
無料でホームページ・ウェブサイトを作ろう!Canvaで手軽に作る方法を大公開
【2022年8月18日更新】Canvaのホームページ・ウェブサイト機能がさらにパワーアップしました。最新情報はこちらの記事からご覧ください!
・・・
こんにちは、Canvaの大西です。noteの見出し画像が作れることでおなじみのCanvaでは、ウェブサイトも簡単に作成できます。
見出し画像を作るように、ドラッグ&ドロップ操作でデザインをアレンジして、公開するだけ。HTMLやCSSといった専門的な知識は不要です。こちらのウェブサイトは、Canvaで作成しました!以下の画像をクリックしてご覧ください。

そして嬉しいことに、デザインはすべてCanvaの無料アカウントで編集できます!作り方もとても簡単なので、ぜひお試しください。
今回紹介する、ウェブサイトの作成方法は、こちらの動画を参考にしました。Canvaをとことん知り尽くした、Canva公式アンバサダーCCC(Canva Certified Creative)のDiana(ディアナ)が詳しく作成方法を教えてくれます。Canva編集画面の操作方法を目で見て確認できるので、動画(音声は英語のみ)もあわせてご覧ください。
Canvaはこんな方におすすめ
・無料でウェブサイトやランディングページ(LP)を用意したい
・ドラッグ&ドロップ操作だけで作りたい
・おしゃれなポートフォリオを作りたい
※ Canvaは、PCからでもスマホからでも操作できます。スマホで操作する場合は、Canvaのスマホアプリがおすすめです。
ステップ① ウェブサイトテンプレートを選ぶ
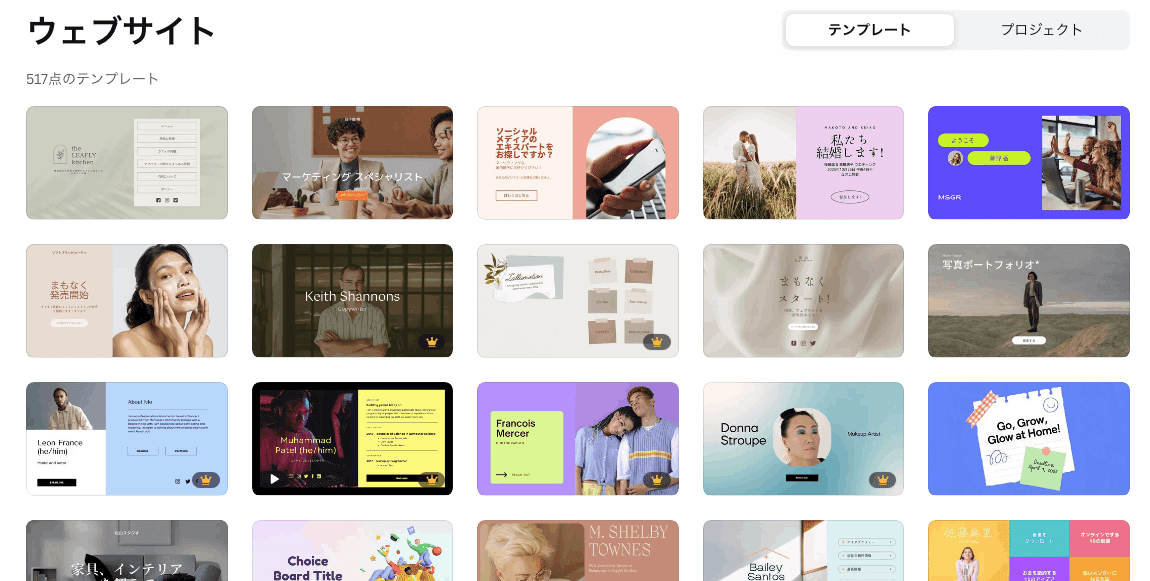
Canvaのホームページを開きましょう。Canvaには、ウェブサイトが簡単に作れるテンプレートが豊富に揃っています。まず、検索窓に「ウェブサイト」と入力して、テンプレートを検索しましょう。

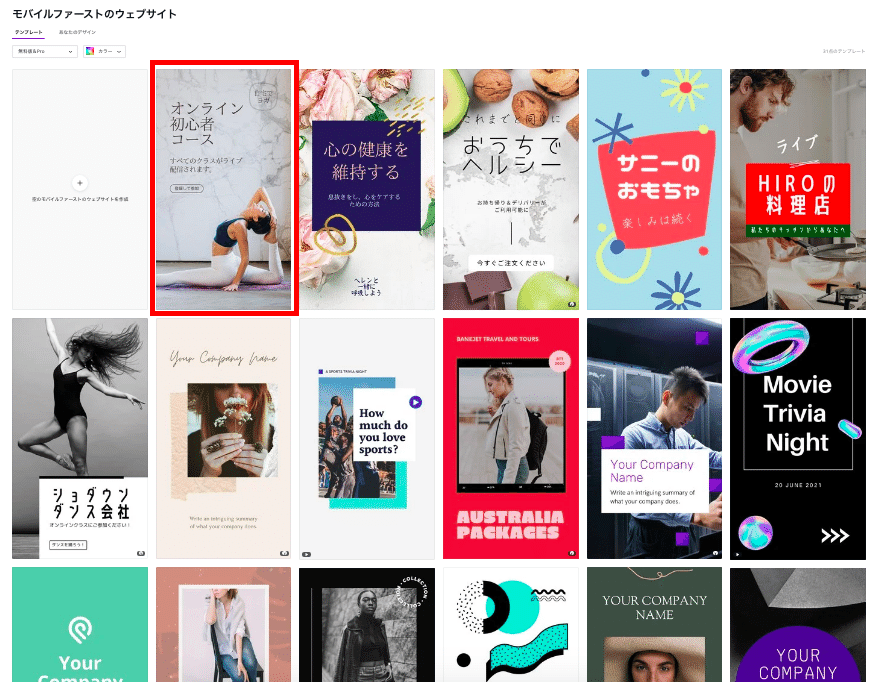
有料のテンプレートもありますが、無料のテンプレートも数多くあります。無料で使いたいときは、テンプレートの右下に「無料」と書かれたテンプレートを選びましょう。

ここでは、ヨガポーズの写真が使われたこちらのテンプレートを使ってみたいと思います。
ステップ② 素材を用意する
デザインを開始する前に、ウェブサイトに含みたい素材を事前に用意しておきましょう。Canvaでは、写真や動画、URLなど、お手持ちの素材をデザインに追加できます。もちろん、Canvaライブラリーにある個人・商用利用可能なデザイン素材(写真、イラスト、アイコン、背景、動画 etc)も無料かつ自由にお使いいただけます。
ステップ③ テキストを編集する
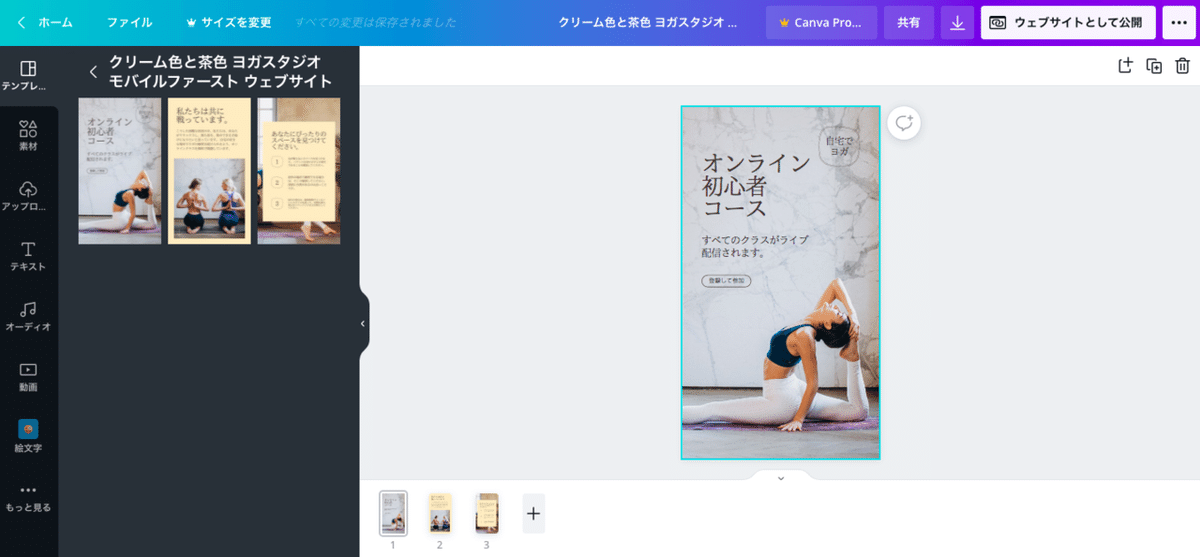
ステップ①で選んだテンプレートをクリック/タップして、デザインを開始しましょう。今回選んだこちらのテンプレートでは、ご覧の通り3つのページで構成されています。

