
【無料で使える‼】配色難民ついに卒業!デザイン初心者でもプロ級カラーセンスになれる、Canvaの「Color Harmony」でデザイン革命!使い方徹底解説♪
🌺 Webデザイナーの皆さん、そしてデザインに挑戦したい全ての人へ!
こんにちは
キャネミ―(𝕏@canemee221)です。
配色って、まるでファッションのコーディネートみたいで、センスが問われる気がしませんか?🎨
でも大丈夫!
Canvaアプリには、まるで魔法の杖🧙♀️みたいなアプリがあるんです!
その名も…
✨配色で迷子になるのは卒業!
あなたのデザインを魔法みたいに劇的に変えるCanvaのアプリ「Color Harmony」✨
「なんか、パッとしない…」「色選びに時間かかりすぎちゃう!」そんな悩み、今日で終わりにしましょう!😉
Canvaの「Color Harmony」は、まるで専属のカラリスト🎨がついてくれるようなアプリ。
これって、Canva以外でデザインする時だって、配色決めに使うだけでも超アリ‼
難しい知識は一切不要!
ポチポチっとするだけで、あら不思議! 👀
あなたのデザインにピッタリの、おしゃれな配色パターンが、あっという間に見つかっちゃうんです!
しかも、しかも無料のアプリだなんて、有難すぎる。。。
「え?そんな便利なアプリ、知らなかった!」って思ったそこのアナタ!
損してますよ~!🤫

この記事では、
「配色ってムズカシイ…」と感じているアナタ
「デザイン、もっと時短したい!」と願うアナタ
に向けて、「Color Harmony」の使い方を、まるでゲーム攻略🎮みたいに、超わかりやすく解説していきます!
😩 配色は、まるで迷宮の入り口…?
「いい感じのデザイン…だけど、なんか色がビミョー…」
「ちょっと色を変えたら、全部気になっちゃう!😱」
「配色で悩みすぎて、気づけば夜…🌙」
…うんうん、めっちゃ分かります!
私も以前は「配色センス、どこかに落としてきちゃったかな…?😭」って思うこと、しょっちゅうでしたもん!(笑)
Canvaって、本当に色々なことができるけど、「色選び」だけは、なんだか別次元の難しさ…って感じませんか?
Canvaだって、カラーパレットは提案してくれるけど、自分で使いたい色があるんだよって時に困ってました。
でも、ご安心ください!
そんな悩める子羊🐑のために、Canvaには救世主🦸♀️がいるんです!
それが、今回ご紹介するアプリ「Color Harmony」!✨
最初の色さえ決められない、そんな貴方もガッカリさせません。
最後のおまけで、カラーパレットの使い方も入れておきますね!

⏰ 配色の悩みがなくなれば、自由時間が増えるってホント?
想像してみてください!
今まで、配色に30分も1時間も費やしていた時間が、たったの数分で終わるとしたら…?😳
そう!「Color Harmony」を使えば、色選びの悩みが劇的に減って、デザイン作成のスピードがグンとアップ!🚀
空いた時間で、コーヒー☕をゆっくり飲んだり、新しいデザインに挑戦したり…夢が広がりますよね!😊
🌈 魔法の杖!「Color Harmony」の使い方 (4つのステップで簡単!)
さあ、お待たせしました!
ここからは、「Color Harmony」の具体的な使い方を、4つのステップで分かりやすく解説していきます!
まるで秘密の呪文を唱えるみたいで、ワクワクしますよ!🧙♂️
🖱️ STEP.1:魔法の呪文!「Color Harmony」を唱える🧙♂️
まずは、Canvaのデザイン編集画面を開きましょう!
新規作成でも、途中まで作っているデザインでもOK!🙆♀️
画面左側のメニューから「アプリ」をクリック!
次に、検索窓に「Color Harmony」と入力して検索🔎
やってみたら、なんだか「Color」だけでも出してくれそう。。。

すると、「Color Harmony」という魔法のアプリ🧙♀️が現れるので、迷わずクリック!

