
プログラミングの始め方(いろはのいの前)
こんにちは。ヨシノです。
今日はプログラミングの始め方についてお話ししたいと思います。
私がここ2年でプログラミングを始めたばかりの人間ですので、1歩目の踏み出し方くらいならをお伝えできるかなと思いました。(技術的なことは不可です)
プログラミングの2つの区分
まず、プログラミングは大きく2つの区分があります。
フロントエンドとバックエンドです。
まさにこの画面を構成している物は、フロントエンドでできています。
フロントエンド:画面を構成するものを作る。(見た目)
バックエンド:内部のデータの処理を記載する。データベースとのやり取りをする。
私はざっくりこの認識です。
まずはこの2つの区分があることを理解すると良いかと。
で、どちらが優れているとか、どちらが就職に有利とかはありません。
どちらもできないとダメです。
私の様な愚か者は、すぐにどっちをやる方がお得なのか?とか
考えますが、そんものはないです。どちらも理解していないとものは作れないです。
そして、この2つの区分はそれぞれ書くのに向いている言語があります。
それぞれ説明します。
『フロントエンド』
フロントエンド言語は以下の3つが主です
・・・HTML(表示をするための言語)
・・・CSS(HTMLの色付けとか、場所の位置を指定する言語)
・・・JavaScript(画面を動かすための言語)
フロントエンドを少し深堀して説明します。
フロントエンドは基本的には記載した3つだと思ってもらえれば大丈夫です。
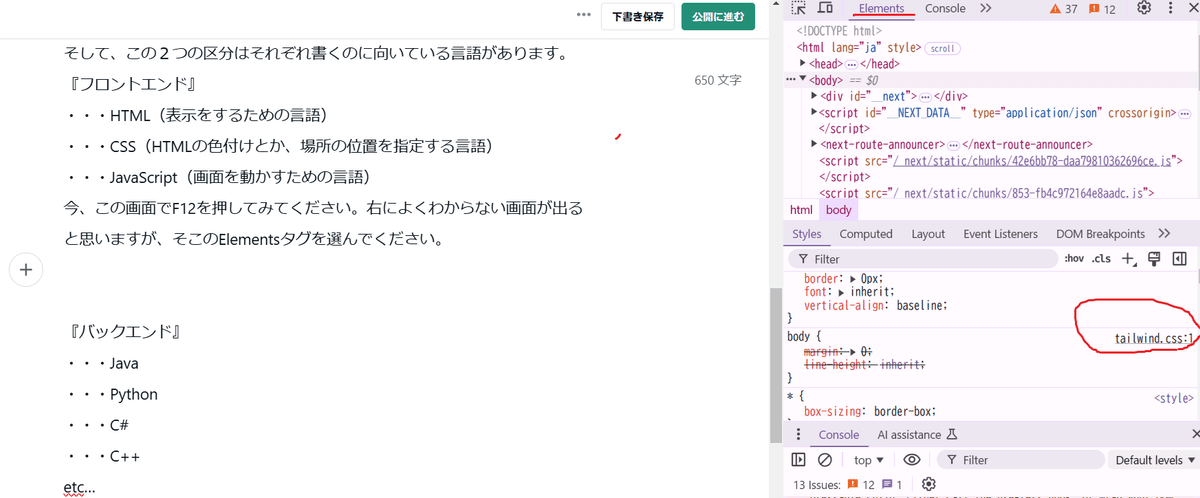
参考までに今、この画面でF12を押してみてください。右によくわからない画面が出ると思いますが、そこのElementsタグを選んでください。

<>で囲われているものがあると思います。それがHTML言語です。
右に出た画面の真ん中あたりをスクロールすると
右側に●●.cssと書いてあるものがあると思います。(赤丸を付けた個所)
body{
}
↑こんな感じの奴です。それがCSS言語です。
<script src=..>となっている箇所はjavaScriptが動いていることを示している箇所です。
Javascriptは結構ややこしいです。イメージしているプログラミングに近いことを書く必要があります。
yahooの画面を使いまとめると画面は構成以下の言語でされているのです。

続いて
『バックエンド』
バックエンド言語は以下のようなモノがあります
・・・Java
・・・Python
・・・C#
・・・C++
etc…
言語がいっぱいあります。基本はどの言語でもやれることは一緒です。
ただ、言語によって向き不向きがあります。
ただ、どれでもやれることはやれます。(ここ大事)
なので、全部の言語のマスターは不要です。1つどれかを履修すれば
応用が可能です。調べればいいのです。
全部覚えるのは不可です。なんなら1つの言語も完璧にするは不可です。
私はJavaGoldの資格を持っていますが、1%程度も理解できていない気がします。それくらい奥が深いのです。
なのでここで言いたいのは、
1.どの言語を選んでも、いい。やれることは一緒。
2.マスターすることは不可
javaとかは入門にいいと言われていますが、それが本当かはわかりません。
開発ツール
最後に開発ツールだけ触れておきます。
プログラムをする際は、開発用ソフトで書くと楽です。(入力補助が入るため)
別にテキストでも書けますが、かなりドMなことになります。
テキストに書いて、保存時に拡張子を変えればその言語のファイルになります。
sample.txtに書いて保存時にsample.pyとしたらそれはpythonのファイルになります。sample.cssとしたらcssのファイルになります。
私は以下のものを使っています。
フロント言語の開発ツール:VSCODE(VSコード)
インストール方法を書いてくれているので以下の記事などを参考に。(qiitaの記事)
バック言語の開発ツール:Eclipse(エクリプス)
インストール方法を書いてくれているので以下の記事などを参考に。(qiitaの記事)
https://qiita.com/iiko/items/04060864e1560c0a473a
無料ですので興味のある方は、入れる位はしてもいいかなと。
それでは今回はこの辺りで。ご要望があればまたこのような話を書きますが、そんなに興味はないかなと思うので、一回限りかなと。
私の技術もないですし。
今回はお試し回ということで、また、よろしくお願いします。
