
【HTML/CSS】初心者向け Bootstrap講座【JavaScriptが詳しく無くてもOK】
こんにちは!WEB制作担当のYです。
今回は、WEB制作初心者の方向けにBootstrapについて説明します。
ざっくり言うと、Bootstrapはコーディング作業が少し楽になるツールです。Bootstrap側が用意したHTML・CSSとJavaScriptを入れれば、簡単にレスポンシブデザインのサイトが作れてしまいます。
※たまにHTMLやCSSの基礎知識が無くてもBootstrapだけでWEB制作ができると思っている人がいるのですが、それは無理です。基本的にBootstrapと独自のCSSなどを組み合わせてページを作ることが殆どです。そのため、HTMLとCSSの構造について、ある程度理解していない方にはBootstrapはおススメできません。
Bootstrapで作ったページを見てみよう
例えば、このデモページ①は私の方でCSSファイルとJavaScriptファイルは一切用意していません。私が記述をしたのはHTMLのみです。スライダーやモーダルを表示させるために、CSSやJavascriptを書く必要はありません。
もちろん、自分が用意したCSSやJavaScriptと組み合わせて、もっとオリジナリティのあるページを作ることも可能です。デモページ②では先ほどのデモページ①のHTMLを元に少し記述を消したり加えたり、また独自のCSSやJavaScriptを追加しています。
Bootstrapを導入してみよう!
Bootstrapの導入方法はいくつかあるのですが、今回は一番簡単な方法を紹介します。本当に簡単で、以下のCSSのコードとJavascriptのコードをBootstrapを入れたいページに記載するだけです。
【CSS】
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">【Javascript】
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>後は公式のページを参考にHTMLを書いたり、クラス名を追加していくだけです。これはデモページを元に解説していきます。
①スライダー(カルーセル)を表示させたい

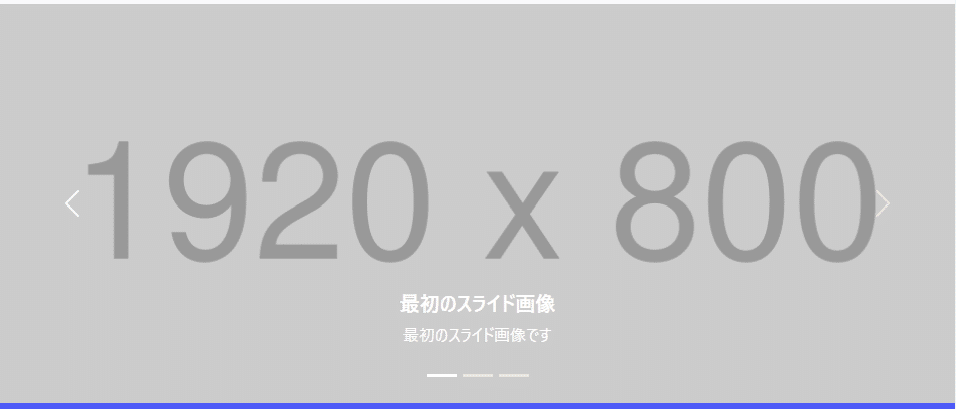
Carouselのページに記載されているHTMLを使用します。デモページ①では「キャプション」のソースに「カルーセルの自動再生」「個々の.carousel-itemの間隔」を追記して使用しています。以下はデモページ①のスライダー(カルーセル)部分の記述です。
<div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="3000">
<img src="https://placehold.jp/1920x800.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>最初のスライド画像</h5>
<p>最初のスライド画像です</p>
</div>
</div>
<div class="carousel-item" data-bs-interval="3000">
<img src="https://placehold.jp/3d4070/ffffff/1920x800.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>2番目のスライド画像</h5>
<p>2番目のスライド画像です</p>
</div>
</div>
<div class="carousel-item" data-bs-interval="3000">
