
【都知事杯オープンデータ・ハッカソン2024】 1 . 概要とサービス紹介
こんにちは、C-Styleでエンジニアをしている三井田です!
今回は、私を含めたC-Styleのエンジニアが参加したハッカソンの体験談をご紹介します。
ハッカソンや短期間開発に興味がある方に読んでいただきたい内容となっていますのでぜひご覧ください!
何に参加したのか
C-Style株式会社のエンジニア4人で1つのチームを組み、2024年8月に開催された「都知事杯オープンデータ・ハッカソン2024」に参加しました。4人の参加メンバーは、2024年8月19日から8月23日までの5日間をかけて、オフラインで短期間開発を行いました。
今回は、ハッカソンを通じて未経験の技術を学び、スキルアップを図るとともに、PMのマネージャー経験を積むために参加しました。
都知事杯オープンデータ・ハッカソンとは
都知事杯オープンデータ・ハッカソンは、オープンデータとテクノロジーを活用した社会課題を解決する手段として東京都が主催するアイディアソン・ハッカソンイベントです。参加チームは、東京都から提供されているオープンデータを活用して、行政上の課題や社会課題を解決できるアプリケーションのプロトタイプの作成や提案などを行います。
公式サイト: https://odhackathon.metro.tokyo.lg.jp/
東京都から提供されているオープンデータとは
東京都や都内の市区町村では、人口推移やイベント情報等の情報を CSV や XML などの形式でインターネット上で提供しています。主に Creative Commons Attribution 4.0 International Public License 下で配布されており、都内についてデータを基に知ることができる他、アプリケーションやサービスの開発でデータを利活用することができます。
東京都では、「東京都 オープンデータカタログ」でオープンデータを公開しています。
私たちが考えたサービスはこちら
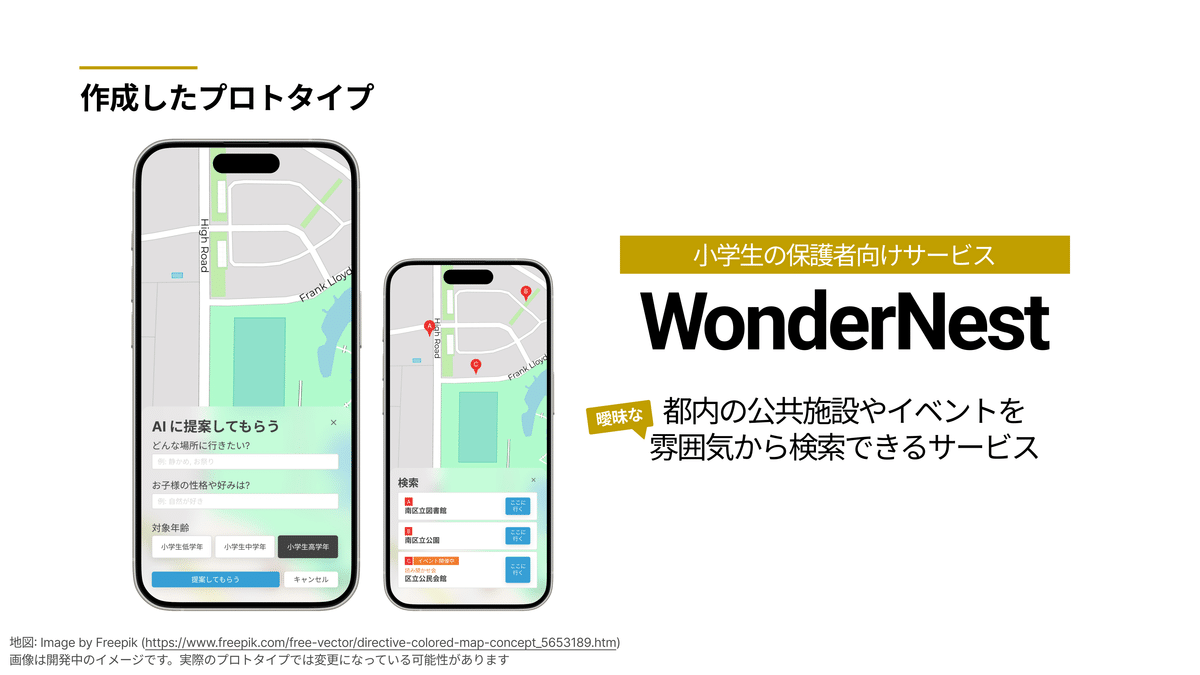
“WonderNest” — 都内の公共施設やイベントを雰囲気から検索できるサービス

