
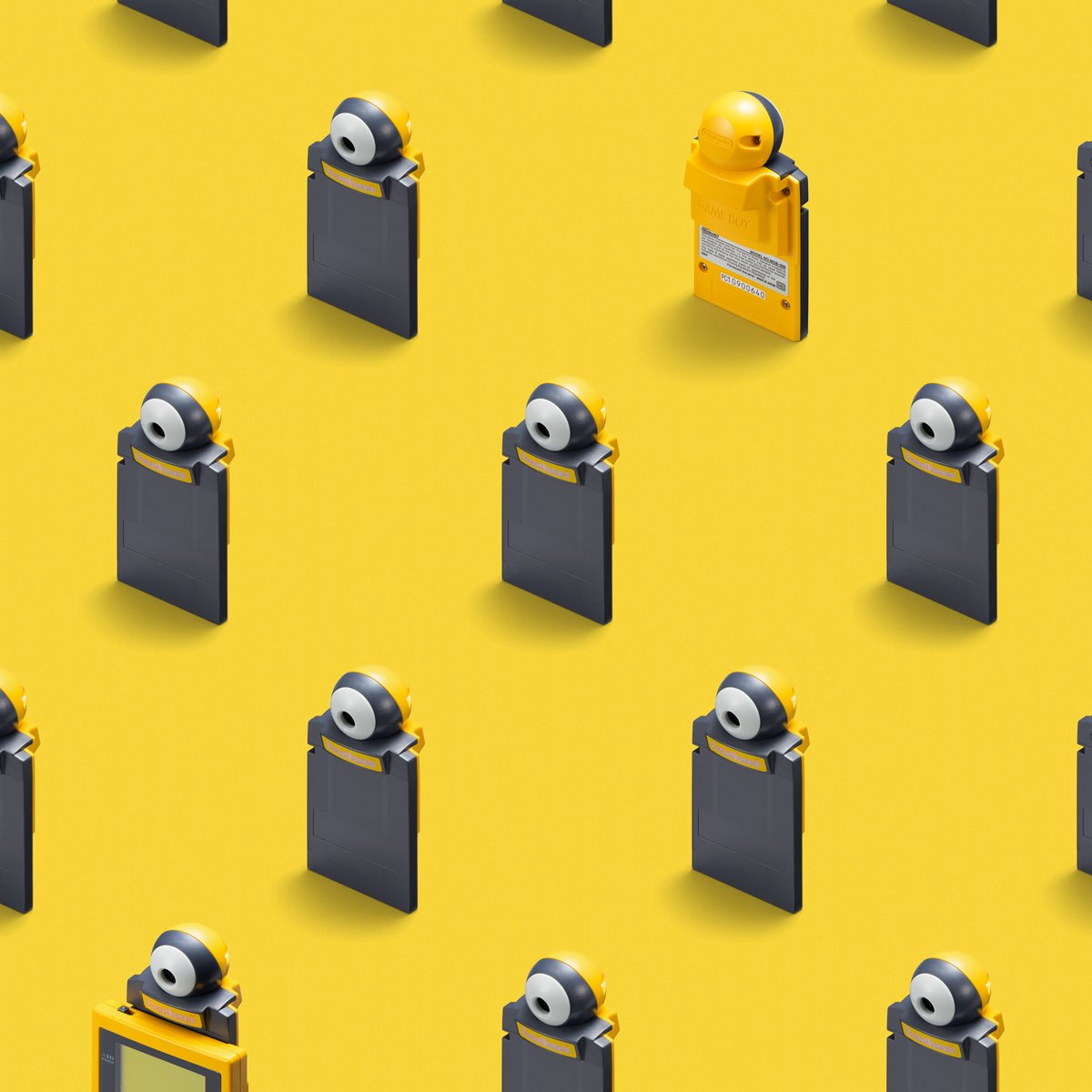
66.携帯ゲーム機がいっぱい並んでたら可愛かろう
商品:携帯ゲーム機9機種
目的:撮影作業生配信のネタとして
灯数:1~4灯
レンズ:24-200mm
「ゲーム機いっぱい並んでたら可愛いよな~」と思い、撮ろうと思ったのですがゲーム機を沢山購入するのはなかなか大変・・
ということでYoutubeの生配信でゲームボーイの撮影をしたときにゲーム機をお借りできないか募集させていただいたところ、いくつかお借りできたので撮影と画像処理を全て生配信で行うことにしました
Youtubeの配信アーカイブのURLを載せているので気になる方は観てみてください!
※現在無料公開中です
統一条件
統一条件と工程は以下
被写体の傾きを統一
カメラの傾きは30°
歪みづらくするためレンズ200mmで出来るだけ遠くから
ライティングは影の向きと雰囲気を統一
被写界深度合成
影イキの切り抜き処理
カメラの傾きは30°、ただしきっちり測ったわけではなく雲台にある表記を合わせて撮影
被写体の傾きとカメラの傾き、そしてライティングを統一することで並べた時に違和感のないようにした
影と・写真の雰囲気

影
柔らかい
被写体奥から手前へ
被写体の立体感を強調
影は少し柔らかい雰囲気で被写体奥から手前へ、後ろに光を背負っているようなイメージ
とはいえ正面を暗くしすぎない
被写体の立体感を強調したかったので上部・正面・右側面の明暗さは大きめに
撮影カット

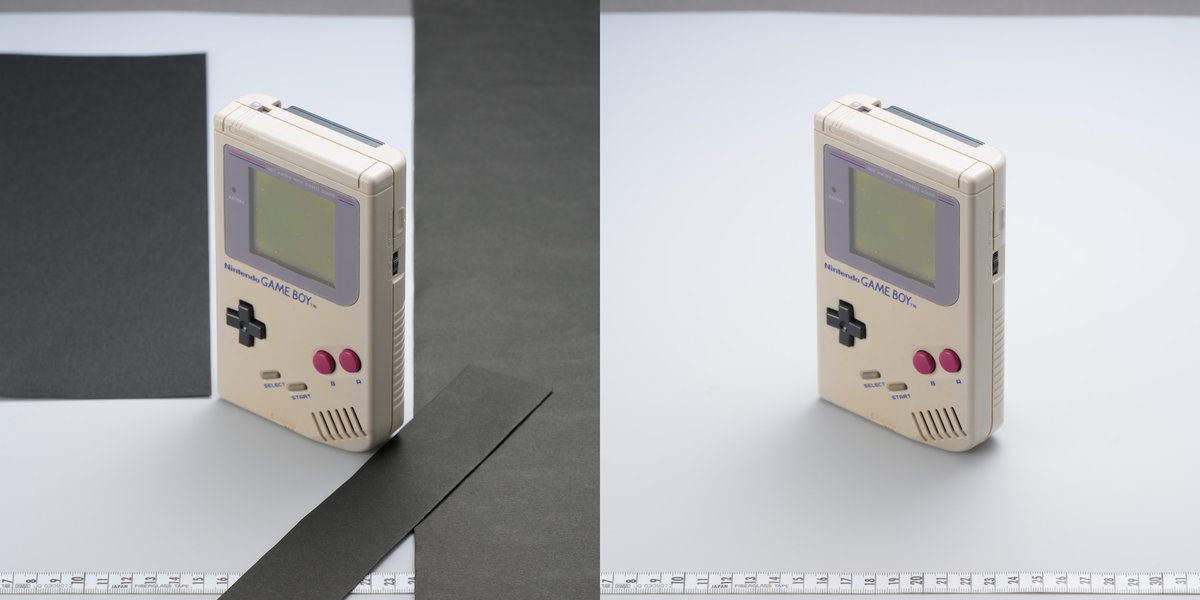
黒締をして被写体をより立体的に表現したいが黒締のための紙を置いたままだと影が使い物にならない・・
ということで黒締有りを被写体素材、黒締無しを影素材として別々に撮影することにした
被写界深度合成