<img src="https://placehold.jp/3e706f/ffffff/1920x800.png" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>3番目のスライド画像</h5>
<p>3番目のスライド画像です</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>上記のHTMLで、「ホバー時には動きが止まり、それ以外は自動再生するキャプション付きのスライダー(カルーセル)」が表示されます。
また、デモページ②のように独自のCSSを使って、化粧品のサイトとかによくある「レスポンシブ時は横長の画像の一部を縦長で表示する」ようにカスタマイズすることも可能です。
②レスポンシブ対応のカラムを表示させたい

Columnsのページに記載されているHTMLを使用します。デモページ①では「垂直方向の整列」や「カラムの改行」を参考に記述しています。ソースは以下の通りです。
<div class="row m-0">
<div class="col-12 col-lg-4 py-2 text-bg-primary">
<p class="m-0">レスポンシブ対応のカラム①です<span class="badge bg-danger">New</span></p>
</div>
<div class="col-12 col-lg-4 py-2 text-bg-warning">
<div class="mx-3">
<p class="my-0 position-relative">レスポンシブ対応のカラム②です
<span class="position-absolute top-0 start-100 translate-middle bg-danger border border-light badge">
<span class="bg-danger">New</span>
</span></p>
</div>
</div>
<div class="col-12 col-lg-4 py-2 text-bg-success">
レスポンシブ対応のカラム③です
</div>
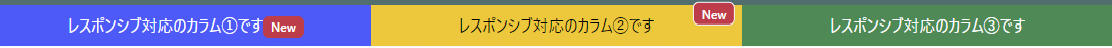
</div>”text-bg-primary”や”text-bg-warning”などはカラムに色をつけたい場合につけるクラス名です。また「New」のようなバッジの表示もできます。詳しくはこちらのページをご参照ください。
肝心なのは”col”につける数字や文字です。”col-12”で1カラム表示にさせ、”col-lg-4”で画面サイズが992px以上になったら3カラム表示にさせることができます。こんな風に1から12までの数字を入れて、カラムの大きさを調整できるのと、lgやsmなどの文字列を入れて、レスポンシブ時の大きさも指定ができるのがBootstrapの特徴です。詳しくはこちらのページをご参照ください。
”m-0”や”py-2”のクラス名は、”margin:0” や”padding-top: 0.5rem;” ”padding-bottom: 0.5rem;”を表しています。詳しくはこちらのページをご参照ください。
③モーダルを表示させたい

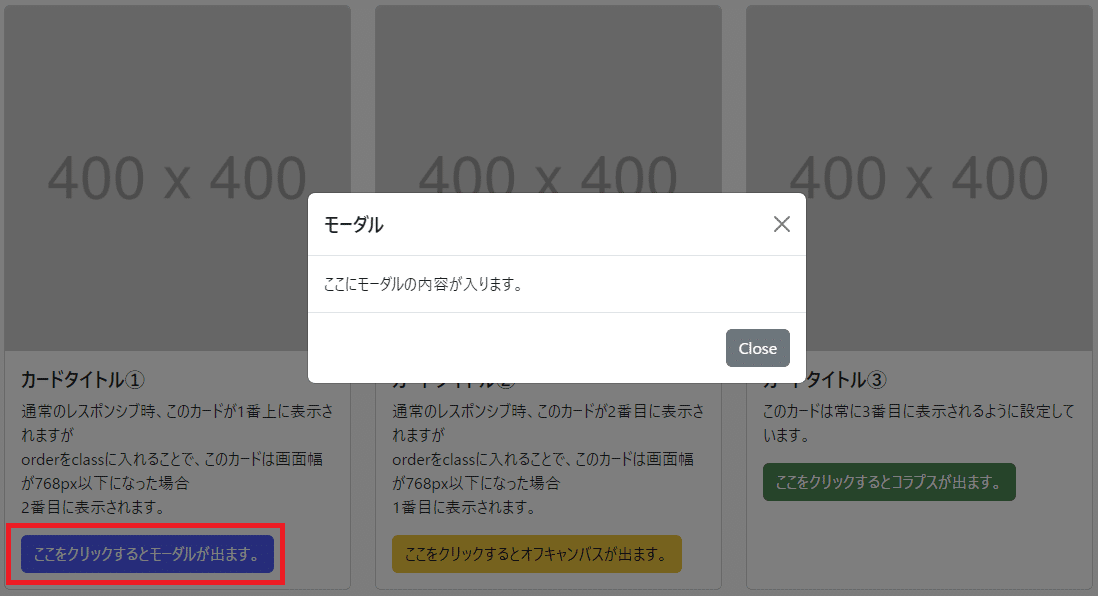
Modalのページに記載されているHTMLを使用します。デモページ①では「ライブデモ」のソースに「縦垂直方向の中央に配置」の Vertically centered modal の記述を追記しています。
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
