Vampire Survivors非公式日本語訳「怪レい日本语」の配布と日本語ファイルの作成方法解説
Vampire Survivorsで利用できる日本語化ファイルを作成しました。
また今後「俺が巷で出回ってる日本語訳を超えてやるぜ!」という方のために、作成方法とそれにあたって問題があった部分についての解決方法を掲載しておきます。
日本語化ファイル
本日本語化ファイルは現在v0.5.1xxに対応しています。
日本語化ファイルは上記ページから中にあるzipファイルをダウンロードして中身をVampire Survivorsが入っているフォルダにぶち込んでください。
Vampire Survivorsが入っているフォルダは
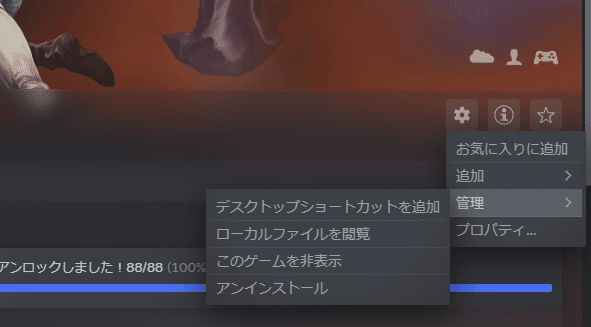
Steamライブラリ→歯車アイコン→管理→ローカルファイルを閲覧
の手順でアクセスするのが簡単です。

正常に反映されているかどうかの確認のためにVampire Survivorsを起動し、オプションメニューから言語選択タブをクリックしてください。

正常に反映されている場合、言語選択タブに「怪レい日本语」が追加されています。「日本語」については公式日本語訳をそのまま残していますが基本的には利用する必要はありません。
適用された場合、これまで「日本語」を利用していた場合はオプション設定一番下の「Performance mode」が「描画優先モード」の表示に変わるはずです。
クオリティに関しては怪レい日本语レベルなのでいろいろガバガバです。改行の問題とかは自身で直していただいたほうが早いかもしれません。\nを消すだけです。
翻訳ファイルのつくりかた
公式から翻訳ファイル作成用ツールが公開されているのでこれを利用するのが手っ取り早いです。無理やりローカルのJSONファイルをいじくっても作ることはできますがまあまあ面倒なのでそれは最終調整くらいにしておくほうが無難でしょう。
手順1
以下からcloneするか緑色のボタンの「code」から「Download ZIP」をクリックしてzipファイルをダウンロードするかします。
手順2

中身を確認、こんな感じならOK。
README.mdは読んだほうがいいですがまあ読まなくてもいいです。
手順3
nmpというパッケージ管理ツールを導入します。
どっちを入れてもいいと思いますが今回は推奨版を入れて行いました。
適当にクリックしてインストールを終わらせてください。
インストールが完了したら先ほどのフォルダに戻りましょう。

Shift + ctrlキーを押しながら右クリックするとこんなメニューが出ます。
下の方にある「PowerShell ウィンドウをここで開く」をクリックしてPowershellを起動しましょう。
起動できたら以下を入力してエンター。
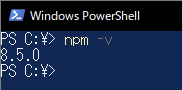
npm -vそうすると実行結果は以下のようになるはずです。npmのバージョンを確認するコマンドですがちゃんと出てくれたらOK。