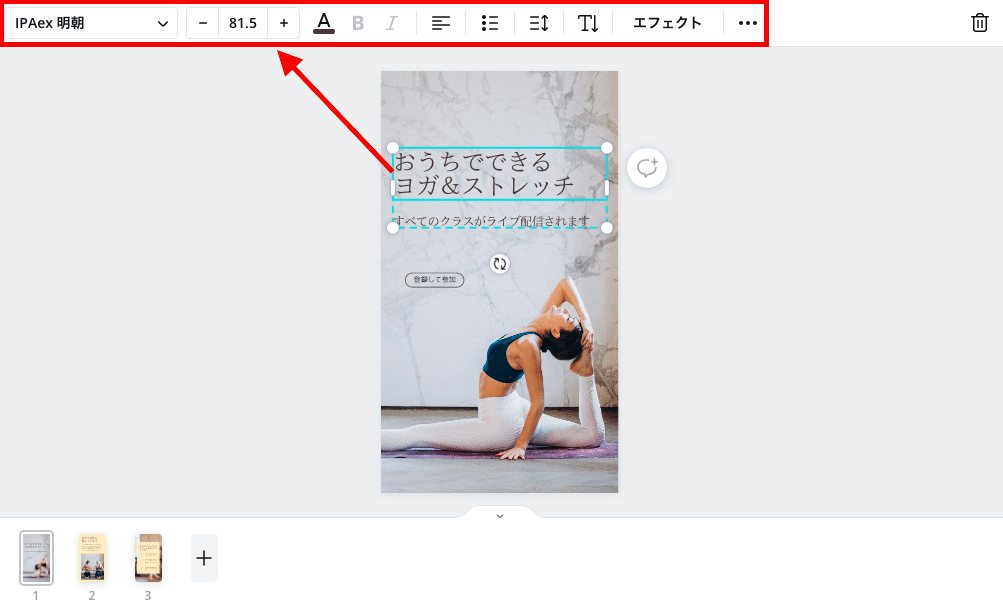
トップページになる1つ目のページから編集してみたいと思います。まず、テキストを編集しましょう。テキスト部分をクリック/タップすると、簡単に編集できます。ここでは、オンラインヨガ教室をイメージしたウェブサイトを作りたいので、テキストもイメージに合わせて変えてみました。
テキストを選択すると、ツールバーが表示されます。ツールバーで、テキストの大きさ、フォント、色、エフェクト(影つき・縁取りect)などを自由に変えることができます。

ステップ④ 写真を変える
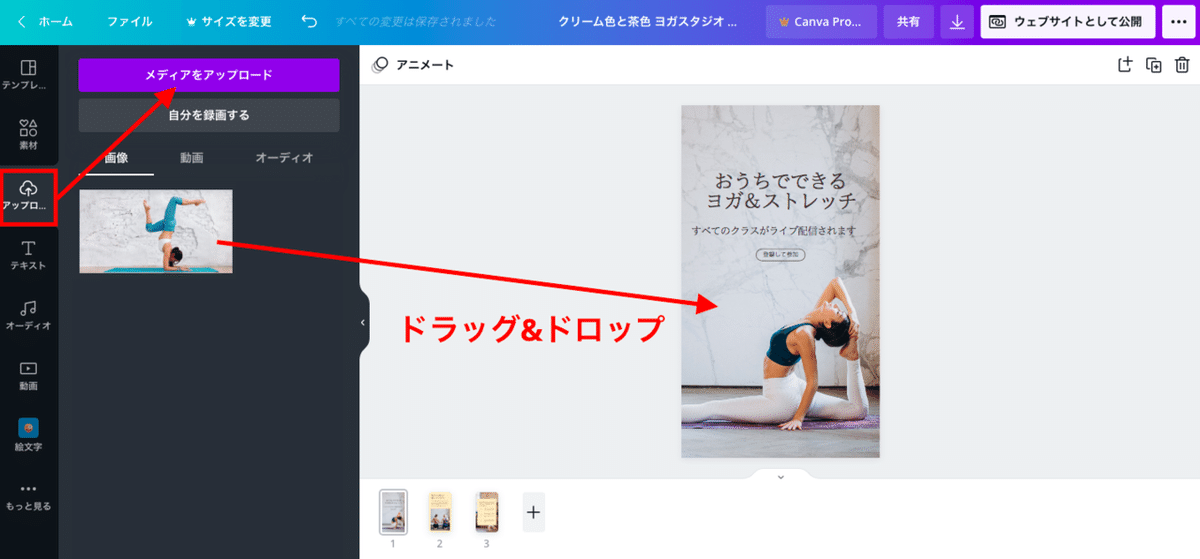
次にトップページの写真を変えてみたいと思います。お手持ちの写真を使う場合は、サイドバーにある「アップロード」から写真をアップロードします。アップロードされた写真をドラッグ&ドロップで、デザインに追加できます。

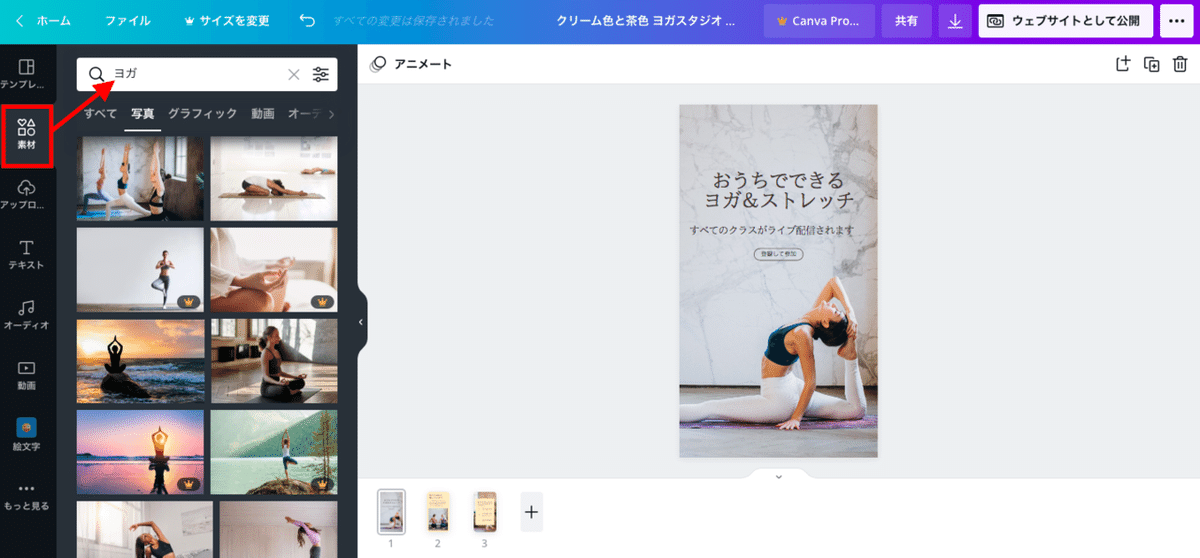
また、Canvaライブラリーにある写真素材も使えます。写真素材には、サイドバーの「素材」をクリック/タップするとアクセスできます。検索窓をつかって検索すると、お目当ての写真をスムーズに見つけることができます。無料と有料の写真素材が混ざって表示されるので、無料で使いたい場合は「無料」と書かれた写真を選びましょう。