ここをクリックするとモーダルが出ます。
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダル</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
ここにモーダルの内容が入ります。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>また、デモページ②のように独自のCSSを追加してモーダルのデザインを変えることも可能です。
④オフキャンバスを表示させたい

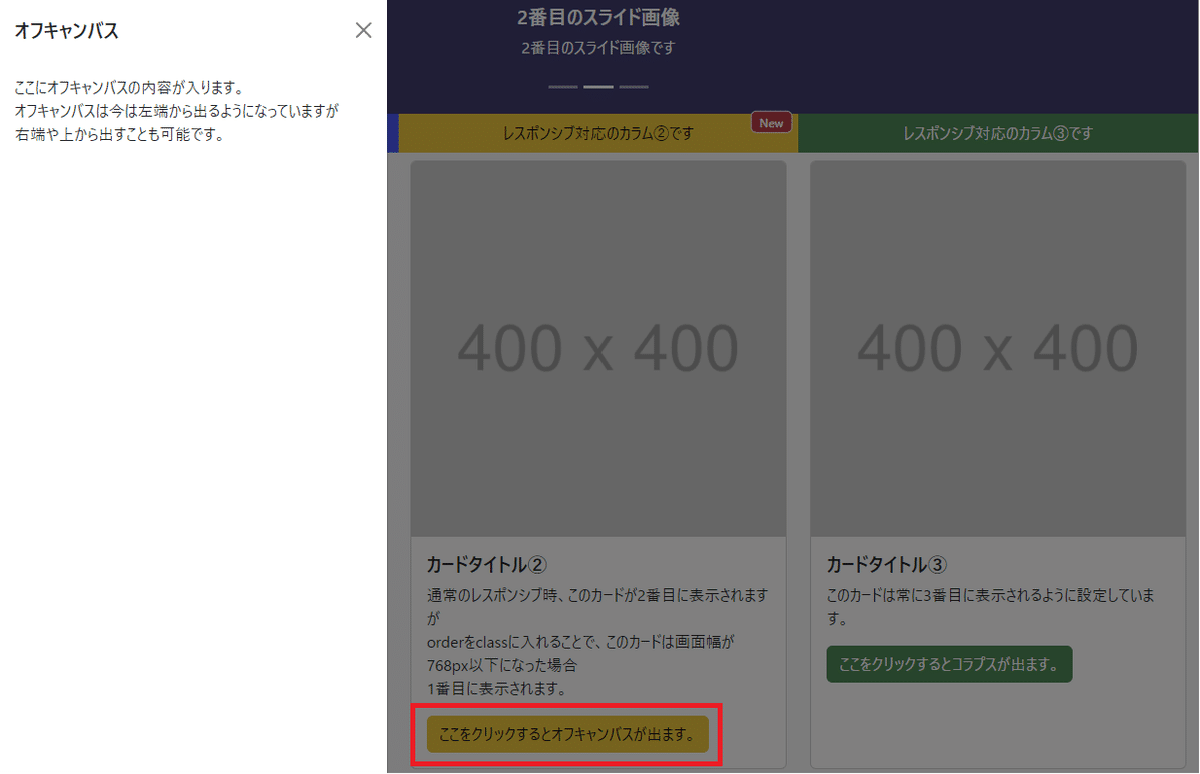
Offcanvasのページに記載されているHTMLを使用します。デモページ①では「ライブデモ」のButton with data-bs-targetを使用しています。
<button class="btn btn-warning" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample">
ここをクリックするとオフキャンバスが出ます。
</button>
<!-- Offcanvas -->
<div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasExampleLabel">オフキャンバス</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<div>ここにオフキャンバスの内容が入ります。<br>オフキャンバスは今は左端から出るようになっていますが<br>右端や上から出すことも可能です。</div>
</div>
</div>今回はbuttonタグを使用していますが、「ライブデモ」の記載にもあるように、buttonタグではなくaタグをクリックしてオフキャンバスを表示させることも可能です。
また、”offcanvas-start”というクラス名により、左側からオフキャンバスが表示されるようになっていますが、こちらの記述を”offcanvas-end”や”offcanvas-top”に変えるだけで右側や上側から表示されるように変えることも可能です。詳しくはOffcanvasのページの「配置」をご確認ください。
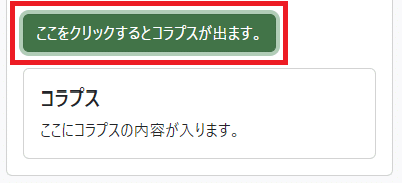
⑤コラプスを表示させたい

Collapseのページに記載されているHTMLを使用します。デモページ①では「例」のButton with data-bs-targetを使用しています。
<button class="btn btn-success" type="button" data-bs-toggle="collapse" data-bs-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
ここをクリックするとコラプスが出ます。
</button>
<div class="collapse mt-3" id="collapseExample">
<div class="card card-body">
<h5>コラプス</h5>
ここにコラプスの内容が入ります。
</div>
</div>オフキャンバス同様、今回はbuttonタグを使用していますが、「例」の記載にもあるように、buttonタグではなくaタグをクリックしてコラプスを表示させることも可能です。
また、ページ内に複数のコラプスを表示させる場合のソースは「複数のトグルとターゲット」をご参照ください。
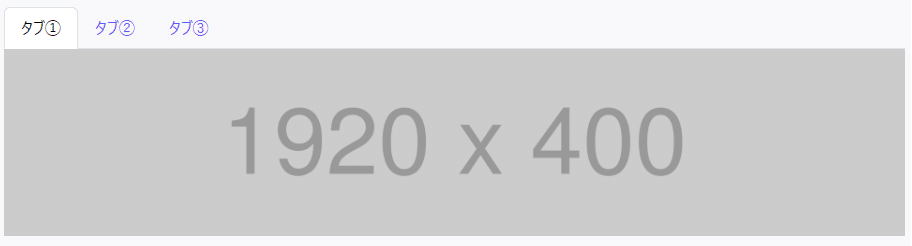
⑥タブを表示させたい

