
Adobe XDでスクロールに応じて要素をフェードインさせる方法
概要
2022年3月時点で、AdobeXDでスクロールをトリガーにしたプロトタイプは作れません。しかし、私は強引に再現する方法を思いついたので紹介します。
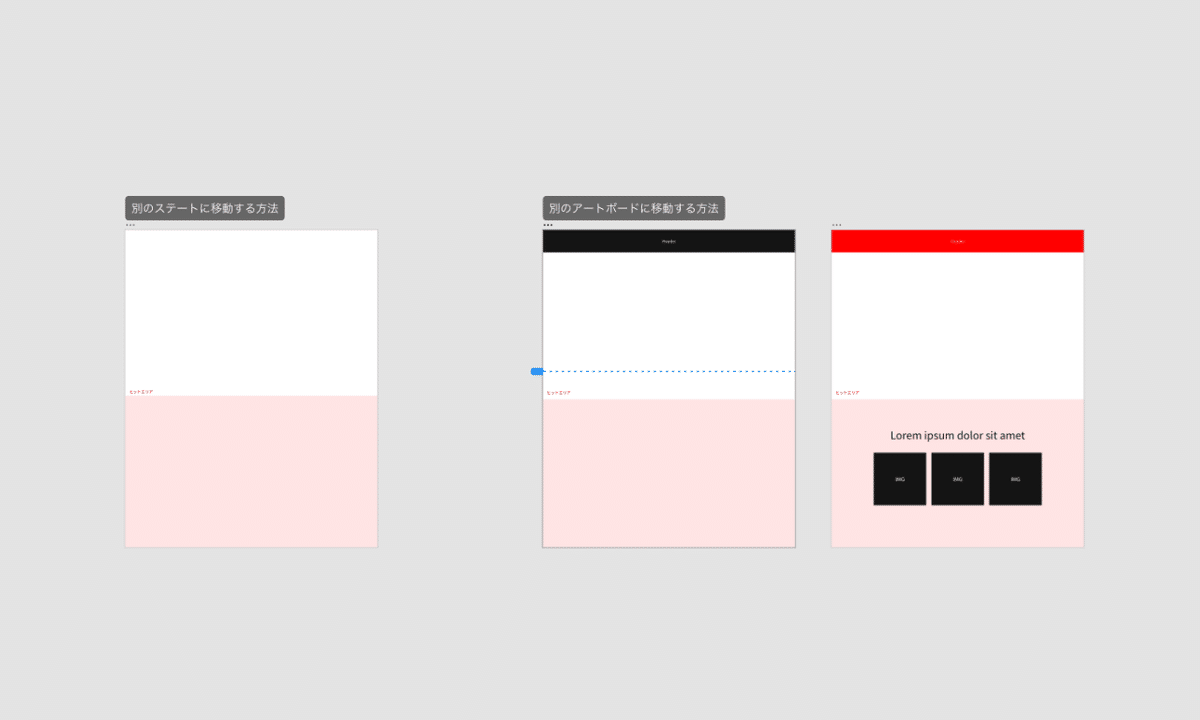
それは、Lottieを使って別のステートに移動する方法、または別のアートボードに移動する方法の2つです。