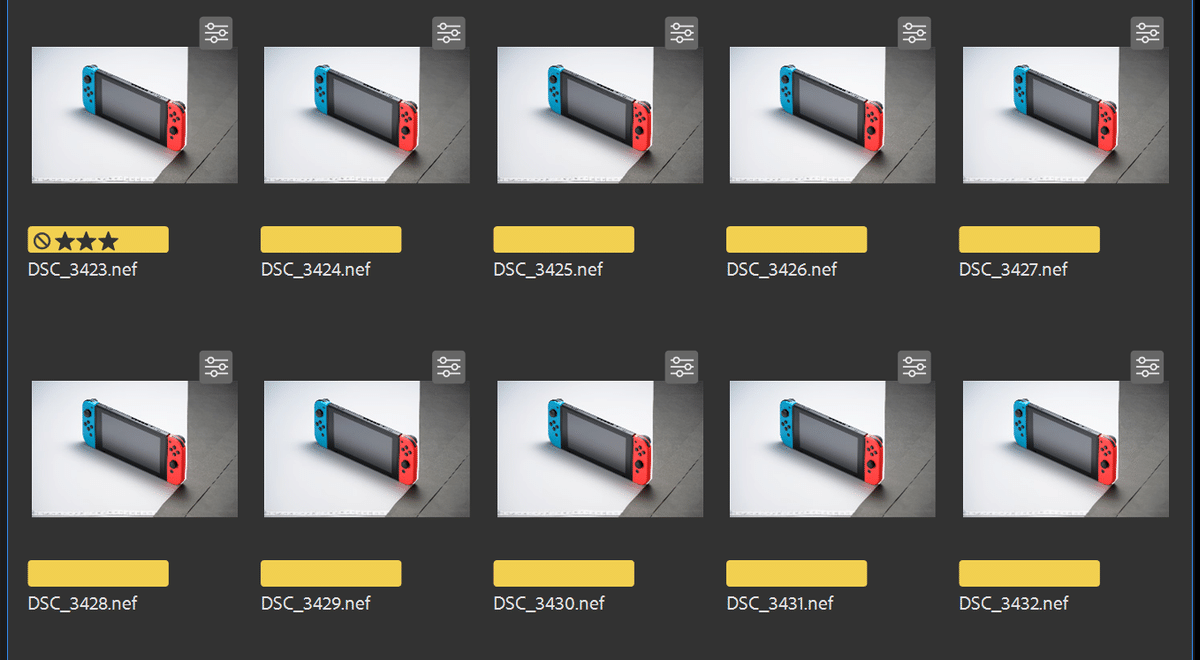
影イキの切り抜き処理後に複製するので被写体全体にピントが合った状態になっていたほうがいい、ということで被写界深度合成をすることにした
最大10カット、最小で4カットほどだったと思う
サイズ合わせ

機種ごとの集合カットも作るが最終的には9機種全てを並べるのが目的だったので大きさがチグハグにならないために大きさの基準を撮影する必要があった
最初はメジャーとカラーチャートを映り込ませていたがチャートで十分だと思ったのでメジャーは使わなくなった
チャートが隠れてしまうくらい小さな被写体も多かったのでサイズ合わせ用に映り込ませるものはもう少し考えたほうがよかったと思う
画像処理

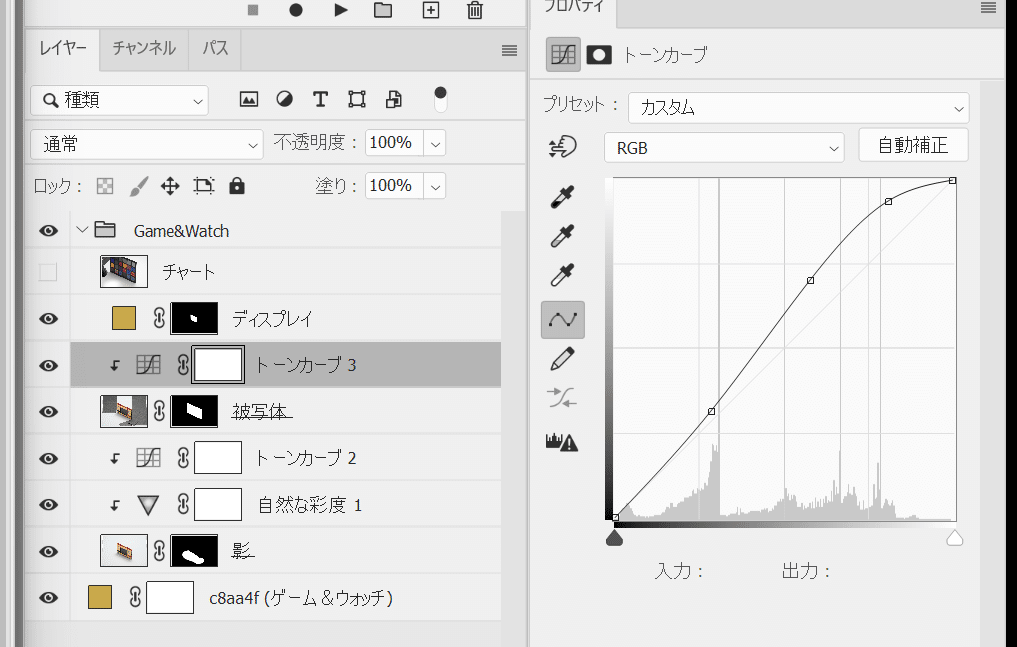
全てのカットで影イキの切り抜き処理を施している
ものによってはディスプレイへ背景の色を映り込ませるなどして馴染ませている
影イキの切り抜き処理は以下動画で取り上げている方法です
撮影配信
一番最初のNintendo Switchの写真を雛型として2台目以降はYoutubeで配信しながら画像処理(仮)をしました、ライティングの試行錯誤が残っていますので気になる方は観てみてください
1.Nintendo Switch

ライティング

メインライト・影だし
被写体正面調整
右側面調整
ライト1で影と全体の雰囲気を決める
ライト2で暗すぎた被写体正面を補う
少し右側に当てすぎたように思う
黒締して暗くなりすぎた右側面をライト3で補う
右の赤いコントローラーが角ばっている感じを出すように当てる
撮って出し