Navs and tabsのページに記載されているHTMLを使用します。デモページ①では「JavaScriptの動作」のソースを参考にしています。
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="home-tab" data-bs-toggle="tab" data-bs-target="#home-tab-pane" type="button" role="tab" aria-controls="home-tab-pane" aria-selected="true">タブ①</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="profile-tab" data-bs-toggle="tab" data-bs-target="#profile-tab-pane" type="button" role="tab" aria-controls="profile-tab-pane" aria-selected="false">タブ②</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="contact-tab" data-bs-toggle="tab" data-bs-target="#contact-tab-pane" type="button" role="tab" aria-controls="contact-tab-pane" aria-selected="false">タブ③</button>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home-tab-pane" role="tabpanel" aria-labelledby="home-tab" tabindex="0">
<img src="https://placehold.jp/1920x400.png" class="w-100" alt="dummy">
</div>
<div class="tab-pane fade" id="profile-tab-pane" role="tabpanel" aria-labelledby="profile-tab" tabindex="0">
<img src="https://placehold.jp/3d4070/ffffff/1920x400.png" class="w-100" alt="...">
</div>
<div class="tab-pane fade" id="contact-tab-pane" role="tabpanel" aria-labelledby="contact-tab" tabindex="0">
<img src="https://placehold.jp/3e706f/ffffff/1920x400.png" class="w-100" alt="...">
</div>
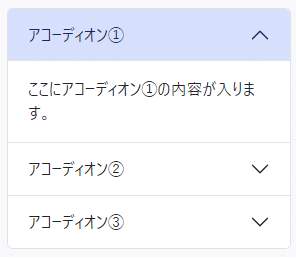
</div>⑦アコーディオンを表示させたい

Accordionのページに記載されているHTMLを使用します。デモページ①では「例」に記載されているソースを使用しています。
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
アコーディオン①
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">ここにアコーディオン①の内容が入ります。</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
アコーディオン②
