
ゲームUIデザイナーってどういうことしてるの?
こんにちは、じわじわと暑くなってきて夏が始まりだしたなと感じてます。
UIデザイナーのMです。
今回はUIデザイナーの作業の流れと画面を作成していくうえで個人的に意識していることについて書かせて頂きます。少し長くなってしまいましたが、UIデザイナーって実際どういうことしてるの?という方向けに参考になればと思います。
UIデザインといっても会社であったりチームであったり個人であったりで進め方は大きく変わりますのであくまでも自分が作業する際に意識している、
自分はこういう進め方をしているという点だけご了承いただければと思います。今回は3項目くらいにわけてお話させていただきます。
1:UIデザイナーって実際何してるの?
UIデザイナーと聞くとざっくりとゲームのボタンだったり、バナーとか訴求のための素材とかを作る人達みたいなイメージが強い方も多いと思うのですが実際のところはそれだけではなかったりします。ざっくりと流れを4つほどに分けるとこんな感じになります。
■設計
↓
■グラフィックのデザイン
↓
■実際に操作するための実装、組み込み
↓
■操作してバグなどのチェック、修正。
「設計?」と疑問に感じた方もいると思います、実際にこの部分はプランナーさんと一緒に進めていく形にはなりますがこの段階でUIデザイナーはがっつり関わっていくことになります

この設計の部分でゲームの「コンセプト」であったり全体の「フロー」を決めていきます。この土台作りをしっかりしていないとコンセプトが不明瞭だったり、そもそもゲームとしてやりたいことが変わってしまったりとこの後の作業に大きく響いてしまうため個人的には一番気合が入ってる工程かもしれません。

設計の部分が決まってくると次はプランナーさんからゲームに必要な画面、アイコン、ボタン、HUD等々 様々なものが仕様書として発注されてきます。
「よし!早速仕様書に沿って作業だ!」
と行きたいところですが、自分の場合は一度ここでステイ。 仕様書を読み込んで何故この仕様になったか、他のゲームはどうしているか、ユーザー目線で違和感はないかなど プランナーさんのこだわり、意図のヒアリングや他社さんのゲームのリサーチなどを行います。必要であれば仕様書自体に指摘、提案等も行います。
2:デザインをする際に何を意識しているか。
さて、実際にデザイン作業に入ってくわけですが、細かいデザインの話などを全てしてしまうと膨大な文章量になってしまうので今回はレイアウト作成の部分にフォーカスしてお話させていただこうかと思います。
ここでいうレイアウト作成とはデザイン作業前にいただいた仕様書から
要素、要件を取り出し、画面上に並べたものになります。今回は例として
メインメニュー画面の発注を受けたと仮定して進めていきます。
レイアウトに入る際自分は、要素を並べることとデザインの作業を同時進行はせず、まず要素のみを図形の四角や丸、必要なテキスト等ざっくりとしたデザインで簡単に並べていきます。

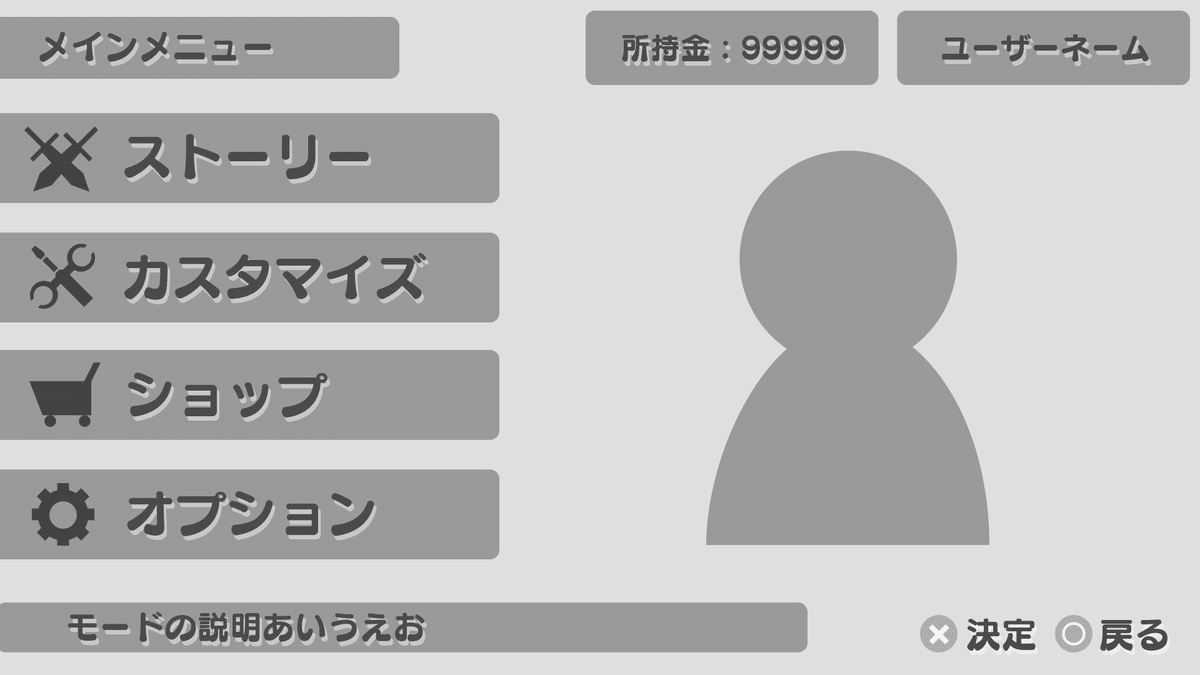
とりあえず要素を並べてみました。
なんかぱっと見でどこ見ればいいかわからないですね…。
このように要素をただ並べただけでは情報の整理ができていないため、ここから少し手を加えていきます。まず、仕様書やプランナーさんに確認しつつ、このメニュー画面での各要素の優先順位をつけていきます。

