
Peatixの申し込み状況をJSONで取得してWebhookでGoogle Chatに投げる
メモで残しておきます。
1. スプレッドシート作成
まずは、適当にスプレッドシートを作成します。
A1に0を入れておきましょう。(初期値)

2.Apps Script作成
拡張機能→Apps Script

エディタを立ち上げます
3.PeatixのJSONアドレス取得
PeaixのJSONアドレスは、イベントのアドレスに
get_view_data を入れるだけです。
例えば、Peatix相談会のJSONアドレスは、
https://hatsupeatix.peatix.com/
にget_view_data をつけて、
https://hatsupeatix.peatix.com/get_view_data
になります。(HTMLソース見ればわかるので、隠れた情報ではありません)
すると、こんな感じにJSONが取れます。見たいところ以外は省略して切りますね。
{
"json_data": {
"event": {
"shortUrl": "https://hatsupeatix.peatix.com/",
"isSuspended": false,
"typeIsPrivate": false,
"datetime": "2022-11-08 14:00:00",
"entriesTotal": 0,
"weekDateEnd": "水",
"seatsSold": 19,
"isFinished": false,
"tickets": [
{
"id": 数字のID,
"seatsAvailable": 0, //0が無効、1が有効な気がします
"formattedCurrency": "¥0",
"seatsSold": 3, //チケットが売れた枚数
"name": "11月8日(火) 14:00-15:00", //チケットの名前
"status": 14,
"price": 0, // 値段
"seatsMax": 100, // マックス何枚か
"salesEnds": { // チケットの終売時間
"datetime": "2022-11-08 14:00:00",
"timeFormatShort": "14:00",
"monthDayFormat": "11月8日"
}
],
}
}という訳で、イベント全体の申込者数は、
json[json_data][event][seatsSold]
チケットの申込者数は
json[json_data][tickets][n番目(0スタート)][seatsSold]
に入っているかと。
これを使って、AppsScript組みましょう。
ほい。
function myFunction() {
let spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
let sheet = spreadSheet.getSheetByName('シート1'); //シート1に前の情報入れておく
let targetUrl = "https://peatix.com/event/XXXXXXXXX/get_view_data"; //JSONアドレス
let html = UrlFetchApp.fetch(targetUrl).getContentText(); //読み込む
let json = JSON.parse(html); //JSONデータとして扱えるようにする
//console.log(json); //コメントアウト外すと読み込んだJSON見られます
let attendies = json['json_data']['event']['seatsSold']; //申込者数を attendiesに入れる
let last = sheet.getRange(1,1).getValue(); //前の参加者数を取得する
let ninzuu = 0;
let addmae = "申し込みが増えました!";
let mae = "変化はありません!";
sheet.getRange(1,1).setValue(attendies); //取得した参加者数を書き込む
if(attendies == last){ //前と今の人数が同じなら
ninzuu = mae + attendies; //変化はありません!
}else{
ninzuu = addmae + attendies; //(減ることはないと決め打ち)申し込みが増えました!
}
sendMessageFromGAS(ninzuu); //Google Chatに投げる
}
4.投稿!
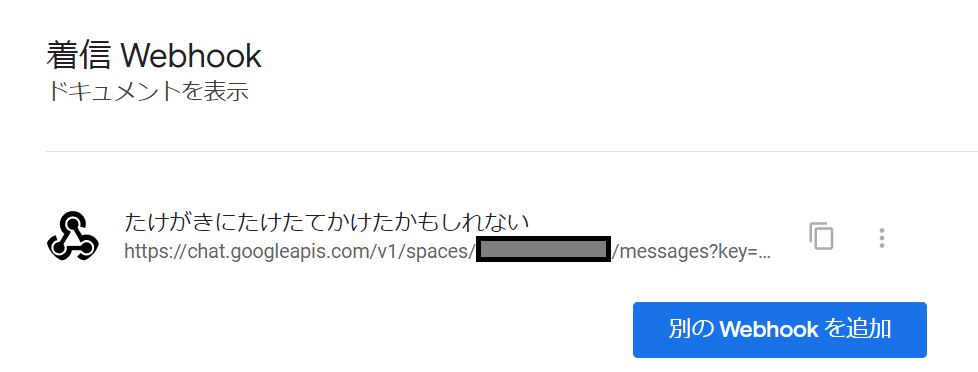
まずは、該当スペースの「Webhookを管理」