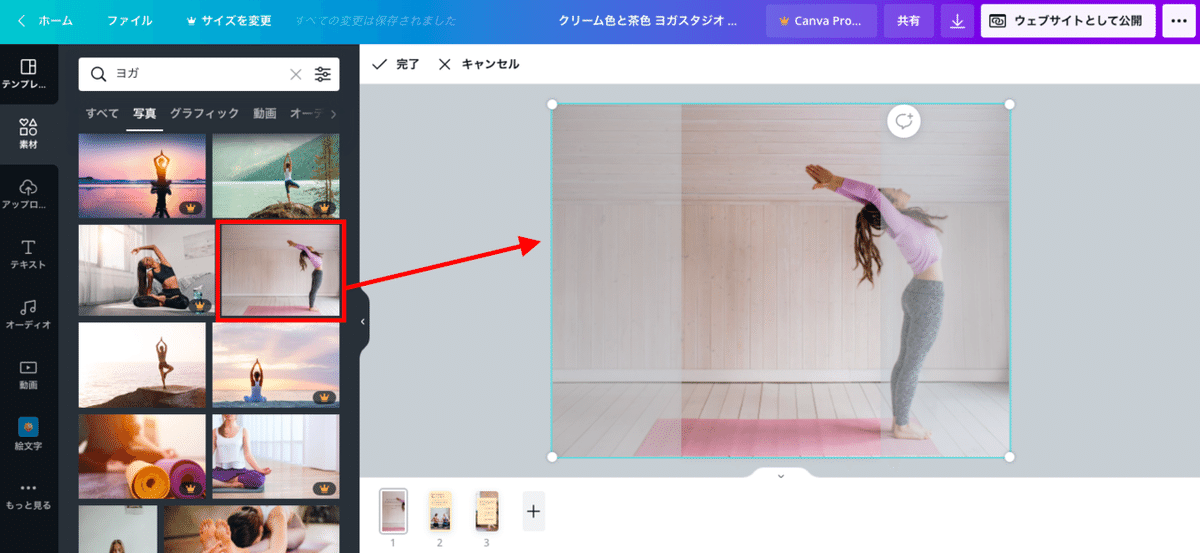
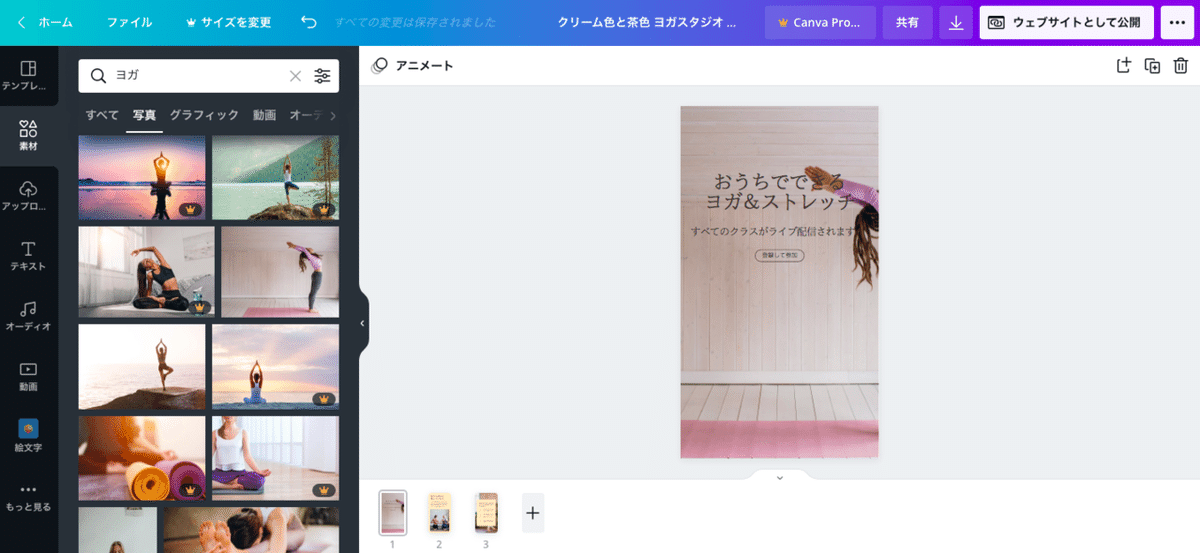
写真を選ぶときは、メインとするモデルやアイテムが真ん中に写っているものを選ぶことが重要です。例えば、モデルの位置が右に寄っているこちらの写真。この写真を使うと、残念ながら体が切れてしまいます。


ウェブサイトをPCで見ると、写真の全体が表示されるので問題はありませんが、スマホで見たときにどうしても見栄えが悪くなってしまいます。写真を選ぶときは、できるだけすべてが真ん中に収まっているものを選びましょう。
ステップ⑤ ボタンを追加する
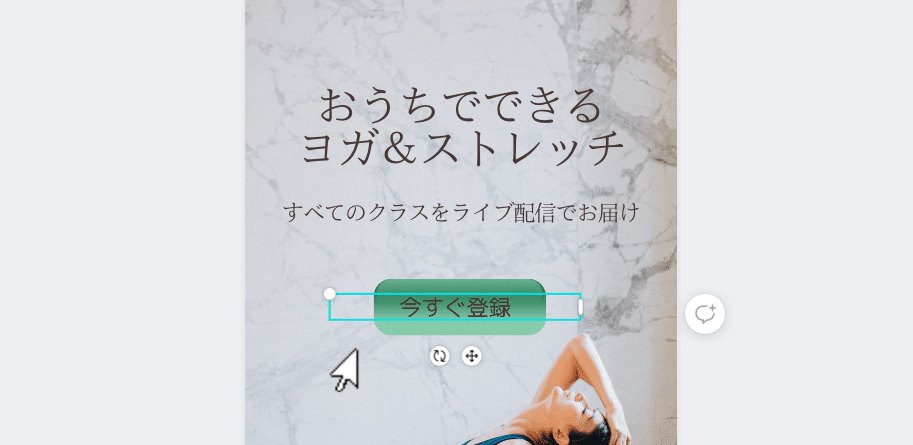
続いて、トップページにボタンを追加します。このテンプレートには、すでにボタンのデザインが入っているのですが、あまり目立ちません。ここでは、クリックできることがすぐにわかるような目立つボタンに作り変えたいと思います。

