
ChatGPTでカウンターアプリを作ってみた。
どうも、CABOです。
今回はChatGPTとiPadのみでカウンターアプリを作ってみたので、ここにまとめてみました。ChatGPTは最高ですが、どれほど素晴らしいものなのかを皆さんにも知っていただきたく、noteを始めてみました。(親には許可をもらいました。)
ちなみに私はSwiftでアプリを作ったことがあります。
ChatGPTでアプリを作ってみようと思った理由
なぜ私がアプリが豊富にあるこの世の中、自分自身でアプリを作ってみようと思った理由は何なのか。それは単純な興味です。私はもともとアプリ開発が好きで、今までにもいくつかアプリを開発してきました。そんな趣味であるアプリ開発と大好きなChatGPTを組み合わせたらめちゃくちゃ楽しいのではないか⁉︎と考えたからです。
使用するもの
GPT-3.5
SwiftPlaygrounds(iPad)
作るアプリ
カウンターアプリの機能
「1カウント」を押すと画面中央部の数字が1増える。
「10カウント」を押すと数字が10増える。
「リセット」を押すと数字が0に戻る。
今回はかなりシンプルなカウンターアプリを作ります。後々手を加えてしっかりとしたものにするつもりです。
Codeを書いてもらう
早速Codeを書いてもらいましょう。
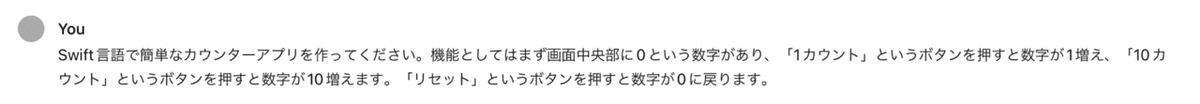
前述した機能と使用する言語を伝えます。


では実際にコピペして実行して、Previewすると…。

ボタンの配置を変えたいと言ってみると……



もう少しボタンを大きくしたいとお願いすると…。



まあ、いいでしょう。今回は手を加えないルールなのでこれでいきます。
最終的にCodeはこうなりました。
import SwiftUI
struct ContentView: View {
@State private var count = 0
var body: some View {
VStack {
Text("\(count)")
.font(.largeTitle)
.padding()
HStack {
Button("1カウント") {
count += 1
}
.padding()
.frame(width: 120, height: 50)
Button("10カウント") {
count += 10
}
.padding()
.frame(width: 120, height: 50)
}
Button("リセット") {
count = 0
}
.padding()
}
}
}
import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
アプリ完成
わずか15分で完成してしまいました。手打ちだとその2倍はかかりますね…。(私の場合)

リセットを押すと0に戻る。
ChatGPTでアプリを作ってみてわかったコツ
1.なるべく細かい指示を出す。
2.エラーが出た場合、それを伝えると直してくれる。
3.最初に全部頼まずに、徐々に肉付けしていく。
最後に
今回は15分間だけとはいえ、とても濃密な体験を皆さんにシェアさせていただきました。しかし、濃密な時間だったとはいえ、まだ15分間しかChatGPTとアプリ作りをしていませんし、表面部分しか知れていません。
なので、ChatGPTとのアプリ開発はこれからも続けていくつもりです。せっかくならリリースまで行ってみたいです。
本記事を見てくれてありがとうございます。ぜひスキとフォロー、よろしくお願いします。それではまた今度お会いしましょう。
