
SPA、SSR、プリレンダリングの仕組み
従来のWeb開発はクライアントサーバーで作成されていましたが、近年SPAやSSRなどのWeb開発も盛んになってきました。
しかし、名前だけ聞いたことがあってもどういった仕組みかを理解する機会が少ないため、簡単に纏めました。
HTML/CSS/Javascriptのみ

HTML/CSS/Javascriptのみでアプリケーションを作成すると、上記の流れになります。
SPA(Single Page Application)
単一ページアプリケーションとも呼ばれ、ページ遷移をすることなく同一のページ内でコンテンツのみを切り替えるアプリケーションです。
近年では、ネイティブアプリの代わりとして提供されるようにもなっています。
初回のページ読込み

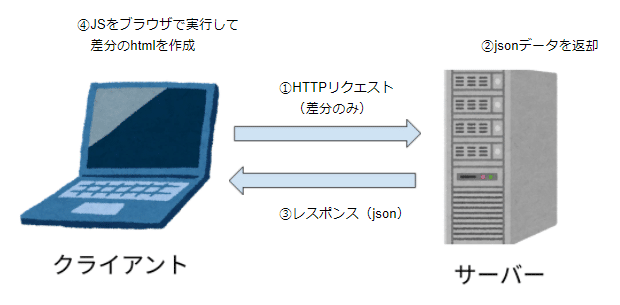
2回目以降

「HTML/CSS/Javascript」との違いは、クライアントの操作によって新たに必要となった差分データのみをHTTPリクエストで要求することです。
メリット
・2回目以降は高速なページ遷移を実現できます。
デメリット
・実装コストが大幅に増え、開発者の教育コストが増える。
・初回のページ表示に時間がかかる。
・SEOはあまり効果を期待できない。
SSR(Server Side Rendering)
サーバーでHTML生成やJavascriptの実行を行います。

メリット
・SPAよりもページ表示が早い(初期ページ表示も含め)
・TwitterやFacebookのシェアに対応可能
デメリット
・サーバーの負荷が大きい
プリレンダリング(SSG:Static Site Generator)
アプリケーションのビルド時にHTMLを生成するため、ユーザーがページにアクセスするさいには用意してあったHTMLをユーザーに提供します。

メリット
・事前にHTMLが作成されているため、全てのコンテンツを検索エンジンのクローラーに見せることが出来るので、SEO対策も可能
・ページの表示がSSRよりも高速
デメリット
・リアルタイムにWebサイトの表示を変えたい場合はSSRを選択するべき
この記事が気に入ったらサポートをしてみませんか?