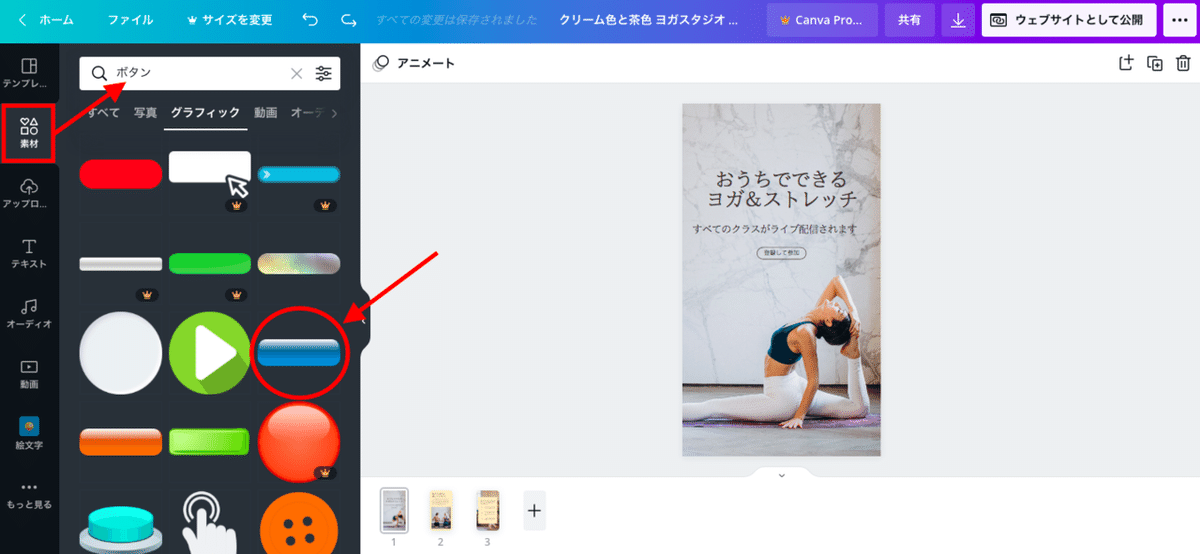
まず、サイドバーの「素材」から、ボタンのイラストを探します。検索窓で「ボタン」と入力して、お好みのデザインを選びましょう。ここでは、立体感のある青色のボタンを使ってみたいと思います。

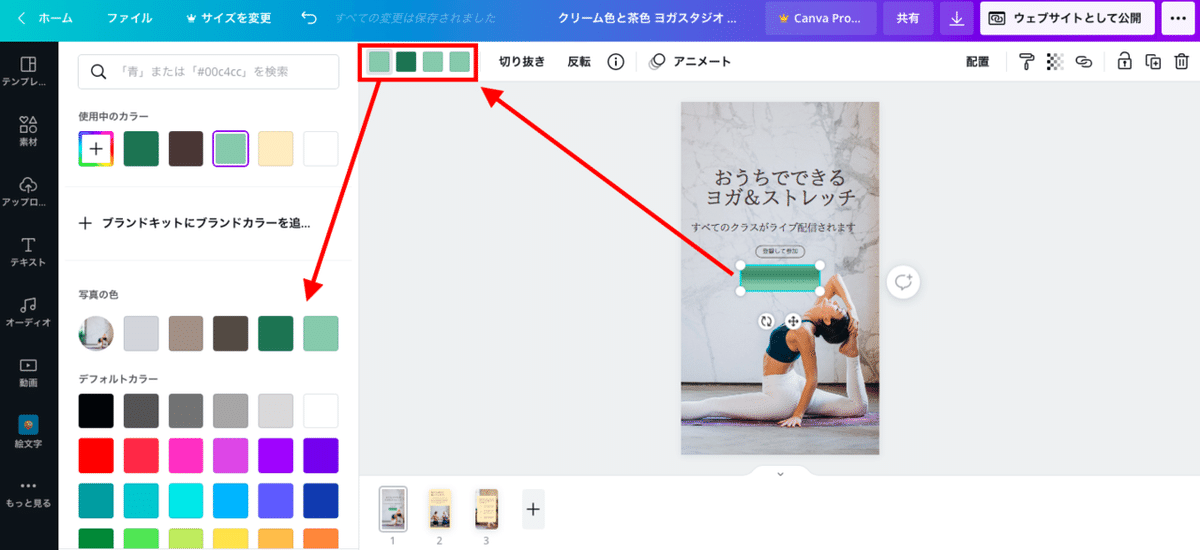
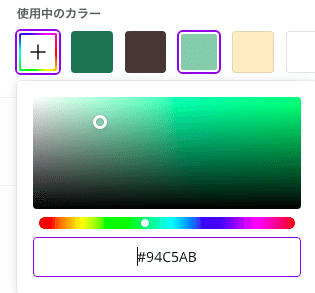
ボタンの色を変えましょう。イラスト素材を選択すると、ツールバーにカラーアイコンが表示されます。アイコンをクリック/タップすると、色の候補が表示されます。写真の中から色を自動でピックアップしてくれる機能もあるので、デザインに統一感を持たせたいときにとても便利です。色を自分で選びたいときや、カラーコードがわかっている場合は、「使用中のカラー」から色を選択または入力することができます。


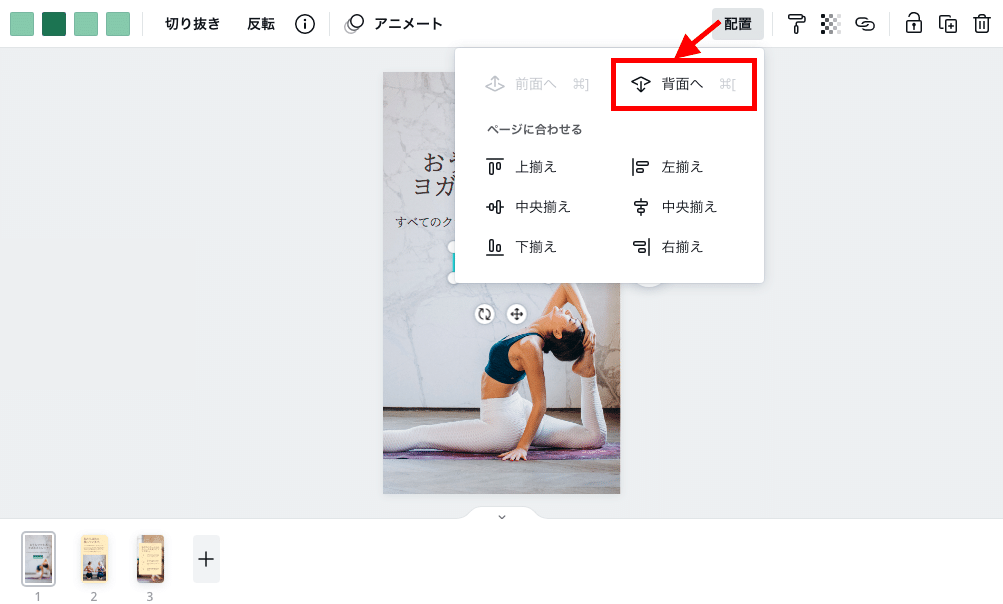
そして最後に、ボタンにテキストを追加します。テンプレートにすでにあるテキストをそのまま使ってみたいと思います。テキストをイラスト素材の上に乗せると消えてしまいます。その場合は、イラスト素材を選択したままツールバーの「配置」をクリック/タップして、「背面へ」を選択します。