下の動画は、Adobe XDでスクロールに応じて要素をフェードインさせたプロトタイプを録画したものです。
仕組み
ここでは、どのようにしてスクロールをトリガーにしたプロトタイプを再現するのかという仕組みと2つの方法のメリットとデメリットを紹介します。
すぐに作成方法をを知りたい方は読み飛ばして構いません。
スクロールに反応する仕組み
概要でも記載しましたが、現時点でAdobe XDではスクロールをトリガーにした機能はありません。
しかし、見方を変えると「スクロール=マウスが下に移動する」といえます。
また、コンポーネントのホバーステートはクリックなどの動作を必要としないため、XDで唯一「マウスの位置をトリガーとした機能」といえます。
今回は、この機能を広域で使用します。
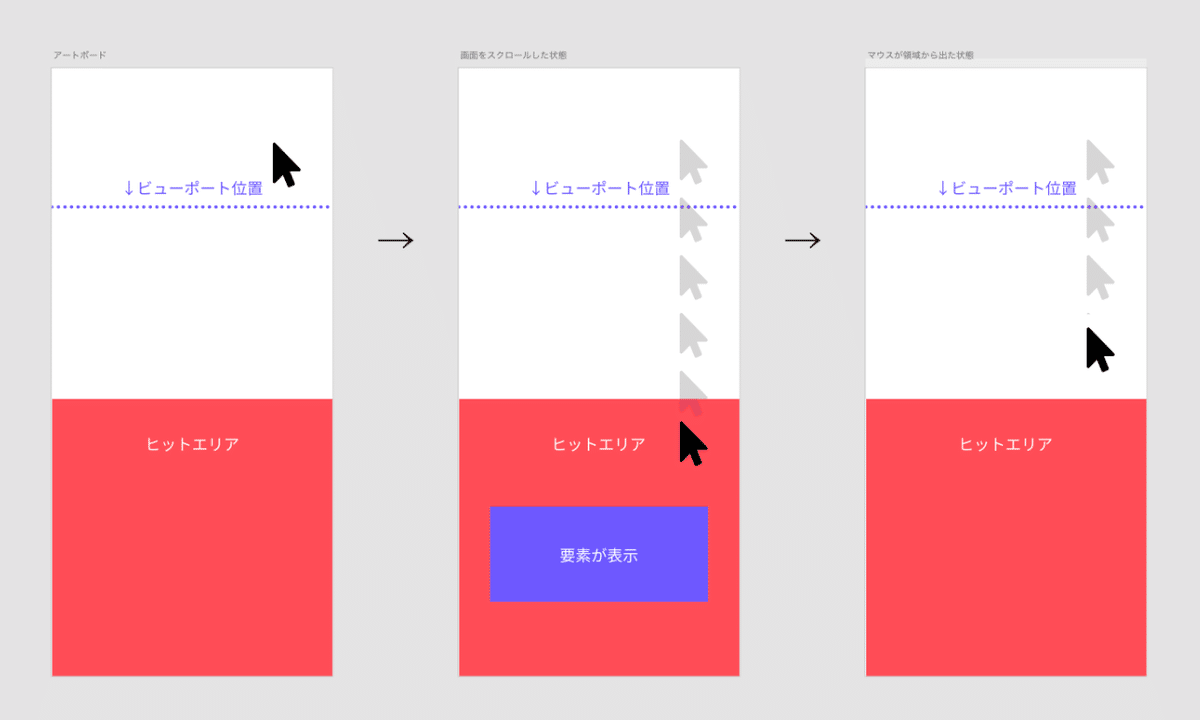
つまり、下図のようにマウスが特定の領域に入ったときホバーステートに切り替わるようにすればスクロールに反応したように見える仕組みです。

ホバーステートの状態を維持する方法
「スクロールに反応する仕組み」で記載したホバーステートには欠点があります。それはマウスがヒットエリアから出ると元の状態に戻ってしまうことです。

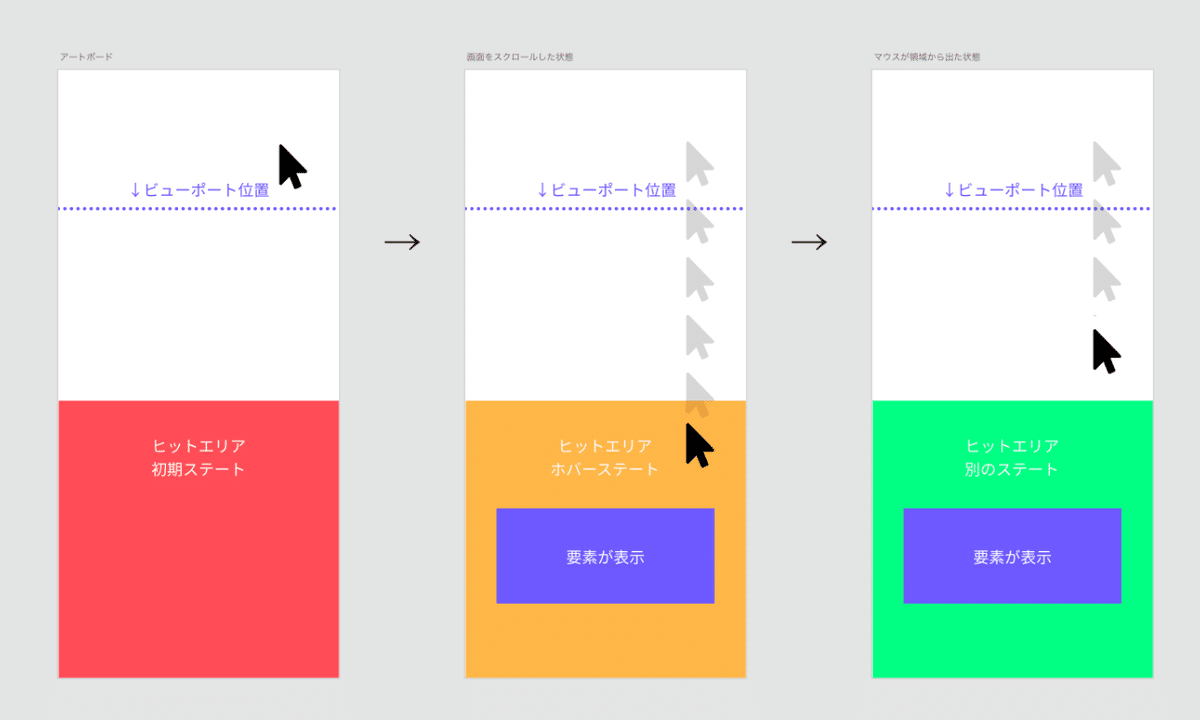
この問題を解決するには、以下の2つの方法が考えられます。
ホバーステートから別のステートに移動する
ホバーステートから別のアートボードに移動する