今回のハッカソンでは、「WonderNest」— 都内の公共施設やイベントを雰囲気から検索できるサービスを構想し、プロトタイプの開発を行いました。
ーーーWonderNest を思いついた理由
今回のハッカソンへの参加決定後、メンバーで東京都の社会課題を話し合う中で次のような仮説が上がりました。
「東京都が提供するオープンソースを活用した、子どもが遊べる場所を教えるマップがあったら東京都での子育てに役立つのではないか?」
事実、令和 5 年東京都特殊出生率( ※ 1 )が 0.99 と、1を下回る数値が出ていることから、東京都内での子育てはあまり活発ではありません。東京都には地方に比べて子供向け施設やイベントが少なく見つけづらいため、簡単に教えられるマップがあると都内での子育てに役立つのではないかという仮説が上がりました。
また、実際にオープンデータを用いて開発している中で、性質上ローカルで小規模なイベントがオープンデータとして掲載されていないという問題点が挙がりました。これを改善すると、普段イベントの情報を積極的に取り入れない人でも、簡単に様々なイベントをキャッチできるため、より子どもの興味や年齢にあった提案ができるサービスになります。
このことから、子育ての支援をすることができ、かつハッカソンの開発期間の中で完成させられる程度の規模のサービスを構想しました。また、開発中、オープンデータの拡充を支援ができるサービスとしても成立するよう構想を追加しました。

※ 1 :「令和5年(2023)人口動態統計月報年計(概数)の概況」 (厚生労働省)
https://www.mhlw.go.jp/toukei/saikin/hw/jinkou/geppo/nengai23/index.html
(2024年8月24日に利用)
WonderNest で何ができるのか
WonderNest は、小学生の保護者を対象にした、子どもと一緒に訪問することができる施設やイベントを検索できるサービスです。検索処理には LLM を用いており、ご自身のこどもが「どんな場所に行きたいか」や、「どのようなものが好きか」という、雰囲気レベルの曖昧な情報から施設やイベントを検索することができます。
施設やイベントは、オープンデータを基に掲載しています。この 2 つのオープンデータを使用しています。
また、オープンデータ上にないイベント情報等に関しては、ユーザが送信し、検索結果に追加することができます。
こちらが、WonderNest のブラウザ上での実際の動作の様子です。最初に検索して、その次に場所の追加を試しています。
ーーー検索機能
プロトタイプ段階では、次のクエリで検索することができます。
どんな場所に行きたい?
お子様の性格や好みは?
対象年齢 (お子さまの年齢)
先述したように、LLM を用いてオープンデータから抽出しているため、曖昧な雰囲気からイベントを検索することができます。例えば……
「自然に触れたい」「歩き回るのが好き」「小学校中学年」
「キレイな景色を見たい」「感性が豊か」「小学校低学年」
というクエリで検索するとそれぞれ……
「自然に触れたい」「歩き回るのが好き」「小学校中学年」
→ 東砂スポーツセンターでの「東砂ジャガイモウォーキング」
→ 深川スポーツセンターでの「第25回家族でヨーイドン!深川っ子運動会」
「キレイな景色を見たい」「感性が豊か」「小学校低学年」
→ 亀戸天神社での「亀戸天神藤まつり」「亀戸天神菊まつり」
→ 豊洲公園での「江東湾岸まつり」
というようなイベントがヒットします。
ーーーユーザによる場所追加機能
先述したように、ローカルで小規模なイベントなど、オープンデータに掲載されていないイベントや施設の情報は検索結果に表示されません。そこで、ユーザが施設やイベントの情報を送信することで、オープンデータ外の情報も検索結果に含められるようになります。
また、ここで送信された情報をオープンデータ作成元にフィードバックすることで、オープンデータの充実に貢献できると考えています。