ライト一灯ずつ

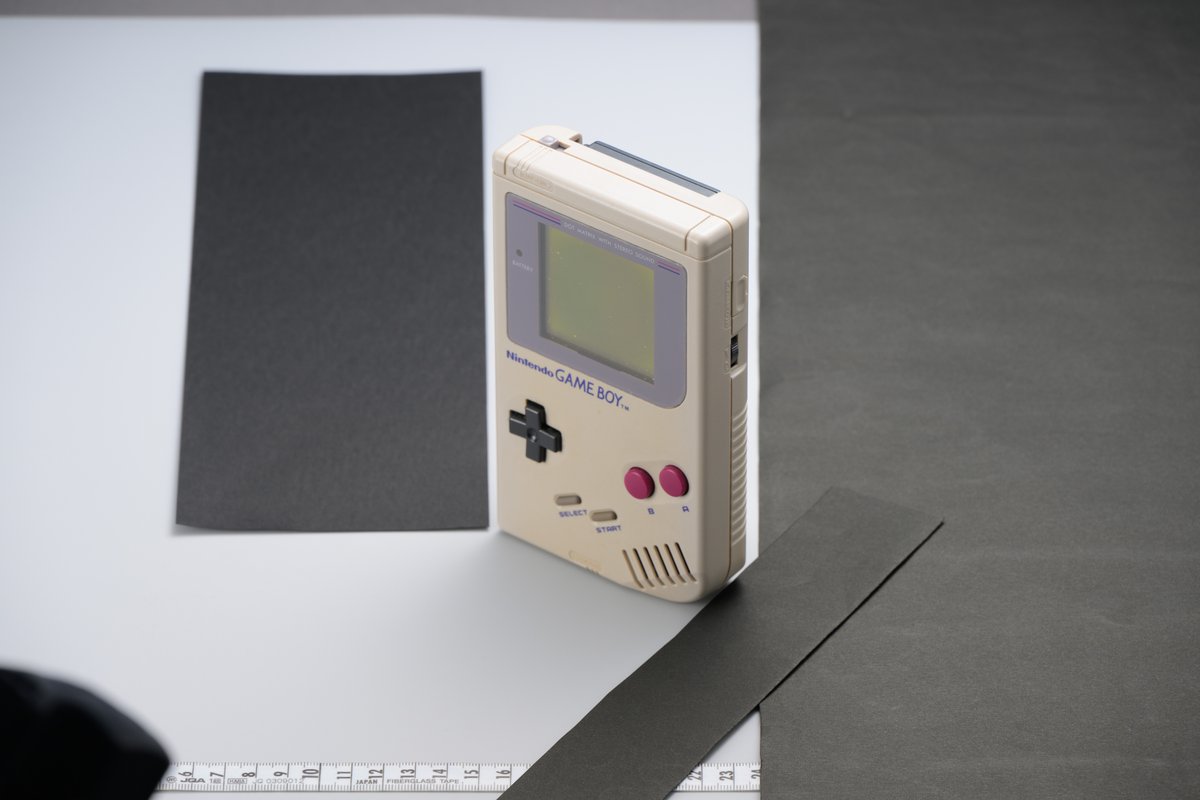
2.GAME BOY

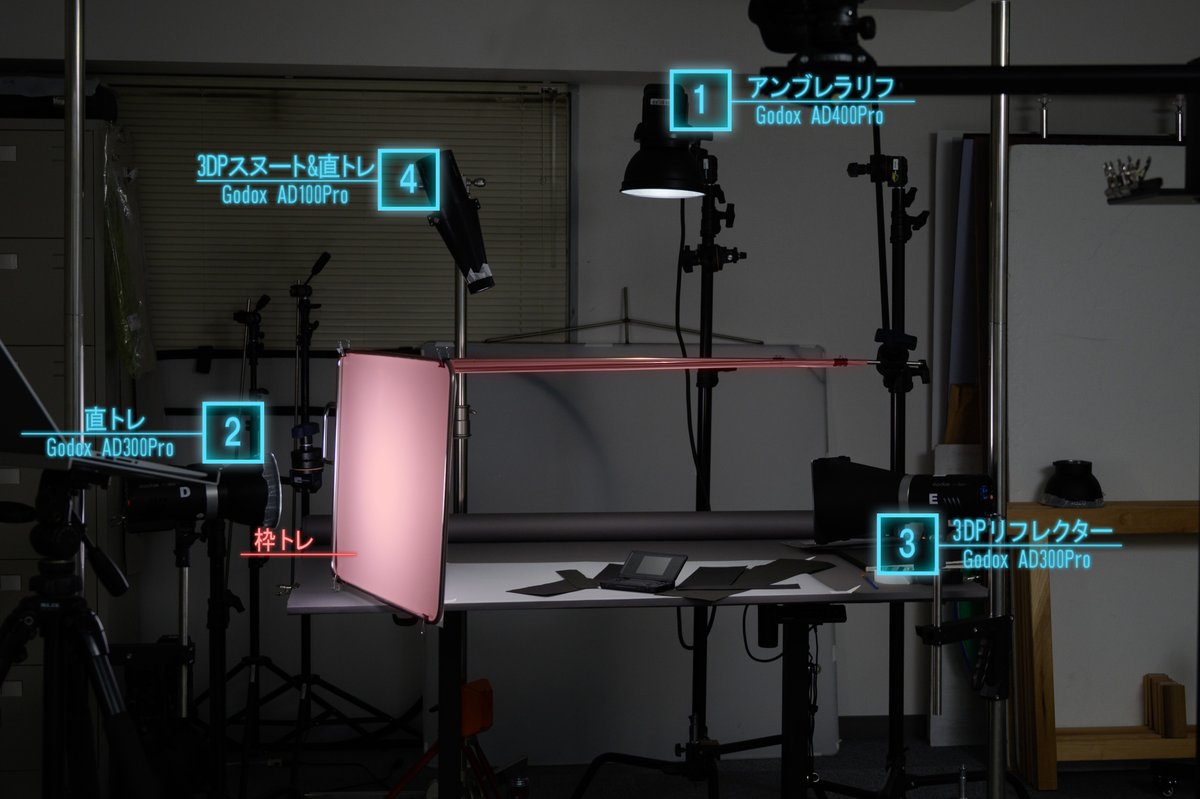