🎨 STEP.2:なりたいイメージの色をチョイス!
画面に英語の説明が出ているかも、、、ですが、翻訳すると
・Color Harmony:カラーハーモニー
・Select a color then choose the color harmony you would like to use in your design:色を選択してから、デザインに使用したいカラーハーモニーを選択してください
・Choose a color:色を選択
・Tints and shades:淡色と濃淡
・See all:すべて表示
・Bold and dynamic:大胆でダイナミック
・Subtle and harmonious:繊細で調和のとれた
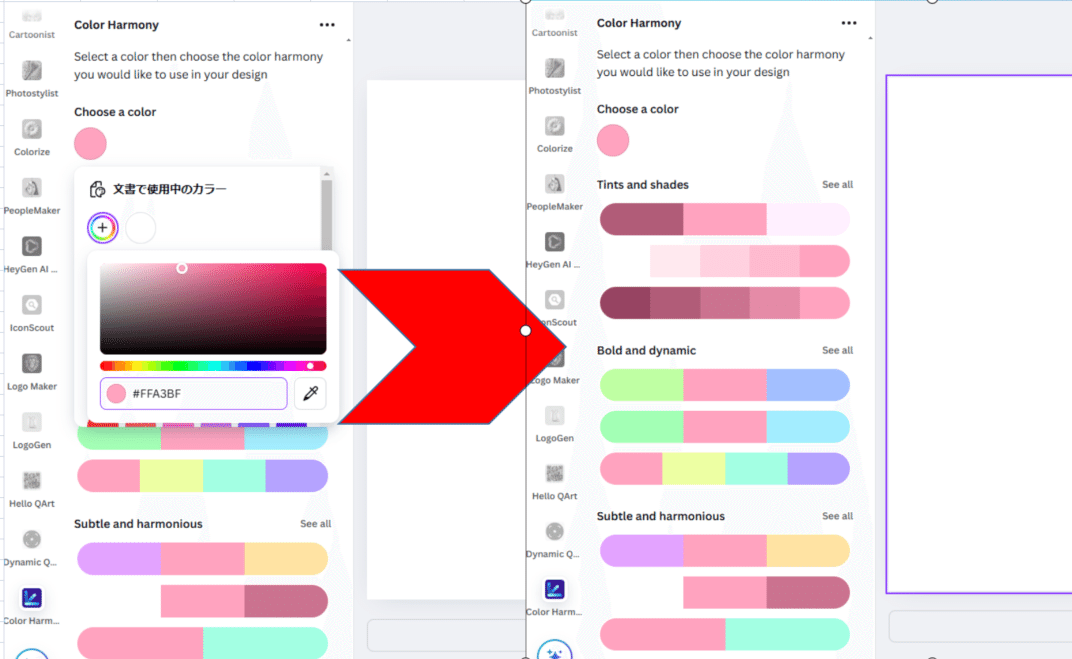
「Color Harmony」のメニューが表示されたら、一番上にあるカラフルなボタン「Choose Color」をポチッと!👆

上の画像で、水色の丸になっているところですね。。。
ここで、あなたのデザインの主役となる色を選びましょう!
どんな色にしたい気分ですか?💖💙💛
もちろん、決まった色があれば、それを選んでくださいね。
✨ STEP.3:お好みのハーモニーをセレクト!
色を選ぶと…ジャーン!🎉
なんと、選んだ色に合う、素敵な配色パターンがズラリと表示されます!✨
ここでは、くすみピンク(#ffa3bf)を選んでみました。
色んな組み合わせがあって、どれもオシャレ!😍
まさに、プロのデザイナーが考えた配色みたい!✨
ピンときた配色を選んでクリックするだけ!

🖌️ STEP.4:デザインに魔法をかける!色の変更方法
「Color Harmony」が提案してくれた色は、あくまで「提案」。
デザインそのものが自動で変わるわけではありません。
でも、大丈夫!魔法はまだ終わっていませんよ!😉
配色をクリックして選んだときに、作成画面上にパレットが出てくれます。
そのため、素材やテキストの色を変更する際に、メニューの中に、さっき選んだ配色パレット🎨が表示されるんです!
そこから色を選ぶだけで、統一感のあるデザインが、あっという間に完成!
今回は、大胆でダイナミックな配色のBold and dynamicの、See all(すべて表示)を開いて、5色のパレットを選んでみたよ🎨