しかし、上記に挙げた方法はホバーステート時に、クリックなど別のトリガーを使用しなければ不可能です。
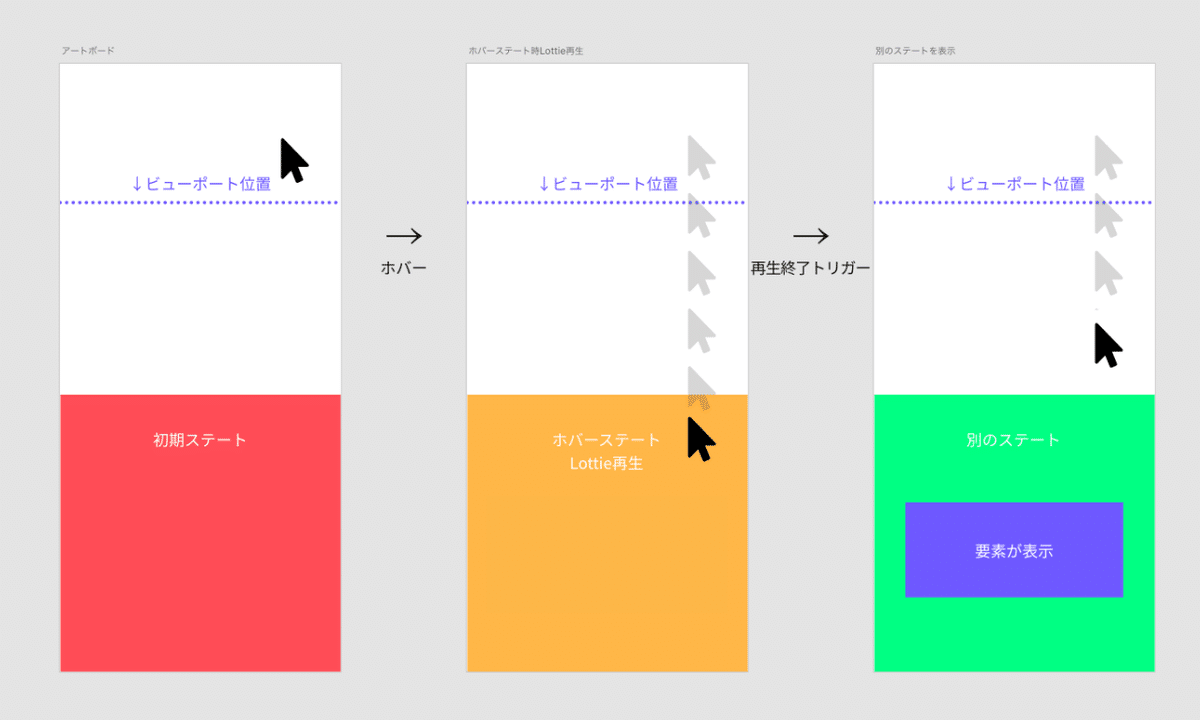
そこで、Lottieをコンポーネントに含め時間トリガーの代用にします。
具体的には、ホバーステートでLottieを再生し、その再生終了トリガーを利用してステートやアートボードに移動します。
この場合、フェードインのアニメーションは別のステート、または別のアートボードへの移動の間に行うのが望ましいと思います。
これでスクロールに反応する仕組みが完成です。

