
【ペライチ】メインの「背景動画」
オシャレだから使いたい
ホームページのトップ画面の背景が動画になっているとすごくオシャレに感じる。
ペライチでもこのオシャレ背景を設定できる。
しかも無料で!!
ということで、メインブロック「背景動画」のお話
動画の挿入について
「背景動画」の設定画面がこちら

デフォルトはペライチのデモ動画が設定されています。
背景で使用できる動画はYouTubeの動画のみ!
YouTubeの動画URLを入力するだけで簡単に背景動画を作成できます。
(注意:著作物の使用は作者の許可を得てから使用してくださいね)
自分で用意した動画を設定したい場合、YouTubeにアップロードしないと使えません・・・。(少し面倒ですね)
・動画のオプションはループ再生ON/OFFなので説明不要ですね。
・オーバーレイの設定は、ページのタイトルなどを見やすくするために、動画にフィルターをかぶせることができます。
そしてもう1つ設定があります。
それがこちら

・モバイル用背景画像
「モバイルでは動画が自動再生されないので、動画の代わりにここで設定した画像が表示されます。」
スマホでは「背景動画」が機能しない
残念ながら、スマホでは背景動画機能が使えません・・・・。
だから、背景画像を設定するための項目が存在してます。
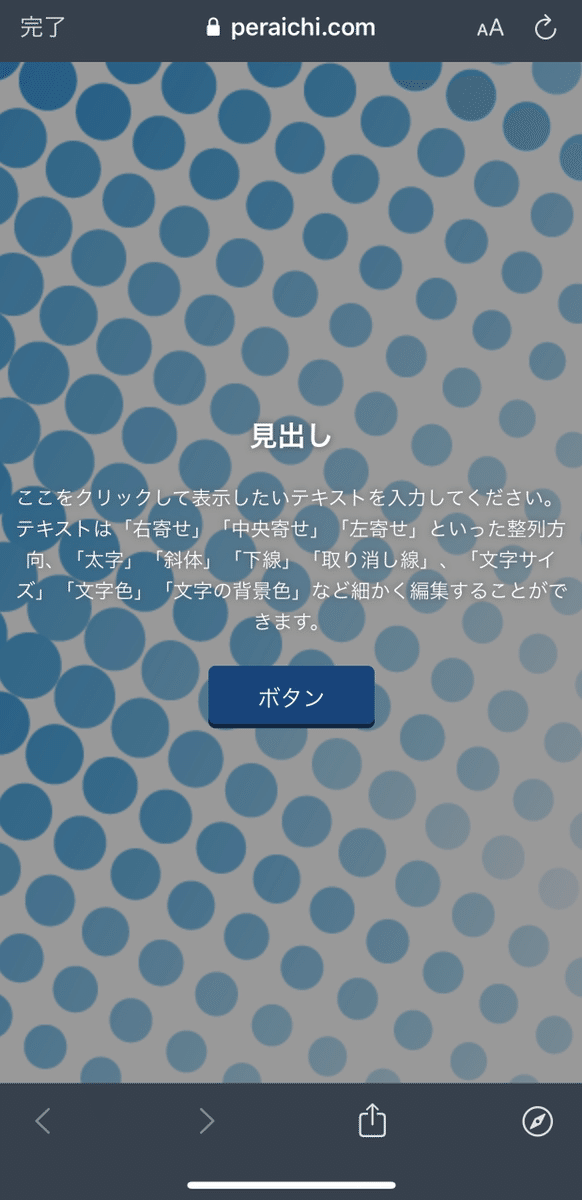
実際に背景を設定してスマホで表示してみました。

動画は再生されず、設定した画像が自動的にトリミングされて表示されます。
PCだと動画が再生されましたが、1つ注意
モバイル画面用に設定した画像が、背景動画自動再生前に1秒ほど表示されます。
こんな感じ

この画像の後にペライチのデモ動画が再生されます。
設定する画像によっては、背景動画の雰囲気を損なう可能性があるので、モバイル画像の選定は慎重に。
プレビューもご注意
最後に背景動画のプレビューについて
PCサイズのプレビューは特に問題ないのですが、スマホサイズでプレビュー表示した場合、
プレビュー画面では、背景動画として普通に再生されます。

スマホでも背景動画使えるじゃん!と思ってしまうのですが、前述した通り、実際にページにアクセスすると、設定した画像が表示されます。
スマホプレビュー画面の背景動画も自動的にトリミングされてしまって、どのみち使い物にはなりません・・・。
まとめ
メインブロック「背景動画」について、PC表示とスマホ表示では違いがあることをお伝えしました。
背景動画を使いたい方は、PCで表示の場合有効ということを覚えておいてください!
告知
現在、ペライチを使ったウェブサイト作成代行を受け付けてます!
詳細は下記のウェブサイトからお問合せ下さい!
https://peraichi.com/landing_pages/view/pera150
ペライチに関する質問受け付けてます
コメントなどで質問事項をお寄せください!