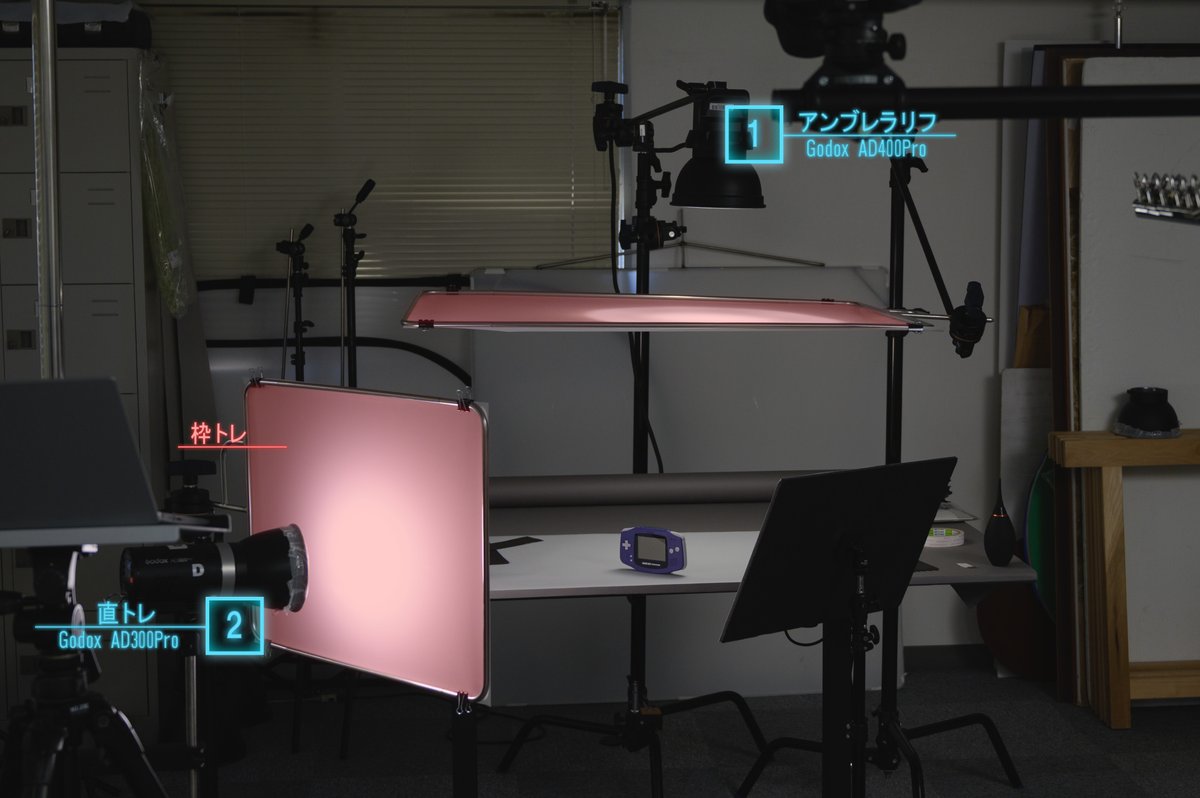
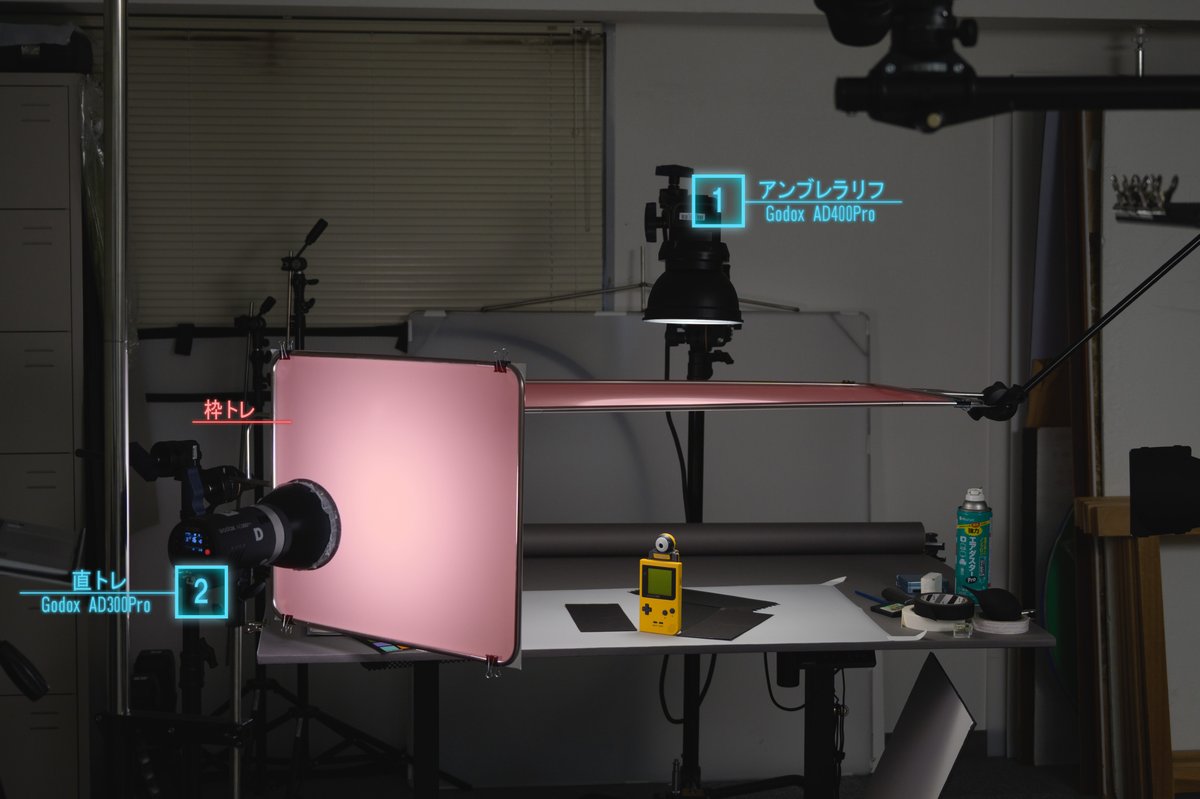
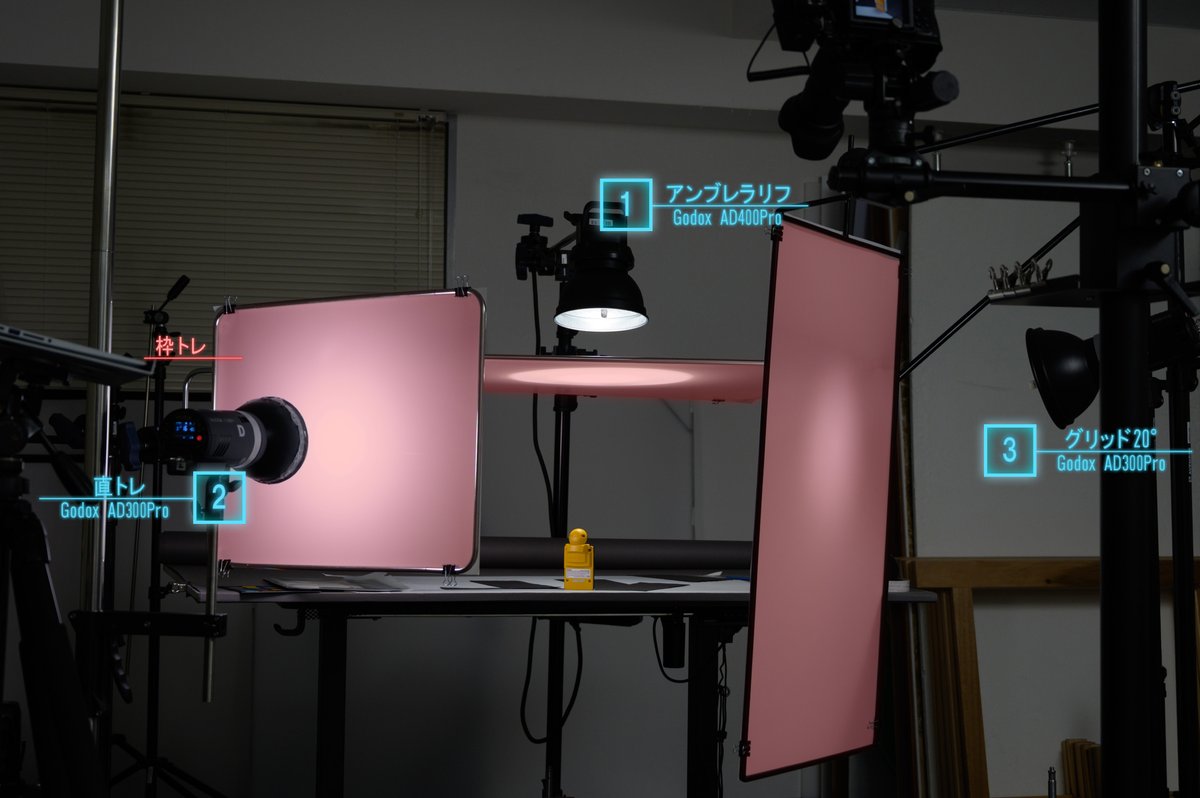
ライティング