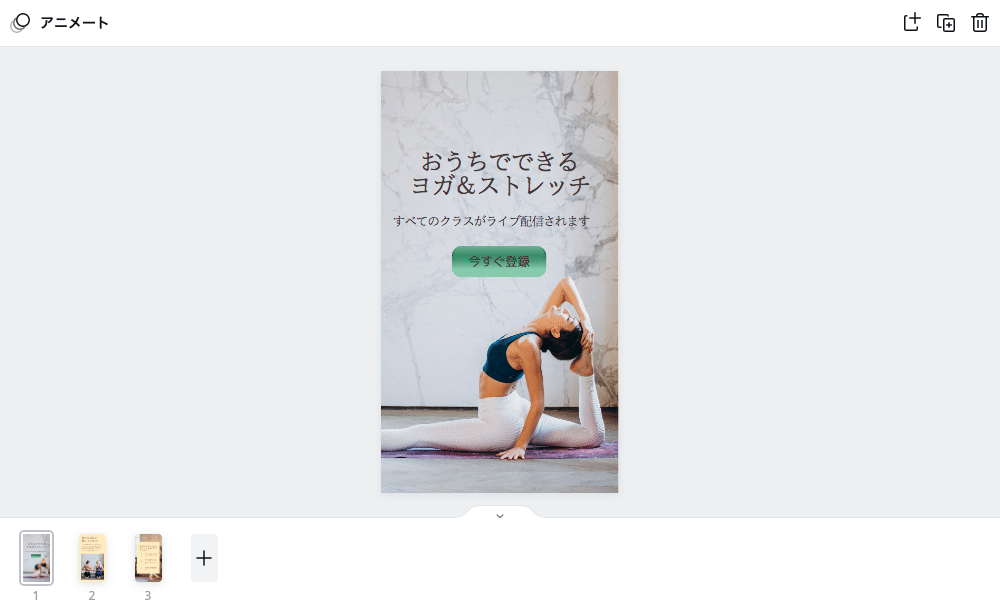
これで、テキストがボタンの上に表示されます。必要に応じてテキストの大きさを調整しましょう。テキスト周りにあった丸枠は削除します。丸枠とテキストがグループ化されている場合は、削除するときに「要素を削除」を選択すると丸枠だけを削除できます。

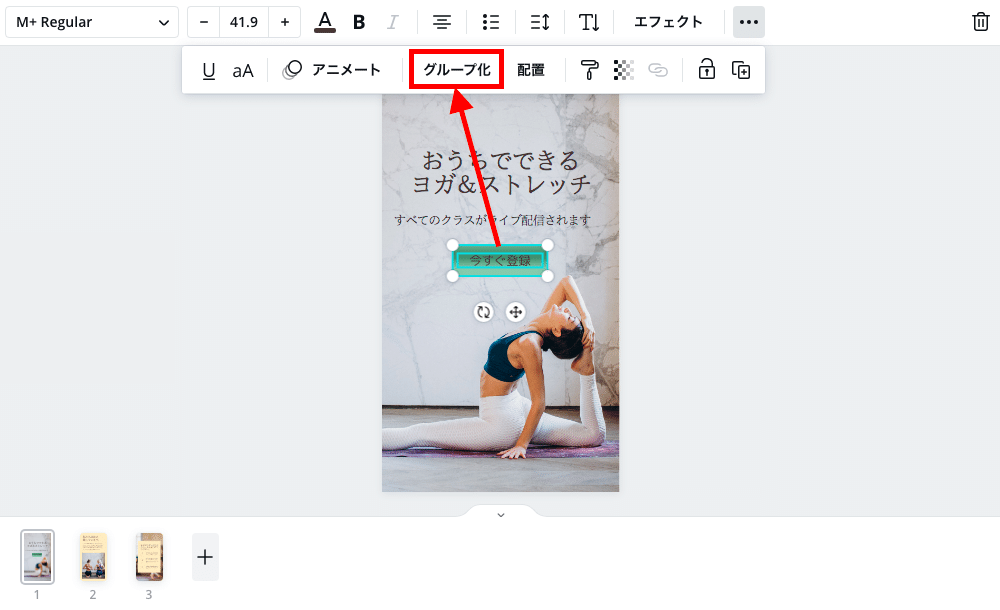
そして最後に、ボタンをクリックしたときの遷移先URLを設定します。まず、ボタンイラスト素材とテキストをグループ化します。それぞれを同時にクリック/タップして、ツールバーの「グループ化」を選択します。これで、ボタンとテキストが合体して1つの素材になります。グループ化しておくと、ボタンの位置の微調整がよりカンタンになります。

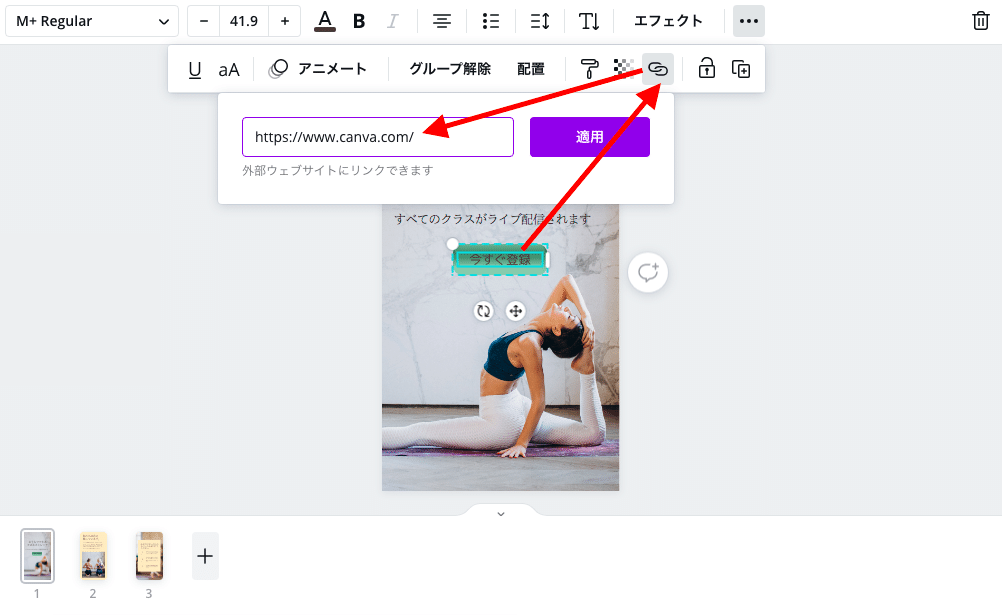
そして、ボタンを選択したまま「リンク」アイコンをクリック/タップします。ここに遷移先URLを貼り付けて「適用」をするだけで完了です。

ステップ⑥ SNS投稿やYouTube動画を追加する
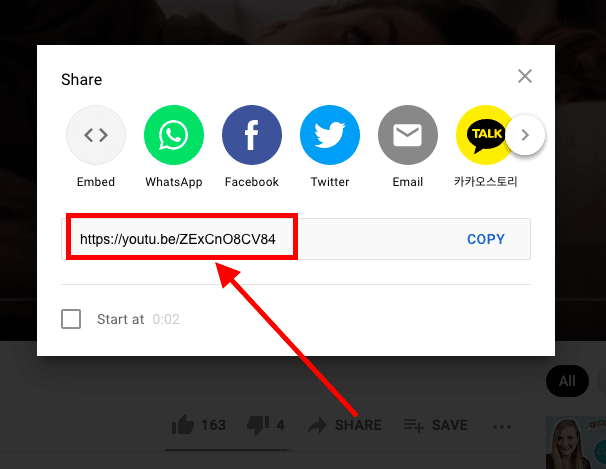
ウェブサイトに、自分のSNS投稿やYouTube動画を載せてみたいですか?Canvaの「埋め込み」機能を使えばあっという間です。まず、使いたい素材のURLを用意しましょう。YouTube動画であれば、動画の「SHARE/共有」をクリックしたときに表示されるこのURLをコピーするだけでOKです。

