
デザイン初学者のためのWeb制作(コーディング編 -準備・header-)
はじめまして。株式会社cajonのフロントエンドエンジニアの吉成です。
WEB制作初学者の方に少しでも力になれればと思い、コーディング教材noteを作成しました。
デザイン編も無料公開中なので興味がある方は是非読んでみてください!
無料でコーディングの基礎的なことを学習できるのでprogateを終えたレベルの方にオススメです。
このnoteをオススメする人、オススメしない人
【オススメする人】
● オススメする人
● progateを終えて何をしようか迷っている方
● HTMLの知識はあるけどwebデザインの作り方がわからない方
● webサイトのページ1枚を自力で作り上げたい方
● 有料教材を購入して学習しようとしている方
【オススメしない人】
✖︎ 1からサイトを制作できる方
✖︎ サイト制作について基礎的なことを知っている方
PC(デスクトップ)サイズのコーディングは無料で公開中です。
コーディングの基本的なことについては無料公開している範囲で学習ができます!
--------------------------------------
このnoteはwebデザインとコーディングを学びたい方に向けて制作の手順を解説したnoteです。
下記に当てはまる方は株式会社cajonが作成したnoteを参考にデザインとコーディングを試してみてください。
一通りこなすだけで簡単なwebサイトの作り方が理解できるようになります。
▼ 使用ツール
● vscode
→DLはコチラから https://code.visualstudio.com/
● Adobe XD
→DLはコチラから https://www.adobe.com/jp/products/xd.html
● Google Chrome
→DLはコチラから https://www.google.com/intl/ja_jp/chrome/
webデザイン編とコーディング編の2つに分けているので興味のある方はwebデザイン編からご覧ください。
コーディングだけ学びたい方はこちらのnoteだけで学習してもOKです!
概要と準備
作成するwebサイトのテーマは「珈琲豆にこだわりを持ったコーヒーショップ」です。
※初心者の方向けの記事となりますので、ペライチの1枚のみのサイトです。
レイアウトについてはサイト制作で頻繁に利用されるレイアウトなので今後webサイト制作するときにも応用できます!
それではwebデザイン編で作成したデザインカンプを見ながらコーディングしていきましょう!
わからないところは最初はコピペでも問題無いです。コピペした箇所を触りながら覚えていければOKです!

まず初めにコーディングに取り掛かる前にファイルの構成と必要なパーツを確認します。
ファイル構成
【cajon-coding-pre】ファイルの中にそれぞれファイルが入ってます。
ファイルをアップロードしてるのでDLしてください。
https://github.com/YoshinariNaoki/cajon-coding-pre
↑上記URLへアクセスし、下記スクリーンショットの通りにクリックすることでデータをDLできます。

DLしたファイルをvscodeで開き、これから説明している内容をコーディングしていきましょう。

上から順番に必要なパーツを書き出すと、
①ヘッダー
②各セクション
③フッター
大きく分けると3つに分けられてます。

今回は①から順番にコーディングで作り上げていきます。
※実務でも最初はどのページでも使うヘッダーから作ることが多いので覚えておいてください!
vscodeを開いて、index.htmlというファイルを編集しましょう。
何も記述していないファイルに「!」(半角)を入力してenterを押すとhtmlファイルのベースが自動入力されます。

