
【Rhino】レイアウト設定
皆さん、Rhinoでレイアウトを作成したことはありますか?
実はArchicadなどのようにレイアウトを作成し、出力することができます。
(使用ソフト:Rhino7)
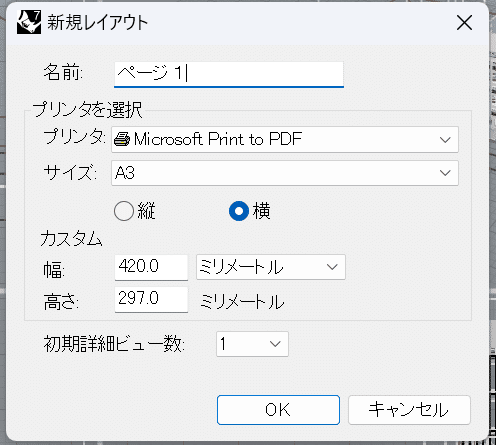
まず、レイアウトの作成方法は、ビュー>レイアウト>新規レイアウト
または、ビューポートタブの+マーク>新規レイアウト

サイズなどをそれぞれを設定し、OKします。

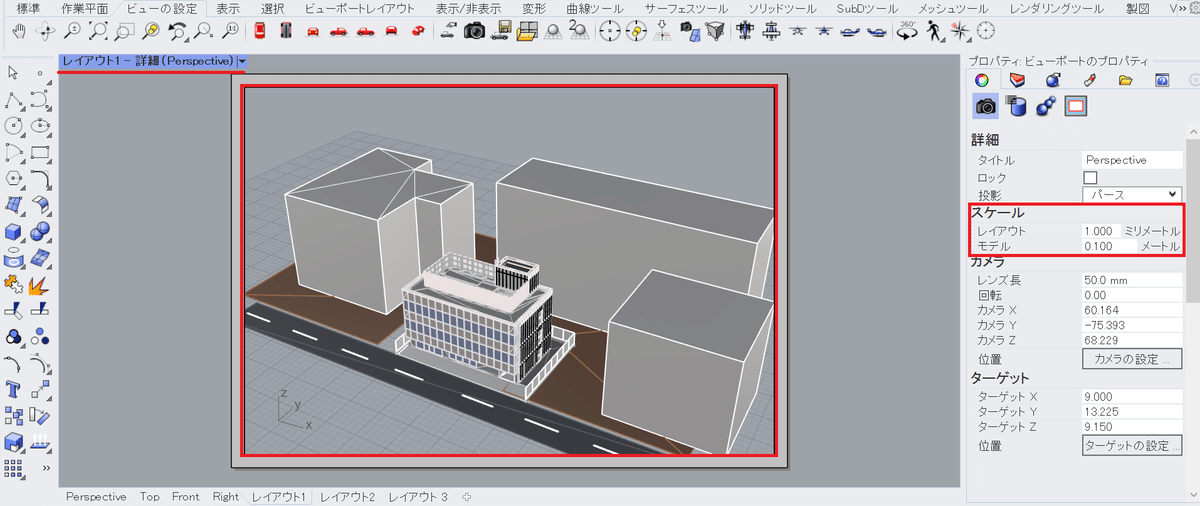
作成したレイアウトは、ビューをダブルクリックすることで通常時のビューポートのように操作ができます。
操作を終了するときは、ビューの外でもう一度ダブルクリックします。
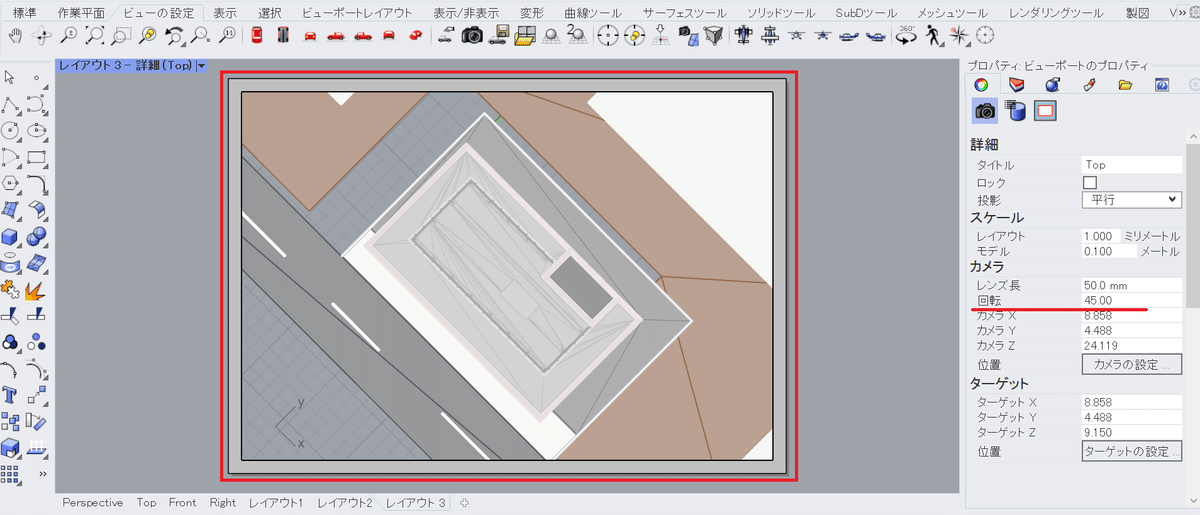
また、左上の部分でビューを選択、右のプロパティで縮尺などを指定することができます。