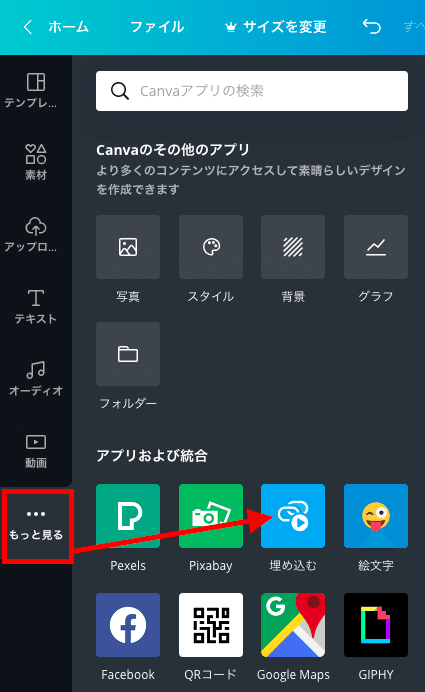
では、実際にURLを埋め込みましょう。編集画面のサイドバーにある「もっと見る」をクリック/タップします。その中の「アプリおよび統合」の下にある「埋め込む」を選択します。

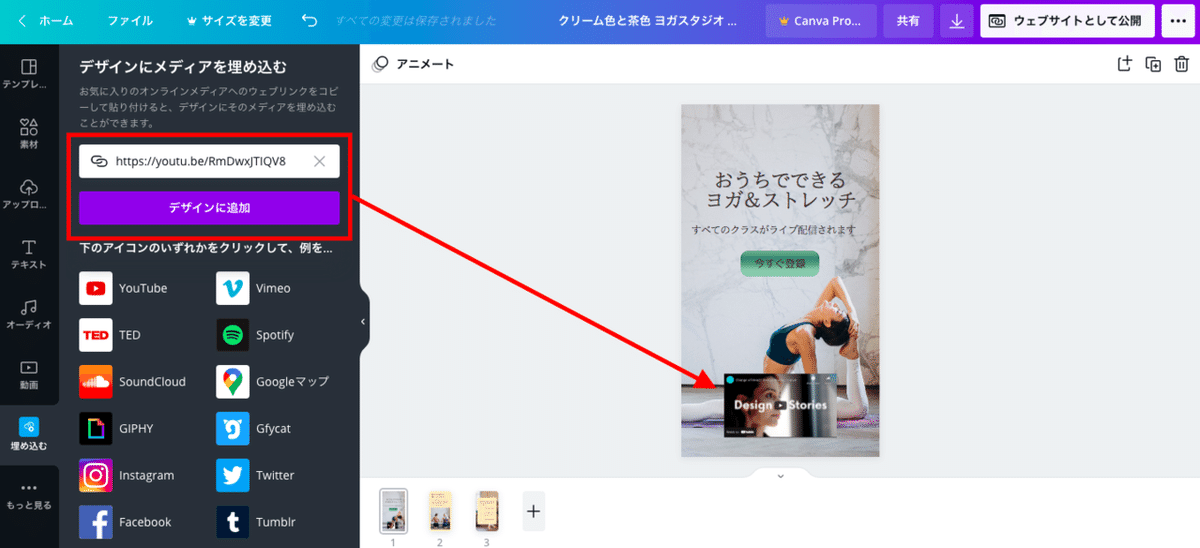
そして埋め込みたいURLを貼り付けて「デザインに追加」を選択します。これであっという間に埋め込みの完了です。今回はYouTube動画を埋め込みましたが、SNSの投稿URLを使えばSNS投稿を埋め込むこともできます。

ステップ⑦ スクロールボタンを追加する
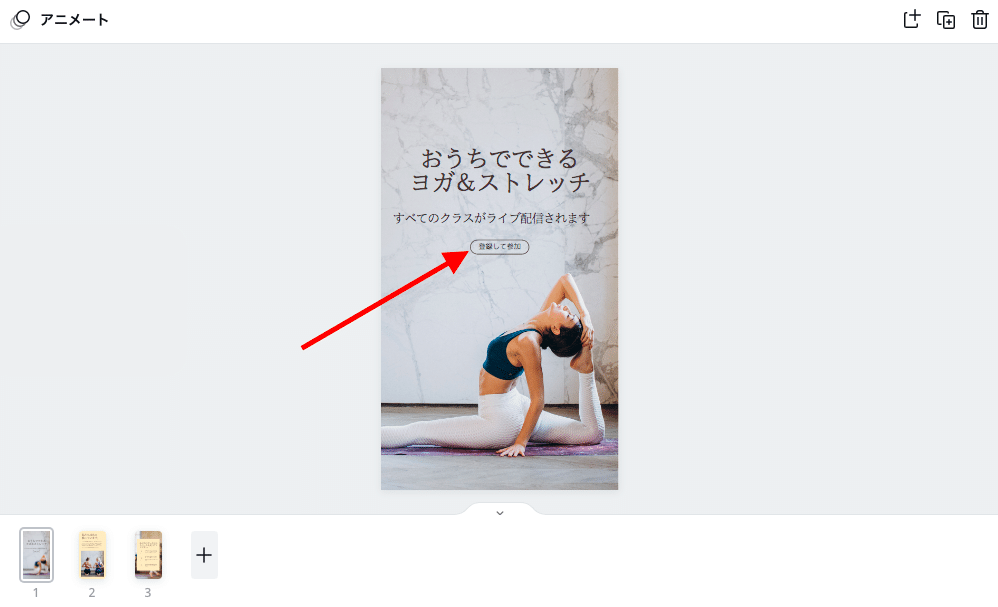
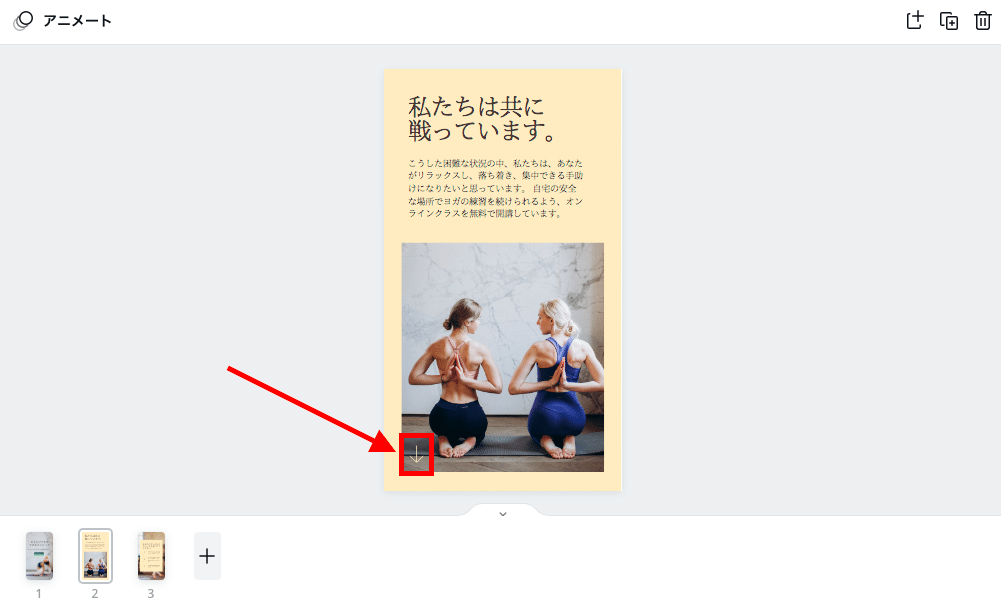
お好みで追加できる「スクロールボタン」について説明します。今回使用しているテンプレートの2つ目のページに、こんな矢印のボタンがあります。

この矢印を右クリックしてコピーします。そして、トップページの下に貼り付けます。この矢印を追加するだけで、スクロールできるウェブサイトであることをユーザーに直感的に知らせることができます。

