
最近知ったAdobe Illustratorのこんなツール
こんにちは。
こばやしです。
先日は野外フェスのROCK IN JAPAN FES 通称ロッキンに行ってきました。
すごい暑さだった…
全身で夏を感じたいい日だった。
まだまだ暑い日が続きそうですが、もうあっという間に8月も後半に…。
来年の夏も楽しくなるといいなあ。
さて、
今回はAdobe Illustrator(イラレ)の話。
最近イラレでイラストを描くようになってから
「このツールこんな使い方だったんだ〜」っていう新たな発見があったので、その共有。

オブジェクトの結合や削除が直感的に行えるツール。
●結合

●削除

パスファインダーよりも工程が少なくて便利。
結合させたいシェイプをなぞっていくだけ。
(削除の場合はAltキーを押しながら)
そして、ブラシツールでイラストを描いたときにはみ出た線を消すのに最適!

見た目が綺麗な線画ができあがりました。

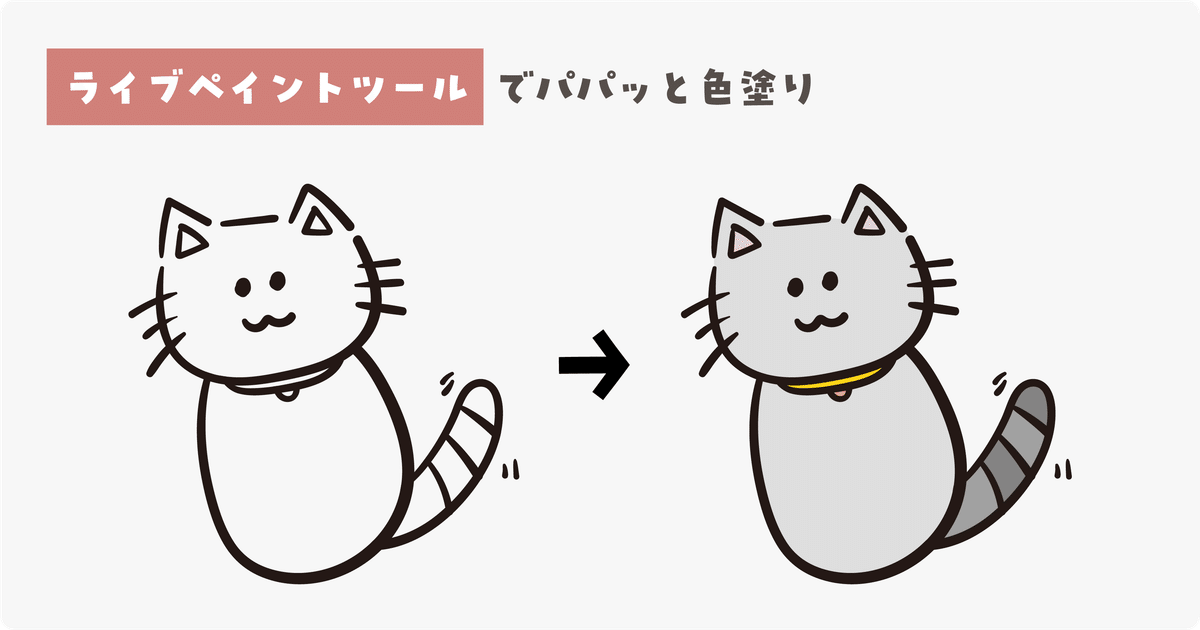
クリックするだけで選択した領域を塗りつぶせるツール。

線画に色を着けようとするとなんだか思うようにいかないことが時々あったのですが、これを使えば思った通りに着色できますね。

短時間で猫のイラストが完成ー
イラレには他にもいろんなツールがありますが、
正直今ある知識だけでどうとでもなっちゃうと思っていて、
ここ数年はもう「積極的に新しいツールを取り入れてデザインしてみる」みたいなことをしてなかったような気がします。
よくないね。
いろんなツールや機能をもっと使いこなせるようになれば、
今まで1時間かかっていたデザイン制作が10分で終わるぐらいの作業効率化につながる、かもしれないし
デザインの幅も広がる、かもしれない。
イラレの機能は定期的にアップデートされていっているのに自分が持ってるイラレの知識は数年前で止まったまま、って考えたらなんだか悲しくなってきました。
とりあえずここに書いたシェイプ形成ツールとライブペイントツールの使い方はなんとなく知れたので、
まだまだあるであろう使ったこともないようなツールや機能に触れる機会をもっと増やしたいと思います。
イラレ以上に、フォトショはさらに知らないことだらけ。
Adobeのソフトを駆使できるようになるのはまだ先かな。
ではまた。
最後まで読んでいただきありがとうございました。
◆◆オフィシャルサイトはこちら◆◆
https://c-reboot.jp/
はじめましての自己紹介ということで今回は以上です。
ここまでお読みいただきありがとうございました。
今後は、チームのことやデザインのこと、拠点にしている静岡と山梨のことなど いろんなお話ができたらと思います。
c reboot(シーリブート)の日々のことはSNSで更新してますので チェックしていただけると嬉しいです。
