
立ち絵を立体的に見る
Stable Diffusionで立ち絵をいくつか作りました。手作業が入るとはいえ、量産の流れが出来るとそれなりに手が進みます。
立ち絵ができたので、ゲーム画面作成に手を付けました。周回ゲーのようなものをUnityの2Dモードで作るつもりです。解像度やアスペクト比など、最初に決める必要のある設計項目がすでに多くて難しいですが、勉強を兼ねてやっていきます。
高解像度化と深度推定
立ち絵の量産に入って思ったのですが、やっぱり自作GUIにも生成画像の高解像度化機能を組み込んだ方が楽になりそう。Stable DiffusionのノートブックとReal-ESRGANのノートブックを行ったり来たりするとモデルの読み込みで待たないといけないので面倒でした。特に当初作った立ち絵がどうもしっくりこなくて一から作り直すとき。
それに、深度マップが面白そう。AUTOMATIC1111版の機能にあるのは知っていて、知った当初は使い道がよく分からなかったのですが、2D絵から疑似的に3D化ができると分かり、がぜん興味が出てきました。あとゲーム内でのマスク画像にも使えそう。
というわけで、自作GUIにもReal-ESRGANを使用する高解像度化機能とMiDaSを使用する深度推定機能をざっくりと組み込みました。例によってライブラリを無理やり呼び出しています。
・まずExtrasタブを追加し、その中にサブメニュー(タブ)として追加
・ファイルの処理だけGUI内で呼び出す
・入力ファイルのアップロード、出力ファイルのダウンロードは手作業。Colabのディレクトリを直接操作


デプスマップで遊ぶ
高解像度化のついでにデプスマップを作れるようになったので、いろいろ試してみました。
スプライトマスク

立ち絵とデプスマップをそれぞれUnityのアセットとして読み込みます。デプスマップの方はアルファソースを「グレースケールから」に指定しておくと、マスクとして使用できるようになります。
立ち絵のSpriteにSpriteRendererコンポーネントを追加し、SpriteRendererのマスクとしてデプスマップを指定すると、立ち絵をマスク適用して表示できる、という具合。ただし髪の毛の細かいところまではうまく深度推定できないので、きちんとマスクをかける場合は手作業でマスクを直す必要があります。
またSpriteRendererのアルファカットオフは二値マスク(0/1)であって割合でのアルファブレンドはしないので、アルファブレンドしたいならアセットに使う元画像のアルファチャネルにデプスマップを手直しして書き込む方がよさそうです。
あと本筋とは別ですが、SVGを読み込んでマスクにする方法が分かったので試してみました。

右:ユニット(駒)用にSVGでマスクを作成
ステレオグラム
わずかに角度を変えて撮影した2枚の写真を見つめると立体的に見えてくるアレです。デプスマップがまさに奥行きの情報なので、立ち絵とデプスマップから立体的に見える立ち絵が作れます。
デプスマップの使い道が分かった記事です。AUTOMATIC1111版web UIでの具体的な作り方もあるのでぜひ試してみてください。
目視で立体視する場合、画像の幅が広すぎると立体視しづらいのでやや縦長にトリミングし、幅を200-300ピクセル程度にサイズ変更してからステレオ画像として書き出すと良いです。
トリミングは[編集]→[トリミング]→[フリートリミングオプション] で縦横比を指定しておくとトリミングしやすいです。
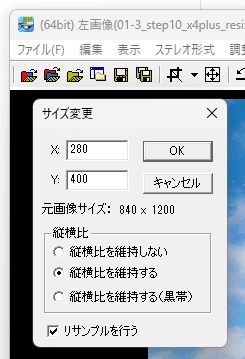
サイズ変更は[編集]→[サイズ変更] から実行できます。


作ったステレオグラムがこちら。Noteに上げると画像圧縮が掛かってしまいますが、目視で一応立体的に見えました。平行法で見てください。左右の2枚を中央に重ねるように目の焦点を合わせると、立体的な絵が見えてくると思います。



ちなみにタイトル絵は真ん中の子のステレオグラムをそのまま使っています。少しボケてますが一応立体的に見えると思います。