ステップ⑧ アニメーションを追加する
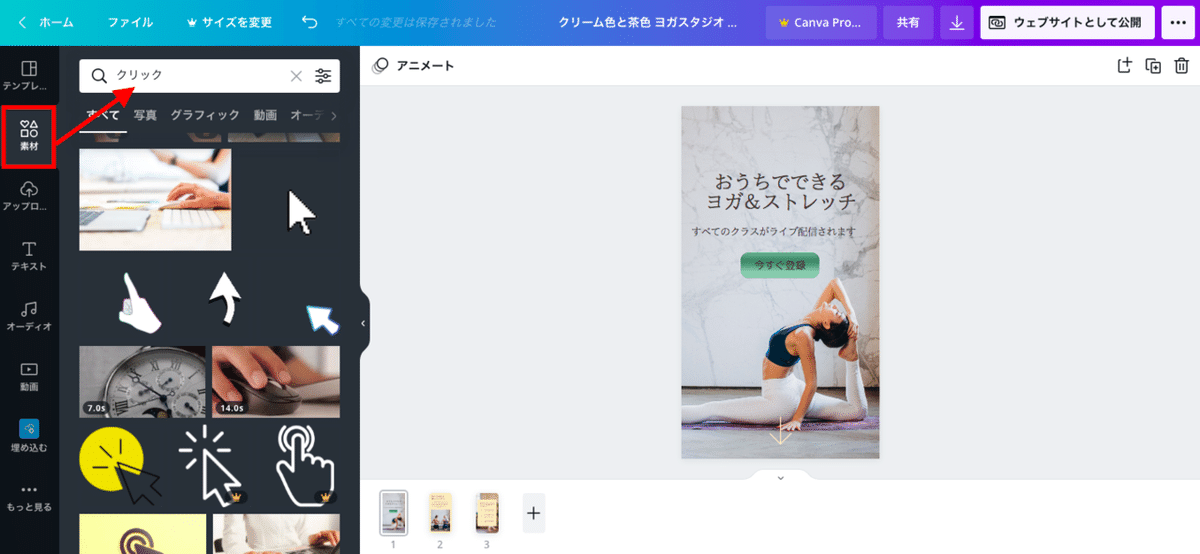
Canvaを使えば、ウェブサイトにアニメーションを簡単に追加できます。ここでは、動くカーソルをアニメーションで追加してみたいと思います。まず、サイドバーの「素材」を選択して、検索窓に「クリック」と入力します。クリックに関連する素材を一気に検索できます。ここでは、動いているアニメーションを選んで、デザインに追加します。

カーソルを、ボタンの隣に配置してみました。アニメーションが加わるだけで、ついクリックしたくなるデザインに仕上がりました。カーソル以外にもたくさんアニメーション素材があるので、色々お試しください。

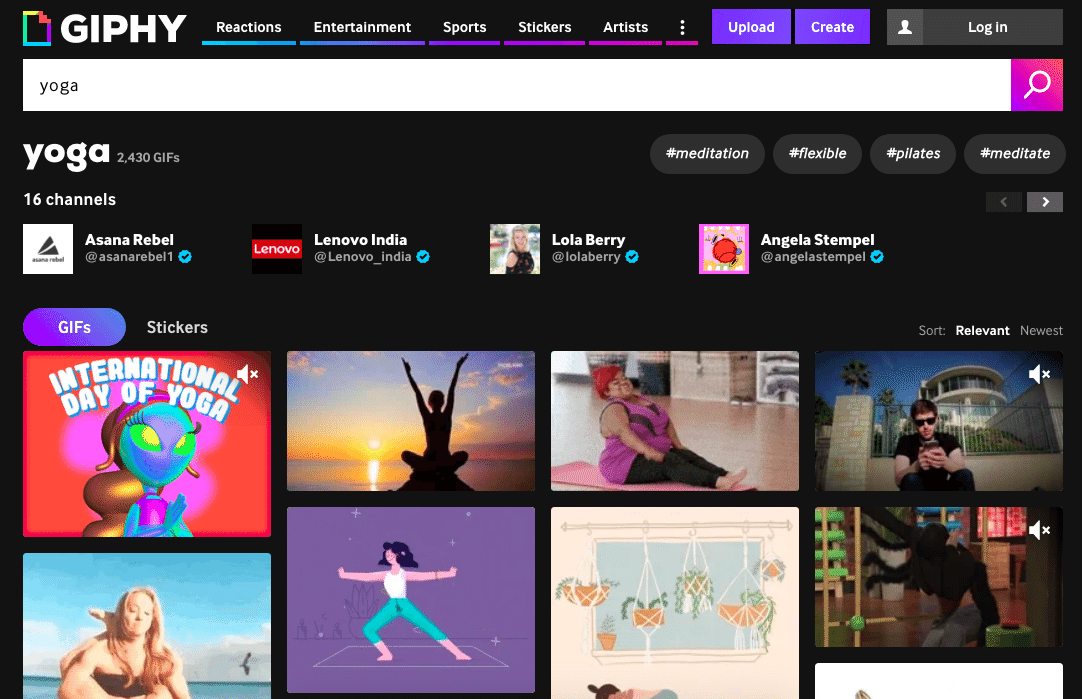
お目当てのアニメーション素材にたどり着けなかった場合は、こんな方法でアニメーション素材を見つけることができます。それがGIF動画を集めたサイト「GIPHY」を使う方法です。Canvaでは、GIPHYの素材を簡単にデザインに追加できます。
GIPHYから使いたいGIF動画を探します。今回は、ヨガのポーズをしているイラスト素材を選びたいと思います。