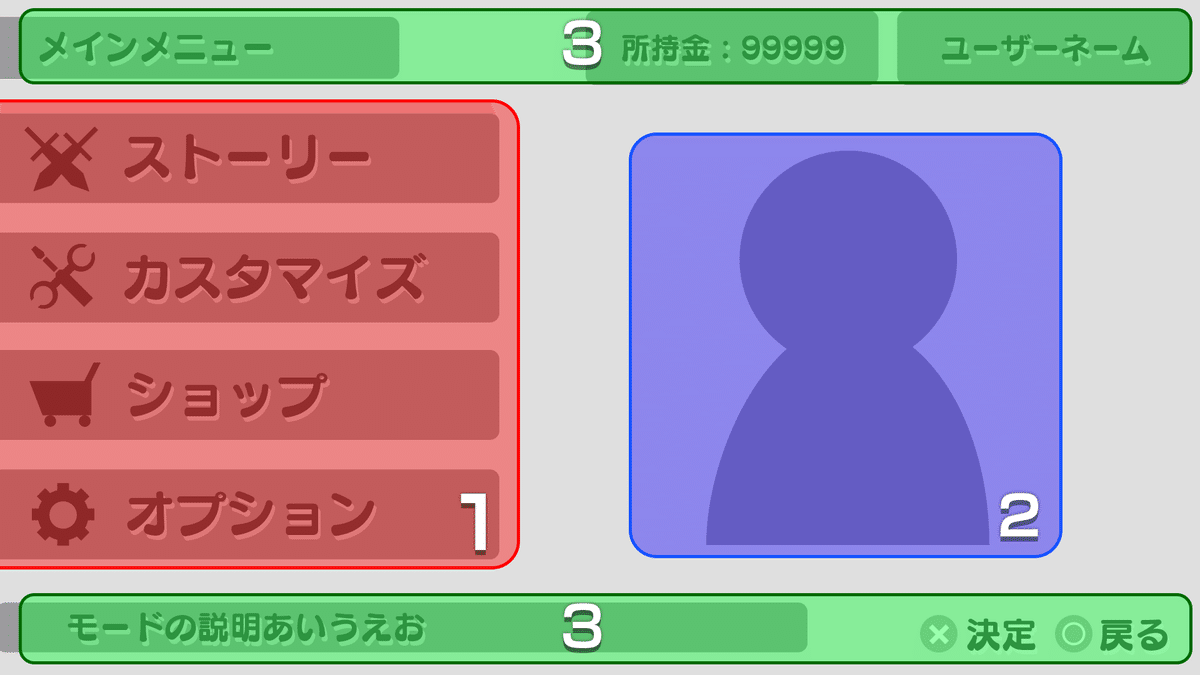
並べた要素に優先順位をつけてみました。
画像では 赤が1位、青が2位、緑が3位としています。さらにここから優先順位に沿って各要素に「メリハリ」をつけていきます。
「メリハリ」というと抽象的でわかりにくいかもしれませんが
具体的には各要素のサイズに差をつける、装飾や色で要素を差別化する、色や形で要素にコントラストを付ける。…etcといった内容になります。

