
【After Effects】テキストを立体的に回転させる
こんにちは!動画編集&デザイン担当のTです🐱
今回は、「テキストを立体的に回転させる」方法をご紹介をします。
ぜひ参考にしてみてください!
平面を作成・テキストを入力
新規平面を作成し、テキストを入力します。
今回は分かりやすく「3D TEXT」としました。

テキストにマスクを作成
テキストレイヤーをクリックしたまま、楕円形ツールを選択してマスクを作成します。
command+shiftを押しながら画面中央から正円を書きます。

テキストをマスクパスの上に表示する
タイムラインパネルのテキストレイヤー→パスのオプションを開き、「パス」を「なし」から「マスク1」に変更します。

これでマスクパスの上にテキストが表示されました。

テキストを複製
円のマスクパスをぐるっと一周するようにテキストを複製します。
今回は「3D TEXT」が4つになるように複製し、スペースキーで間隔を調整しました。
テキストを回転させる
タイムラインパネルのテキストレイヤーを開きます。
テキスト→パスのオプション→反転とパス こちらをオンにします。
すると、テキストがパスの内側から外側に表示されるようになりました。

同じ階層の「最初のマージン」のストップウォッチマークをoptionを押しながらクリックします。
表示されたテキストを削除して、
time*-100と入力します。
これでテキストが回転するようになりました!

テキストを3Dレイヤー化する
タイムラインパネルの3Dレイヤーアイコンをクリックしてテキストレイヤーを3Dレイヤー化します。

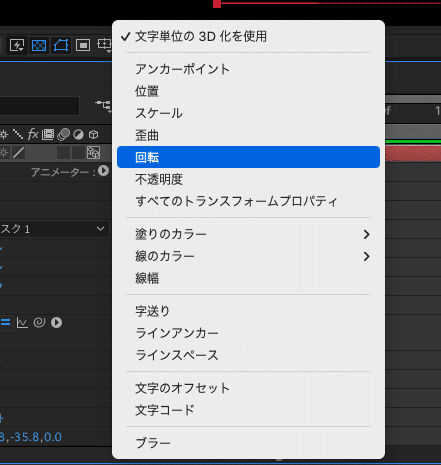
テキストレイヤーのアニメーターの矢印ボタンをクリックして「文字単位の3D化を使用」を選択します。

もう一度アニメーターの矢印ボタンをクリックして「回転」を選択します。

その時に展開された「範囲セレクター」の値を変更します。
X回転の値を「-90」にします。

その後、テキストレイヤーを選択したまま、キーボードの「r」を押して回転のパネルを開きます。ここで変化がない場合はキーボードの設定が英数になっているか確認してください。
回転のパネルを開いたら、X回転の値を「100」に変更します。

再生すると、立体的に回転するようになりました!

これで完成です!
「アニメーター」の機能はいろいろと応用することができます。ぜひ試してみてください!
私たちは、お客様のご要望にあわせて様々な動画を制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