使いたいGIF動画を見つけたら、右上のリンクアイコンをクリック/タップして、URLをコピーします。

あとは、ステップ⑥で紹介した埋め込み機能を使って、このGIF動画をデザインに追加するだけです。
ステップ⑨ テンプレートを変える
テンプレートをそのまま編集できて便利ですが、自分のイメージと異なるときもあるでしょう。そんな時は、他のテンプレートのページを持ってくることができます。
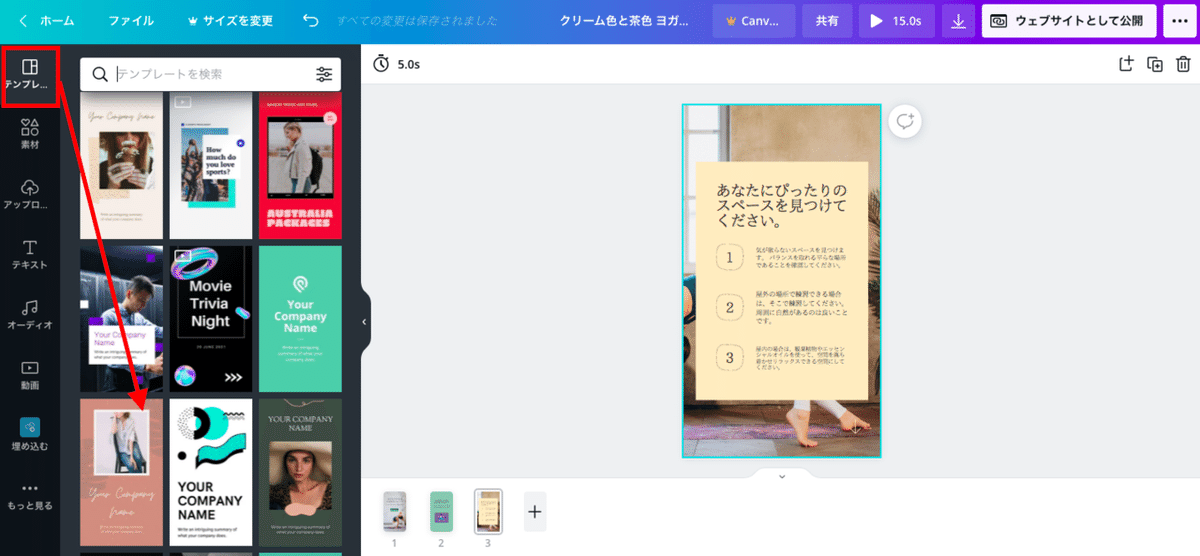
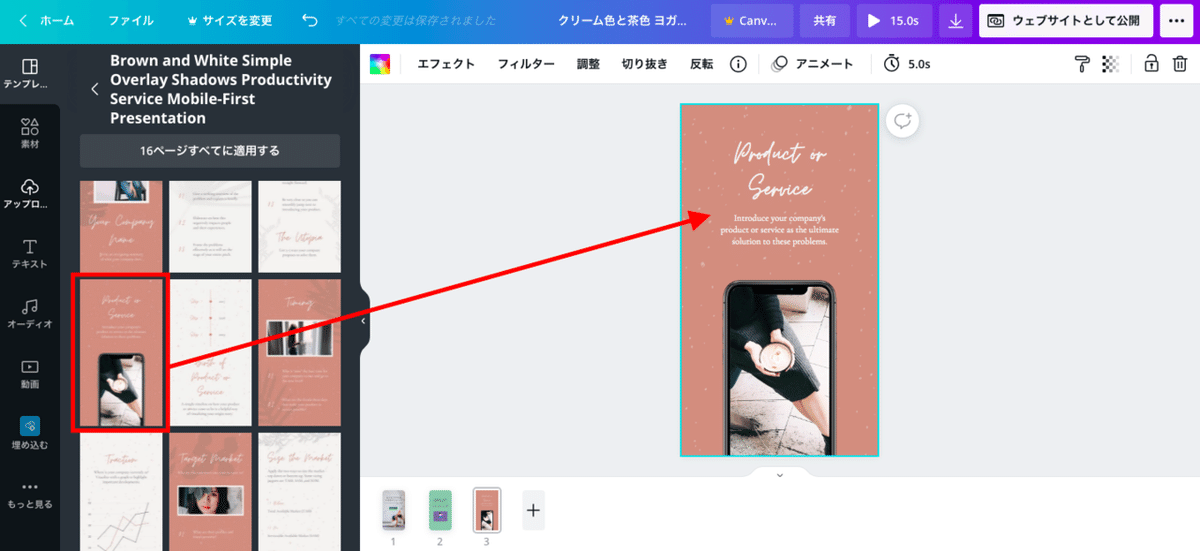
現在使用中のテンプレートの3つ目のデザインがイマイチだったので、他のテンプレートを使いたいと思います。編集画面のサイドバーにある「テンプレート」を選択して、他のテンプレートを見てみましょう。

このテンプレートの中にある、スマホモックアップつきスライドが気に入ったので使ってみたいと思います。デザインに追加したいときは、追加したいスライドをクリック/タップするだけで自動で追加されます。

他のページとデザインが異なるので、微調整が必要です。ここでは、背景にあるキラキラ画像を取り除きます。そしてテキストも、前のページと同じものをコピーして貼り付けます。
このページのデザインには、スマホのモックアップが付いていて可愛いですよね。ここに、事前に用意したスクリーンショットを入れたり、動画素材を入れたりしましょう。こんな感じで仕上げてみました。

ステップ⑩ デザインの最終調整
最後に、いくつか最終調整します。最初にテキストを確認しましょう。このボタンのテキストのように、短くて小さいテキストは注意が必要です。なぜなら、見るデバイスによってテキストが自動で改行されて、レイアウトが崩れてしまう可能性があるからです。レイアウト崩れを防ぐために、テキストは横に伸ばしておきましょう。これでバッチリです。

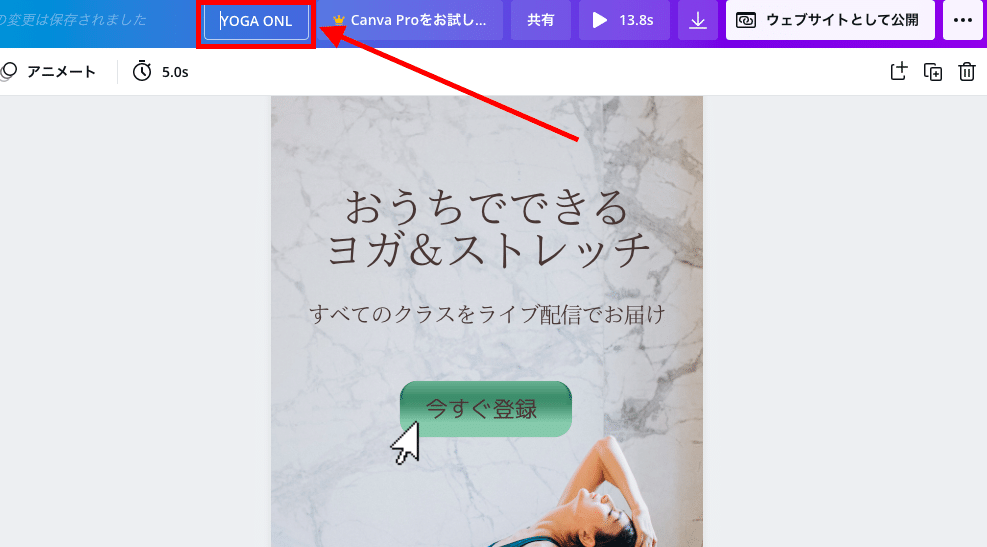
続いて、デザインの名前を変更しましょう。デザインの名前は、ウェブサイトとして公開したときにタブに表示される「ホームページタイトル」として使われます。この名前を、ウェブサイトにあった名前に変更しましょう。

ウェブサイトを公開しよう!
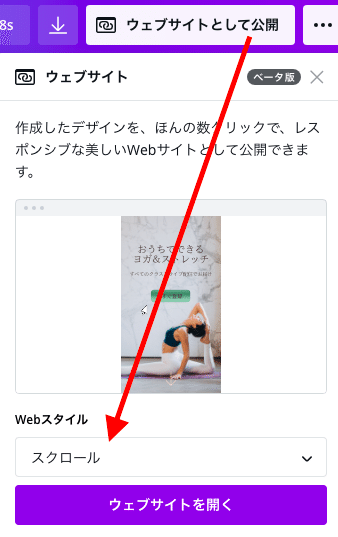
お疲れさまでした!これでウェブサイトのデザインは完成です。あとは、ウェブサイトを公開するだけです。右上にある「ウェブサイトとして公開」ボタンをクリック/タップします。Webスタイルは「スクロール」を選択してください。そして「ウェブサイトを開く」を押すだけ。

ウェブサイトが公開されました!デザインやレイアウトが崩れていないか、URLが正しいかなどをそれぞれのデバイスで確認してみてください。公開したウェブサイトは、URLを仕事仲間や友達などにそのまま送ることができます。
https://www.canva.com/design/DAEiK4nisTQ/xpMAKrOoXJg2Bn3L58hroQ/view?website#2:3
残念ながら、URLはCanva上ではカスタマイズができません。長いURLで見た目が良くないと感じるときは、以下の方法をお試しください。
方法①:Bitly(ビットリー)で短縮URLを作成する。URLはカスタマイズできませんが、短くスッキリさせることができます。
方法②:すでにお持ちのドメイン名をつかって、リダイレクトさせる。
方法③:Canvaで作ったデザインを画像としてダウンロードして、WordPressなどのウェブサイトに使う(アニメーションが動かなくなるので注意)。
・・・
いかがでしたか?手軽にウェブサイトを作ってみたいときは、Canvaがおすすめです。デザインを保存すれば、いつでも修正を加えて更新することもできてとても便利。Canvaスタッフも重宝している、Canvaのおすすめテンプレートです。ぜひお試しください!