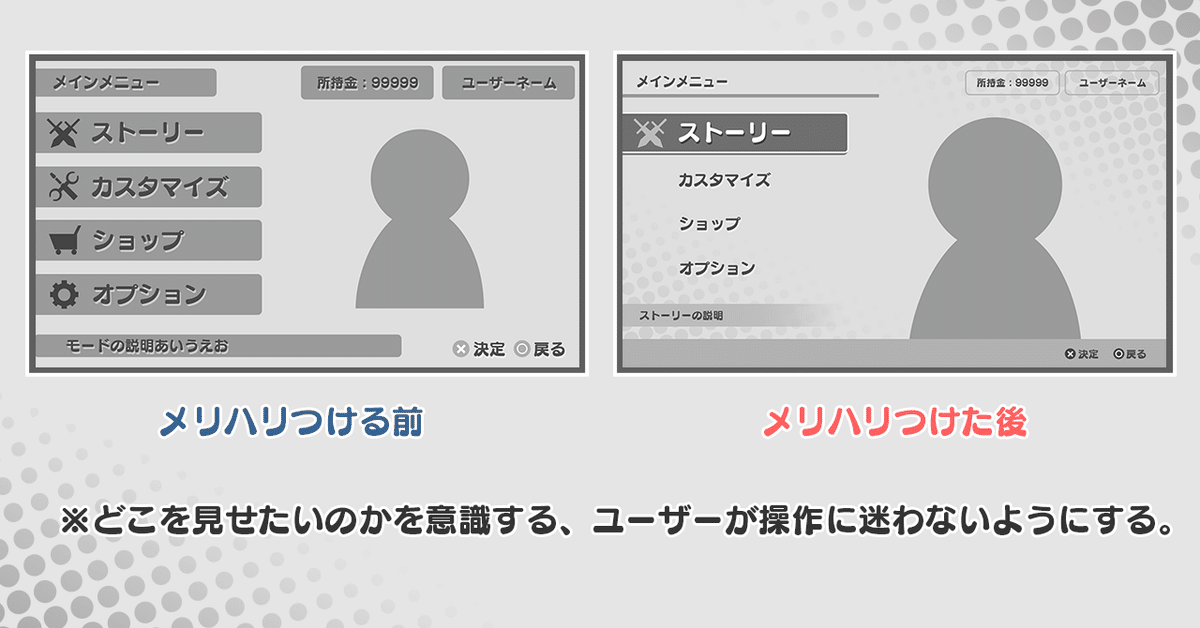
上で書いたことを意識してレイアウトしてみました。この並べ替えの際、メリハリをつけつつ視線誘導や触れそうな見た目などを気を付けるとなお良しです。
UIとして意識するべきは伝えたい情報をどのようにして伝えるかがとても大事なのでそこをかなり意識しています。そのための優先順位付けなわけですね。

メリハリをつける前と後の画像を並べてみました。ぱっと見の印象でどこを触ればいいか、一番に伝えたい情報はどこかがわかりやすくなりましたね。
あとはこのレイアウトを元にデザインのつくり込みを行っていきます。