パスがうんたらかんたら言われたらnode パス 通し方とかで調べてください。
手順4
このままPowershellを起動したまま続けていきます。ちゃんとディレクトリが解凍したフォルダ内であることを確認したうえで以下を入力してエンター。
npm installわちゃわちゃ出てなんか終わった感を出してきたらフォルダを確認してみましょう。中に「node_modules」というフォルダが生成されていたらOK。一応中身もあるか確認しましょう。そしたらいったんPowershellは終了しましょう(別につけっぱでもいいけどしばらく使わない)。
手順5
では本番の翻訳ファイルを作成…の前にまずは以下のスプレッドシートを自分のGoogle Drive内にコピーしましょう
ダウンロードしてExcelでやってもいいですがバグってパーみたいなことになったら悲惨なので(パワポを許さねぇ)そのままスプシでやるほうがおすすめです。Googleアカウント持ってないとか宗教上の理由でどうたらこうたらな場合はしょうがないですね。
ローカルに落として作業する場合はxlsx形式で保存してください。
なお今後の作業手順はGoogleスプレッドシート上で作業することを前提としています。
手順6
複製したスプレッドシートを共有状態にします。まあしなくてもよさそうだけど深いこと考えたくないのでこうしてます。
さて共有状態にしたらフォルダ内にある「convert-lang.js」をメモ帳でもなんでもテキストエディタで開きます。
const fs = require('fs');
const wget = require('node-wget');
let inputPath = './xlsx/'
// Make sure the input folder exists first
if (!fs.existsSync(inputPath)) { fs.mkdirSync(inputPath); }
const spreadsheetLink = 'https://docs.google.com/spreadsheets/d/1niekzGKaM08M9oYP0wLqHYg5WU7h1iy3nLJL1XGDdJM/export?format=xlsx';
wget({
url: spreadsheetLink,
dest: inputPath + 'input.xlsx'
}, () => {
const timeoutForDownload = 5000;
// beacuase of node-wget wirtes file with createWriteStream,
setTimeout(() => {
const excelToJson = require('convert-excel-to-json');
const langsTemplate = require('./langs/langs.json');
const result = excelToJson({ sourceFile: './xlsx/input.xlsx'});
// Output path - NOTE: all paths are from the root.
var outputPath = "./out/";
// These are the sheet names that should be processed - some sheets do not follow the correct formatting so they are excluded.
var sheetsToProcess = [
"achievementLang",
"itemLang",
"powerUpLang",
"stageLang",
"weaponLang",
"characterLang",
"lang"
];
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~以下省略
でまあ上の方からこんな感じになってると思いますがここでまず7行目を修正します。
const spreadsheetLink = 'https://docs.google.com/spreadsheets/d/[固有のID的な部分]/export?format=xlsx';上記で示している[固有のID的な部分]はURL見ればわかりますがそれっぽいところを入れてください。というかまあ/edit~~以前の部分をそのままぺってやっちゃっていいです。
たぶんローカルファイルでもいいんでしょうけどのちのちの管理もこのほうが楽そうなのでこっちのほうがおすすめです。
もう一つの修正部分は以下の部分です。
// These are the sheet names that should be processed - some sheets do not follow the correct formatting so they are excluded.
var sheetsToProcess = [
"achievementLang",
"arcanaLang",
"itemLang",
"powerUpLang",
"stageLang",
"weaponLang",
"characterLang",
"lang"
];「arcanaLang」を追加しただけです。これを入れないとアルカナ用のJSONファイルが作成されません。コピペでいいです。
手順7
はやく作成に取り掛かりたいところですがあと少しなので我慢しましょう。
さて、langsフォルダ内にあるlangs.jsonを開きます。まあ長々となんかありますが一番下まで行きましょう。
"vn": {
"english": "Vietnamese",
"native": "Tiếng Việt",
"api": "vietnamese",
"translations": {}
},
"AyaNiho": {
"english": "Ayaniho",
"native": "Ayaniho",
"api": "ayaniho",
"translations": {}
}AyaNihoは例ですが、こんな感じのものを作って書き加えましょう。ここで、例えば上記の画像内の「vn」に相当する「AyaNiho」は今後言語キーとして重要なのでなるべくわかりやすいもののほうがいいです(例が悪すぎるのではないかという話は受け付けません)。
手順8
晴れて翻訳ファイル作成に取り掛かることができます。慣れてればすぐですがまぁ慣れてたらそもそもこんなもんは見ていないと思うので結構疲れてますかね、でも翻訳ファイル作成はもっと疲れるので覚悟しましょう。

