
JPEG圧縮してみまショー!
はてさて、僕はチラシなどを作るデザイナーなのでございます。
この仕事をはじめて、かれこれ早30年ぐらいやっております。僕がこの業界に就職した30年ぐらい前にDTPというのがはじまりまして・・・そういえば今って、もう「DTP」って言わないですね・・・「DTP」は「ドジョウとトマトのピザ」の略ではなく「Desk Top Publishing」の略です。直訳すると「机の上で出版」ですね。
あ、そうだ、思い出した! 僕が会社に入社した頃、先輩に「インターネットって何ですか?」と質問した記憶があります。まだインターネットが普及していなかったので、僕は知らなかった・・・いや、ほとんどの人がインターネットを知らなかった頃です。携帯電話ではなくてPHSの時代です。「ピッチ」って言っていました。テレビでは「芸能人は歯が命」って言ってました。そう考えると、この30年で思いっきり世の中は変わってしまいましたね・・・30年前はそんなアナログとデジタルの端境期。まだ写植でチラシを作っていたころです・・・って、「写植」って今の人わかるのかしら? 「写植」の説明をすると長くなりそうなので、それはそれとして・・・。
で、「机上で印刷しようぜ! 」と言われ出した30年前。デジタルカメラはまだなくって(あったのかな? 僕はまだ見たことがありませんでした)、撮影したポジを分解してもらって・・・「分解」って今の人はわかるのかしら? 「ポジ」はわかりますかね? ・・・ネガフィルムじゃなくてポジフィルムです。「ブローニー」って言っていました。6cm×6cmぐらいの大きめのポジのフィルムです。
そのブローニーを、30年前は今みたいな平らなスキャナーがなかったので(おそらく)、ドラム式のスキャナーで分解してもらってました(僕はドラム式スキャナーを目にしたことはないのですが・・・)。そのドラム式スキャナーでデータ化していただくことを「分解」と言っておりました。
でもって、その分解してもらったデータを、どの保存形式で保存するのかが決まっていて、30年前のデザイナーはEPSで保存してました。ちなみに、僕は今だにEPSで保存をしています。サイズが軽いので・・・。今の世の中だとPSDのバカみたいに重いデータが送られてきますが、普通のチラシやパンフレットで印刷する場合には、そんなに画像サイズが大きなデータは必要がないので、画像サイズを小さくして、解像度を350dpiにして、EPS形式で保存して・・・ちなみにJPEGのデータを配置するのは30年前はご法度でした・・・そういえば、なんでご法度だったんだっけなぁ??? 忘れてしまったなぁ・・・。