🚀 デザインが爆速化する裏ワザ、教えちゃいます!🤫
「Color Harmony」だけでも十分便利だけど、さらに効率的に使いこなすための、とっておきの裏ワザを2つ伝授しちゃいます!🤫
これを知れば、もう配色で悩むことはなくなるかも!?
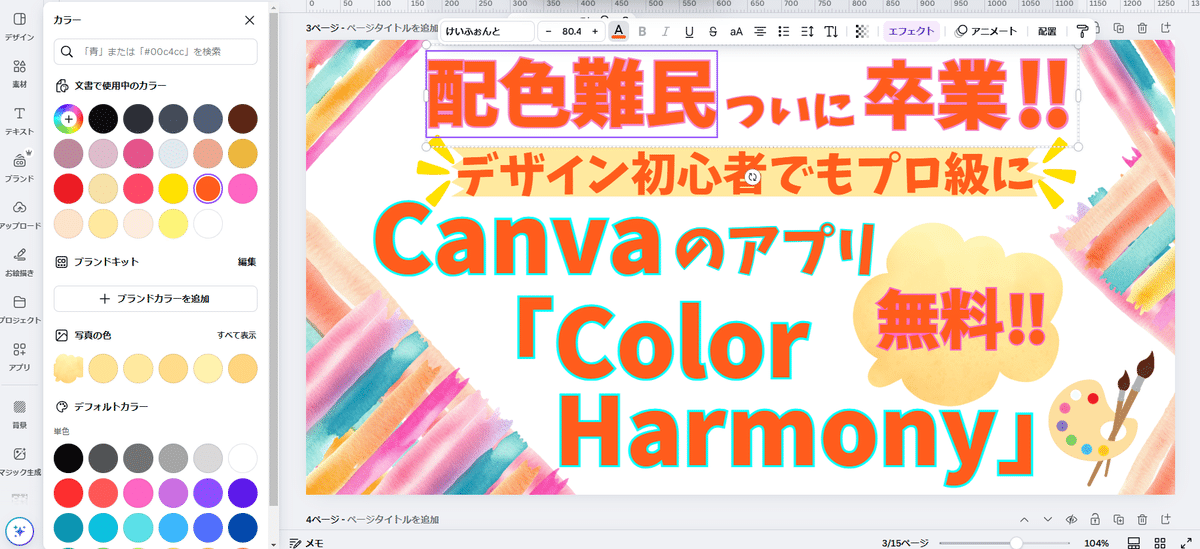
🎨 裏ワザ①:最初に「カラーパレット」を作っちゃおう!
デザインを始める前に、まず「Color Harmony」で気に入った配色パターンを選び、それをデザインの一番最初のページに適用しておくんです!✨
Canvaは、デザインに使われている色を記憶してくれる賢い機能があるので、後から色を変更する時、このパレットからサッと選ぶことができるんです!🎨
これで、色探しの迷子になる心配もなし!
🔄 裏ワザ②:「すべて変更」ボタン、実はスゴイやつ!
例えば、ある素材の色を「黒」から「オレンジ」に変えたとします。
すると、Canvaが「あれ?他の場所にも同じオレンジ色の素材があるけど、一緒に青に変えちゃう?」って聞いてくるんです!😲
そう!これが一括変更機能!
「すべて変更」ボタンを押すことで、複数のページにまたがるデザインで、色の変更を一箇所ずつ行う手間が、これで一気に解消!
めちゃくちゃ時短になりますよ!🚀
分かりやすいように、サムネイル画像の文字色を一括変換して三露こんな感じ。。。ちょっとスゴイ文字色になってるけど😱

