
タベのMayaで快適制作
こんにちは。3D背景デザイナーのタベです。
皆さんは3DCGアニメーション制作ソフトのMayaで、マーキングメニュー、ホットボックス、ショートカットを活用していますか?
今回はあまり紹介されていないMayaの使い方、機能の組み合わせを書いていこうと思います。アイキャッチ画像は私の作業画面なのですが、メインメニュー、シェルフは使用していません。
以下でご紹介する方法を導入いただけたら、次第にUIがシンプルになっていくと思います。
目標は「カーソルを大きく動かさず、左手を駆使する」です。
皆さんに「チャレンジしてみようかな!」と思ってもらえたら幸いです。
※ マーキングメニュー、ホットボックス、ショートカットの基本的な使用方法、設定方法は公式でも分かりやすく紹介しているので、省かせていただきます。
マーキングメニューを使いこなそう

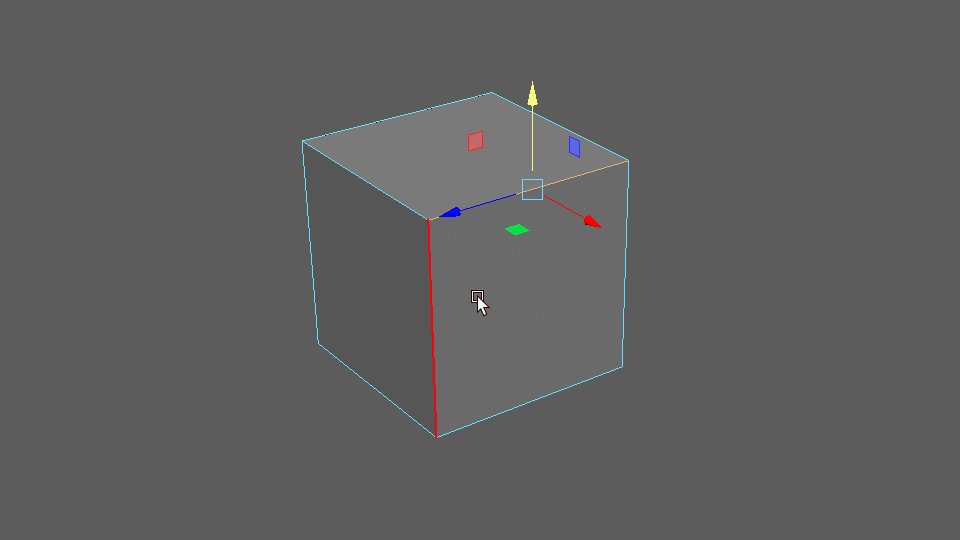
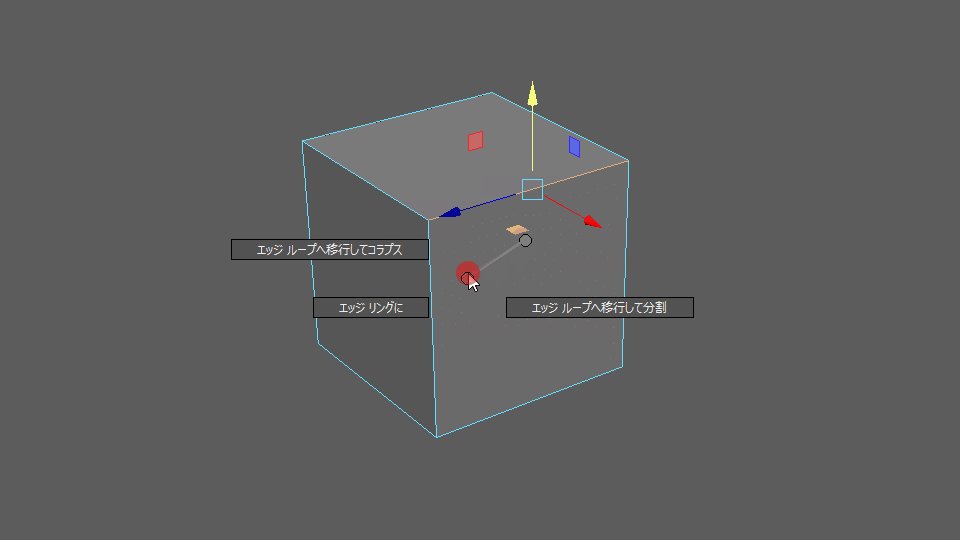
