
DiffusersベースのStable Diffusion自作GUIを使ってキャラ画像を作る
上の記事の続きです。自分用のメモとして、自作GUIを使ったキャラ画像作成の作業の流れを書きました。
内容は自作GUIでの手順ですが、本家AUTOMATIC1111版でも手順は同じです。むしろ本家の手順を再現できるように自作GUIを組みました。

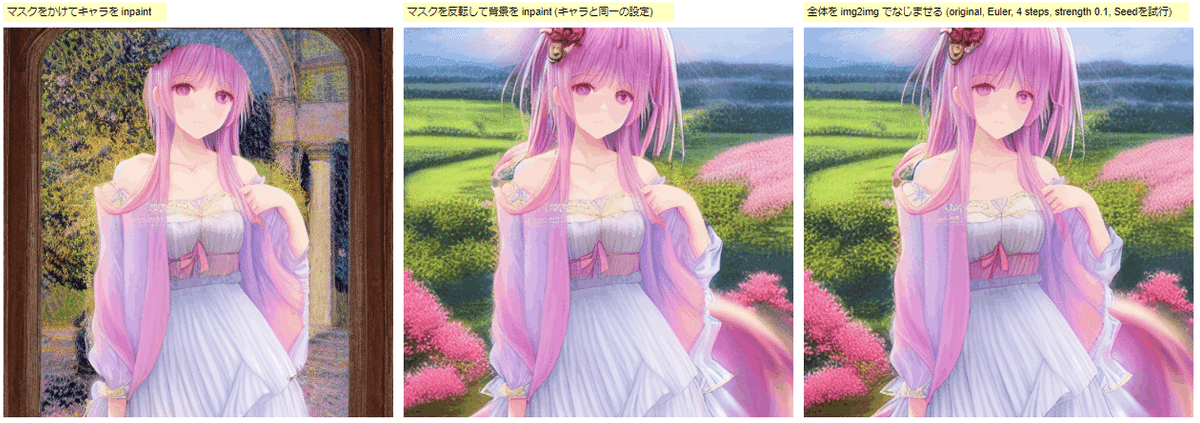
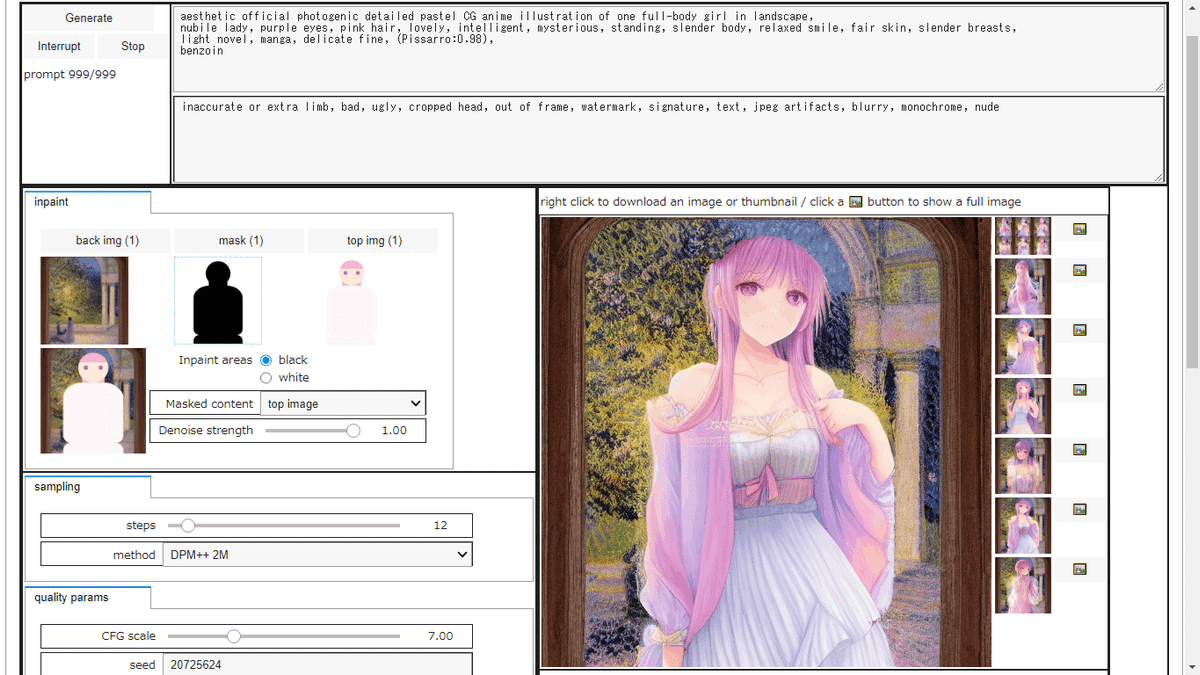
背景にキャラをinpaint
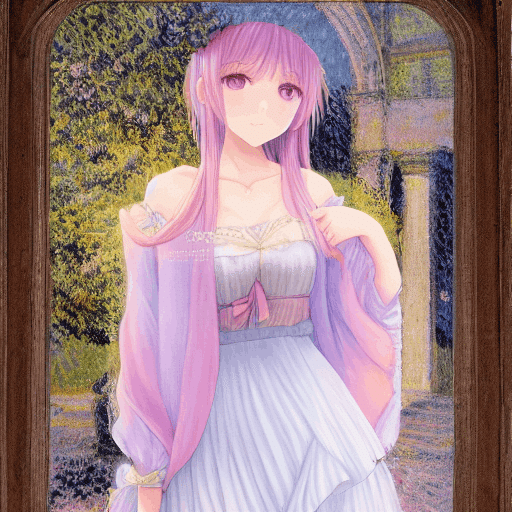
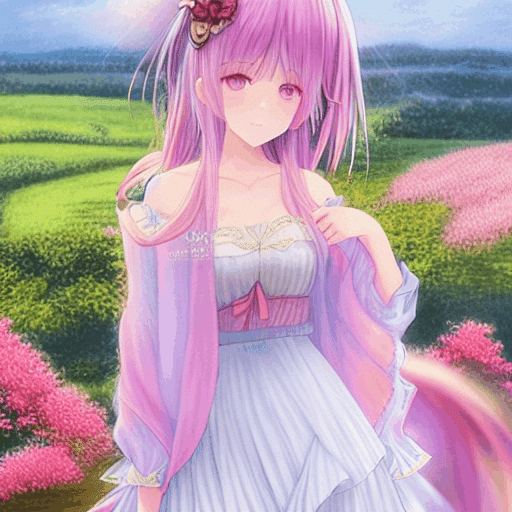
まず背景にキャラを書き込みます。latent noise等でinpaintするか、簡単な初期画像を書き込んでimg2imgします。
マスクはStableDiffusionでは白色が適用範囲となるので、黒色を適用範囲とする場合はマスクを反転させます。AUTOMATIC1111版の場合、Mask Blurはゼロにすること。自作GUIには現状Mask Blurはありません。
