
【Photoshop】ネオン文字の作り方!
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
人通りの多い歓楽街によく見かけるネオンサイン。
発光しているかのような鮮やかな色合いが特徴的な「ネオンカラー」は「蛍光色」とも呼ばれ、昨今のトレンドカラーにもなっています。
最近では原色カラーに加えてcyan blueやpinkなどの新しいカラーも増え、
若い層に人気なお店の外装にも取り入られるようになっていきました。
煌めく夜の輝きや都会の躍動感を演出するには、ネオン文字は最適なデザイン加工の一つと言えるでしょう…🌃✨💡
しかし、なんとなく手を出しにくいデザインと感じている方も中にはいらっしゃるのではないでしょうか?
やってみたいけどデザインとして加工するには手間がかかって難しそう…?
いいえ、心配ご無用!
今回のブログでは、Photoshopを使って簡単かつ効果的にネオン文字を作成する方法をご紹介します!
輝くようなテキストエフェクトを手に入れ、デザインの幅を広げてみましょう〜🎨🖌️
手順は非常にシンプルで、初心者の方でも取り組みやすくなっています😊
それでは、ネオンの輝きを手に入れるための手順を一緒に見ていきましょう!
今回はこちらを完成形として目指します!

手順1:背景を暗くしておく
前提として、ネオンは暗い場所で輝くからこそ、より映えて見えます。
というのもありますが、デフォルトの背景のままネオン加工を行なっても変化がわかりずらいので(当たり前)背景は暗めのカラーを選んでおきましょう。

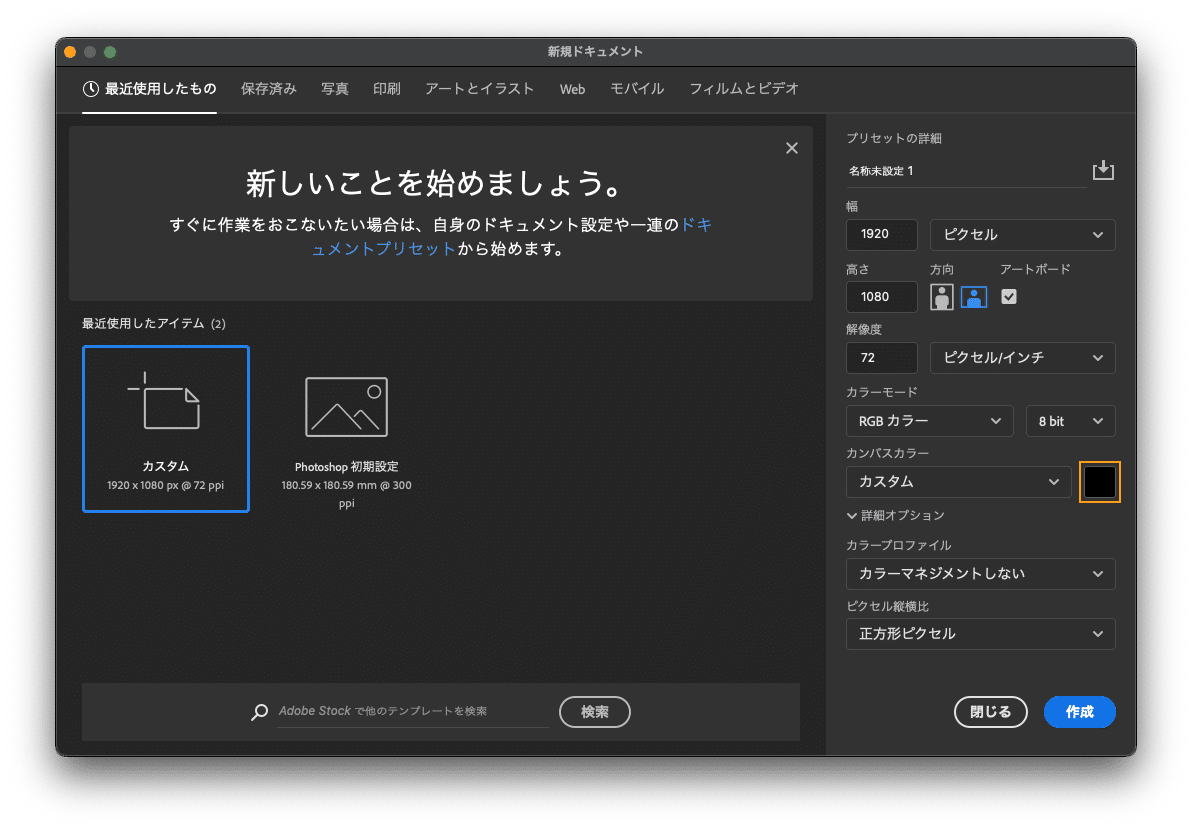
特に設定にこだわりのない方は、カンバスカラー#000000(黒)の1920px × 1080pxに設定して作成をクリック。

真っ黒になってればOKです〜(簡単)
手順2:文字パネルで文字を形成
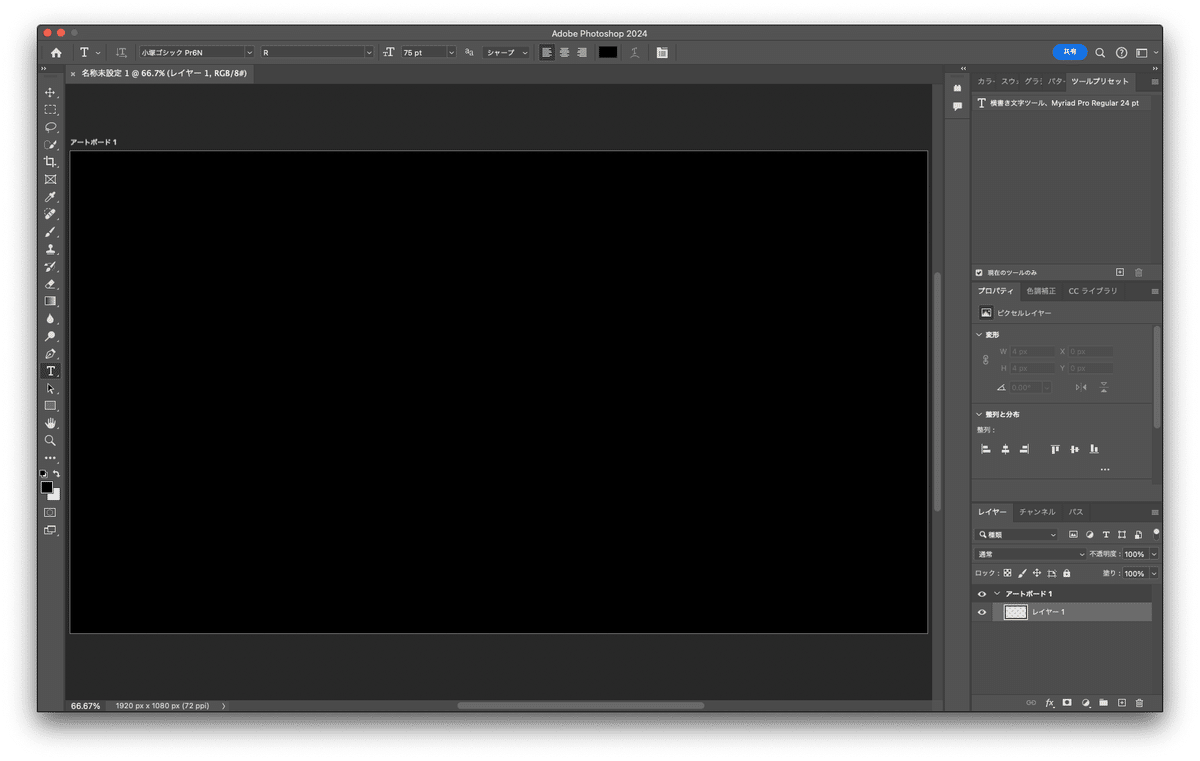
ツールバーの横書き文字ツール(キーボード:T)を選択し、作りたいネオン文字を入力します。
文字パネルの斜体を選択すると文字が斜めに傾くのでお洒落な雰囲気を出したいときにおすすめです♪(これはお好みで!)