メインライト・影だし
被写体正面調整
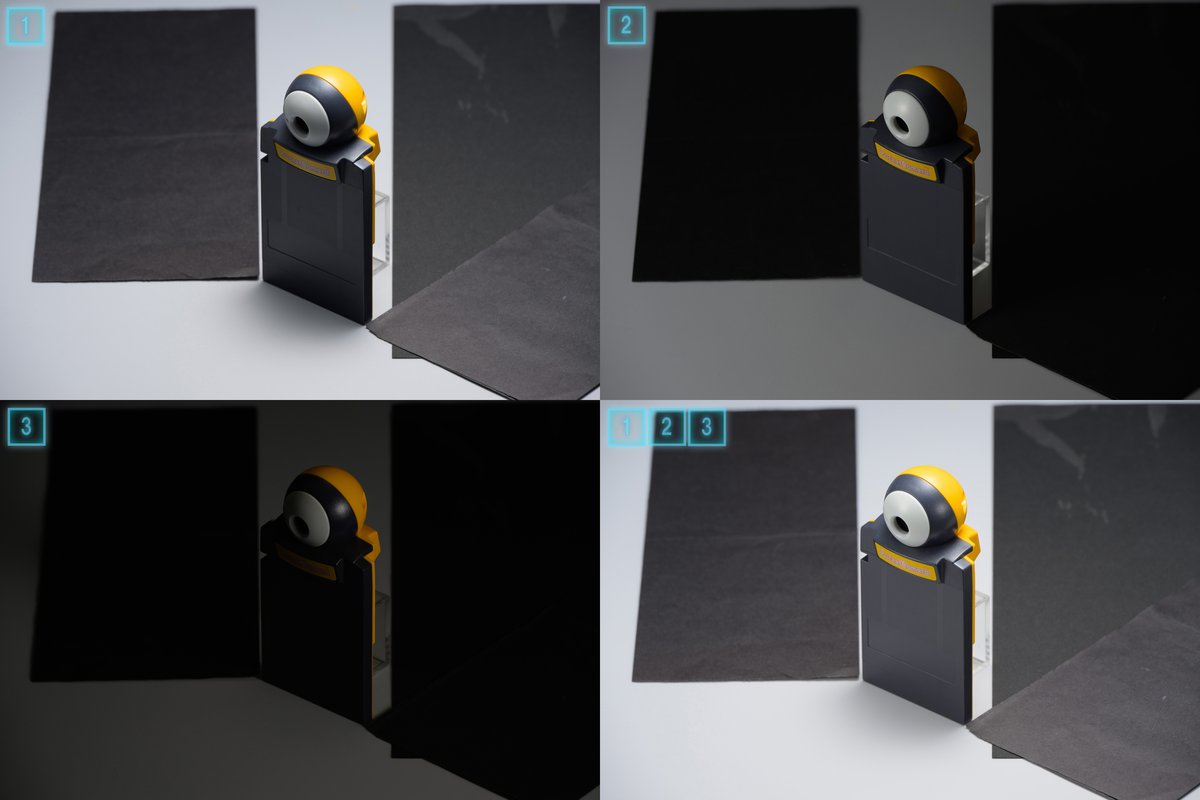
ライト1で影と全体の雰囲気を決める
ライト2で暗すぎた被写体正面を補う、枠トレのほうが調整がしやすかったので変更した
今回右側面のライトは無し、レフ板で十分と判断
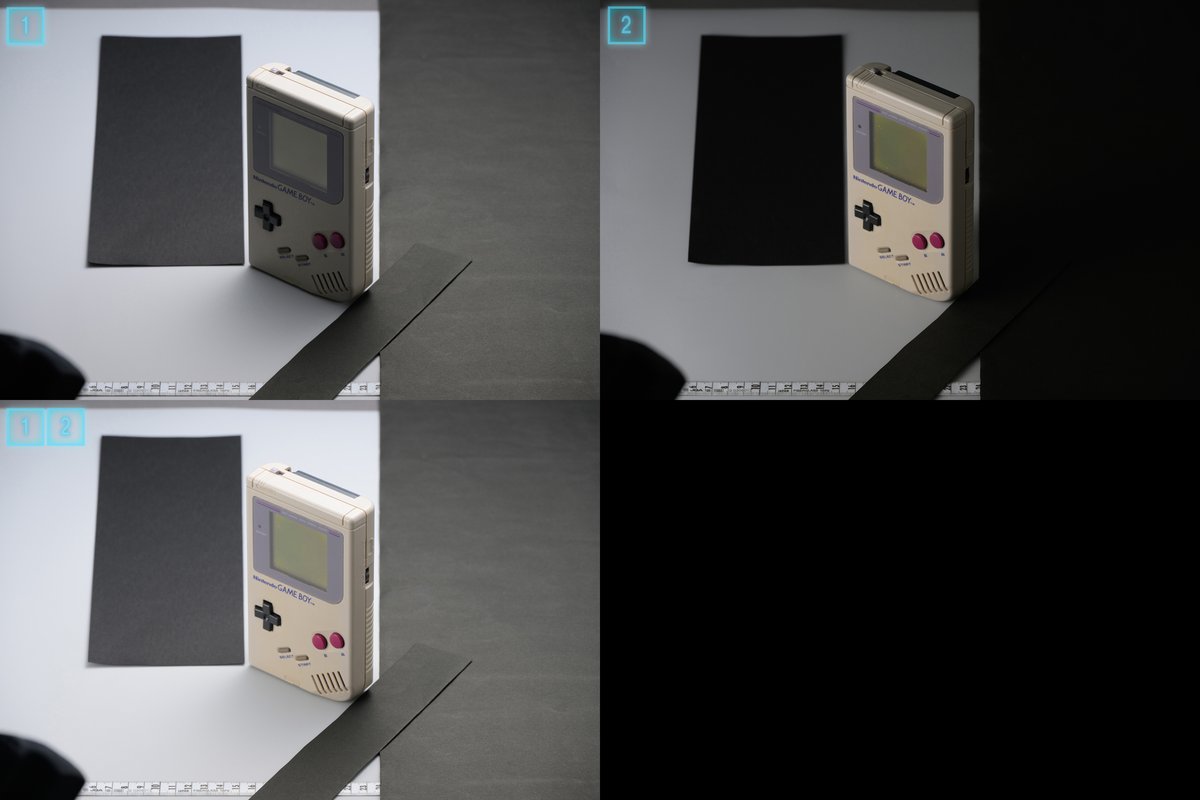
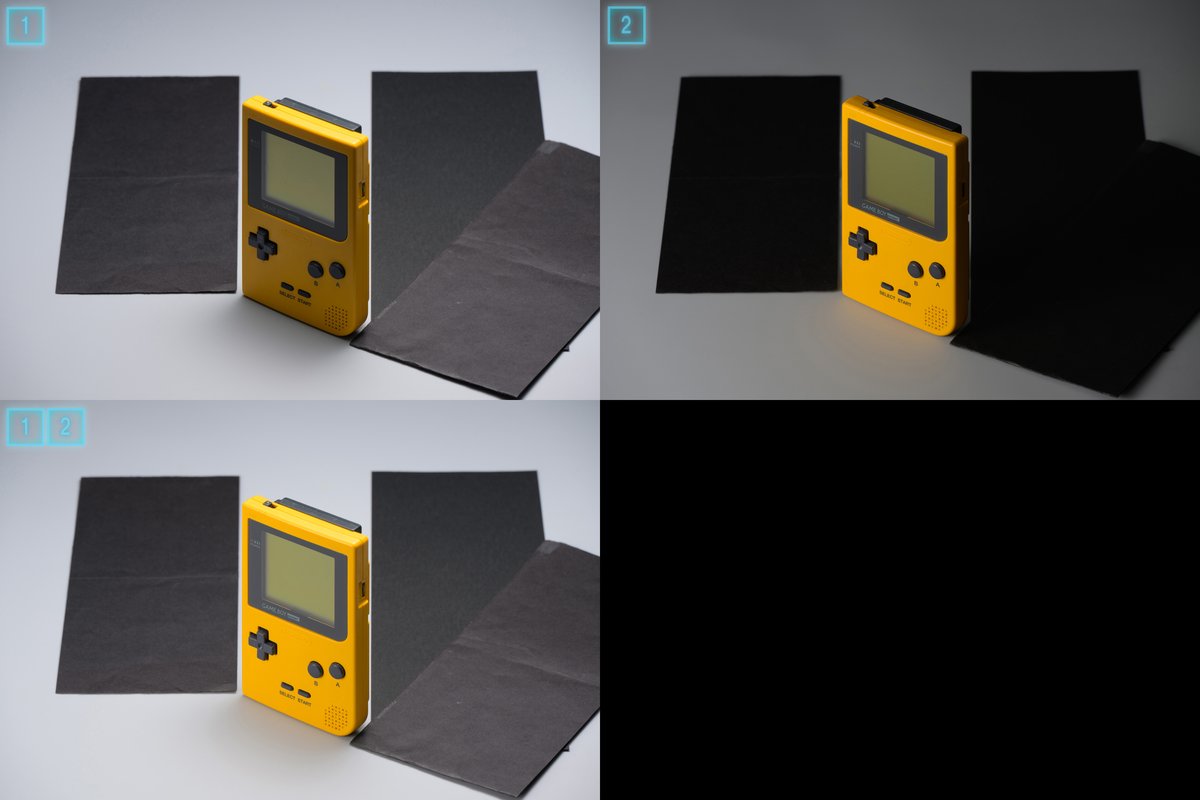
撮って出し

