
コードが書けない私がビンゴ作成ページを作ったら、完成後に重大な欠陥に気づいた話
こんにちは、ゆきのです。
タイトルを少し補足させてください。コードが書けない私が、chatGPTを使ってビンゴカードをネット上で作成できるページを見切り発車で作ってみたら、完成した後に重大な欠陥に気づいた話です。
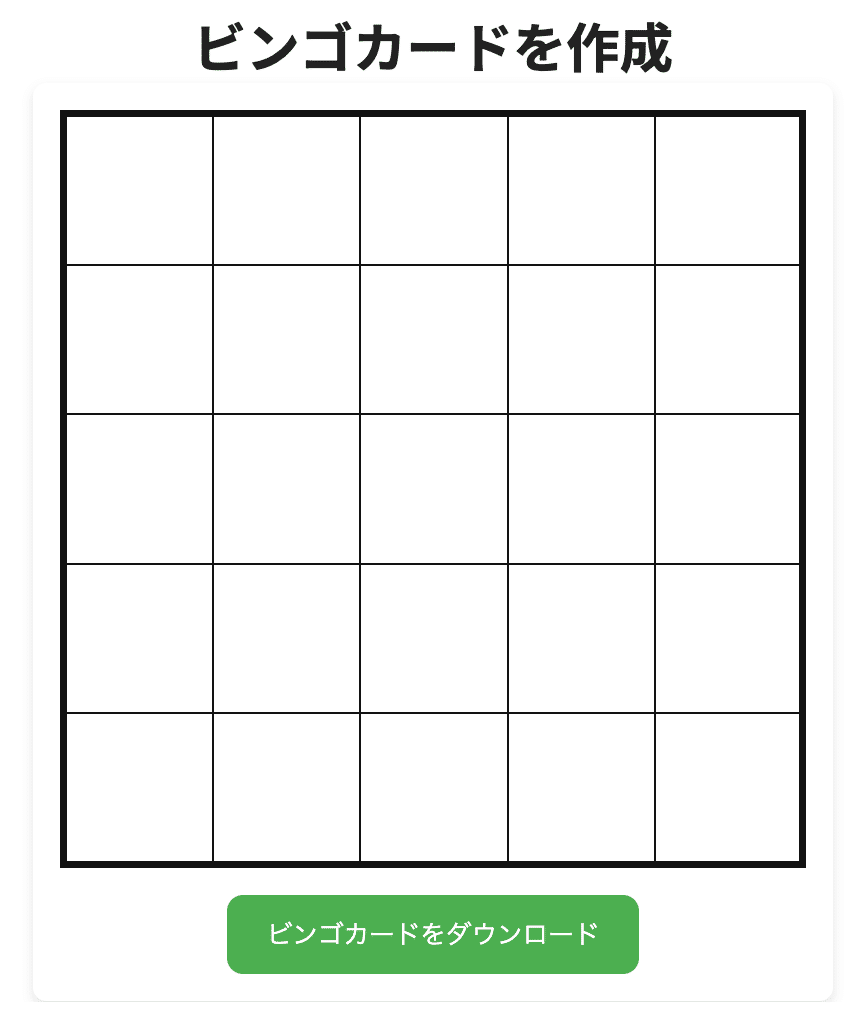
ちなみに完成したページはこちら。
おそらく多くの方がこのnoteをスマートフォンやタブレットでご覧いただいていて、上のページを開いてみたと思います。ビンゴカードの形は崩れ、文字は枠内に収まらない。そうです。スマホやタブレットでどうやって見えているのかを一切検証していませんでした。
じゃあスマホやタブレットでも使えるように整えればいいじゃないの、と思った方へ。私はコードが書けません。読めません。chatGPTの力を借りて何度も修正しました。ChatGPTとのやりとり約120往復、修正回数は約100回。やっと完成したサイト、もうスマホやタブレットで使えるようにする気力がねえ。私の中の千鳥ノブが嘆いておる。
ちなみに、スマホやタブレットでも使えるようにコードを修正してほしいとお願いして書き直してもらいましたが、状況は変わりませんでした。
そういえば、5×5のビンゴカードがネット上で作れると楽だな〜ビンゴカードが作れるサイトってないのね〜じゃあ私が作っちゃおうかな〜という鳥頭ゆきの、この時に気づくべきだった。おそらく先人たちが5×5のビンゴカードをネット上で作ろうとして、スマホやタブレットの表示がうまくいかず断念したのではないか。そもそも、Googleのデータベースにビンゴカードページを登録してもらうにあたり、PCとスマートフォンでの見え方の両方が正常でなければならないのです。
仕方なくGoogleの検索結果に表示されないように設定しました。悲しいですが、兎にも角にも頑張ったから(大部分はchatGPTの功績だけど)褒めて欲しいです。
ちなみにPCであれば使えますのでぜひ遊んでみてください。もしかしたらバグなどがあるかもしれませんが、どうか温かい目で許してください。
うまくいけばこうなります😊