矢印がついてる箇所は入力・変更箇所なのでスクリーンショットの通り変更してください。
<head>の中にスタイルシートを読み込ませます。
これから記述していくスタイルシートを読み込ませる前にリセットCSSというファイルを必ず読み込ませるようにしてください。
※下の参考コード1番目がリセットCSS
リセットCSSは簡単に言えば、「ブラウザがデフォルトで持っているCSSを消すCSS」です。(どのブラウザでも同じ表示にするためのスタイルシート)
また、今回はアイコンと2種類のフォントも利用するのでアイコンを使用できるコードも読み込ませます。
※下の参考コード3番目がリセットCSS
下記コードを<title>タグの下にペーストしてください。
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">*-----補足説明------*
google fontなどで英文フォントが存在しないときはフォントデータを検索し、DLしましょう。fonts geekにアクセスし、ダウンロードを実行してZIPファイルを開いてください。
引用:https://fontsgeek.com/
https://fontsgeek.com/fonts/Copperplate-Gothic-Bold-Regular
↑fonts geekへアクセスし、Downloadをクリックするとフォントをダウンロードできます。ファイル構成通りにフォルダを作成しつつ、フォントデータを保存していきます。
ファイルを変換する必要があるので下記サイトを参考にしつつ、進めてください。
引用:https://reikawatanabe.com/
https://reikawatanabe.com/font-file-extension-difference/#WOFF_20WOFF_File_Format_20
CSSファイルにフォントを読み込む為の記述を入力していきます。
@font-face {
font-family: "CopperplateGothic";
font-style: normal;
font-weight: normal;
src: url("../fonts/Copperplate-Gothic-Bold-Regular.eot");
src: url("../fonts/Copperplate-Gothic-Bold-Regular.woff") format("woff"),
url("../fonts/Copperplate-Gothic-Bold-Regular.ttf") format("truetype");
}
//////////////////////////////////////////////
font-family: 'CopperplateGothic'; ←こちらの記述でフォントを指定することができる
//////////////////////////////////////////////
fontデータは既に存在している状態なのでCSSファイルに上記コードを記述して頂ければ英文フォントを使用できます。
*-----補足説明------*
コーディングスピードを上げつつミスを少なくする方法としてはemmet(文字入力を省略する方法)を利用していきましょう。
vscodeはデフォルトで入っているので下記リンクを参考にemmetを使って見てください。
https://webdesign-trends.net/entry/13588#Emmet
ヘッダーコーディング
今回のデザインは下の図のようになってます。
着手前に情報を整理しましょう。
ヘッダーセクションの作りは以下の内容です。
①左上にロゴ
②ナビは横並びにして右端に寄せる
③ナビ同士は40px空ける
④header背景にファーストビュー画像を入れる
⑤ファーストビューの中心に店名を配置
①左上にロゴ
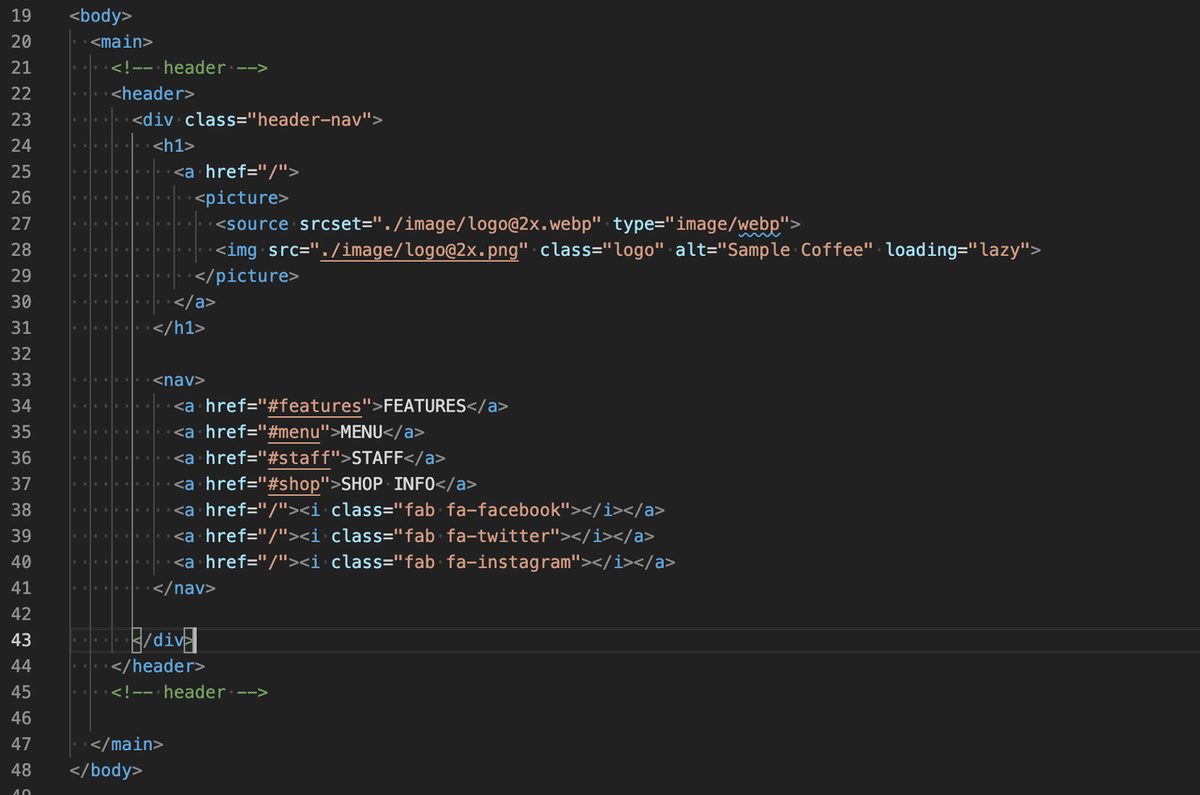
mainタグの中に<header>〜</header>を記述します。
<header>の中にロゴ画像を入れるため、<div class="header-nav"></div>を記述した後、h1とaタグでpictureを囲みます。
<main>
<header>
<div class="header-nav">
<h1>
<a href="/">
<picture>
<source srcset="./image/logo@2x.webp" type="image/webp">
<img src="./image/logo@2x.png" class="logo" alt="Sample Coffee" loading="lazy">
</picture>
</a>
</h1>
</div>
</header>
</main>上記コードを参考に記述してください。
*-----補足説明------*
imgタグの中にあるaltタグには画像の説明を入力しておきましょう。
altタグの入力は忘れがちなので注意してください。
imgタグにclassを付与するとpictureタグ全ての画像に対してクラスは付与されます。
画像の部分については後ほど説明しますが、pictureタグを使ってwebp、pngのロゴを入れておきます。
下記の変換ツールを用いて画像を軽量化(webpに変換)してます。
引用:SYNCER
https://lab.syncer.jp/Tool/Webp-Converter/