2つの方法のメリットとデメリット
ここでは、ホバーステートの状態を維持する2つの方法のメリットとデメリットを紹介します。
方法1:ホバーステートから別のステートに移動
メリットは、アートボードが1枚ですむため管理や修正が簡単なことです。
しかし、アートボードの複数カ所でフェードインを使用する場合、ホバーのヒットエリアが非常に狭くなることがあります。
結果、デメリットとして高速スクロールでヒットエリアを通過してしまう可能性が挙げられます。
また複雑なアニメーションが設定できなかったり、アニメーションさせる要素をコンポーネント内に含める必要があるためヘッダーなどマウスより上にある要素の状態を変更したりできません。
方法2:ホバーステートから別のアートボードに移動
メリットは、複数アートボートを使った複雑なアニメーションができます。また1つのアートボードにすべてのヒットエリアを設ける必要がないため、ヒットエリアを広く確保できます。
さらに、ヘッダーなどマウス位置より上にある要素をアニメーションさせることもできます。
デメリットはアートボードが複数になるため管理や修正が複雑になります。
作成方法
ここでは、スクロールに応じて要素をフェードインさせるXDデータを作成する方法を紹介します。
作成の手順は以下です。
再生終了トリガー発火用のLottieを作成
スクロール位置を捉えるコンポーネントを作成
アニメーションを作成
※Lottieの作成するために、事前にCreative CloudからAfter Effects用のプラグイン「Bodymovin」をインストールしてください。

方法1:別のステートに移動する場合
再生終了トリガー発火用のLottieを作成
XDで塗りと線がない長方形を作成する
After Effectsに書き出す
タイムラインを0:01に設定しLottie(JSON)として書き出す
スクロール位置を捉えるコンポーネントを作成
フェードインさせたいエリアに塗りと線がない長方形を作成する
書き出したLottieとフェードインさせたいコンテンツを一緒にコンポーネント化し、要素を非表示する
ホバーステートを作成する
アニメーションを作成
新規ステートを追加し、要素を表示する
初期ステートのLottieを「再生しない」に変更する
ホバーステートのLottieを「自動再生」に変更する
ホバーステートのLottieに「再生終了トリガー」を追加、遷移先を新規ステートに変更する
自動アニメーションを設定する
初期ステートに戻して完成
方法2:別のアートボードに移動する場合
再生終了トリガー発火用のLottieを作成
XDで塗りと線がない長方形を作成する
After Effectsに書き出す
タイムラインを0:01に設定しLottie(JSON)として書き出す
スクロール位置を捉えるコンポーネントを作成
フェードインさせたいエリアに塗りと線がない長方形を作成する
書き出したLottieと一緒にコンポーネント化し、要素を非表示する
ホバーステートを作成する
アニメーションを作成
アートボードを複製
複製したアートボードのコンポーネントを削除し要素を表示する
初期ステートのLottieを「再生しない」に変更する
ホバーステートのLottieを「自動再生」に変更する
ホバーステートのLottieに「再生終了トリガー」を追加、遷移先を複製したアートボードに変更する
自動アニメーションを設定する
初期ステートに戻して完成
追記:すっかり忘れてましたが、ホバーステートのアニメーション(デュレーション)を0秒にすると、もう少し素早く反応します

まとめ(サンプルダウンロード)
今回は「Adobe XDでスクロールに応じて要素をフェードインさせる方法」として、コンポーネントのホバーステート・Lottieの再生終了トリガー・ステートまたはアートボードを使用した自動アニメーションを紹介しました。
以下よりサンプルデータをダウンロードできますので、ご確認ください。

※データの再配布は禁止しています
2022/4/11追記
「さらに同じコンポーネント内で次の時間トリガーを発火させることはできるか?ステートで自動スライダー作れないかなー。」というご意見をいただきました。
これは面白い!と思い試したところ、ステートで自動スライダーができました。
ただし、ステート間の移動を「自動アニメーション」でつなぐ場合、アニメーション中はマウススクロールができないのでスライダーには向かないかもです……。
サンプルデータを置いておきますのでご確認ください。
※ChromeからのDLでブラウザ側に破棄されてしまうことがあります。その場合は、お手数ですが、Safariなどの別ブラウザをご利用ください。
2022.07.03時点
