
ウェブサイトを作る計画のはなし その8
現在WordPressでウェブサイトを作ろうと勉強しています。その備忘録でnoteに書いてます。
私は普段は派遣で電気設備設計のCADオペレーターをしています。
今回はJWWで作成した図形を透過PNGデータにすることを書きます。
普段仕事で使っているCADはAutoCADなのですが、自宅にはそんなお高いCADは無いので無料で使えるJWWしか入ってません。
JWWは使っているとすぐに慣れるのですが、使ってないと結構忘れてしまっています。
(元々仕事では殆ど使ったことがない)
なので今日は簡単な図形を使ってのデモをしようと思います。
JWWで図形を描く
JWWなら円や四角などは簡単に描けるので、JWWのデータを画像化するのは使い方によっては色々できるんじゃないかなと思ってます。
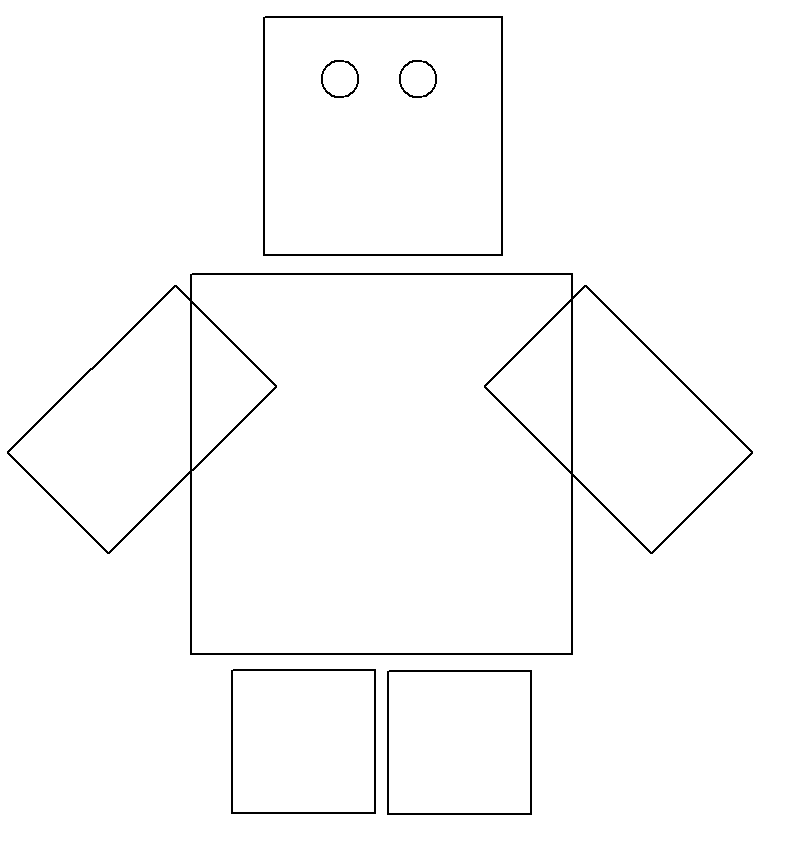
今回は四角と丸を使ってロボット風の図形を作ってみました。