コーディング後はこのような見た目になってます。
※ロゴが白色なので色ありverに差し替えてます。
うまく画像が表示されてない場合、imgのパスが間違えている可能性があります。

表示されないときはファイルの記述ミスの可能性が高いのでまず初めにパスの確認をしましょう。

ヘッダー両サイドに70pxずつ余白が入ってるのでh1に対してmargin-left: 70px;を入れましょう。
④背景にファーストビュー画像を入れる 解説時に右側余白(インスタアイコン横の余白)を設定するので今は何も入れなくてOKです。
- CSS -
/* header */
header {
width: 100%;
}
header h1 {
height: 70px;
margin-left: 70px;
}
header .logo {
height: 70px;
}
②ナビメニューは横並びで右端に寄せる
先ほど記述した<h1>〜</h1>の下に<nav>〜</nav>を記述
<nav>〜</nav>の中に<a>〜</a>を7つ作成

- HTML -
<nav>
<a href="#features">FEATURES</a>
<a href="#menu">MENU</a>
<a href="#staff">STAFF</a>
<a href="#shop">SHOP INFO</a>
<a href="/"><i class="fab fa-facebook"></i></a>
<a href="/"><i class="fab fa-twitter"></i></a>
<a href="/"><i class="fab fa-instagram"></i></a>
</nav>- CSS -
/* header */
header .header-nav {
display: flex;
padding-top: 38px;
}
header nav {
align-items: center;
display: flex;
height: 70px;
justify-content: center;
margin-left: auto;
}header-navの中にある要素(h1とnav)を横並びさせるためにdisplay: flex;を指定しています。
padding-topは38px入れて余白をつけましょう。
headerのnavに対してmargin-left: auto;を指定。
margin-left: auto;を設定することによって、右側に要素が寄ります。
上記CSSを参考に記述してください。
*-----補足説明------*
hrefのリンクについて説明です。
#(セクション名)にしている理由はクリックしたときにそれぞれのセクションへ移動するために設定してます。
後ほど各セクションを作成するときに忘れずIDを設定しましょう。
③ナビ同士は40px空ける
引き続きstyle.cssファイルにコードを記述し、見た目を整えていきます。
/* 共通CSS */
a {
text-decoration: none;