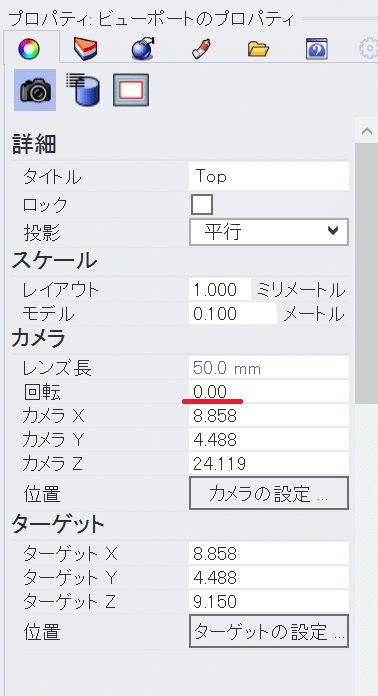
ビューをダブルクリック>▼マーク>ビューの設定>ビューを選択

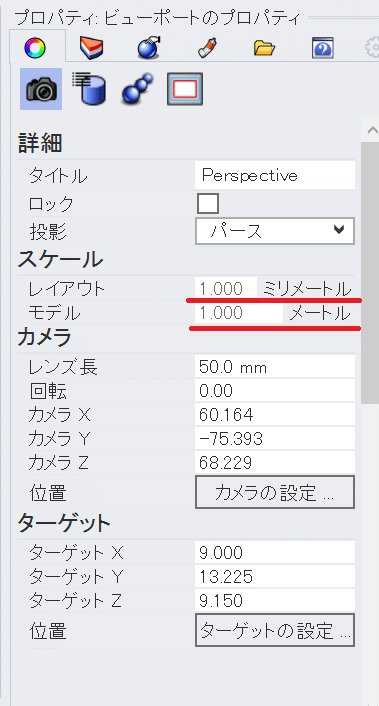
ビューポートのプロパティ>スケール、で縮尺設定
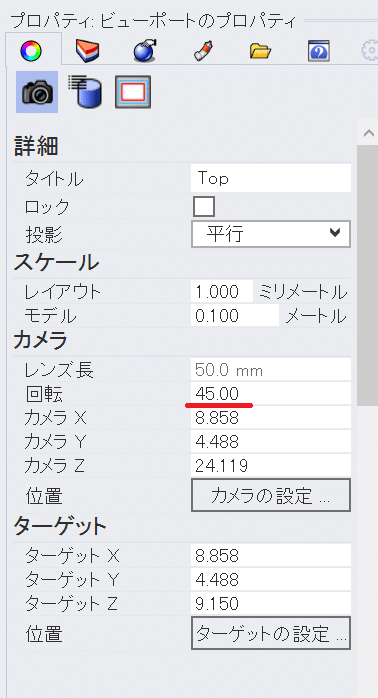
そして、プロパティではビュー自体を簡単に回転させることもできます。




