラッグすると大きさを変更することができ、枠をダブルクリックで元の幅に戻ります。
分割したチャートの1つを拡大表示する場合、「自動」の右横のアイコンをクリックか[Alt]+[左クリック]で表示することが可能です。

インジの時間軸ごとの可視性設定
特定のインジケーターを指定した時間足だけに表示したい場合に使用します。 画像はGMMAというインジで、「分足」と「時間足」のみ制限を変更しています。 15分~30分足と4時間~8時間足にのみ表示するように設定してみました。
設定後に8時間足から順番に時間足を変更していますが、ちゃんと1時間足と5分足にはGMMAが非表示になっています。

その他
インジの数値などを非表示にしたい
スマホで見た時などは特に邪魔なので消したほうがいいです。
チャートを右クリックでも設定画面に入れます。
※解説が抜けていますがインジ名横に設定値などの数値が出るのは同じ手順で『引数』のチェックを外してください。

インジのラベルを非表示にしたい
スケールを右クリックからラベルの消去をしていますが、上の解説のように歯車マーク→スケールからでも変更できます。

インジを別枠に移動させる
画像の内容
・画像では出来高を別枠に移動(新規ペインへ)
・ボリバンを別枠に移動(新規ペインへ)
・MAをボリバンの枠に移動(既存ペインへ)
MAは既存ペインを選択しているので、先に移動させたボリバンと重なります。

リプレイ機能
画像ではボリバンのバンドタッチで色が変化するインジの動作を確認してみました。 私はインジの動作を見るのによく使用しますが、どのように使うかは自由です。
再生スピードの変更なども可能です。

ロウソクの色変更
設定から様々な変更を行うことが可能です。
機能が多すぎるのでロウソクの色の変更だけ解説しますが、背景色やラベルなどの色や表示・非表示も変更できます。
変更した設定は次で紹介するカラーテーマに保存することが出来ます。

カラーテーマの保存・呼び出し
ロウソク足や背景色などの設定を保存することができます。
画像内ではロウソク足の色を青と赤に変更したものを保存し、右側のレイアウトで呼び出しています。

合成シンボルの作成
今回はBITTREXのMONA/USDTとFXCMのUSD/JPYを乗算することで疑似的に円価格を表示してみました。
操作方法は検索窓でMONAのチャートを開いた状態で、『 *USDJPY 』と入力します。 USDJPYのリストが出て来るのでクリックして[Enter]キーを押すだけで合成チャートが表示されます。
合成後はスケール値が約0.5ドル→約65円になりました。
アイデア次第でいろいろな使い方が出来ると思います。

チャートを反転して表示
スケールにマウスを持っていき、右クリックメニューの「スケールを反転」をクリックするだけです。 もう一度クリックすると元に戻ります。
いつもロング目線(ショート目線)で見てしまう方は、一度反転チャートを表示してみると本当にロング(ショート)する場所なのかなどを客観的に判断することが出来ます。

比較チャート
1つの画面に複数の銘柄を表示し、動きを比較する機能です。
画像内ではBTCチャートにETHUSDTを追加、その後XRPUSDTを追加しています。 その後BTCだけがロウソク足なのでラインチャートに変更しました。
+のアイコンから銘柄にカーソルを重ねると「同じ%スケール」「新しい価格スケール」「新規ペイン」という3つの選択肢が表示されます。
今回は一般的によく使われている「同じ%スケール」を使っています。
画面左端を起点として、起点からの変動率が表示されます。

経済指標の予定を表示
経済指標は価格に影響を与えるので予定を把握することが大切です。
画像では経済指標を表示し、過去の経済指標は不要なので「将来のイベントのみ表示」を選択しています。