せっかく作ったので、ChatGPTへの指示出しの過程を記録として残しておくことにします。途中から有料にはなりますがワンコインと気軽に出せる価格にしましたので、続きが気になればぜひ読んでくださると嬉しいです〜!
ビンゴカードサイト完成の概要とゴール地点
今回ビンゴカードサイトを作ろうと思った理由は、ビンゴ形式のTodoリストを作りたかったからです。ChatGPT はChatGPT 4o(無料版)で、制作期間は3日間。土日祝を使ってほとんどの時間を全てビンゴカードサイト作成に捧げました。
大部分はChatGPTによる修正ですが、何度修正をお願いしても直らない部分は自力で修正しました。
5×5のビンゴカード
文字を入力できるようにしたい(理想は約30文字でしたが結果は24文字になりました)
タイトルを入力できるようにしたい(下線つき)
タイトルとビンゴカードを画像としてダウンロードできるようにしたい(形式はpng)
この4つが全て揃ったところでゴールとします。それでは始めます。
ビンゴカードの大枠を作る
一番最初にChatGPTにお願いしたのはこちら。

ChatGPTが出してくれたhtmlコードを入れてみたらこうなりました。

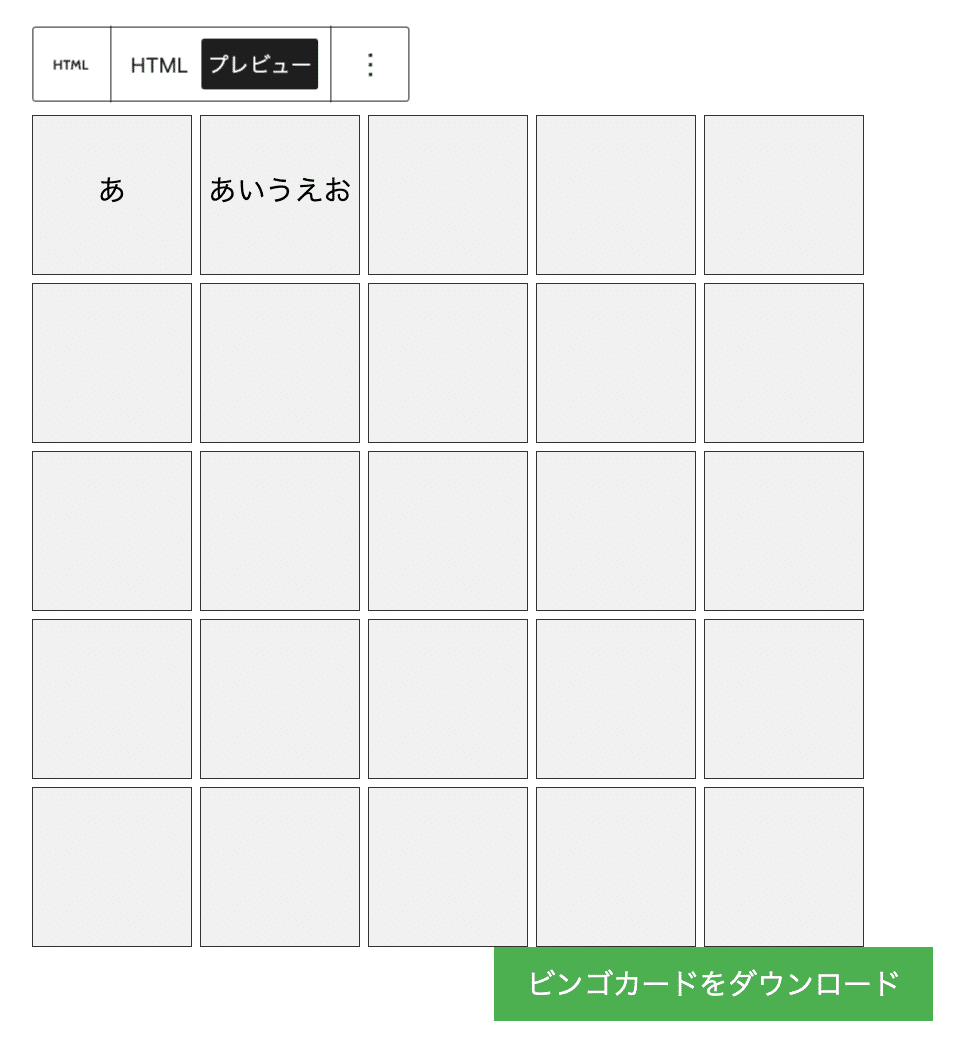
思っているのと全然違ったので、「早速htmlをHPに入れてみたら、ビンゴカードの1列目とダウンロードのボタンしか反映されていませんでした。2列目〜5列目も表示させたいのですが、どうしたら良いでしょうか?」と聞いてみたら新しくhtmlコードを出してくれました。結果はこちら。