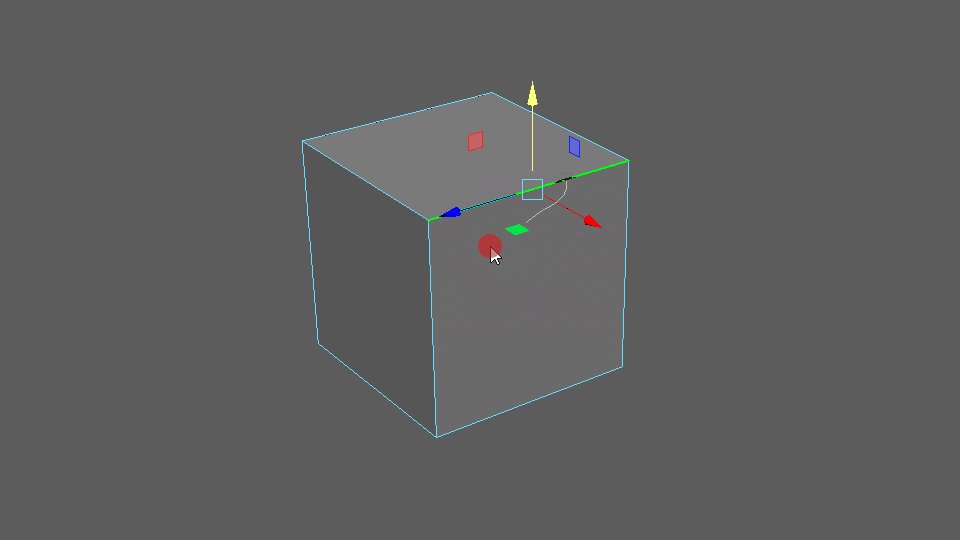
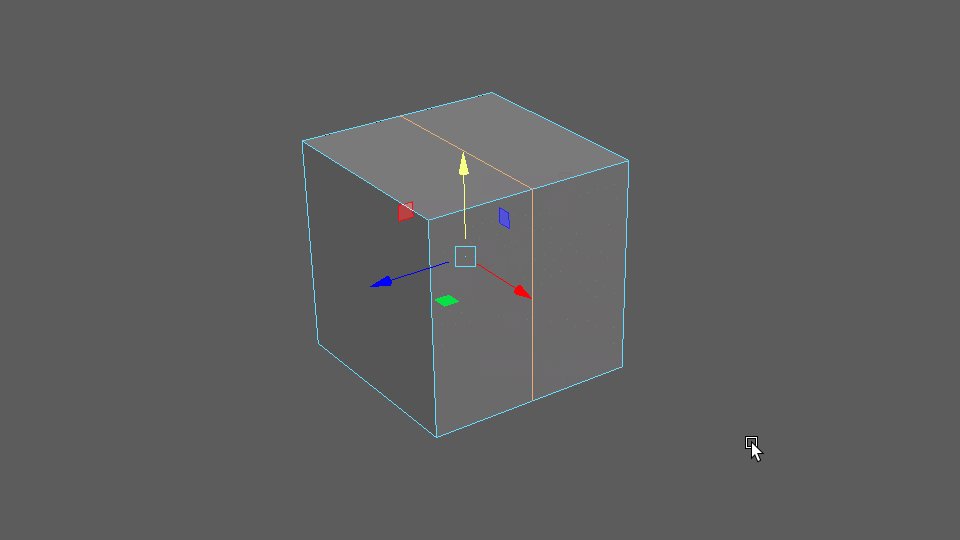
マーキングメニューで表示される機能は、マウスの軌跡で発動しますので、わざわざ階層を辿る必要はありません。
マーキングメニューは選択しているコンポーネントに応じて編集メニューが変わるので、最初はよく使う機能を探して使ってみることから始めると次第に慣れると思います。慣れてくると機能の場所は分かっているので、軌跡をゲーム感覚で自然に描けるようになっていきます。
ちなみに画像の操作例はマウスではなくペンタブで操作しています。マウスで軌跡を描くのは難しいので、ペンタブ推奨です。
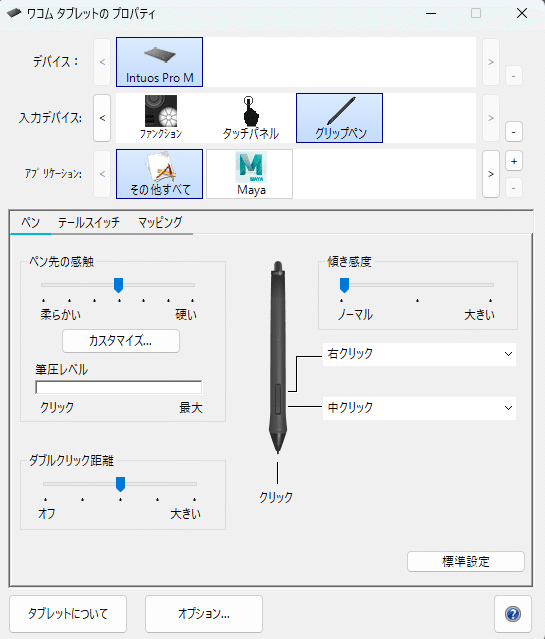
ペンタブのボタンには、マウスの3ボタンをそれぞれ設定します。ボタン配置は好みを探してみてください。

ホットボックスを使いこなそう

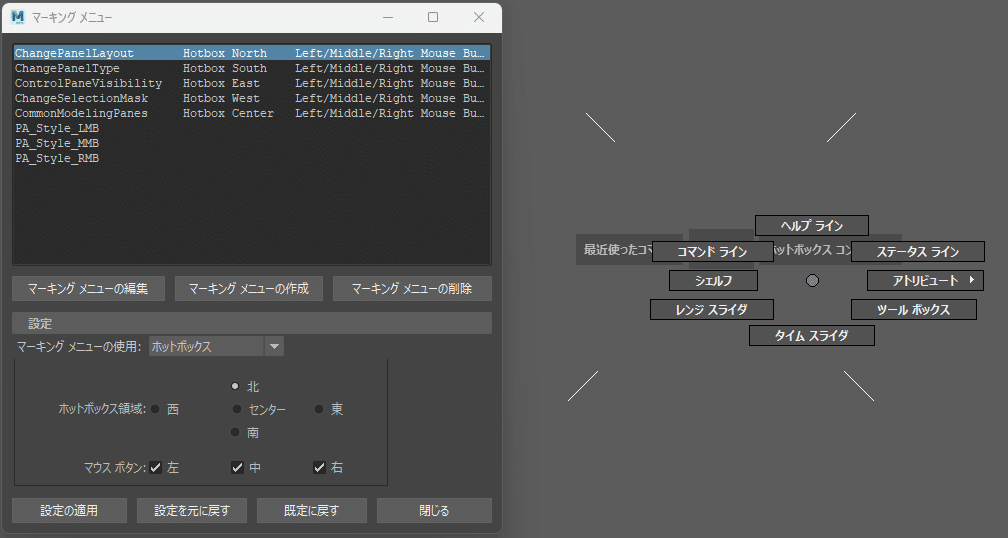
右ボタンで表示されないマーキングメニューの機能は、ホットボックスのマーキングメニューに登録します。