inpaintの設定をしたら、欲しいイメージの画像が得られるまでプロンプトやシードを試行します。ここが一番時間のかかるところ。

今回は説明の都合上頭が途中で切れた画像を選びましたが、キャラ画像を採用するときは頭が切れていないものを選ぶ方がよいです。顔は本家のRestore facesでカバーできますが、頭のoutpaintingは服や体よりも難しいので。
生成パラメータを後の手順で使うため、忘れずに記録しておきましょう。「ガチャ」に夢中になると記録を忘れやすいです。といっても画像のPNGファイルにパラメータが埋め込まれているので、気に入ったキャラ画像を保存しておけば大丈夫。自作GUIならグリッドのサムネイルを保存しておけば容量も安心。
なお、Mask Blur(マスクぼかし)をゼロにする理由ですが、次の工程で背景をinpaintするときに、Mask Blurがあるとマスクがぼやけた部分で境界が広く残ってしまうためです。
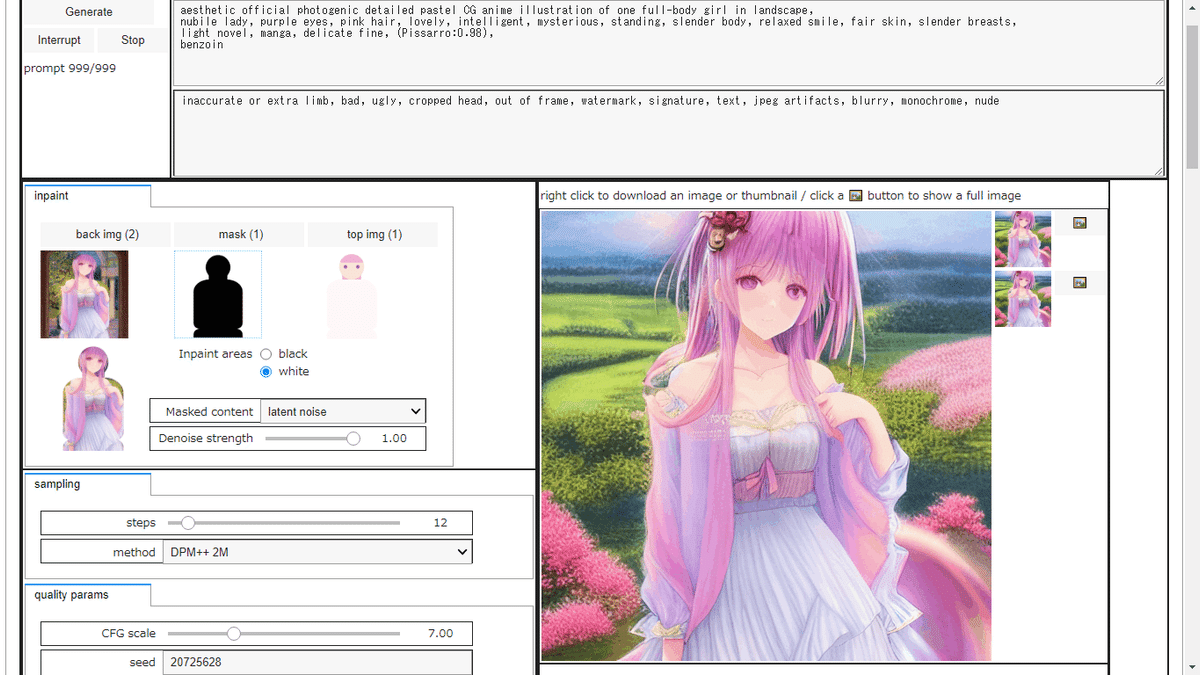
マスクを反転して背景をinpaint
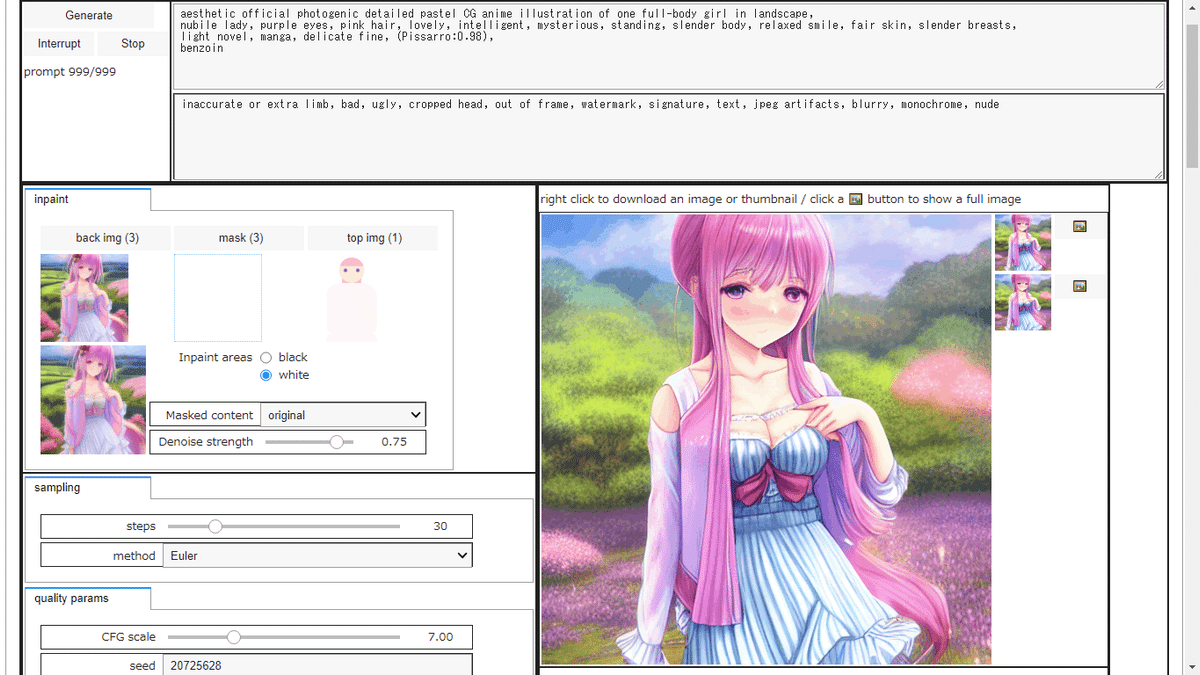