5×5のビンゴカードができました。大枠はクリアしたように思います。しかし、これでは枠内に文字を入れることはできません。そこで次は文字が入れられるように指示を出してみます。
枠内に文字を入れられるようにする

そして出してもらったコードを再び入れてみた結果がこちらです。

文字が入れられるようになりました。しかし5文字しか入れませんでしたので「文字数の上限を30にして、5文字で次の行になるように書き直してください。」とお願いしました。(最終的にはレイアウトを考えて文字数の上限を24文字にしました。)ついでにおしゃれなデザインに変えてくださいとお願いしました。

結果は確かにおしゃれなデザインになりましたが、入力した文字のフォントのサイズが小さくならないまま枠外へはみ出たので、そこ重点的に修正しつつデザイン面で気になる点をいくつか同時修正をしてもらいます。
たとえば、
文字の入力は上ではなく真ん中からスタートするようにしてほしい(※結果自力で修正しました)
枠内の入力という文字は不要
枠内の背景は白
枠の線の色を#333333
など。
結果として、修正してもらったコードが修正できていないことが何回も続きました。この時に2つ気づいたことがあり、1つ目は「複数個同時に修正をお願いすると修正されないものがある」「何かが修正された代わりに何かが崩れる」ということでした。
特に「何かが修正された代わりに何かが崩れる」は最後まで頭を悩ませることになりました。

このように、なぜか列が4×5になっていたり文字は相変わらず枠外へ飛び出ていたり”文字の入力は上ではなく真ん中からスタートするようにしてほしい”という修正は全く改善されない状況でした。
無料版だから仕方ないけどね!
そのためいくつか検証してみるようにしました。
ポイント①
複数個同時に修正をお願いすることをやめて、1修正に留めるようにしました。
結果はそれでも修正できないこともしばしばありましたが、複数個お願いするよりはマシだったかもしれません。
ポイント②
ChatGPTも褒めたらやる気が出るのでは?良いものを提出してくれるのでは?と思ったこと。そこで合間合間で褒めるようにしました。