マーキングメニューは、東西南北、センターの5ヵ所にそれぞれ8つ登録できますので、使用頻度の低いマーキングメニューを変更します。

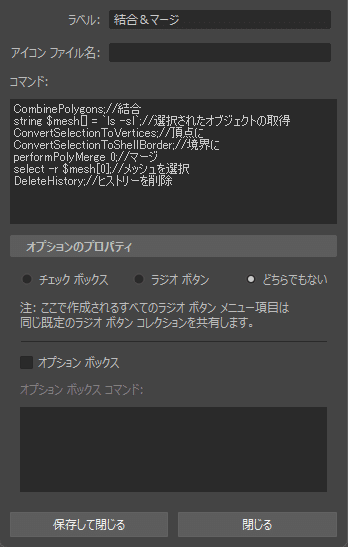
コマンドは、複数コマンドを登録すると捗ります。
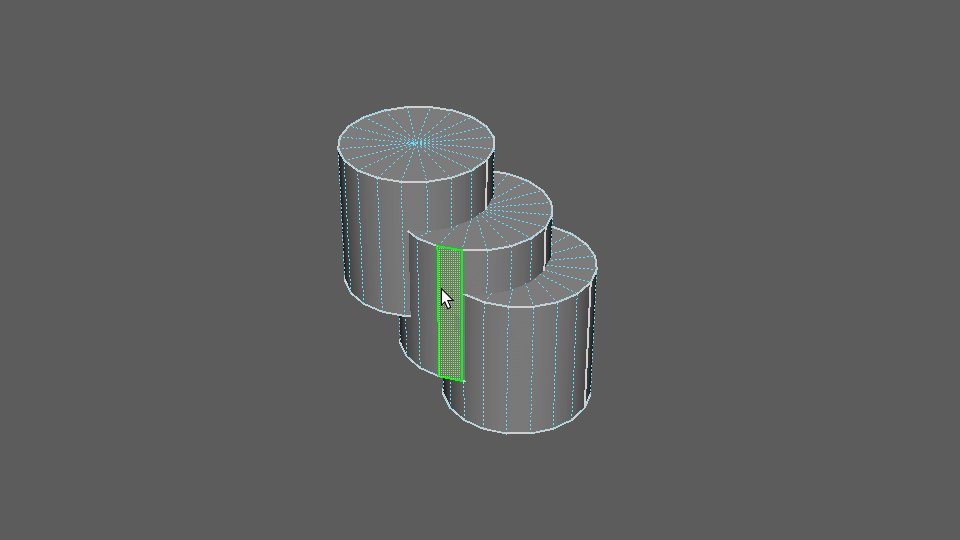
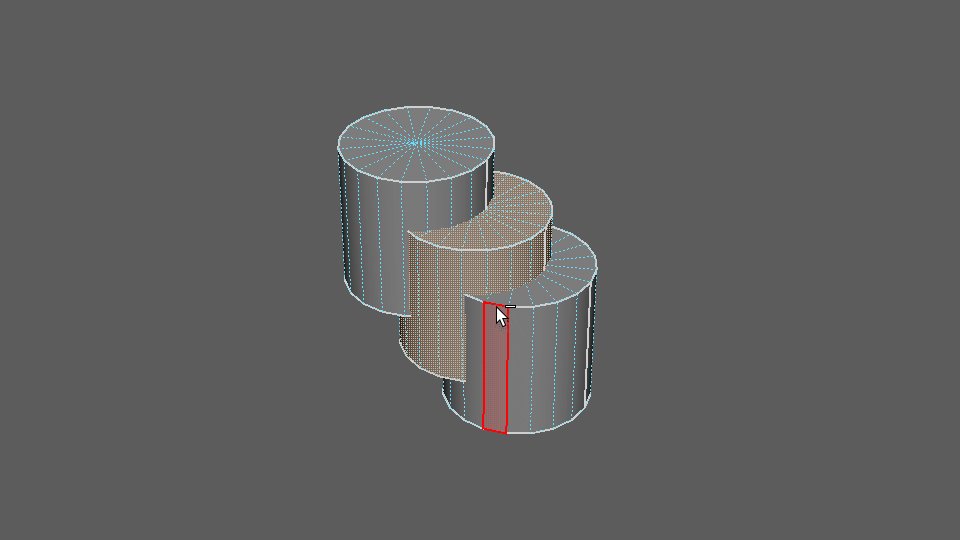
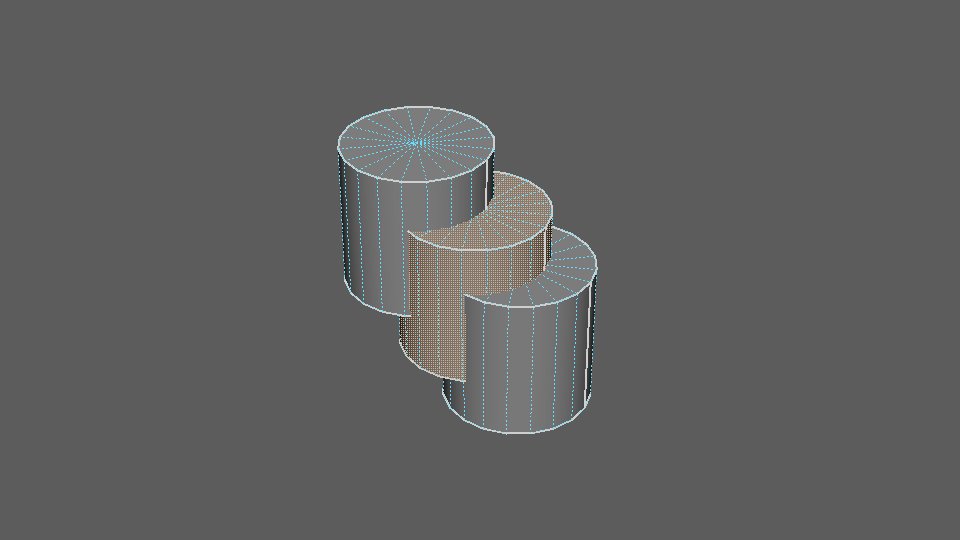
マーキングメニュー例では、メッシュの結合、頂点のマージ、ヒストリーの削除を一度に実行しています。
コードを記載いたしますので、よろしければご利用ください。
CombinePolygons;//結合
string $mesh[] = `ls -sl`;//選択されたオブジェクトの取得
ConvertSelectionToVertices;//頂点に
ConvertSelectionToShellBorder;//境界に