名前だけ入れます

そうすると、Webhookのアドレスが発行されます。

あとは、それを使って以下のようにプログラム。
function sendMessageFromGAS(ninzuu) { // ninzuuを受け取って処理するよ
var url = "https://chat.googleapis.com//v1/spaces/XXXXXXXXXXXv1/spaces/X/messages?key=XXXXX"; //Webhookのアドレス
var okuru = ninzuu+"枚のチケットが申し込まれました!"; //増えた、変わらない、枚数に語尾つける
var message = {'text': okuru} // JSON形式にする
var options = {
'method': 'POST',
'headers': {
'Content-Type': 'application/json; charset=UTF-8'
},
'payload':JSON.stringify(message)
};
UrlFetchApp.fetch(url, options); //Webhookに投げる
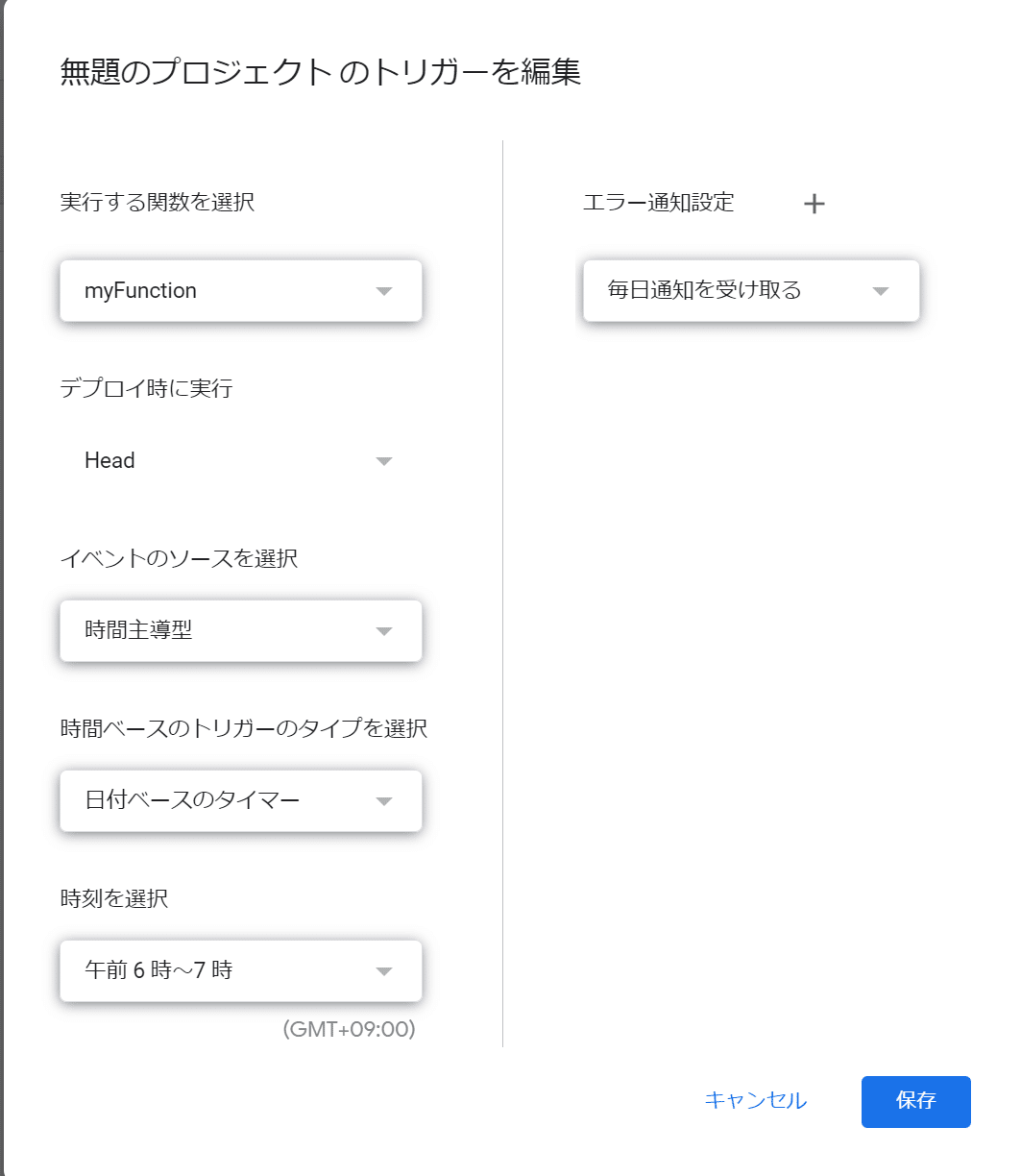
}んで、これを時間主導型にして朝動かせば、毎日のチケット申し込み枚数がGoogle Chatに自動で投稿されます。

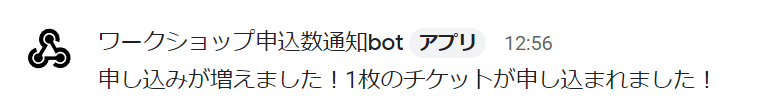
試しにやってみたところ。

簡単なのでぜひ試してみてくださいね。
なお、作成にあたってはMIEEの先生に、いろんなヒントをいただきました。ありがとうございます。