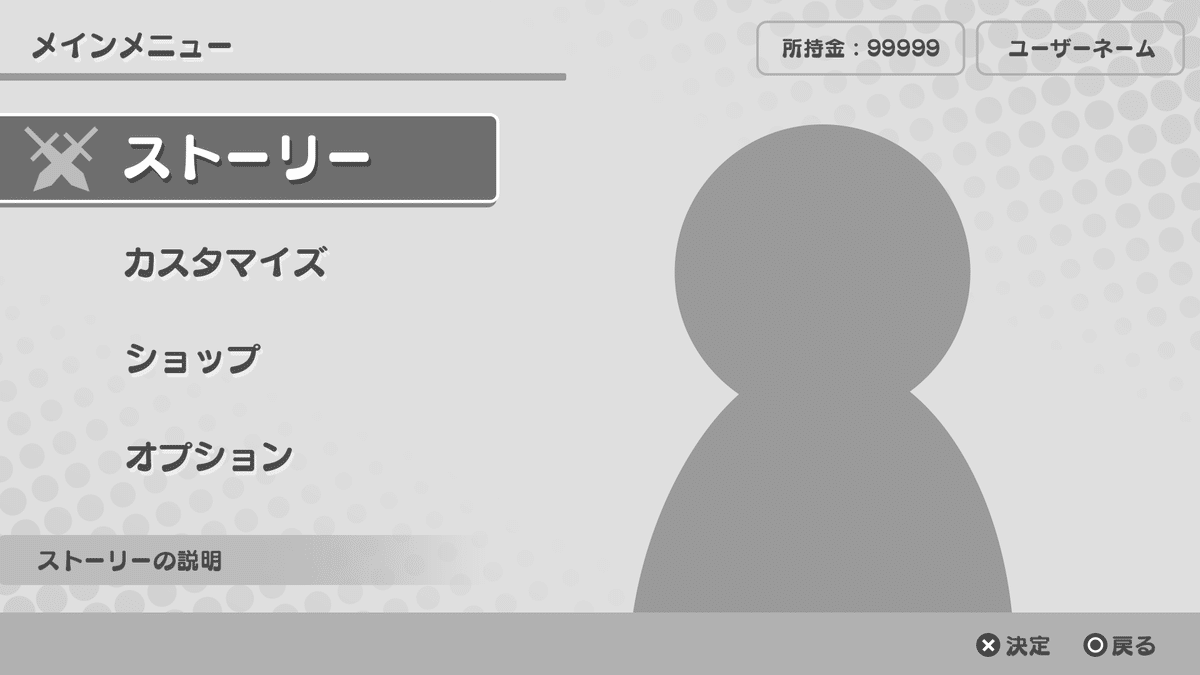
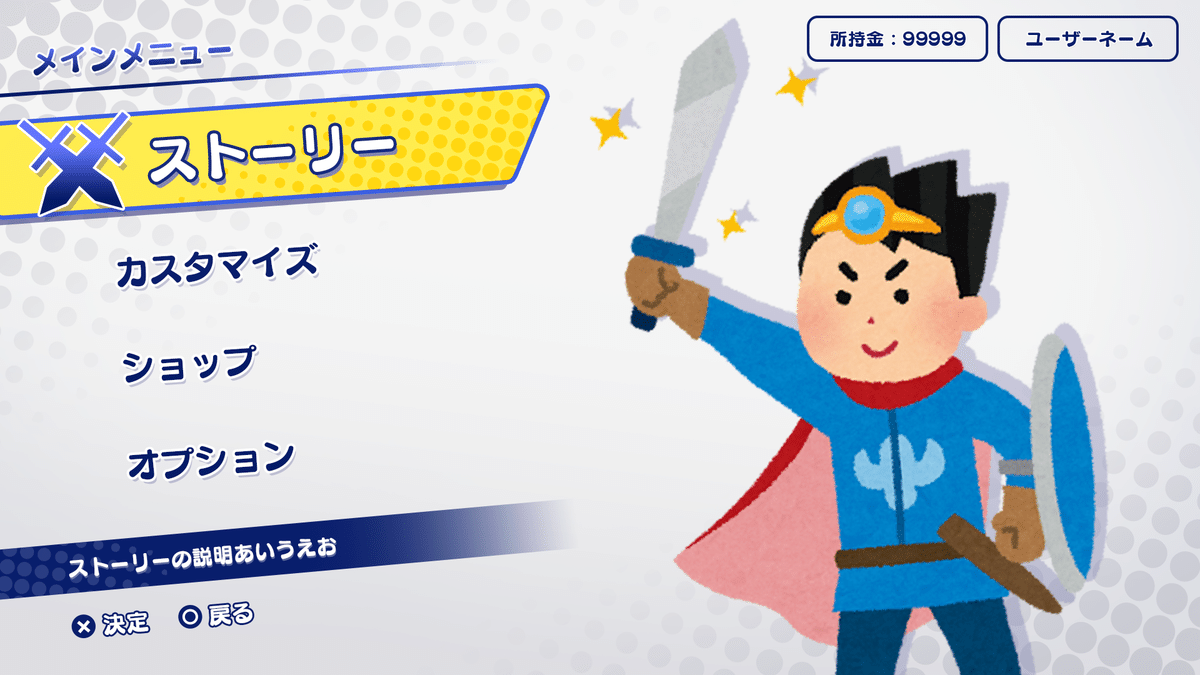
簡単にですがデザインを作りこんでみました!
これでレイアウト作業はひと段落という流れになります!
今回はここまでになりますがこの後にも画面の情報量、ユーザー目線で操作しやすいか、ゲームの世界観は守れているかそもそもこのデザインがゲームの製品クオリティを満たせているか。などまだまだUIデザイナーはやることが山積みなわけですね…
3:まとめ
いかがでしたでしょうか?
今回は簡単にですがUIデザイナーはどんなことをしているのかの紹介と
自分がレイアウトデザインを行う際に気を付けていることをお話させていただきました!UIは細かいところを詰めていけば詰めていくほどよくなっていくと自分は思っています。デザイナー視点のみではなくユーザー視点に立って快適かつワクワクされるようなUIを作っていきたいですね!
長くなりましたがUIデザイナーってどんなことしてるんだろう?って興味がある方の参考になっていれば何よりです。
最後までお付き合いいただきありがとうございました!
それでは。