}
/* header */
header nav a {
color: #fff;
font-family: "CopperplateGothic", serif;
font-size: 16px;
margin-right: 40px;
}
header nav a i {
font-size: 21px;
}
header nav a:last-child {
margin-right: 70px;
}*-----補足説明------*
display: flex;は子要素を横並びにする記述です。
コーディングするときに必ず使うといっても良いぐらい多用するCSSなので覚えておきましょう。
navの中にあるフォントは英文フォント("CopperplateGothic")を設定しましょう。
アイコン3種類は16pxだと小さすぎるのでfont-sizeを21pxに変更しましょう。
最後に記述しているlast-childというCSSは最後の要素のみを指定するCSSです。
何番目の要素のみ指定、2の倍数の要素のみ指定という風に順番を細かく指定もできます。
○番目の要素を指定する方法は頻繁に使うので参考記事を読むことをオススメします。
引用:aiship.jp
https://www.aiship.jp/knowhow/archives/31361
④header背景にファーストビュー画像を入れる

header背景に店内写真をいれます。
高さは画面いっぱいに表示させたいのでheaderのheight数値は100vhにしましょう。
50vhにしたときは以下のサイズ感になるので参考にしてください。

*-----補足説明------*
デバイス高さに合わせて自動で調整されるvh、デバイス横幅に合わせて自動で調整されるvwはファーストビューで使う機会が多いので覚えておきましょう!
pxとvhやvwの違いをざっくりと説明してくれているサイトがありますのでこちらをご覧ください。
引用:https://hara-chan.com/it/programming/px-em-rem-vw-vh/
背景に画像表示させる場合はCSSでbackgroundで指定して表示させてください。
- CSS -
/* header */
header {
background-image: url(../image/fv.jpg);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
width: 100%;
}⑤ファーストビューの中心に店名を配置
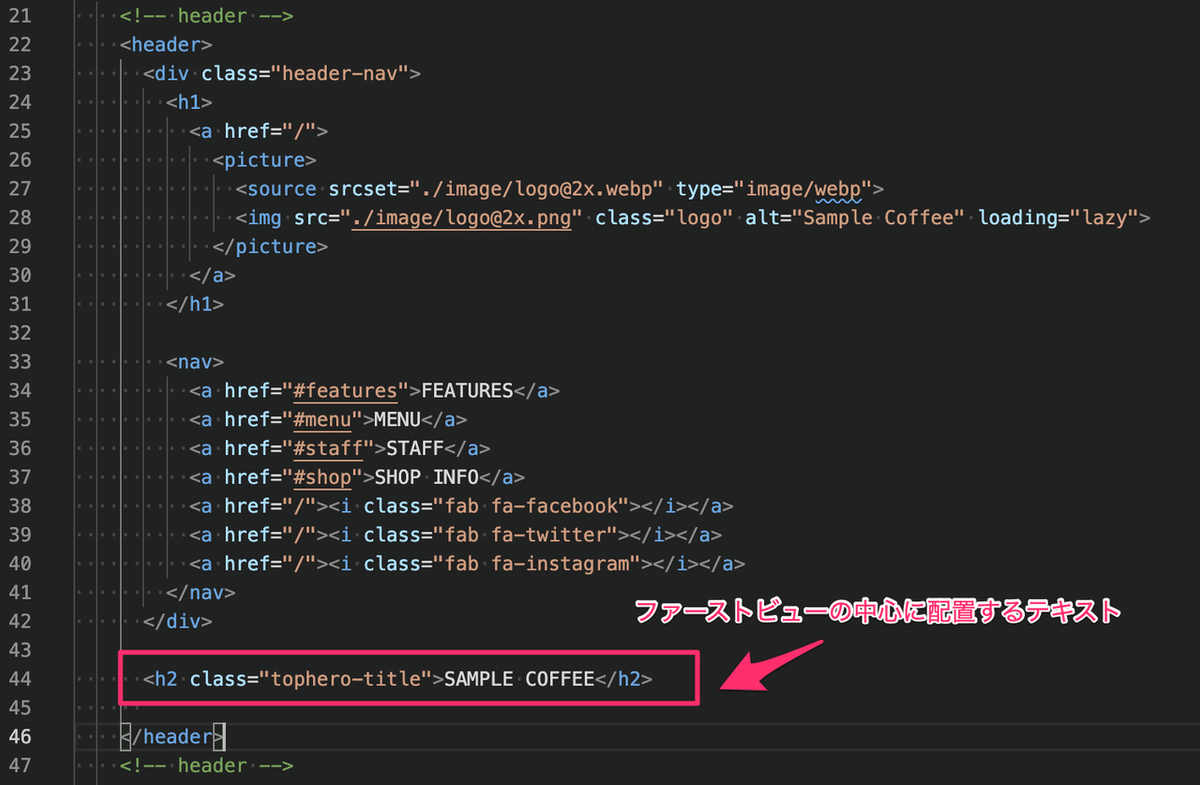
ファーストビューの中心に店名のテキストを配置します。
<h2 class="tophero-title">をHTMLに記述し、headerにposition: relative、 position: absoluteで画面中心に固定します。
この記述にすることでheaderのheightの数値を変更しても画面の中心からテキストに合わせてくれるようになります。