・・・ちなみに、印刷業界に関係ない方だと、EPSもPSDも、なんだかよくわからないかと思いますが、そこまで説明をすると本題に行きつかなないので、スイマセン、説明を端折ります・・・。
で、今回はJPEGのお話です・・・JPEGはみなさんご存知の保存形式だと思います。デジカメで撮ったデータも保存形式はJPEGですもんね。で、30年前の僕がDTPに詳しい方から教わったのが、
「JPEGデータは開いて保存すると劣化する!」
という警句でした。・・・これって今考えてみると圧縮の話なのですよね。JPEG形式はデータを圧縮して保存をする。その圧縮されたデータを開いて、また保存すると、また圧縮する。なので「データを開いて保存をする」を続けていると、どんどんどんどん圧縮されて、画像がどんどん劣化していく・・・。それから、JPEGには圧縮のレベルがありまして、圧縮率が高いデータは劣化している・・・らしい・・・けど、それって、本当なのでしょうか? やったことないなぁ・・・てなわけで、やってみましょう! やればわかる! やらないでわかったと決めるのは自分の無知を認めること也!
てなわけでございまして、写真の画素を知るには、イカのゲソの写真を使いましょう。ゲソでガソのお勉強。画素数は写真によって違いますが、イカのゲソ数は10ゲソ確定です!
・・・あ、けど、今回使う写真は、画素数は全て同じなのでした。えーとですね、同じ画素数のJPEGの写真の圧縮率を変えていこうと思います。圧縮率を変えますので、サイズが変わります。サイズは変わりますが画像サイズはいっしょです。・・・う〜ん、わかりづらい文章・・・えーとですね、「画像サイズ」と「サイズ」って名称が似ていますけど、別のものでして・・・
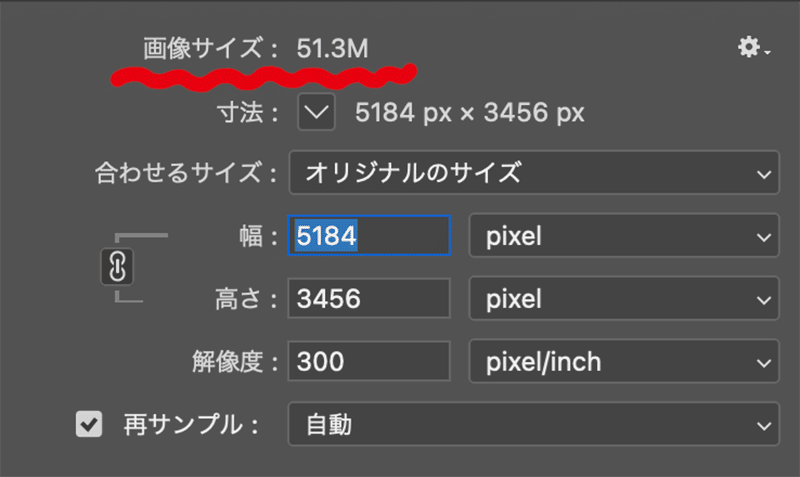
・画像サイズ・・・・画素数
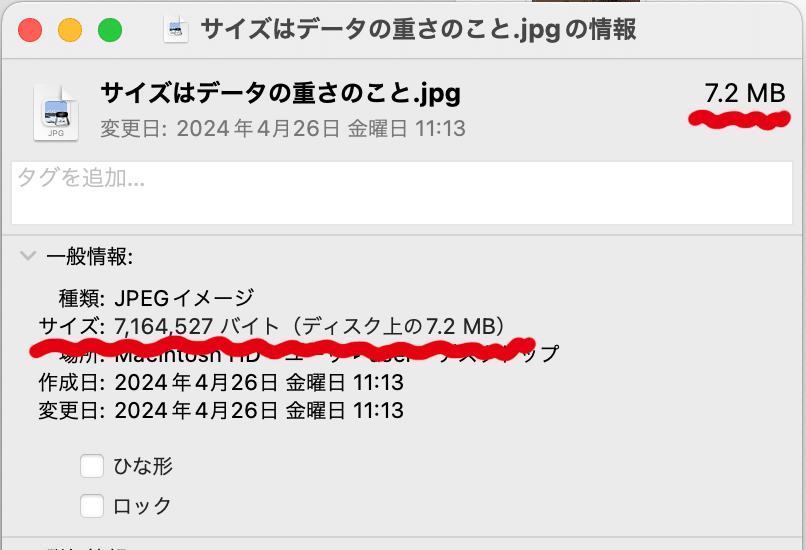
・サイズ・・・データの重さ
・・・なのでした。アプリケーションのフォトショップなどで開いて「画像解像度」で調べると出てくるのが「画像サイズ」です。