本工程のポイント。キャラを書き込んだ画像に対し、キャラ作成時と同一のパラメータで、マスクを反転して背景にinpaintします。
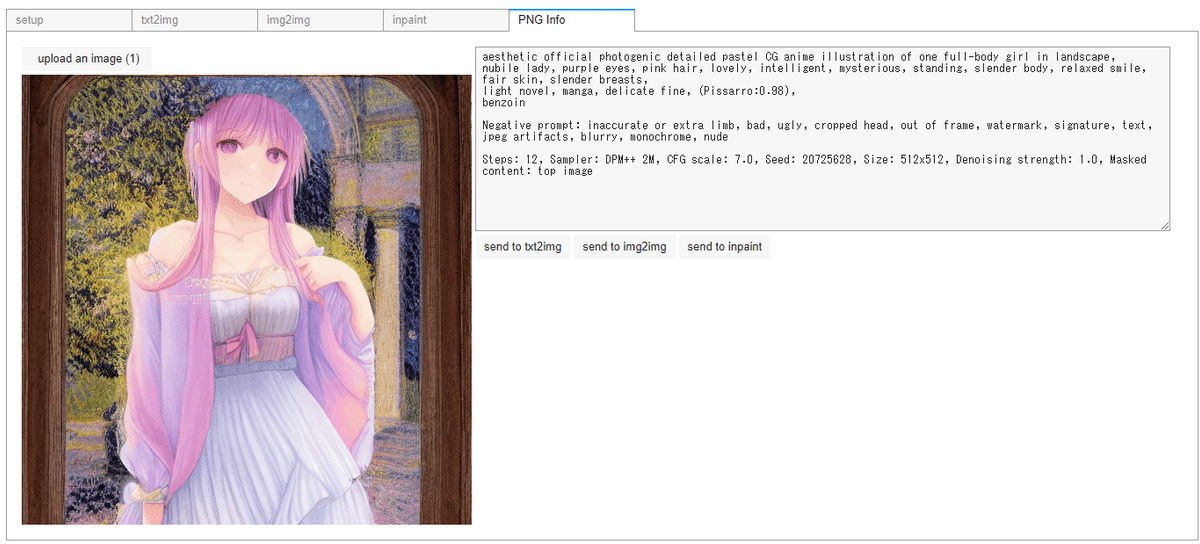
このとき、保存したキャラ画像のパラメータをPNGInfo機能で読み込むと、生成パラメータ、特にシード値を間違えにくいです。

まず、元にするキャラ画像を"back img"に読み込み、キャラ画像の時に使用したマスクを"mask"に読み込みます。そして背景にinpaintされるよう、マスクを反転します。例の場合、キャラのinpaintではblack、背景のinpaintではwhiteを指定しています。
"back img"の画像の下にマスク適用後のイメージが出るので、マスクの適用範囲が正しいか確認できます。なお、latent noiseでは白が描画範囲のイメージとして表示されます。(白ではなく砂嵐のノイズでも表示する方がよいかもしれない)
残りの生成パラメータは元のキャラ画像のものと同一にします。背景を書き換える作業ですが、プロンプト類も元のキャラを生成するためのものをそのまま使います。設定を確認したらGenerate。

Unstable Diffusionの場合、マスクの境界線が出ることなく背景が書き換わることが多いです。これはAUTOMATIC1111版よりも良い点。
