
【UIデザイン】 twitterのUIトレースをして学んだこと/次はもっとサクサク✊
こんにちは!
現在、UIデザインについて絶賛勉強中で、
直近の目標は「figmaと仲良くなる」を設定しているokapiです。
(社会人歴は3年目なのですが、キャリアチェンジを目指しています!)
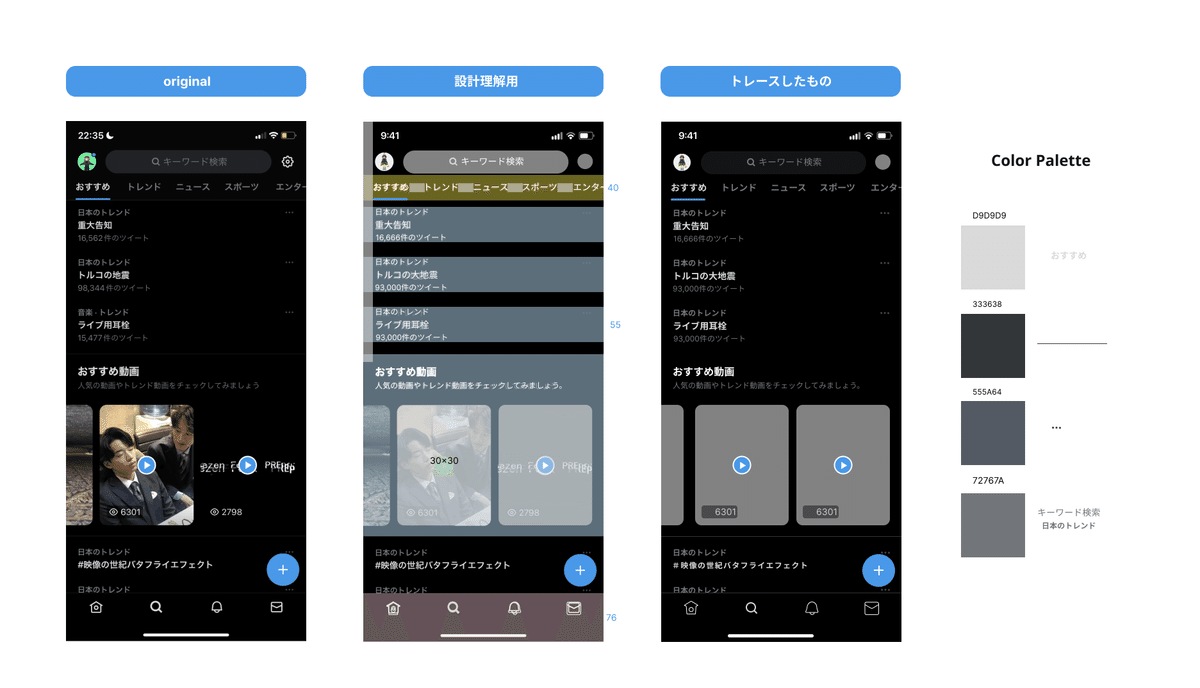
今回はTwitterのプロフィール画面のUIトレースをしました。使ったツールはFigmaです。初めてしっかりとトレースを行なったので時間がかかってしまったのですが、次回以降は時間を意識して早くトレースできるよう、そのあたりを意識してトレースの振り返りをまとめてみたいと思います。
▼途中

前提:ナイトモード時でのスクショを使ってしまったので、ツイートボタンのシャドウなどには気づけなかったです。
手法
スクリーンショットを一番背面に置き、その上から図形や文字の形や大きさをのせていき、最終的に別のフレームにまとめ直す方法でまとめてみました。
→上記添付キャプチャは最終的にまとめ直したものなので、次回以降はこのように、①スクリーンショット②設計の理解用③トレース完成形 の3つのフレームを並べてサクサク作れるようにしたいです。
🕊HOME画面

気づいたこと
・階層について:
figmaで要素をまとめるときに、画面下部のナビゲーションは投稿一覧画面よりも上の改装にいて、投稿をスクロールしても残り続けるため、figma上でかなり上の方に配置しておかないといけない。
→日本語が難しいのですが、要素ずつまとめるだけでなく、階層?というか画面の上下をあらかじめ意識して作っていくともっとサクサク作れそうだなと‥!
・階層について:
上部の twitterアイコンがある部分(名前分からない)は上に投稿をスクロールすると一緒に上に消えていく仕様になっている。
・文字色:
ナイトモードでしたが、基本的な白文字は完全なるFFFFではなく、少しグレーがかった色味でした。
ユーザー名は明るめのグレーで一目で分かるようにしてあり、@〜〜からのIDはパッと見で誰か認知できるものではないので、色味の薄いグレーになっているのかなと。
ハッシュタグやリンクについては、 twitterカラーの青が使われ、投稿内容の中でも目立つように配色されている。
🕊検索画面

気づいたこと
・グレー:
使われているグレー色の部分の濃淡が、結構様々でした。
どこでどんな色のグレーが使われているのか分かるようにまとめてみました。目立たなくてもいい順に、暗くなっています。
・自由なキーワード検索もできるし、よく検索されているキーワードも出しておくことで検索の心理的ハードルが下がりやすくなっている?
・どこの画面でも、ツイート投稿の+ボタンは出てくるんだなーと改めて!
→ツイートしよう!って感じ
・おすすめ動画の再生ボタンでは、 twitterBlueのカラーが使われています。
トレースしてみて反省点
・基本的な操作について:
figamでできる操作がまだおぼつかないので、チンタラしちゃうな〜と思いました。1個ずつ調べて覚えて使えるようにしたい。また見返す。
https://www.wakuwakubank.com/posts/748-figma-how-to-use/v
https://wentz-design.com/post/figma-ruler-and-grid-view-tips/
・アイコンについて:右上のキラキラマークなど、アイコンが上手く作れなかったので試行錯誤したい。歯車アイコンとか、どうしたらいいのだろ〜か。どこから引っ張ってくるべきなのか。(いずれ作れるように)
・次回はもっと階層を先に意識して、フレームやグループ分けをしてから中身をトレースする。
→途中でいじってたオブジェクトが別のフレーム内に入っていて表示がされなかったり、苦戦しました。笑
(ガイドの線を、1つのキャプチャフレーム内だけに表示したい場合の方法も、理解できておらず〜なので、再度調べたい。)
・トレースする時のグループ分けやフレーム分けの名付け
→トレース中に適当な名前をつけてしまっていたのですが、作っていて自分でも途中でわかりづらい…!!

ちゃんと一般的に使われる(将来エンジニアの方にも伝わる)ような言葉をちゃんと覚えたいなと思いました。
初心者だからと思い恥じらっていたのですが、書いてみると色々と整理できたので文章を書いてちゃんとアウトプットしていきたいと思います〜🌷
以上!次はよく買い物をしているzozotownのトレースをしたいと思います〜🛍👗