[文字の位置・サイズ調整]
◉移動ツール(キーボード:V)で文字を移動することが可能
◉自由変形(command + T)で文字の大きさをダイレクトに変更することが可能

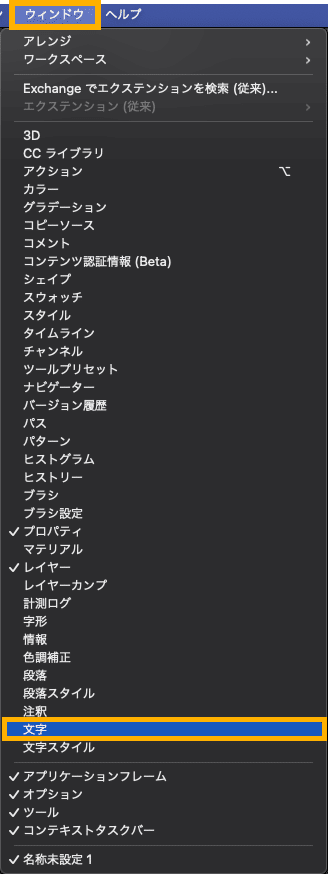
文字パネルが表示されていない方は、ウィンドウから文字パネルを選択すると表示されるかと思います。

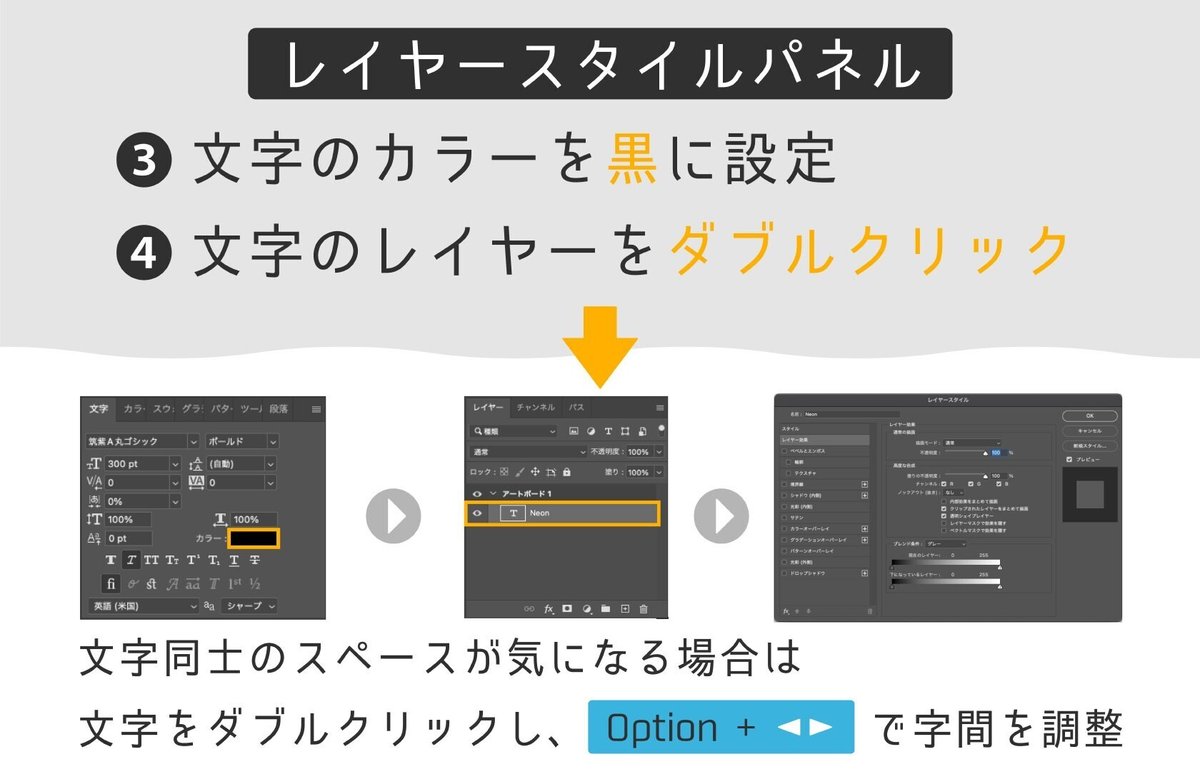
手順3:文字カラーを黒にする
文字のカラーを黒に設定し、レイヤーパネルの文字レイヤーの部分をダブルクリック。