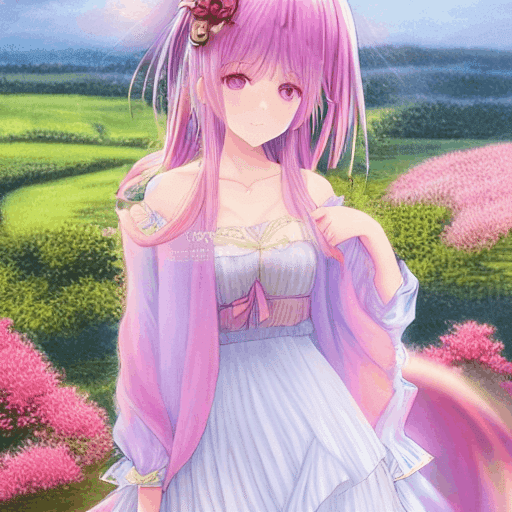
背景を生成した後、キャラの髪のボリュームがやや大きいですが、これをinpaintで調整するのは難しいので、ペイントソフトを使えるのなら使って修正します。が、キャラを選び直した方が早いです。名残惜しいところですが。
マスクの境界がはっきり見える場合は、境界部分をマスク適用して再度inpaintします。本家ではマスクをUI上で作成できますが、自作GUIにそのような機能はないので、ペイントなどでマスクを作って読み込ませます。(むしろマスクをファイルとして保存しておいて微調整したい)
継ぎ目がわずかな場合は、img2imgの手順で継ぎ目をなじませます。
なお、背景をinpaintする場合、元の背景は諦めることになります。キャラを残すか背景を残すかの二択となりますが、ふつうはキャラを完成させるほうがいいでしょう。
また、Masked contentについて、通常はキャラ画像と同じ設定を使いますが、今回はlatent noiseを指定しました。これはマスク画像とキャラの構図として重ねた画像が同一の形状で、キャラの構図の周囲に相当する初期データが概念上存在しないためです。