また、1つ1つの修正に対してフィードバックもつけるようにしました。「前回修正していただいたコードで直りました!」など。


もはや返答が可愛い。私がやらせているのはブラック企業の業務にありそうな高負荷なコード修正だと思われるのに、文句1つ言わずに修正してくれる。「疲れていませんか?」という質問にも数秒で「大丈夫ですよ!」と返ってくる。だんだんChatGPTと会話するのが楽しくなってきました。
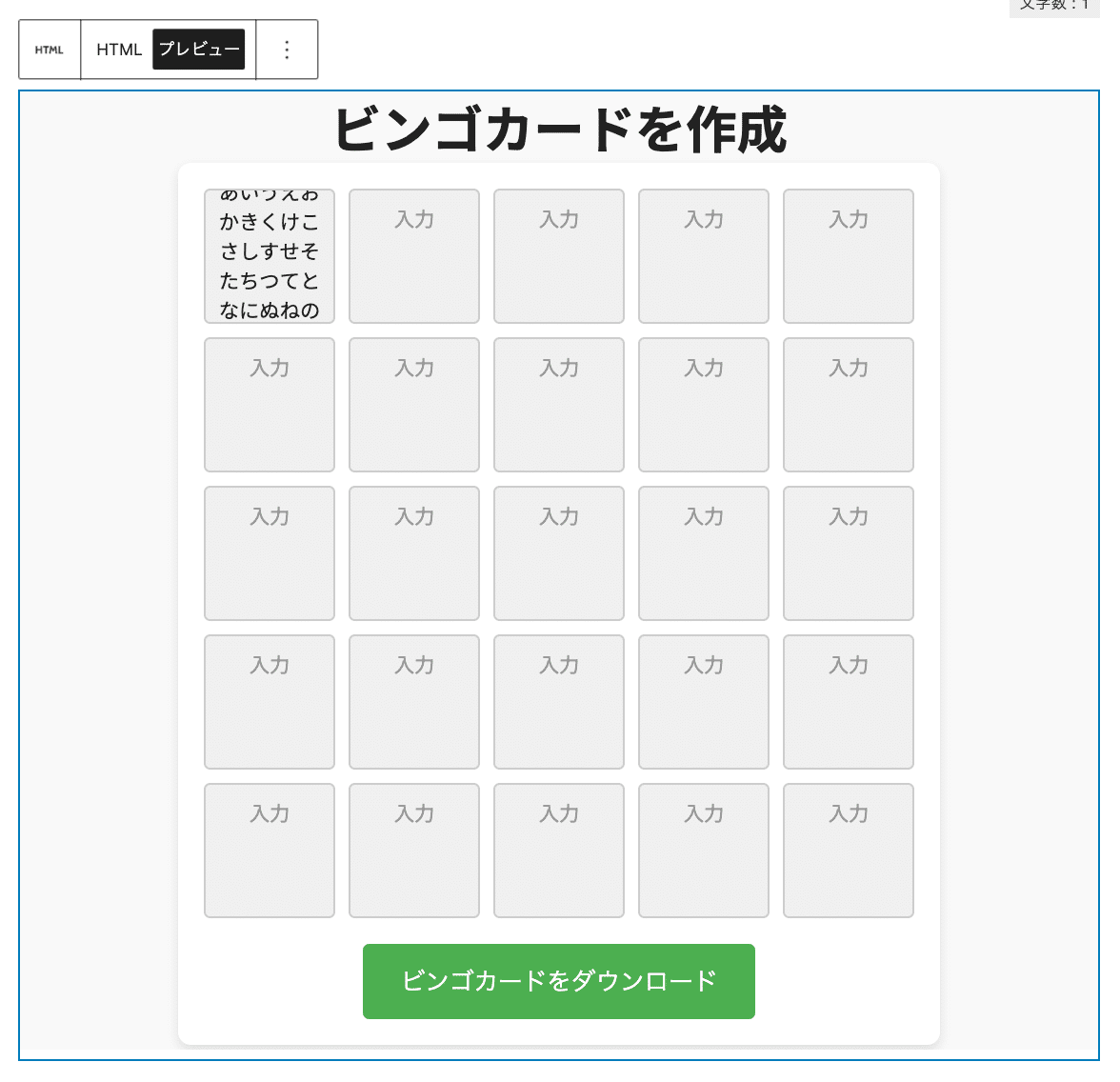
そうしていくつか修正→褒める・フィードバック→修正をお願いすること数回でなんとかここまで仕上がりました。

もう完成!といいたいところですが修正を続けます。次はタイトル部分の修正に入ります。
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