- HTML -
<header>
<div class="header-nav">
<h1>
<a href="/">
<picture>
<source srcset="./image/logo@2x.webp" type="image/webp">
<img src="./image/logo@2x.png" class="logo" alt="Sample Coffee" loading="lazy">
</picture>
</a>
</h1>
<nav>
<a href="#features">FEATURES</a>
<a href="#menu">MENU</a>
<a href="#staff">STAFF</a>
<a href="#shop">SHOP INFO</a>
<a href="/"><i class="fab fa-facebook"></i></a>
<a href="/"><i class="fab fa-twitter"></i></a>
<a href="/"><i class="fab fa-instagram"></i></a>
</nav>
</div>
<h2 class="tophero-title">SAMPLE COFFEE</h2>
</header>- CSS -
/* header */
header {
background-image: url(../image/fv.jpg);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
width: 100%;
position: relative;
}
.tophero-title {
color: #fff;
font-family: "CopperplateGothic", serif;
font-size: 64px;
left: 50%;
letter-spacing: 6px;
margin: auto;
position: absolute;
top: 50%;
transform: translateY(-50%) translateX(-50%);
}.tophero-titleは英文フォント(CopperplateGothic)を指定、letter-spacingで文字間隔を少し空けます。
*-----補足説明------*
画面幅によって文字サイズを変えたい場合は.tophero-titleのfont-sizeのvwで指定することで画面幅が小さくなるとフォントサイズも画面に合わせて自動で小さくなります。
こちらのテクニックも覚えておくと便利なので是非試してみてください!
以上がコーディング準備・headerコーディングの解説となります。
お疲れ様でした🙇♂️
ヘッダー編だけでもかなりのボリュームになりましたが、各セクションとフッターが残っているので次回の投稿で解説していきます👍
▼読んでくれた方へ感謝のメッセージ
ここまで読んでくださり誠にありがとうございました!🙌
本章があなたのこれからのステップアップの役に立てたら嬉しいです!
▼会社のPR
最後に、、、
株式会社cajonでは一緒に仕事ができるメンバーを募集しています!
デザインが好き!Web制作をしてみたい!
そんな向上心とやる気がある方からのご応募をお待ちしています🤗
-------- Cajon採用サイトは下記URLから飛べます --------
https://recruit.cajon.co.jp/