左下の「すべて変更」をポチっとしたら↓↓↓な感じに。。。

🌟 「Color Harmony」は、あなたのデザインの強い味方!
今回は、Canvaの配色お悩み解決アプリ「Color Harmony」について、熱く語ってきました!🔥
改めて、この機能の魅力をまとめると…
Canvaアプリ内で完結するから、他のサイトやツールを使わなくてもOK😉
無料版でも使える! お財布にも優しいのが最高!👛
操作がシンプル! 機械音痴さんでも安心!🤖
直感的に操作できるから、迷わない! サクサク色決めできちゃう!✨
ただ、ちょっぴり残念なのは、デザインそのものが自動で配色されないところ…!
でも、自分で色を選ぶ手間が大幅に減るだけでも、本当に助かりますよね!🙏
色選びで悩んでいた方は、ぜひ一度「Color Harmony」を試してみてください!
きっと、あなたのデザイン作業が、もっと楽しく、もっとスムーズになるはずです!😊
さあ、あなたもCanvaの「Color Harmony」を味方につけて、🌺 Webデザイナーへの道、もっともっと加速させちゃいましょう!🚀💨🎉
【追記】え、マジ!?Canva先生が、あなたの代わりにぜーんぶ配色してくれるって知ってた?😳🎨✨
「Color Harmony」だけでも感動したのに、Canvaったら、まだ隠し玉💎持ってました!
なんと、デザインテンプレートの色選びで、「もう、わかんない~!」ってなった時、Canva先生が、まるっと全色提案してくれるっていう、神機能があるんです!🙏✨
しかもね、選んだパレットをポチポチ🖱️するたびに、目の前で魔法みたいに配色がどんどん変わるんですよ!もう、ワクワクが止まらないっしょ?🤩
さあ、この魔法🧙♀️…じゃなくて、神機能✨の詳しい使い方、教えちゃいますね!
🌟 魔法の呪文、唱えてみよう!(超簡単4ステップ)
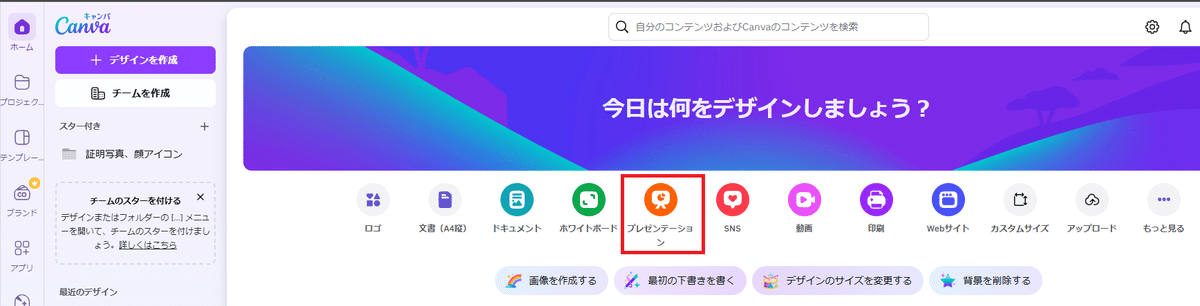
🪄STEP1:デザインの扉を開く!
まずホーム画面の中から作りたいサイズのアイコンをえいやっ!とクリック!🖱️
今回は例として【プレゼンテーション(16:9)】を選んでみます。

もちろん、作りたいものに合わせて選んでOK!👍
すでに作成画面が開いてる?
それなら、左上の【デザイン】ボタンをクリックだ!

🪄STEP2:お好みのテンプレートを見つけよう!
【テンプレート】タブから、「コレだ!」っていう運命のテンプレートを選びましょう。
今回は【自己紹介】テンプレートをチョイス!😉
あなたのセンスが光るテンプレートを見つけてね!

🪄STEP3:スタイル…って何?魔法の調合 🧪!?
左上に出てる【スタイル】をクリック!
すると…出たー!✨【カラーパレット】がお出まし!🎨
フォントの組み合わせも選べるけど、今日は色に注目!👀

【すべて表示】をクリックして、カラーパレットの扉を開けちゃおう!🚪
今回は、変化が分かりやすいように、左の列の上から3番目のパレット(黒・青・赤・黄・白…みたいないろんな色が入ってるやつ🌈)をポチッとな👆!

🪄STEP4:連打でキセキ!✨ 配色ガチャを楽しもう!
さあ、ここからが本番!🎉
さっき選んだカラーパレットを、ポチッ、ポチッ、ポチッ!🖱️🖱️🖱️
押すたびに、テンプレートの色が、あら不思議!
どんどん変わっていく!😍
まるで、Canva先生があなたの代わりに、いろんな配色を試してくれてるみたい!💖
「これだ!」っていう、お気に入りの組み合わせが見つかるまで、連打しちゃおう!🔥