その場合は潜在空間上での初期値を何か与えますが、latent nothingは自作GUIに未実装なので、latent noiseを選びました。
全体をimg2imgでなじませる
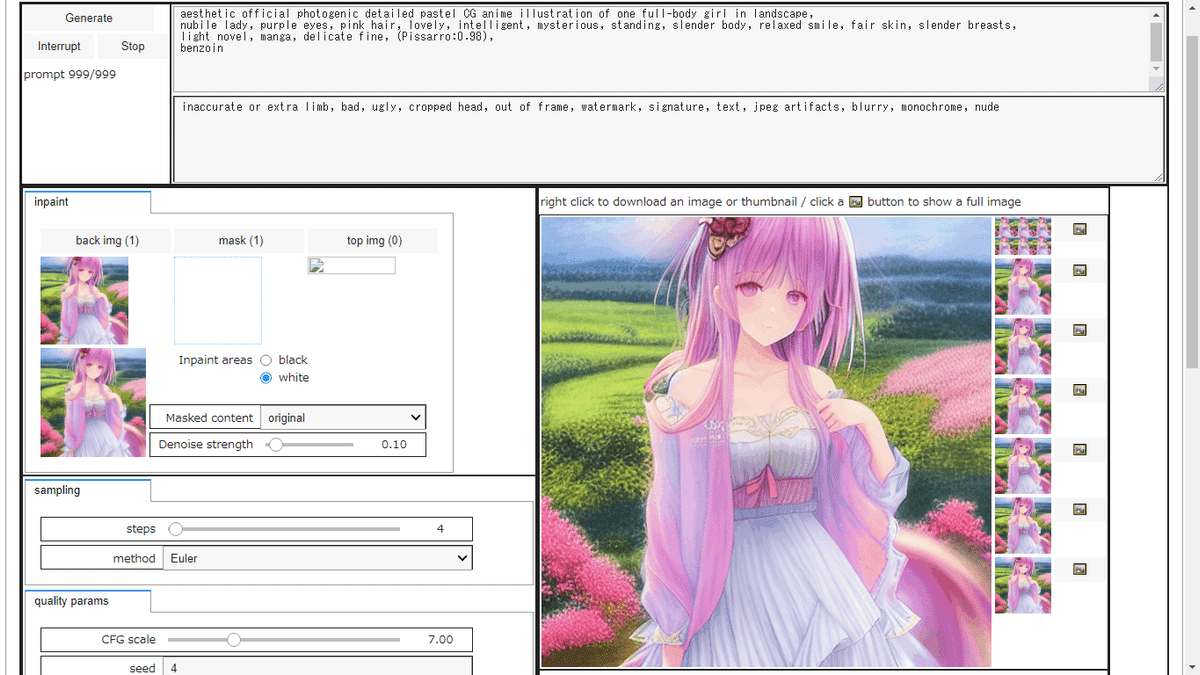
弱い設定で画像全体にimg2imgを掛けると、マスクの境界や継ぎ目を消せることがあります。これを利用して画像全体をなじませます。
この設定はまだつかみ切れていないのですが、全体的に弱い設定・ふんわりした(収束の遅い)サンプラーを使うのがよさそうです。今回は以下の設定を使いました。
サンプラー:Euler法
Denoising strength: 0.1 (strength × step <1回 になればよい?)
step数:4(数回程度。10回だと多い)
シード:キャラ画像のもの、または試行(後述)
プロンプト類:キャラ画像のものをそのまま使用
CFG scale (guidance scale): キャラ画像のものを使用
画像全体をなじませたいとき、AUTOMATIC1111版はimg2img機能を使えばよいですが、自作GUIではimg2imgが未実装なので、今回はinpaintで代用しました。
back img: 背景をinpaintした後のキャラ画像
マスク:画像全体を適用範囲(白一色のマスク、inpaint areaもwhite)
Masked content: original ※ここがoriginalの使いどころ

キャラ画像のシード値でうまくいかない場合も、他のシード値でうまくいく場合があります。シード値を試行して継ぎ目が消えたものを選びます。この時にキャラ本体もわずかに変化するので、その影響も含めてよい画像を選びます。
ちなみにstrengthを大きめに取り、構図だけ残して全部書き換えることもできるのですが、パラメータ設定を試行錯誤することになりそうです。

出来上がったキャラ画像は顔の造形が十分でない場合も多いので、本家のRestore facesで修正するとよいです。また顔のサイズが小さい場合は解像度を上げて拡大し、脚など書かれていないパーツを書きたい場合はoutpaintingするとよいです。
まとめ



これで最低限の作業の流れはできそうなので、当面はキャラを生成しつつゲームの実装に入りたいです。絵がメインではないのと、ゲームは個人で楽しむだけなので、画像のクオリティはこれくらいあれば満足。