経年劣化で黄ばんでいたので画像処理で色味の調整もしている
もちろんゴミ取りもしっかりと・・
ライト一灯ずつ

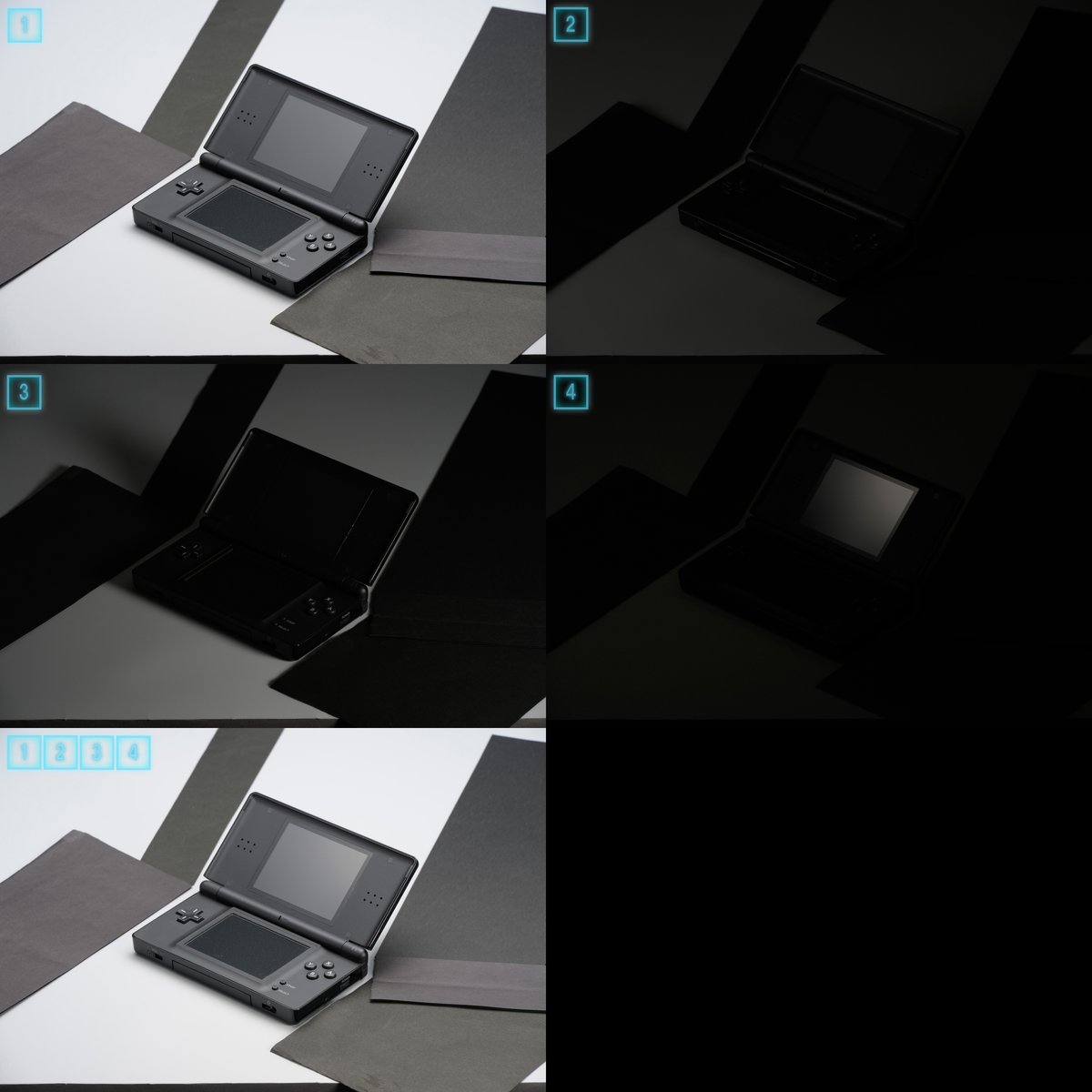
3.DS Lite

ライティング

メインライト・影だし
被写体正面の調整
右側面の調整
ディスプレイへのグラデーション
ライト1で影と全体の雰囲気を決める
ライト2で暗すぎた被写体正面を補う、今までのものと比べると薄いのでそこまで明るくしていない
ライト3も同様
上ディスプレイが暗くなっていたのでライト4でグラデーションを映り込ませて表情を作る
撮って出し

