
モバイルファーストなWebサイト
こんにちは!
デザイナーの清水です。
最近モバイルファーストのWebサイトをたくさん見かけるようになりました。
モバイルファーストのWebサイトとは、PCでサイトを見た時でもコンテンツ自体はスマホサイズの幅で表示されていて、余白はナビゲーションとして使ったり飾り背景を敷いたりして画面を構成しているものです。
スマートフォンの普及に伴い、パソコンからでなくモバイル端末から見るという利用者が現在は約7割以上といわれています。
みなさんもスマホで気になるサイトを調べたりすることが多いのではないでしょうか?
私自身も仕事中はPCでWebサイトを見る事が多いのですが、プライベートではほぼスマホで調べものをしたりサイトを見ることがほとんどです。
今回はそんなモバイルファーストのWebサイトをいくつか紹介します。

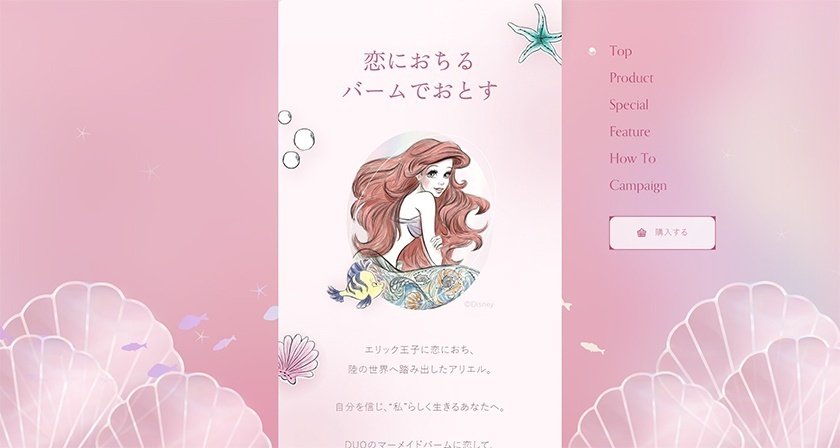
URL:https://www.p-antiaging.com/lp/du_mermaid2306/
こちらのサイトは、新商品のサイトですね。
商品のコラボキャラクターのイメージコンセプトがサイト全体にしっかり反映されていてとっても可愛いサイトですね!
PCで見たときの背景の魚の群れや水の泡の動きが海の中をしっかり表現されています。

こちらのサイトもきゃりーちゃんのイメージが全面に表現されていてワクワクするWebサイトです。
ファーストビジュアルもユーザーが楽しめる工夫がされていてさすがです!

こちらのサイトは、スクロールに合わせて左側のイラストが変わるのが可愛いです。
イラストもサイト全体のイメージに合っていて個人的にとても好きです。

URL:https://www.ohtake-nutrition.ac.jp/
モバイルファーストのサイトは、キャンペーンサイトなどが多い印象ですがこちらのサイトは学校のサイトです。
情報量が多いサイトですがうまくまとめられていて見やすいですね。
また、背景に写真がたくさん使われていて学校の雰囲気もわかり余白部分をうまく活用されています。

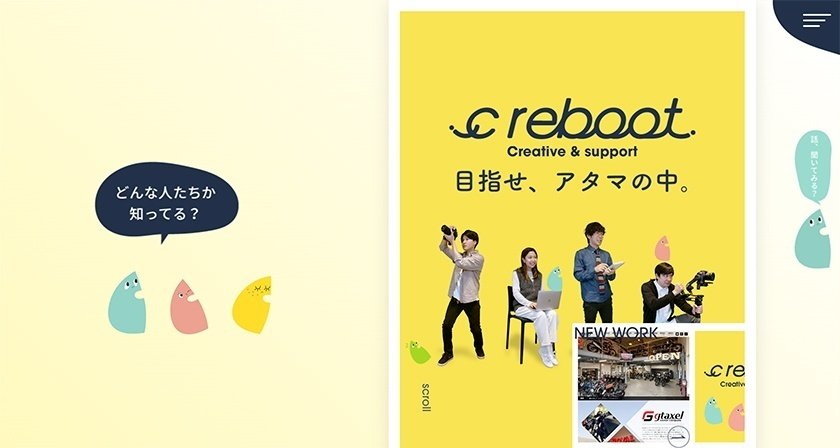
c rebootをモバイルファーストにするとこんなかんじでしょうか?
もっと余白部分に手を加えられそうですね。色々妄想は膨らみます…!
様々なサイトをご紹介しましたが、モバイルファーストなサイトは、コーポレートサイトよりもサイトのインパクトが重要になるキャンペーンサイトや特設サイトなどが多い印象です。
PCでの表示は余白の使い方がキモとなっています。
サイトのインデックスナビや店舗情報、SNSリンク、QRコードなど…
写真やアニメーションをつけることでブランドのイメージをさらに強く伝えられているように感じました!
最近よく目にするデザインですが、今後更にモバイルファーストのサイトが増えてくる予感がしますね!
最後まで読んでいただきありがとうございました。
◆◆オフィシャルサイトはこちら◆◆
https://c-reboot.jp/
はじめましての自己紹介ということで今回は以上です。
ここまでお読みいただきありがとうございました。
今後は、チームのことやデザインのこと、拠点にしている静岡と山梨のことなど いろんなお話ができたらと思います。
c reboot(シーリブート)の日々のことはSNSで更新してますので チェックしていただけると嬉しいです。
◆◆SNSはこちら◆◆
https://lit.link/creboot
この記事が気に入ったらサポートをしてみませんか?