でもって、写真データをクリックして「情報を見る」で出てくるのが「サイズ」です。

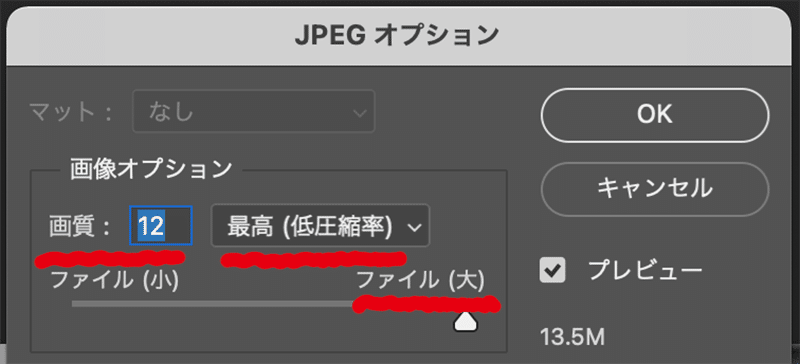
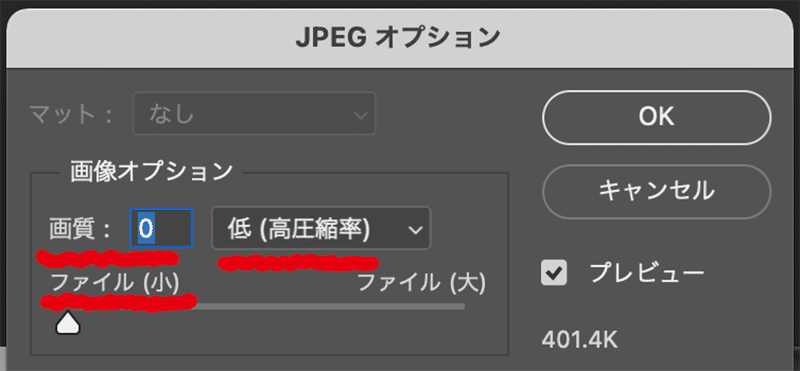
で、今回は同じ画像の圧縮率を変えていく実験なので、画像サイズ(画素数)は全て5184×3456ピクセルで同じです。ですが、保存するときのJPEGオプションのところで圧縮率を変えていきます。ですので、サイズ(データの重さ)が変わります。圧縮率を高くしていくと、どんどんサイズ(データの重さ)は軽くなって、画像は劣化する・・・はずです。
ちなみに写真のキャプションのところに書いてある画質のあとの数字は画質のレベルで12が「最高」で、0が「低」。で、画質が「最高」だと圧縮率は低いので(低圧縮率)になるけれどサイズは重くなるのでファイル(大)。「低」だと圧縮率が高いので(高圧縮率)になるけどサイズは軽くなるのでファイル(小)になります。


・・・という何ともとってもわかりづらい前振りがありまして・・・やってみます! 運命の分かれ道、JPEG圧縮してみまショー!!














さてさて、ほぼ思った通りにサイズ(データの重さ)は小さくなったのですが、たまに、逆にサイズ(データの重さ)が大きくなるのは、なぜなんだろう? 僕の操作ミスかなぁ??? わからないなぁ・・・。
それはおいておきまして、画質の違いは、わかりましたでしょうか? 最初と最後の写真では、画像サイズ(画素数)は同じでもサイズ(データの重さ)の差は7.2MBと397KBと・・・計算すると約18倍もありますから、18倍も明晰な差がある・・・はずなのですけど・・・もう一度、下に貼ってみますが・・・見比べてみますと・・・。


わかりますでしょうか? 下の画像の方が18倍明晰に見えますでしょうか? デザイナーを30年やっている僕には・・・見えないっす! ははははは。30年デザイナーやっている僕が5Kのディスプレイで見ていますが、同じ写真に見えます! ははははは・・・僕ってこの仕事が向いてなかったのかなぁ。30年後に気がついても遅いけどなぁ。あれから僕たちは何かを信じてこれたかなぁ・・・では最後に、吉例、この最初のサイズが重いファイル(大)データと軽いファイル(小)データを半分半分で合成してみましょう!

いかがでしょうか・・・違い、わかりますでしょうか? 右半分の方が18倍細かいはずなのですが・・・わからないっすよね。同じ写真にしか見えない・・・拡大すればわかるかな・・・。

あ! 拡大して見ると、右の方が細かい!! へー、やっぱりJPEGは画像を劣化させている! 実験成功! 目では見えなかったけど・・・ところで、目で見て違いがわからない画像の違いって何の意味があるのでしょうね? ・・・ということでございまして、これで何がわかったのかと言いますと・・・、
解像度が同じでも、荒い画像は荒いし、細かい画像は細かいし
ということなのでした。ですので、ホントに僕はしつっこい、粘着質の性格で申し訳ないですけど、最近の若者が言っている「解像度を上げる!」って表現は間違っているのだけどなぁ・・・。「解像度が高い」と「明晰な画像」はイコールじゃないんだけどなぁ・・・。
若者が「解像度を上げる!」って言うんじゃなくって「JPEGの圧縮率を下げる!」と言い出したら僕は納得します・・・って「JPEGの圧縮率を下げる!」なんて言葉は若者には流行らないですよね・・・キャッチーじゃない。キャッチャー・イン・ザ・ライ。ってことで、今回はここまで! ちょうど時間となりましたぁ〜♪ 次回は、やっとこさぁ〜のどっこいしょ〜で、イメージセンサーと階調の話に辿り着く・・・と思う・・・辿り着いたらいいなぁ・・・。次回を刮目相待!