すると、レイヤースタイルパネルが開かれます。
◉文字同士のスペースが空きすぎていたり、極端に狭まっていて気になる方は、文字カラーを黒くする前に調整することをおすすめします。(背景も黒だから見づらくなるので)
移動ツール(キーボード:V)で文字をダブルクリックし、option(⌥)+◁▷(矢印キー)で文字間隔を調整することが可能です🎵

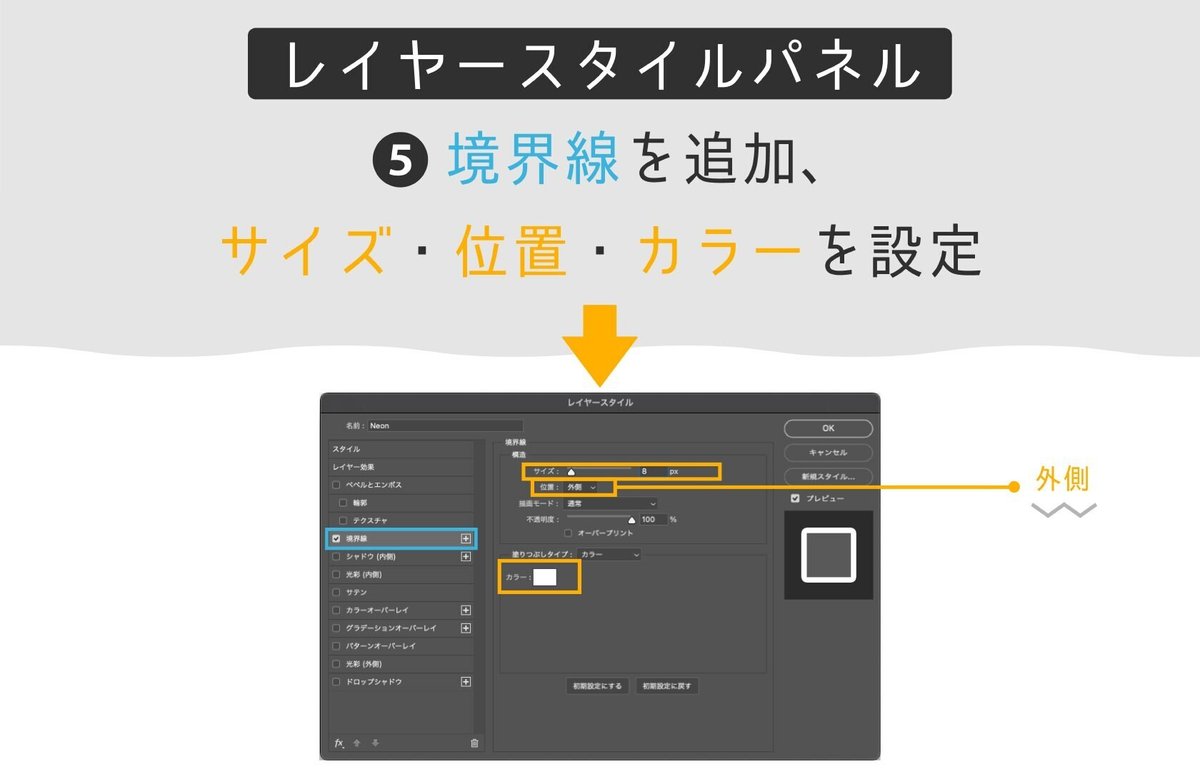
手順4:レイヤースタイルパネルで境界線1の調整
ここからは入力した文字に二重で境界線をつけていきます!
