拡張機能Stylusの書き方についての備忘録的なもの
StylusはモダンCSSからUSO、LESS、Stylus-langとわりといろいろなプリプロセッサーが使えるが今回はStylus-langを利用している前提で書いていく。
解説はStylus wikiを参考に記載。

新スタイルを作成するときはUsercssとして作成にチェックを入れた状態で作成する。

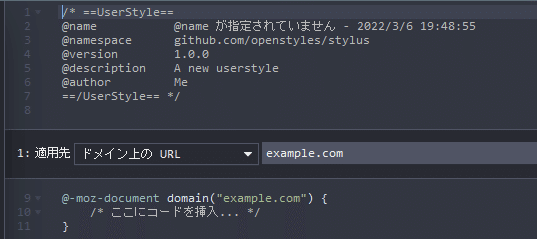
パラメータの解説
@name
スタイルの名前を設定する。日本語でも可。@namespace
名前空間。@nameと@namespaceの組み合わせが他と被らなければなんでもいい。たぶん(よくわかっていない)。@version
1.x.xのような書き方もしくはカレンダーバージョニングを利用可能。余計なことはできないので注意。更新チェックにも使われるのでちゃんとした書き方をしましょう。@description
スタイルの説明。簡潔に書きましょう。日本語も使える。@author
作者の名前を入れる。オプションでメールアドレスとURLをいれられる。
メールアドレスとURLを入れる場合はかぎかっこと丸かっこで囲む。
以下は書き方の例(Stylus wikiより引用)
@author My Name <my-email@my-site.com> (http://my-site.com) オプションで利用可能なパラメータ
上記にはないがオプションで付加可能なパラメータについて
@homepageURL
プロジェクトのホームページとかのURLを入れる。使う?@supportURL
フィードバックとかを送る先のURLを入れる。使う?@updateURL
アップデートする差分を取得するURLを入れる。Githubとかで公開している場合はおそらく必須。
userstyles.worldで公開している場合は不要。
たとえばGithubからアップデートするURLを入れる場合は以下のように書く。
@updateURL https://github.com/[user]/[repository]/raw/master/example.user.css@license
ライセンスについて書く。あったほうがいいけどなくてもいい。@preprocessor
プリプロセッサーを指定する。以下が利用可能default
uso
less
stylus
default, usoは@var, @advancedが利用可能、それ以外は@varが利用可能。
default, usoはモダンCSSが利用可能、less, stylusはそれぞれLESS, Stylus-langの記法が利用できる。
詳細については別項にて解説。
@preprocessorについて解説
@prerocessorで利用可能な@varについて解説する
上記でdefault, usoを指定した場合は@advancedを利用可能と書いているが個人的にはあまり使うべきではないと考えているため詳しくは記載しない。
@var
プリプロセッサーで指定した値に応じて変数を事前に設定できるような機能。
以下のような書き方をする。
/* ==UserStyle==
@name おためし
@namespace example.jp
@version 1.0.0
@description example
@author namae
@preprocessor stylus
@var text TextExample "テキスト例" 384
@var select DropdownExample1 "ドロップダウン例1"[
"Enable",
"Disable*"
]
@var select DropdownExample2 "ドロップダウン例2" {
"Near Black": "#111111",
"Near White*": "#eeeeee"
}
@var color ColorExample "色指定例" #fff
@var checkbox CheckboxExample "チェックボックス例" 0
@var range RangeExample "レンジ例" [5, 0, 10, 1, 'px']
@var number NumberExample "数字例" [0.5, 0, 1, 0.1]
==/UserStyle== */各パラメータについて
text
文字列を入れられる。
なにかのサイズ等の値を入れられるようにするために使うことが多い、かも。
下記の例ではデフォルトのパラメータをダブルクォーテーションで囲んでいるが囲まなくても動く、数字とかならたぶん。
シングルクォーテーションでもおそらく可。
@var text パラメータの名前 "表示される名前" "デフォルトのパラメータ"select
ドロップダウンを設定する。
上記の例では見やすいように改行しているが以下のような書き方でも可
@var select パラメータの名前 "表示される名前" ["Enable", "Disable*"]何もしなければ一番最初のパラメータが優先されるがパラメータ名の最後に*(アスタリスク)をつけるとデフォルトがそれになる。
例2では下記のような書き方をしている
@var select DropdownExample2 "ドロップダウン例2" {
"Near Black": "#111111",
"Near White*": "#eeeeee"
}
~~
.dropdown{
background-color : DropdownExample2;
}これは選択したペアの値が設定されるっぽい(よくわかっていない)。
色以外が指定できるのかはよくわからない…またこの場合は[]ではなく{}で囲むようだ。
これも同様にアスタリスクをつけたものがデフォルト指定になる。
color
色を設定する。カラーピッカーが使えて便利。
@var color パラメータの名前 "表示される名前" #fff例では色の部分に #fff を指定しているがHEXやRGB、RGBAでも指定可能。HSLとかはよくわからない。
checkbox
チェックボックスというよりオンオフボタン的な感じ。

@var checkbox パラメータの名前 "表示される名前" 0数字の0が入っている部分は0か1のみ入れられる。というかこのチェックボックスは0と1を切り替えている。
if文が使えるStylus-langくらいでしかたぶん使わない
range
数値をスライダーで動かせる。使いづらい。
@var range RangeExample "レンジ例" [
デフォルト値,
最小値(オプション),
最大値(オプション),
一メモリで動く値(オプション),
'単位(pxとかemとか)(オプション)'
]
@var range RangeExample "レンジ例" [5, 0, 10, 1, 'px']上の例では最初のほうがパラメータの内容で下が実際に使う時の書き方。
単位はシングルクォーテーションで囲む必要がある。たぶんダブルクォーテーションでもいい。
また単位は最初でも最後でも途中でもどこに入れても機能するらしい。
単位を複数個入れた場合は最初のものが優先され残りは無視される。
小数点以下の値を利用する場合は「.5」のように書くのではなく「0.5」のように書く必要がある。
number
数字を入力したりカチカチ1つずつ増やしたり減らしたりできる。rangeと似ている。
@var number NumberExample "数字例" [0.5, 0, 1, 0.1]実例
あんまりいい例でもないかもしれないけどまあゆるしてください…
/* ==UserStyle==
@name おためし
@namespace example.jp
@version 1.0.0
@description example
@author namae
@preprocessor stylus
@var text TextExample "テキスト例" 384
@var select DropdownExample1 "ドロップダウン例1"[
"Enable",
"Disable*"
]
@var select DropdownExample2 "ドロップダウン例2" {
"Near Black": "#111111",
"Near White*": "#eeeeee"
}
@var color ColorExample "色指定例" #fff
@var checkbox CheckboxExample "チェックボックス例" 0
@var range RangeExample "レンジ例" [5, 0, 10, 1, 'px']
@var number NumberExample "数字例" [0.5, 0, 1, 0.1]
==/UserStyle== */
@-moz-document domain("example.jp") {
if CheckboxExample{
body{
background-color : DropdownExample2;
color : ColorExamole;
font-size : RangeExample;
}
}
if DropDownExample1 == "Enable"{
article{
width : TextExample;
opacity : NumberExample;
}
}
}おそらくこんな感じに書ける。たぶん。確認してません…
プリプロセッサーがstylusなのはifが利用できるからです。ifの値が1ならtrue、0ならfalseになるみたいです。
本当は@advancedやほかのプリプロセッサーでの書き方も書くべきなんでしょうが面倒あまり使わないと思うので…