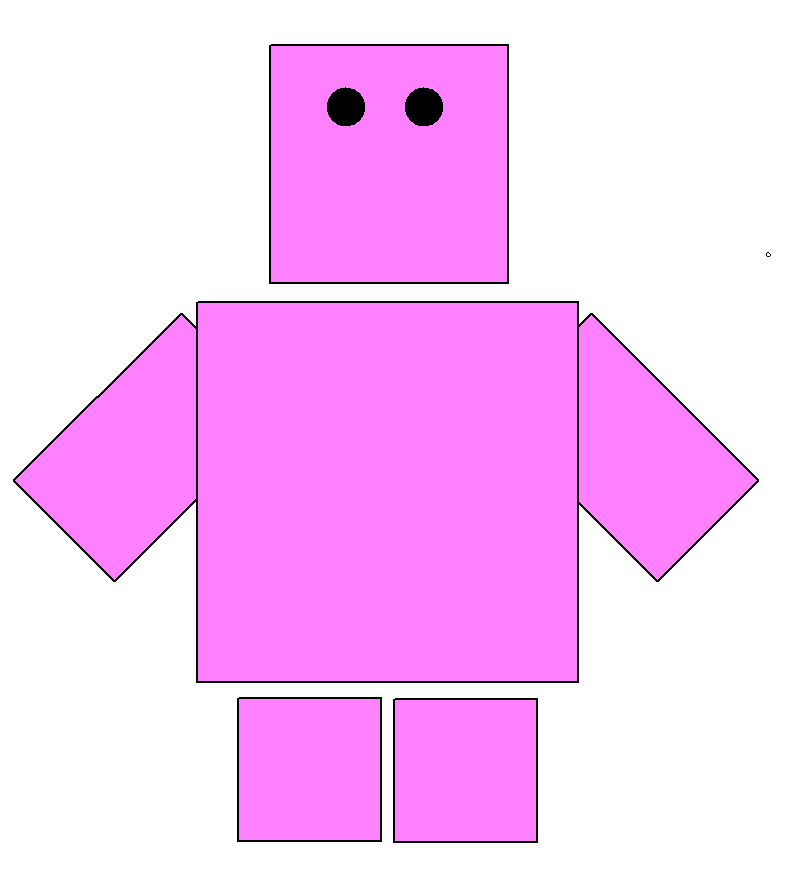
色を塗ったパターンも作ってみた。
色塗りはハッチのソリッドで塗りつぶしてます。

ここまではJWWでの作業となります。
JWWのデータを画像にする
調べるといくつか方法があるみたいなのですが私がやっている方法はパソコン上の画面をスクリーンショットで撮る方法です。
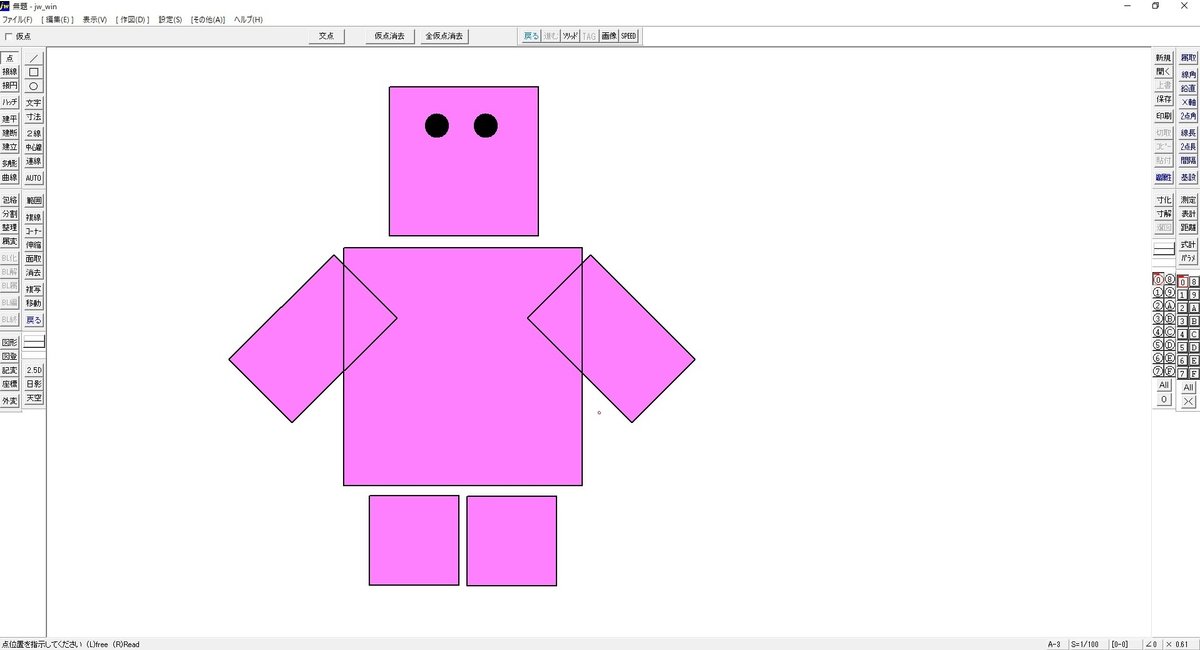
1.JWWの画面をスクリーンショットで撮る

なるべく図形が最大限に大きく見えるように拡大しておく
2.ペイントのアプリを開いて貼り付ける
3.ペイントのアプリでトリミングして図形だけにする

3.PNGデータで保存する
4.PNGデータの背景を透過する
無料で透過する方法は下記の記事で書いてます。
今回はラッコツールズを使いました。
因みにPNGデータはペイントアプリでの塗りつぶしもできるので、色を塗るならペイントの方が良いかと思います。

Canvaで透過PNGを使ってみる
Canvaで適当にテンプレートを選んでPNGデータを挿入してみました。
PNGデータはドラッグ&ドロップで入れられるので簡単です。

拡大すると図形周りがやや粗いですが、ロゴやアイキャッチなどで使う分には問題ないと思いました。
JWWのテキスト
私が以前JWWを勉強する時に購入した本は「高校生から始めるJw_cad建築製図入門」です。
これは一通りの操作が網羅されてるのと高校生向けということもあり分かりやすいと思います。
ただジャンルが建築になってしまうので興味がない人は不向きかもしれませんが。
たまにJWWを使う度にこの本を引っ張り出して操作を調べてます。
本格的に思い出したい場合は改めて本の通りに建築図を描く練習もしたりしてます。1度やり直すだけで結構思い出すので重宝しています。
最後までお読みいただきありがとうございました。
いいなと思ったら応援しよう!

