
【UIデザイン】 zozotownのUIトレースをして学んだこと/コンポーネント使えるようになった🦙
こんにちは!
現在、UIデザインについて絶賛勉強中で、
直近の目標は「figmaと仲良くなる」を設定しているokapiです。
(社会人歴は3年目なのですが、キャリアチェンジを目指しています!)
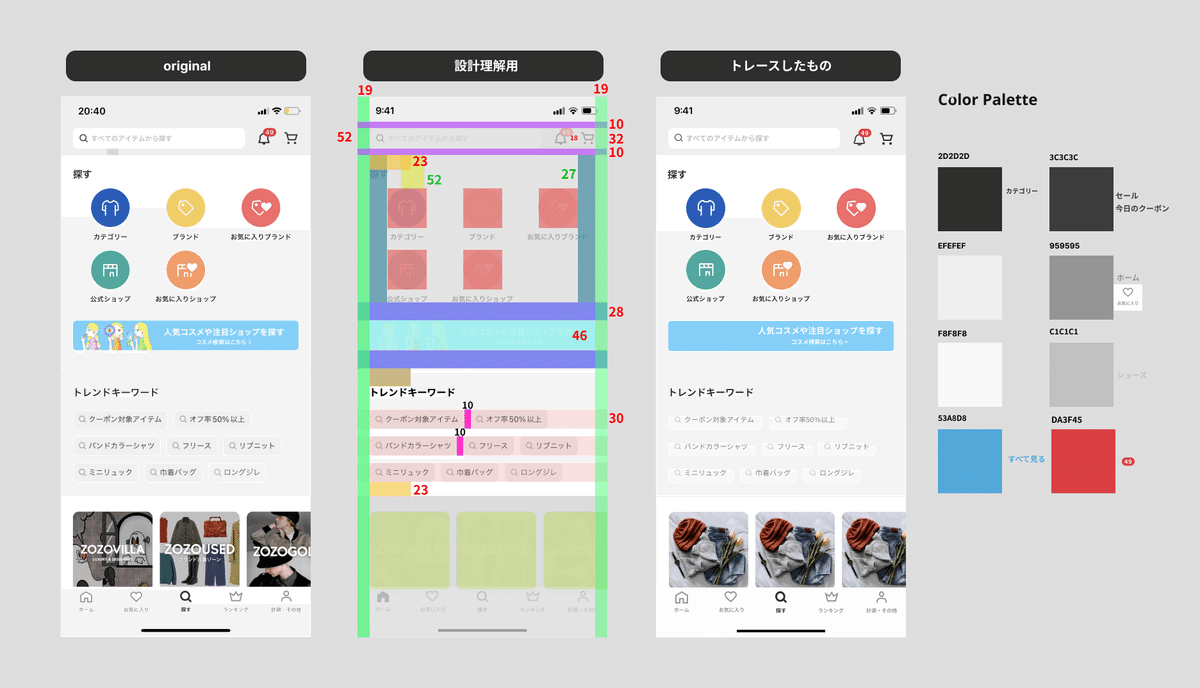
今回はzozotownのホーム画面・探す画面・ランキング画面の3画面をトレースしました。トレースしてみての考察と、素早くトレースするために意識したことを振り返ってまとめてみたいと思います。
今回トレースの中で意識したこと
・それぞれの画面でユーザーが達成したい目的を考える
・コンポーネントを使う✊
①ホーム画面

気になったこと
・リサーチタブが上部にある→アプリ起動後、すぐに検索をかけてアイテムへたどり着けそう
・男性、女性、子供の区別はアイコンのみでシンプル。無駄な情報を省いている。
・ホーム画面で一番面積を取っているSALEのお知らせバナー部分は、横スクロールで他のお得情報も見ることができる→バナーを押すことで、商品一覧ページへ遷移したり、企画ものだとそのLP画面に遷移。
カラーパレット
黒、グレー、白の三色で基本的には構成されいます。商品が衣服でカラフルなものが多いと思うので、色味を抑えた作りになっているのでしょうか?
通知部分の件数には目立つ赤のカラーが設定されています。
チェックした項目を一覧で見に行くには、青文字のすべて見るから遷移します。ここも色味を変えてわかりやすくしています。
印象・気づき
ホーム画面にSALE情報多いな〜?すぐに商品が出てこないんだ。と作りながら思っていたのですが、ネットショッピングのサイトとかだと結構多そうですね。
⬛️探したいものが決まっているユーザー→検索窓から検索する
⬛️なんとなく開いたユーザー→SALE情報を受け取ることでなんとなく購買意欲をそそられるためチェックしてみようかなという気持ちになる
この後者も逃さないような工夫なのかな?と思いました。
②探す画面

BNGの中央にある「探す」。個人的にはカテゴリはよく使うけど、トレンドキーワードは押したことがないかもです。
探し方はシンプルなアイコンで6種類。ユーザーが探すナビゲーションを使うタイミングを考えてみました。
情報設計
誰が?:年代や性別問わず服を探しているユーザーが
いつ?:特定の服が欲しい時、アウターなど探しているカテゴリ・ブランド・商品がある時、なんとなく服が欲しいな〜と思っている時
なんのために?:欲しい特定の服を見つける、欲しいカテゴリの商品の一覧を見に行く、欲しいブランドの商品一覧を見に行く
ユーザーが達成したい目的
⭐️商品を探す、カテゴリから商品一覧を見に行く
まとめ
欲しいものが決まっている人はいきなり検索をかけられるし、そうでない人も6種類のアイコンからざっくりとした絞り込み検索ができる(この先でさらに絞り込んでいくイメージ)
③ランキング画面

ランキング画面は、私はあんまり普段見ないので、なんのためにあるのかを考えてみました!
ここでも絞り込みを行うことができる機能が目立ちます。
→世代、カテゴリー、の絞り込みタブに加えてフローティングボタンが下部に、zozoの黒色で設置されている
情報設計
誰が?:年代や性別問わず何か欲しいかもと思っているユーザーが
いつ?:具体的に欲しいものが決まっていない、暇な時
なんのために?:流行りを知りたい、欲しいものを見つけたい、
ユーザーが達成したい目的は
⭐️欲しいかもと思える商品カテゴリを見つける
ではないかと考えました。ランキング画面にはカテゴリがバラバラの商品が並んでいるので、ここである程度なんのカテゴリを探そうかな〜と決めやすい気がしました。
🌟覚えたこと:コンポーネント

商品が並ぶ部分や、バナーの並列など、同じ素材が繰り返されるパターンでは、あらかじめ素材を作り、コンポーネント化しておくことで楽に作業を進められました。
入れ替えるだけでめっちゃ楽ちん!すご〜い
終わりに・感想
今回はZOZOTOWNの3画面をトレースしました。
アイコンを自分でなぞって描いてみたり、コンポーネントを覚えてみたりと少しずつトレースの速度が速まったような気がしています(途中で飽きて放置してしまうのが良くない)
次のトレースは未定ですが、引き続き勉強してゆきます!