ライト一灯ずつ

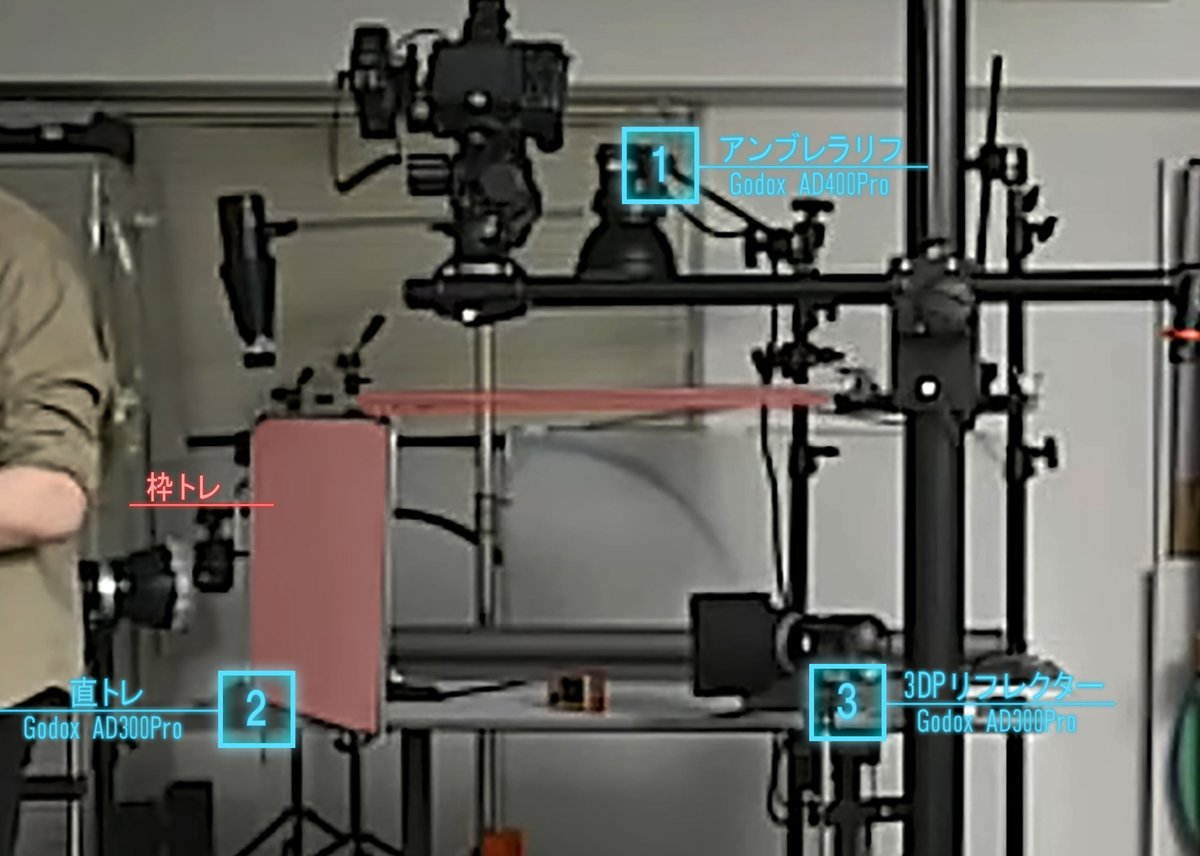
4.GAME&WATCH

ライティング

メインライト・影だし
被写体正面の調整
右側面の調整
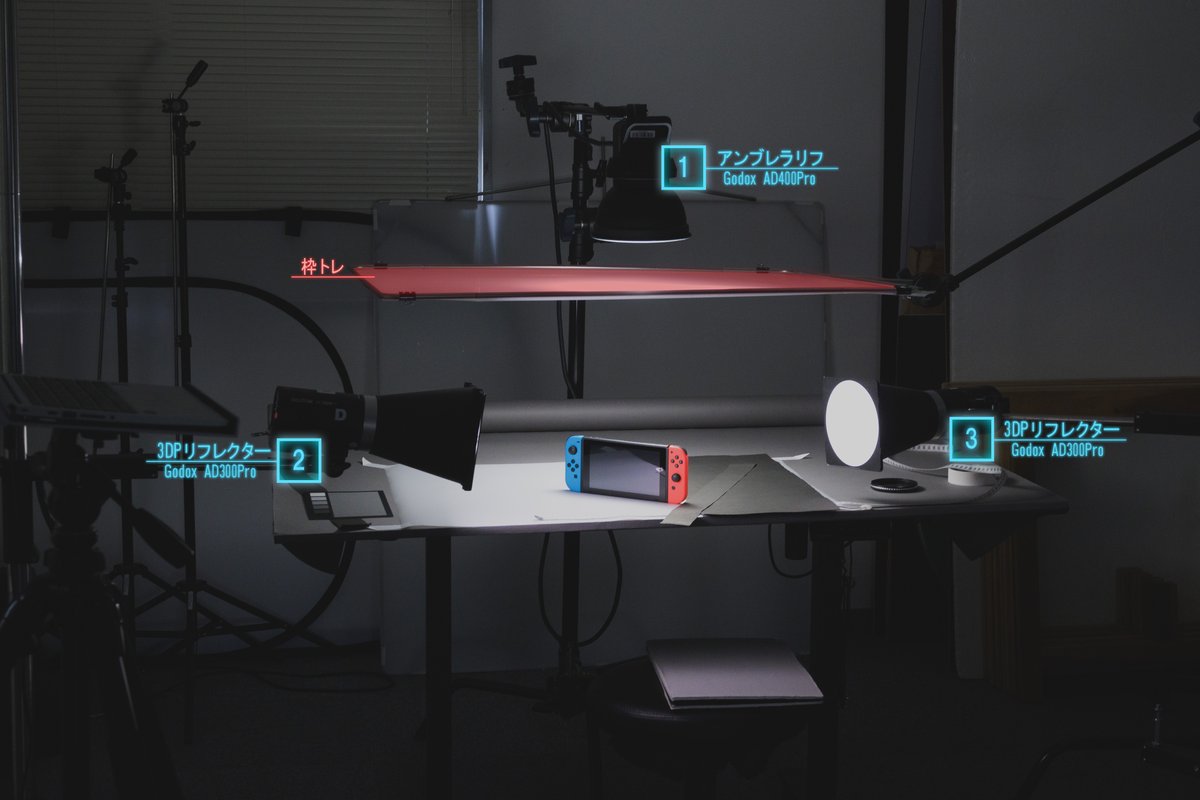
撮影風景の撮影を忘れたため配信画面からスクリーンショットをとりました
見づらくてすまねぇ・・
ライト1で影と全体の雰囲気を決める
ライト2で暗すぎた被写体正面、ライト3で右側面を補う
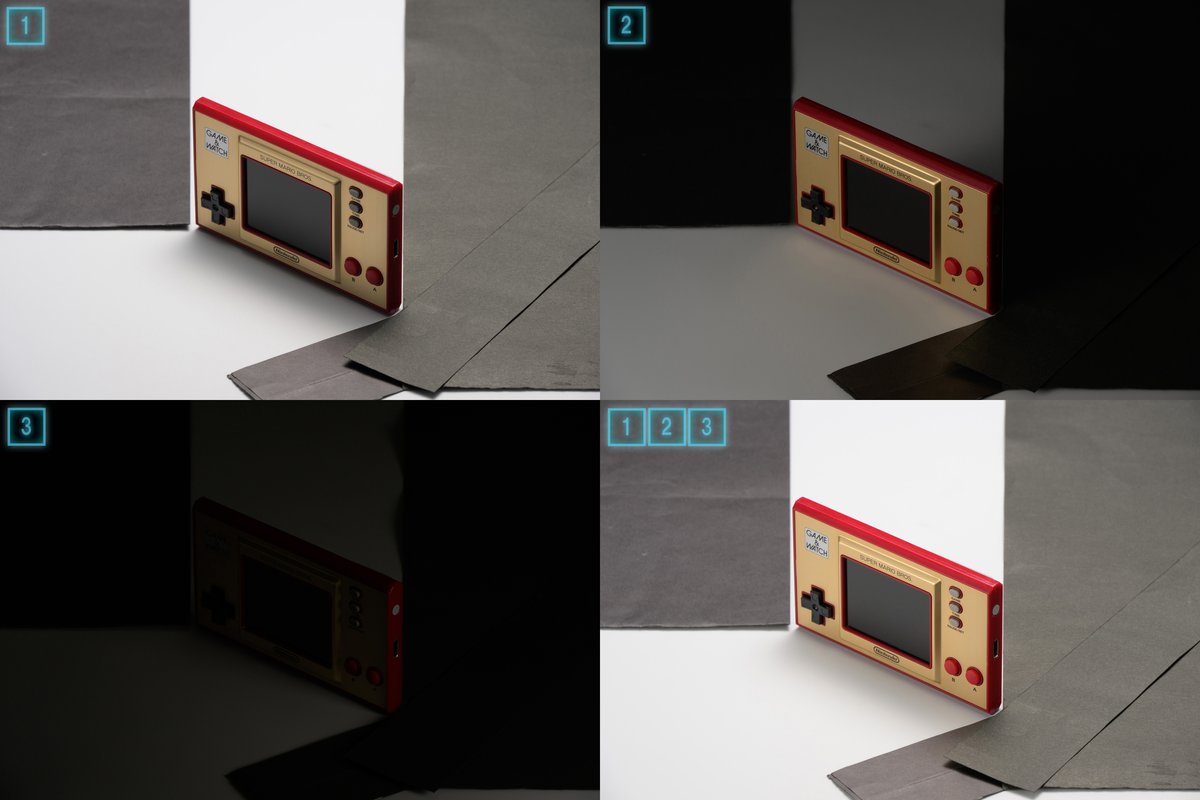
撮って出し