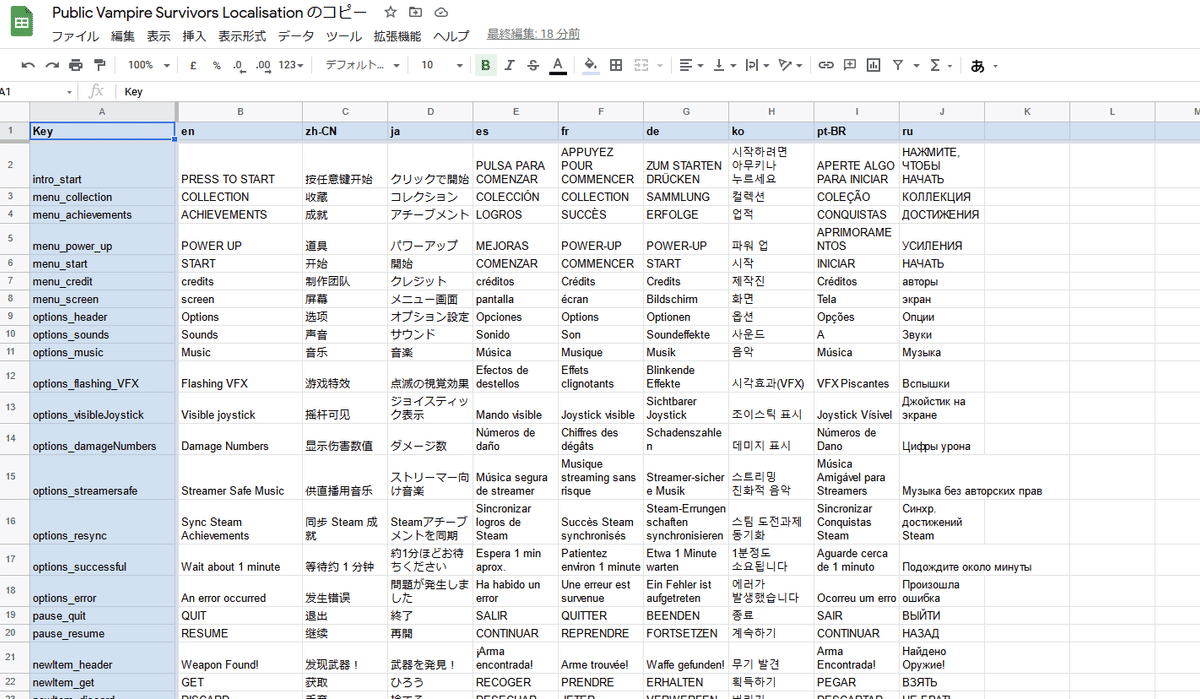
上記は手順5でコピーしたスプレッドシートです。もうすでにめんどくさそうですが先は長いので諦めずに行きましょう。
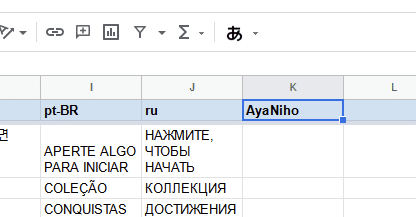
K1に手順7の例では「AyaNiho」ですがまあ自由に決めた言語キーを入れます。

こんな感じですね。まあ既存の日本語訳を上書きしちゃってもいいならこんなめんどくさいことはしなくてもいいのですが非破壊は大切です。
本題に戻してあとは周りみたいな感じに言葉を入れていくだけですね。
たくさんあるので頑張りましょう。
まあ一旦おいといてある程度入れたらちゃんと生成されるか確認するのもありだと思います。ちゃんと最後までやりたい人は頑張ってから次の手順を、一応チェックしたい人はすぐ次の手順を見てください。
手順9
もう終わりなので安心してください。
では作業フォルダに戻ってさっきの手順でPowershellを起動しましょう。
起動したら以下を入力するなりコピペするなりしてエンター。
npm run convert-langちょっと待ったらxlsxフォルダとoutフォルダ内にJSONファイルが生成されているはずです。
さてoutフォルダ内のlang.jsonファイルを開いて中を確認してみましょう。別に他のファイルでもいいです。

もうめんどくさいのでVSCodeで開いていますがメモ帳とかでも同じ感じになっているはずです。なってなかったらどこかがおかしいです。最初からやり直してください……
うまくできていたらかーんせーい(RRM)って感じで実際につっこんで試してみましょう。
Vampire Survivors\resources\app\.webpack\renderer\assets\langの中につっこみましょう。あと忘れないようにlangフォルダ内の「langKeys.json」ファイルを開き、後ろの方に今回の例では「AyaNiho」を追加しておくことを忘れないでください。入れ忘れると認識されません。
でまあ起動してみたら追加されててよかったねチャンチャン。
感想
完走した感想ですが公式のツールが……アルカナに対応してない……これが予想外でした。まあ1行足すだけでよかったんですけどそれくらいしておいてほしかったなーと思ったり思わなかったり。他言語版についてはもうお任せみたいな感じなんでしょう。途中から全然翻訳されてないし英語版でやってる人も多いみたいですからね(フォントの表示周りがあれなのもあって)。(あと配布されてる非公式日本語訳がちょっと微妙……)。
自分も人のこと言えるわけじゃないですが「NO FUTURE」(サガフロのジェノサイドハートの技が元ネタ)と「Heart of Fire」(悪魔城ドラキュラの曲名が元ネタ)はそのままの表記にしています。それ以外はまあ雰囲気で適当にあれこれしてます。ガッティ・アマーリとかちゃんと意をくんだら大変なことになりそうですからね。
まあ翻訳って言ってもスカイリムとかのMODを翻訳するとかよりずっと簡単だと思います。スプシに入れてくだけでそんな難しいことも書いてませんからね。思い通りのVampire Survivorsを作ってみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