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">ここにアコーディオン②の内容が入ります。</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
アコーディオン③
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">ここにアコーディオン③の内容が入ります。</div>
</div>
</div>
</div>デモページのように、アコーディオンをクリックすると他のアコーディオンが閉じるタイプのものもあれば、他のアコーディオンをクリックしても、クリックした全てのアコーディオンが開き続ける常時オープンタイプのものもあります。
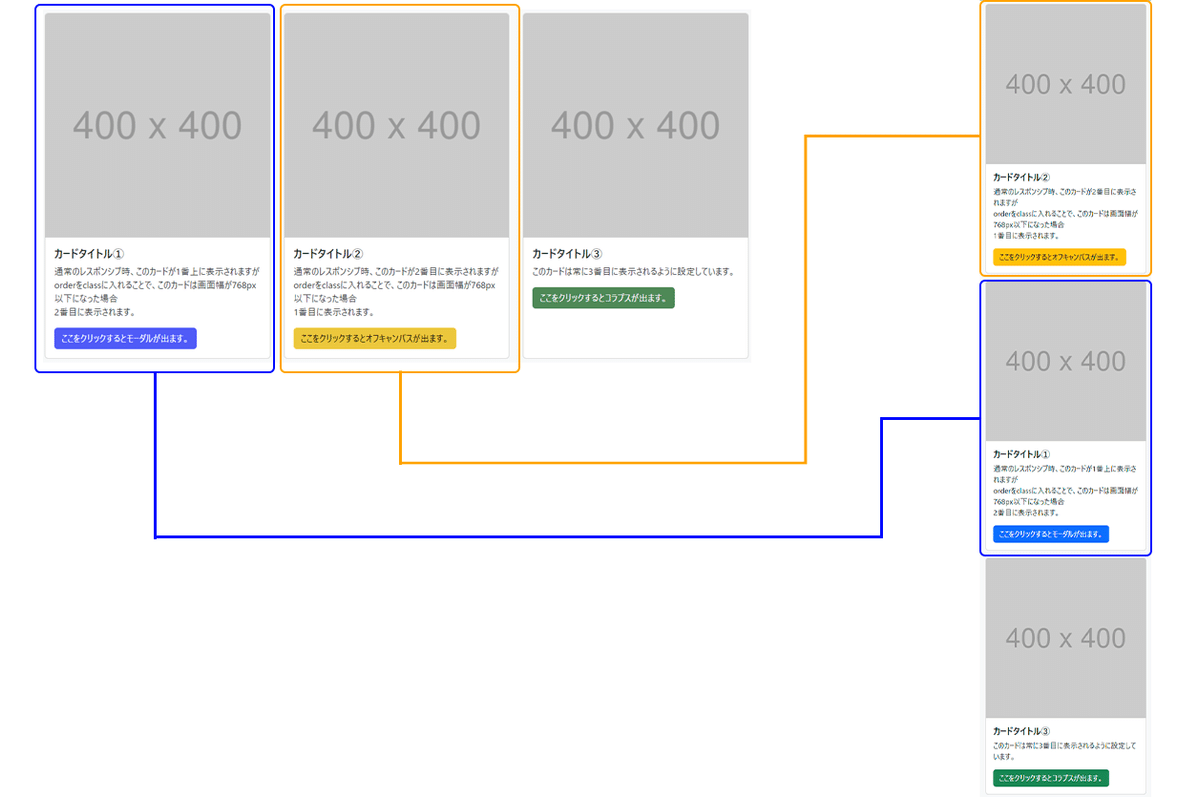
⑧要素の順番をレスポンシブ時に入れ替えたい

orderユーティリティを使用して、HTMLにクラス名を入れるだけでレスポンシブ時の要素の順番を変更することが可能です。詳しくはこちらのページをご覧ください。デモページ①ではカードの順番を入れ替えるようにカード①には”order-md-1 order-2”のクラス名を、カード②には”order-md-2 order-1”のクラス名を入れています。これは、画面サイズが768px以上の時はカード①カード②の順番になるように、画面サイズが768px未満の場合はカード②カード①の順番になるように設定しています。
他にも色々Bootstrapならではの機能があるので、Bootstrap公式のドキュメントページを見ながら、どんな機能があるかチェックしてみてください。
Bootstrapの良いところ
BootstrapはCSSやJavascriptを1から書かなくてもちょっとした動きのあるページが作れるので、特に制作スピードを速くしたい方にはおすすめです。
また、ブレイクポイントが決まっているので、スマホ用画面などのデザインを制作する際も幅575pxと設定することができます。Bootstrapのブレイクポイントとおおよその画面幅は以下の通りです。
スマートフォン用の画面幅: 575px
タブレット用の画面幅: 767pxまたは991px
小さいデスクトップ用の画面幅: 1199px
大きいデスクトップ用の画面幅:1400px~
何より、”mt-5”はmargin-top:3rem;など、クラス名が決まっているので、プロジェクト全体で一貫性のあるコーディングスタイルにすることができます。複数のコーダーが同じプロジェクトで作業する場合でも、コードの理解とメンテナンス作業が楽になります。そのため、制作会社でもBootstrapを使用しているところは結構あったりします。
Bootstrapの悪いところ
Bootstrapはそのページで使用しないCSSやJavascriptを読み込んでいるために表示スピードが落ちるといわれていますが、あまり速度について不満を感じたことはないです。実際、画像ファイルが多かったりするページの方が重いと感じます。
それよりも、Bootstrapにばかり頼りすぎて最新のWEBトレンドを追えなくなる方がやっかいな気がします。Bootstrap以外にも便利なフレームワークはありますし、これからもどんどん出てくるかもしれません。また、似たようなページを量産するのには向いているのですが、独自性の高いデザインのページの構築にはやはり不向きだといえます。
そんな感じで、便利な部分を上手く取り込んでいけば、Bootstrapを使った制作もありなのではないかと思います。
私たちは、お客様のご要望にあわせて様々なコンテンツ、アプリを制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
