【Grasshopper】初めに知っておきたいコンポーネントについて
・コンポーネントの表示方法
Grasshopperを使用していて、コンポーネントがどこにあるか見つからない、、という経験をしたこはありませんか?
全てのコンポーネントは、コンポーネントパネルに配置されています。

コンポーネントパネルから一つ一つ探し出すのは大変な時もありますよね。そんな時はキャンバス上でダブルクリックします。

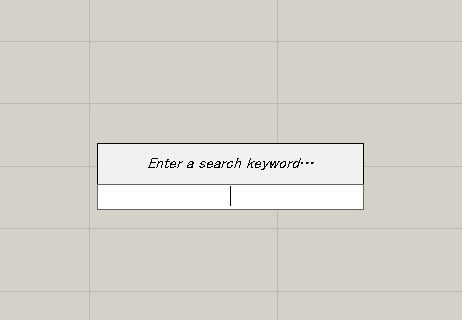
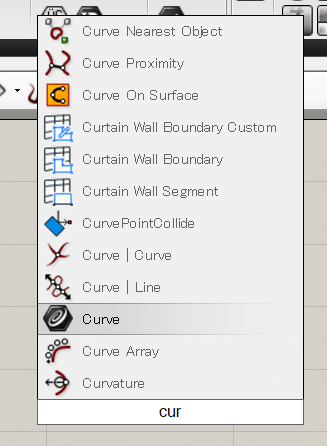
すると、コンポーネントの検索ウインドウが出てきます。
そこにキーワードを入れると、

それに近いキーワードを表示してくれます。
この他に特殊なコンポーネントの表示の方法があります。
キャンバス上でダブルクリックをして、先ほどの検索ウインドウを表示します。
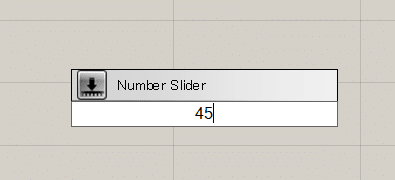
そこに数字を入力すると、

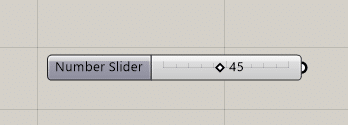
Number Sliderが自動で表示されます。

これは作業をするうえで、知っておくと便利ですね。
また、すでにキャンバス上にあるコンポーネントが、コンポーネントパネルのどこにあるかを教えてくれる方法もあります。
ctrl+altを押しながら、コンポーネントを左クリックします。

このように赤ペンで教えてくれます。
・コンポーネントの状態
コンポーネントは、色によって状態を見分けることが出来ます。






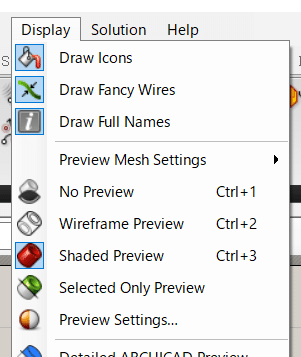
・コンポーネントの表示形式
また、コンポーネントは表示形式を選択することが出来ます。
メニューバー>Display>「Draw Icons」,「Draw Full Names」

この2つからで表示形式を変更できます。