🎉 はい、完成!あっという間に大変身!🎉
最後に、カラーパレットと一緒に、フォントの組み合わせも【一括で適用】したのも見せるね!✨

右の列の上から3番目のパレットとフォントを選んでみたら…
上の画像とフォントが一瞬で↓↓↓ほら、こんな風に大変身!👑

もちろん、Canva先生にお任せした後でも大丈夫!🎨
「もうちょっとこの色が好きだな~」とか、「フォントはこっちがいいな!」って思ったら、後からいくらでも微調整OK!🙆♀️
あなただけの、とっておきのデザインに仕上げてくださいね!
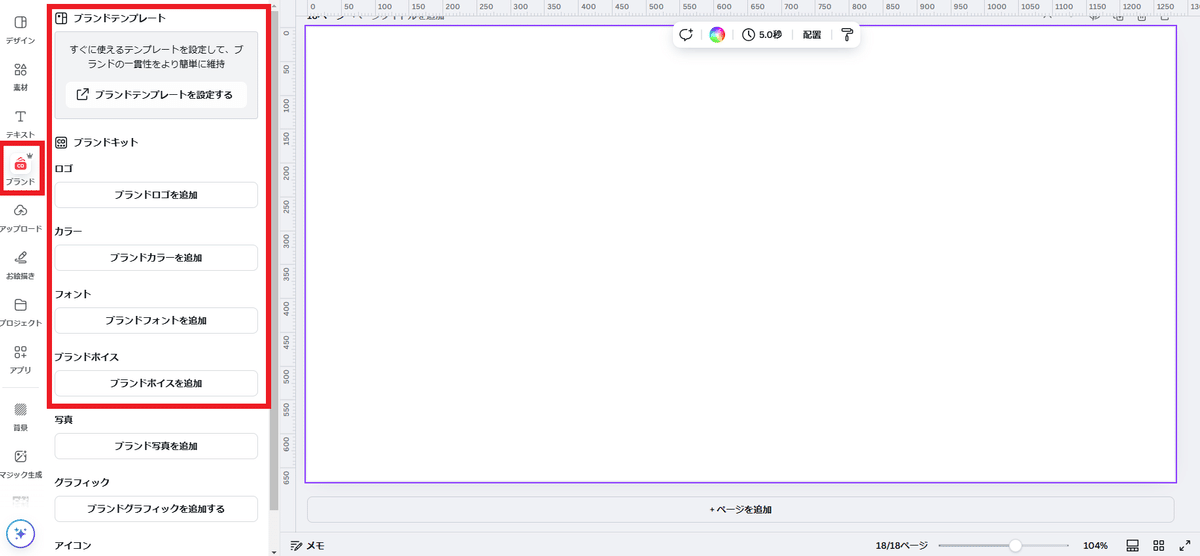
🎨まだまだ😉おまけだよ~💖
実は…Canvaには【ブランド】っていう秘密の機能もあるんです!🤫
お気に入りのロゴやフォント、ブランドカラーを登録しておけば、いつでもサッと使えるようになる優れもの!✨
…なんだけど、どうやらコレは有料プラン限定みたい…🥺

でも、落ち込まないで!🙌
Canvaじゃなくても、好きな色を50色選ぶだけで、あなただけのオリジナルパレット🎨を作ってくれる無料サイトがあるんです!🎉
その名も…「Khroma」😉
ムムム、読めん😳
「Create」ボタンをポチッとしたら、あとは色の洪水🌊に溺れるだけ!笑
ほんとにたくさんの色が出てくるから、きっとお気に入りのパレットが見つかるはず!✨
😎 まとめ 😎
Canvaの神機能、使いこなせそう?😉
この記事が、あなたのWebデザイン制作の「色選び、マジ卍…🤯」っていう悩みを、少しでも「Canva先生、マジ神!🙏✨」に変えられたら嬉しいな!💖
最後まで読んでくれて、本当にありがとう!😊
さあ、Canvaを開いて、デザインの世界を思いっきり楽しもう!🚀🌈
それから今ね💖💙💛
時下の記事を書き始めています🎉
内容は、、、
【9割の人が知らない】デザインセンス不要!初心者でも爆速で出来る魔法のリサーチ術とデザイン量産術🎨
こっちは超大作になりそうな予感🤫
乞うご期待🙏✨
#Canva
#Color Harmony
#配色
#カラーパレット
#ブランドキット
#Khroma