WonderNestをどのように開発したのか
ーーーまず参加メンバーを紹介
PM・フロントエンド・デザイン:三井田
プロトタイプの仕様やデザインを決定しました。また、自身や他のメンバーが作成したコンポーネントをページ上に配置し、サービスとして形を整える作業を担当しました。
フロントエンド・デザイン:吉川
サービス構想の考案や、地図掲載に関わる技術的な調査・実装を行いました。
フロントエンド・バックエンドのサポート:キュレェ
OpenAI が提供する API からのレスポンスの加工を行いました。また、画面上のコンポーネントを複数点実装しました。
バックエンド:しゆい
OpenAI との API 接続や、場所追加処理の実装など、バックエンド全般を担当しました。
ーーー全体的な技術面の概要図がこちら

ーーー開発スケジュール:短期間でどのように開発したのか?

7月中旬
8月19日〜8月23日(短期間開発期間、1日4時間)
ー1 日目
参加メンバー全員で、LLM に指示するプロンプトの検討や、オープンデータを LLM が参照できるようにする方法の検討・実証を行いました。プロンプトに関しては数回の試行で期待する結果を得ることができました。また、オープンデータを LLM に参照させる方法に関しても、メンバーの高いキャッチアップ能力により数十分で実現することができ、今後の開発に、スピーディーにつなげることができました。
ー2日目
フロントエンドとバックエンドに分かれて開発を開始しました。両者ともある程度採用したい技術の検討がついていたため、素早く技術選定を完了し、環境構築を始めました。また、バックエンドに関しては環境構築が終わった後は、担当メンバーが OpenAI の API を一度も使用したことがなかったため、OpenAI が提供する API の調査を行い、どのように OpenAI にリクエストを送信するかの検討を行いました。
ー3日目
フロントエンドでは、地図表示の機能の実装が未経験だったため、主に地図関係の技術検証を行い、どのように実装すれば必要な機能を実装できるかを調査しました。バックエンドはプロトタイプの実装を開始し、検索機能の実装を完了しました。当初、実は検索機能までを今回の提出目標としていたのですが、メンバーのキャッチアップ能力や実装力により想定を超えて早く実装が終わったため、ここで場所追加機能を検討し、実装を依頼しました。
ー4日目
フロントエンドも本格的にプロトタイプの実装に着手しました。また、バックエンドでは場所追加機能の実装を行いました。
また、LLM に関してすでに満足の行く出力は得れているものの、より良いレスポンスを得るために、プロンプトの見直しや改善を行っていました。
ー5日目
進捗を鑑みて、実際に審査員の方々に触っていただける程度まで完成度を高められると判断したため、フロントエンドとバックエンドの両方でデプロイの作業を行いました。フロントエンドでは引き続き実装を行い、地図表示部分と、場所検索機能の実装を完了しました。
ー8月24日
フロントエンドで、開発期間内に終わらなかった分の実装・微調整を行い、プロトタイプの実装を完了しました。
ーーー実際に開発してみて
今回採用した技術は、メンバーにとって未経験なものが多かったです。その一方で、メンバーのキャッチアップ能力の高さによって、素早くその技術に適応することができ、素早い実装ながら十分な質を持つ成果物ができました。
参加したメンバーからも、「うまく技術をキャッチアップすることができ、良い経験ができた」という声を多く上がり、弊社のハッカソンへの参加目的を果たすことができたのではないかと考えています。
おわりに
最後までお読みいただき、ありがとうございました!
各分野を担当したエンジニア・マネージャに記事を執筆してもらう予定です。ぜひ楽しみにお待ちください!
—9/27追記—
ハッカソン体験の技術的な詳細や工夫、エンジニアやマネージャーからの直接の感想にご興味がある方は、ぜひこちらの記事をご覧ください!今回は、それぞれの個性を活かして執筆をお願いしたため、現場のリアルな声をお届けする内容となっています。
「東京都オープンデータ・ハッカソン2024」に参加した体験談を読んで、ハッカソンに参加してみたくなりましたか?C-StyleではKloudという高専生支援コミュニティを運営しており、そこでは定期的に高専生対象のハッカソンを開催しています。興味のある方は是非こちらのマガジンをご覧ください!
この記事が良かったと思った方は、是非スキ&フォローをお願いします😊