performPolyMerge 0;//マージ
select -r $mesh[0];//メッシュを選択
DeleteHistory;//ヒストリーを削除ショートカットを使いこなそう
最後にショートカットなのですが、私はマーキングメニュー、ホットボックスの補助的な役割で使用しています。
使用頻度の高い、また便利なショートカットは下記です。
S → UVシェル選択
[Ctrl]+[1] → オブジェクトまたはコンポーネントの表示を選択表示する(アイソレート)
[Shift]+[>] → 選択領域を拡大
[Shift]+[<] → 選択領域を縮小
D → 左マウス ボタンでピボットを移動
G → 繰り返し(Repeat)
Sキー(Set Key)だけ、デフォルトから変更しています。
背景制作ではアニメーションのキーを打つ頻度が低く、間違えてSキーを押しても支障がないことが変更理由です。
[Ctrl]+[1]は、選択したポリゴンをフォーカスして作業できるので、重宝しています。
[Shift]+[>]は、UVシェル選択で選択しきれない場合に追加でポリゴンを選択するときに使用しています。

その他

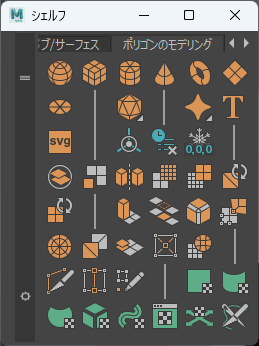
シェルフ
シェルフをウィンドウ化して手元に配置すると、初期位置の上部にカーソルを移動する時間が短縮できるので良いと思います。
シェルフウィンドウで画面が占領されるのですが、たくさんの機能を一度にアクセスできるのは魅力です。
ショートカット
[Ctrl]+[v]を無効にします。シーンサイズが大きくなればなるほど、このショートカットを使った際に無駄に作業時間が取られてしまいます。
まとめ
ここまでオススメしておいてなんですが・・・
公式の記事でも書かれている通り、慣れるまで数ヶ月かかると思います。
ですが、自分の作業を振り返ってみて、「メインメニューで深い階層を辿っている。」、「シェルフを使用する際にカーソルを大きく移動している。」身に覚えのある方は一度試してみてほしいです。
我慢の先には、格段に作業効率が上がる未来が待っています。
ずっと3DCG制作をしていると様々なDCCツールを使用しないといけません。
作業効率を上げるため、これを機に是非導入してみてください!