もちろんプロパティだけでなく、レイヤーなども編集することができます。

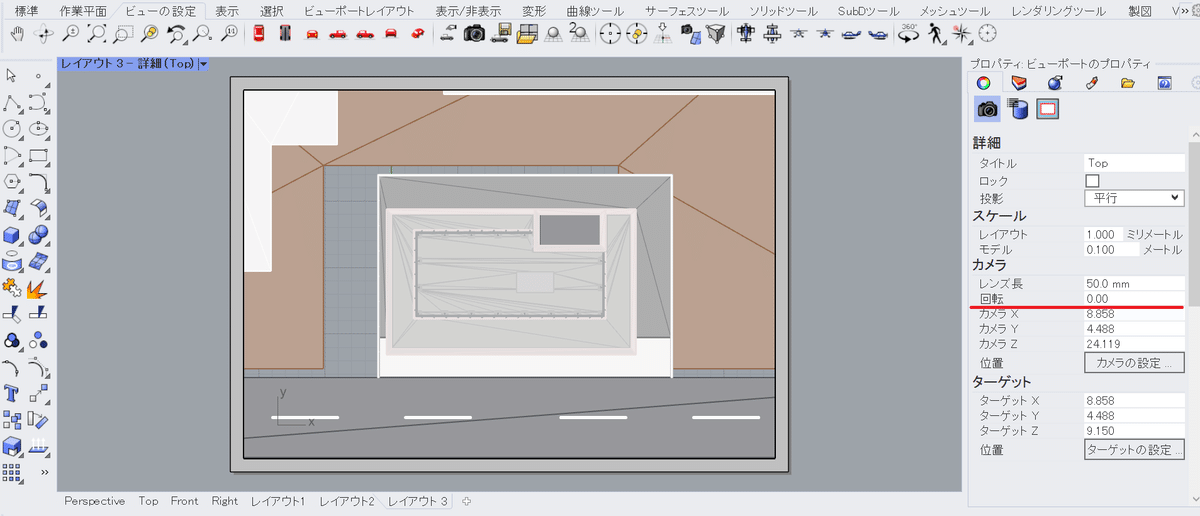
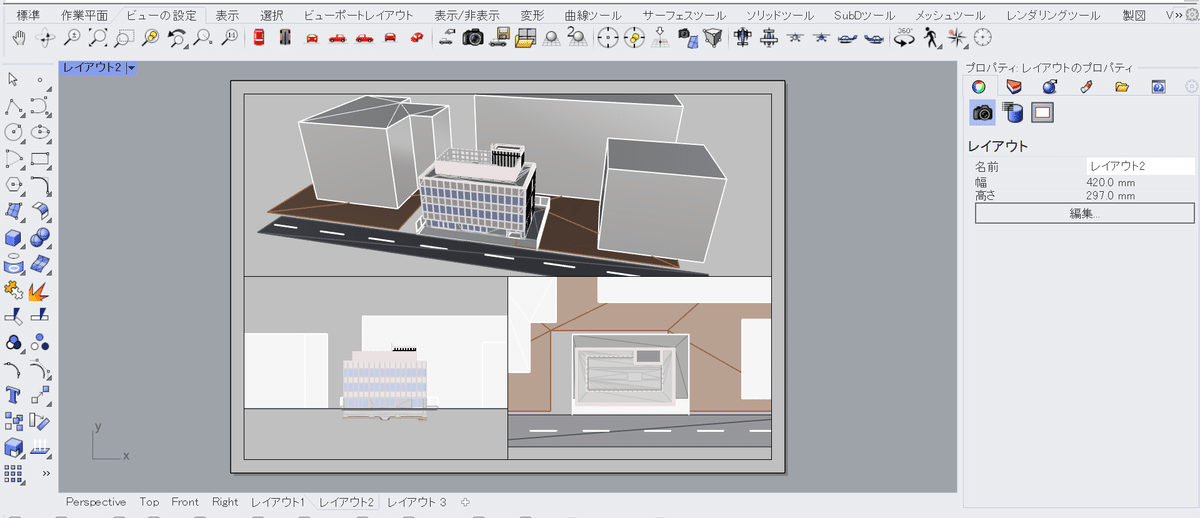
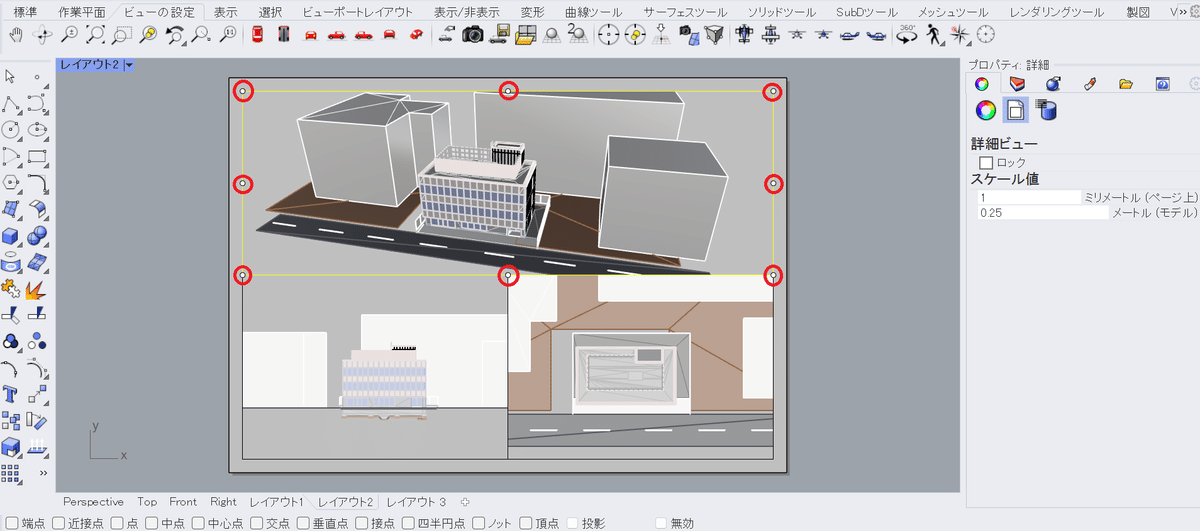
レイアウトを作成するときに、初期詳細ビュー数を「3」にすると


例えば上のようなレイアウトにでき、それぞれのビューを設定することができるので、縮尺の違うビューを並べることも可能です。
また、ビュー枠の制御点を移動させ、ビュー形状を変更させることもできます。


ビュー別にレイヤーのオンオフを設定したい場合、

レイアウトオン、というところでビューごとのレイヤーのオンオフを選択できます。
Rhinoのレイアウト設定する際にぜひ試してみてください。