ライト一灯ずつ

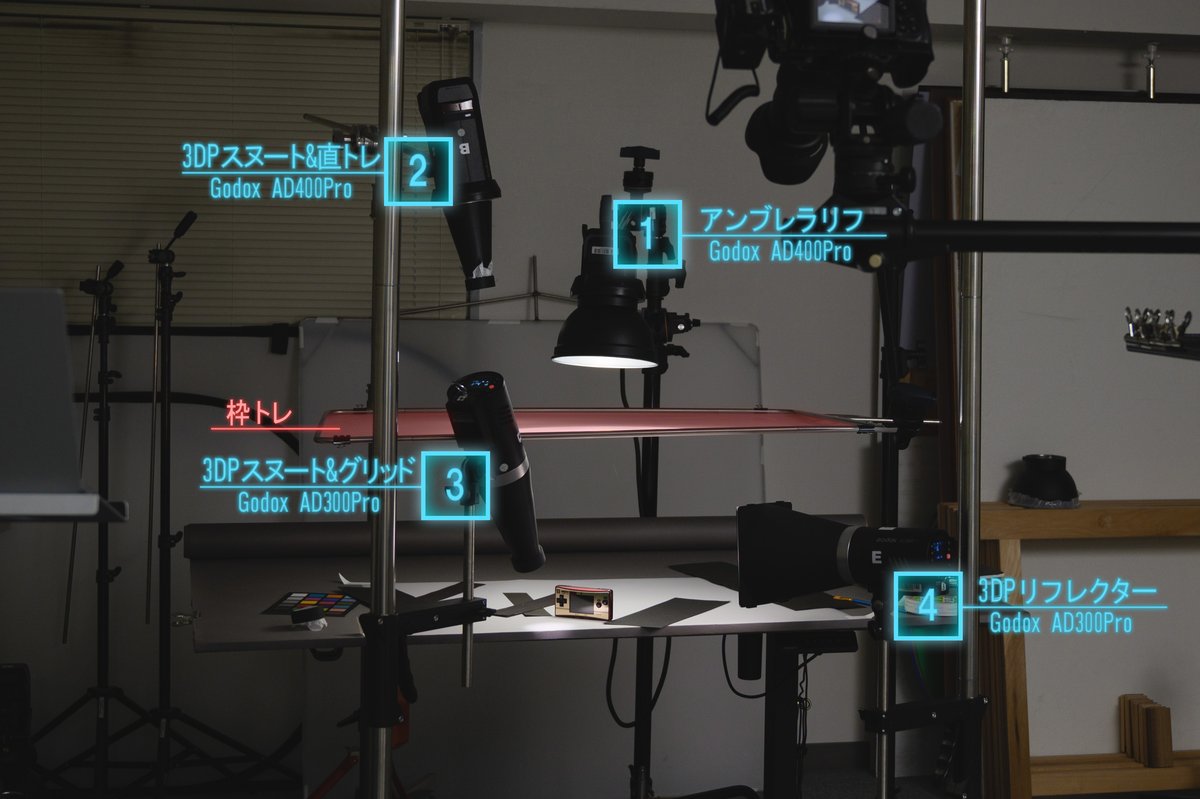
5.GAMEBOY MICRO

ライティング

メインライト・影だし
L・Rボタンの映り込み
被写体正面へのグラデーション
右側面の調整
ライト1で影と全体の雰囲気を決める
ライト2で被写体上部についているL・Rボタンに映り込みを作る
反射素材だったのでライト2がないと黒くなり印象が悪い
ライト3は背景素材へ当てて被写体正面へグラデーションを映り込ませた
こちらも反射素材だったのでグラデーションを映り込ませたが、場合によっては省いても良いライトだと思う
ライト4で右側面の明るさを補う
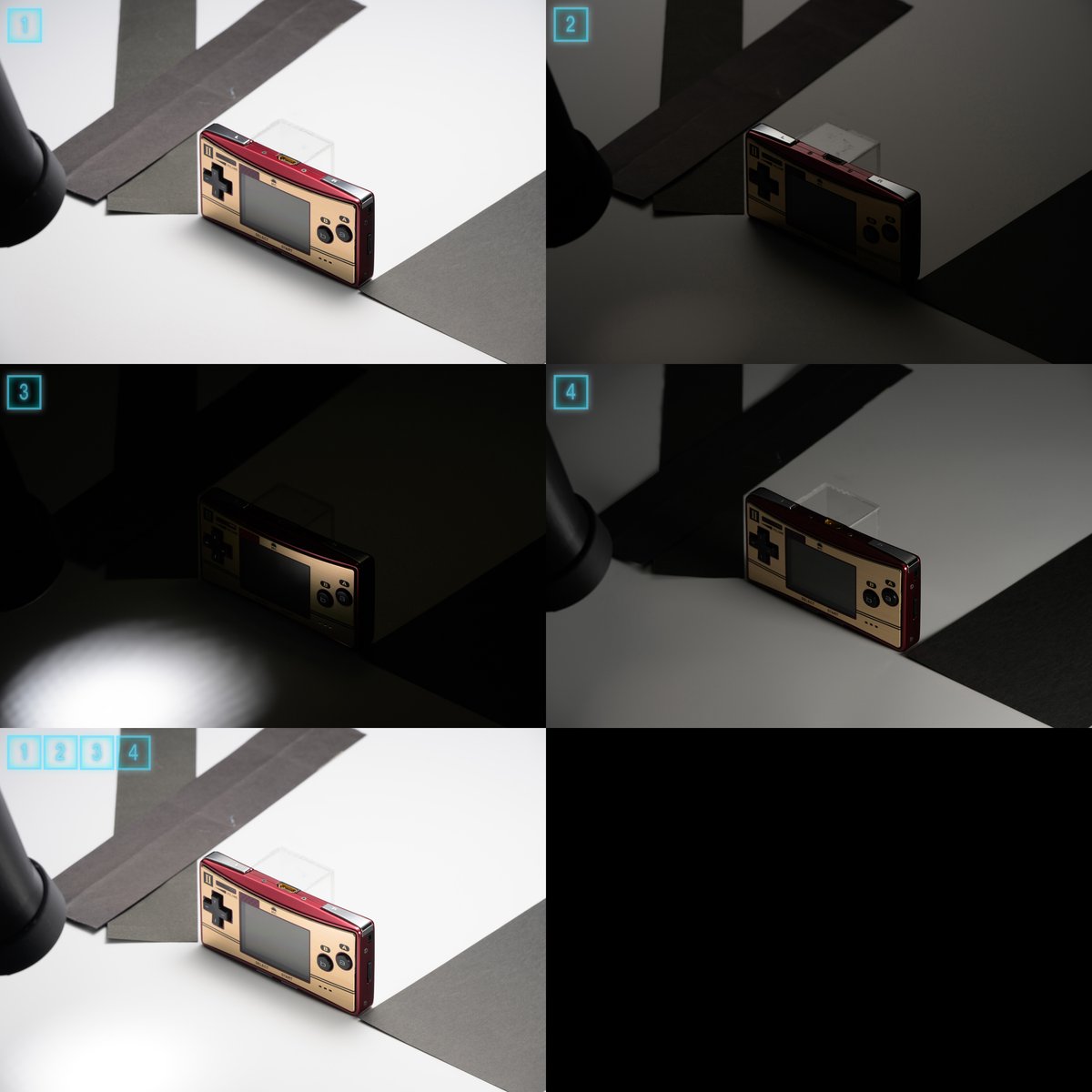
撮って出し

ライト一灯ずつ

6.GAME BOY ADVANCE

ライティング

メインライト・影だし
被写体正面の調整
ライト1で影と全体の雰囲気を決める
ライト2で暗すぎた被写体正面を補う
撮って出しを見てもらうとわかるようにこの被写体のみ被写体正面も黒締している
無いと白っぽい印象があったので黒締をしたがディスプレイの内部は黒締してしまうと粗が目立つのでディスプレイ部分は黒締無しの写真を合成している
被写体右側面はレフ板で明るくしている、ゲームボーイのときと比べると正面気味から当てている
奥側からだと光の当たり方がグラデーションになってしまうため
撮って出し

ライト一灯ずつ

7.GAME BOY COLOR

ライティング

メインライト・影だし
被写体正面の調整
ライト1で影と全体の雰囲気を決める、ライトは弱め
ライト2で暗すぎた被写体正面を補う
黄色は色が飽和しやすいので全体的に弱め、右側面についてもレフ板がいらない状態だった
撮って出し

ライト一灯ずつ

8.GAME BOY POCKETCAMERA

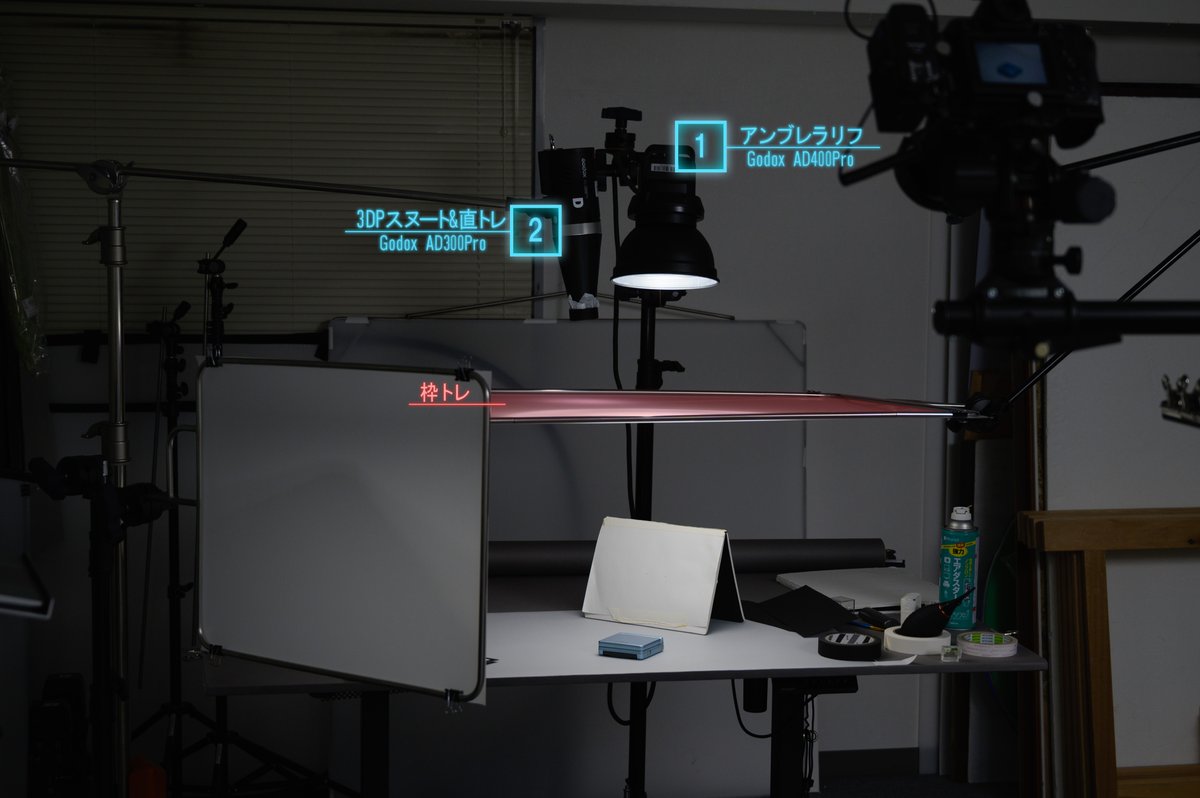
ライティング

メインライト・影だし
被写体正面の調整
被写体右側面の調整
ライト1で影と全体の雰囲気を決める
ライト2で暗すぎた被写体正面を補う
被写体右側面は最初レフ板でを使ったがボール部分の映り込みがゴチャゴチャしてしまったので枠トレ越しにグリッドで光をあてて点状のグラデーションを映り込ませることにした
撮って出し

ライト一灯ずつ

9.GAME BOY ADVANCE SP

ライティング

被写体が閉じた状態で写っているが開いた状態でも同じです
メインライト・影だし
ディスプレイへの映り込み
ライト1で影と全体の雰囲気を決める
ライト2でディスプレイへのグラデーションを映り込ませる
被写体正面からのライトは無し、枠トレをレフ替わりに使っている(赤く塗られていない枠トレはそれ)
ディスプレイ下にある影がかなり濃くなってしまったので被写体の裏にレフ板を配置して明るさを補っている
撮って出し

ライト一灯ずつ

後書き

撮影は5回に分けて撮影することになりました
日程がずれたときに同じ雰囲気の写真にすること、そして雰囲気は似せるが全く同じライティングではなく被写体によって変わる・・商業カメラマンにはこういう技術が求められますね

今回はある程度使い込まれた中古の被写体を撮影したのでゴミや傷の補修がなかなか大変でした
さっきのライブをトリミング pic.twitter.com/9xaluol4cY
— やも🐸アブラのレタッチ鰤🇯🇵ゲコリノMETAL.psb (@yamo74) February 1, 2025
やもさんにゴミ取り配信の素材としてデータを使っていただきました
そこで周波数分離のやり方や利点の説明がわかりやすかったので、改めて周波数分離を練習してみました
「周波数分離は凄く便利そうだからやってみるんだけどイマイチ便利さがわからんな・・」と思っている方は是非動画を観てチャレンジしてみてください!めっちゃ便利~