レイヤースタイルパネルの境界線をクリックし、1つ目の境界線を追加。
お好みのサイズ(今回は8pxにしました)を設定したら、位置を外側にします。
カラーもお好みで良いですが、今回はスタンダードなネオンのイメージしたいので白に設定。

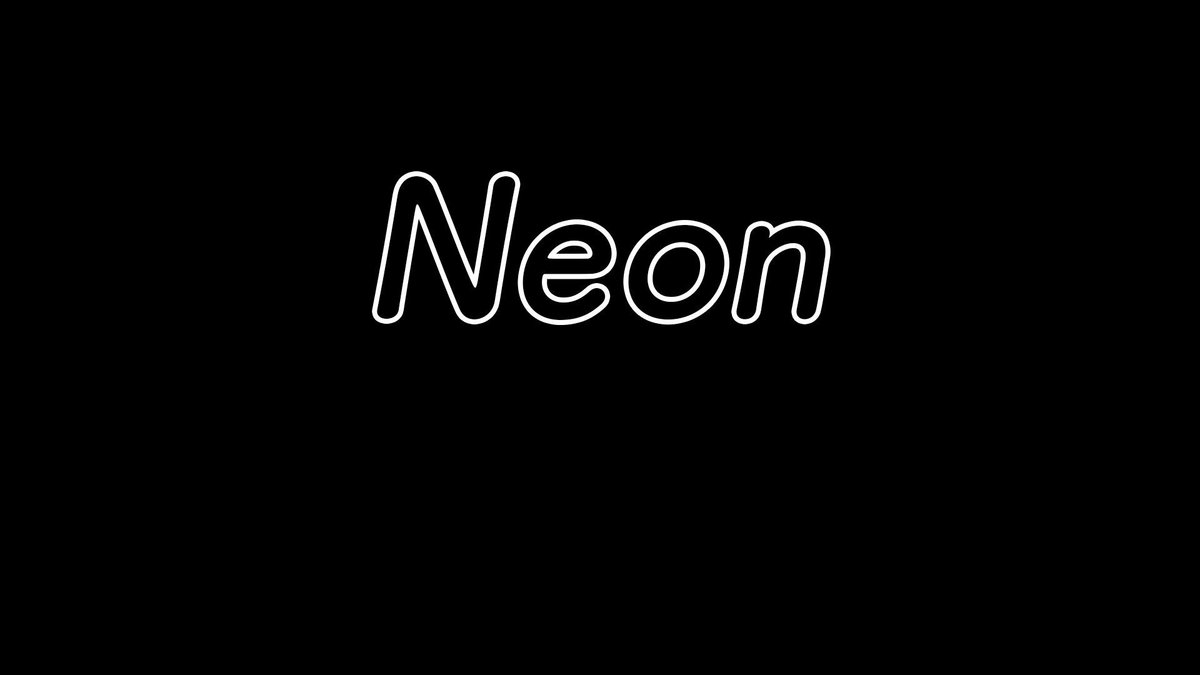
この段階ではこんな感じ。
そりゃそうだよね、という感じで文字に対して外側に白縁がつきました。

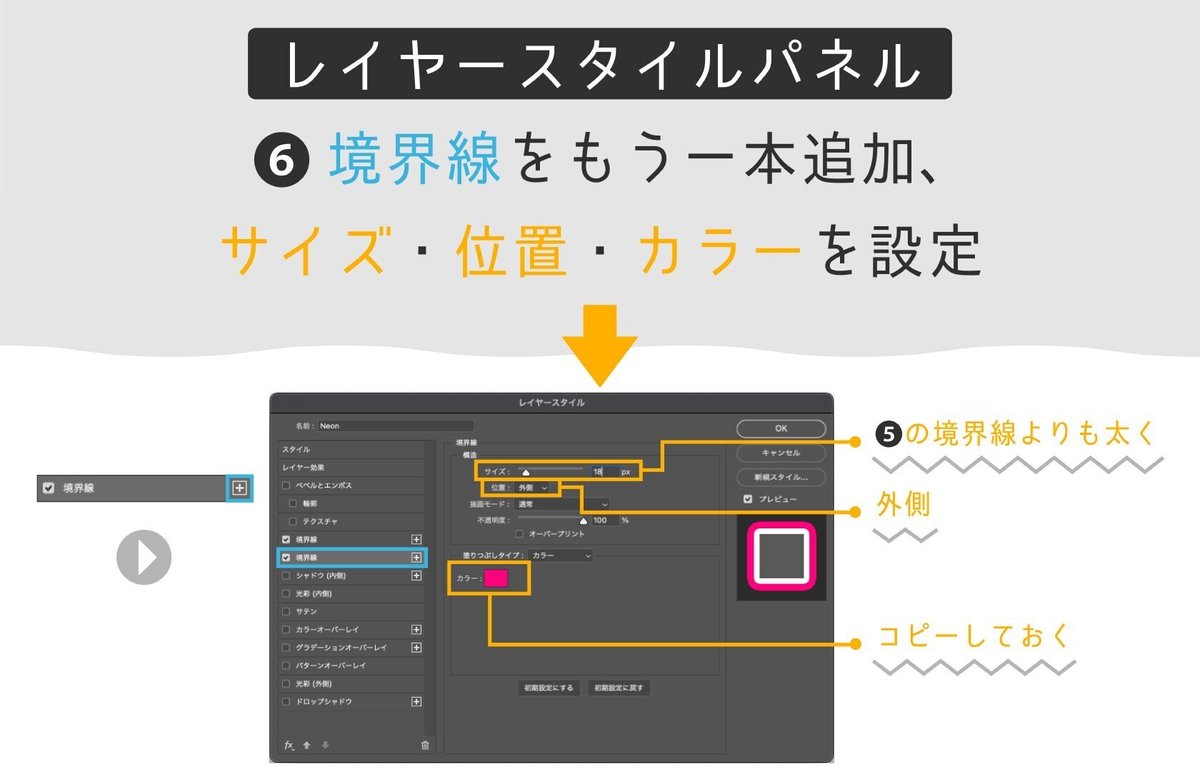
手順5:レイヤースタイルパネルで境界線2の調整
線を二重にしたいので、境界線をもう一つ追加します。
先ほど設定していた1つ目の境界線の設定画面のまま、青枠で囲まれた+ボタンをクリック。
すると境界線が増えました〜!
ここでもまた、先ほどと同じようにサイズ・位置・カラーを設定していきましょう。
ですが、ここで気をつけたいポイントが2つあります。
位置は同様に外側にしますが、サイズは1つ目に設定した境界線よりも太くすること、そしてカラーは1つ目に設定したカラーと別のカラーにすることが重要です。
この境界線は文字の一番外側の境界線になるためかなり太目が良いでしょう。なので今回は18pxに設定。
カラーはネオン文字のベースとなりますので、今回は白以外のカラーをチョイス。
◉このカラーは今後も使い回すので、カラーコードをコピーしておきましょう☝️

今の所仕上がりはこんな感じ。
しっかりと線が二重になりましたね〜

あれ…この感じどこかで見たことある…?と思った方。
実はIllustratorで文字を縁取る方法という内容のブログを出しております!
ので、良ければこちらもご覧ください〜!😚
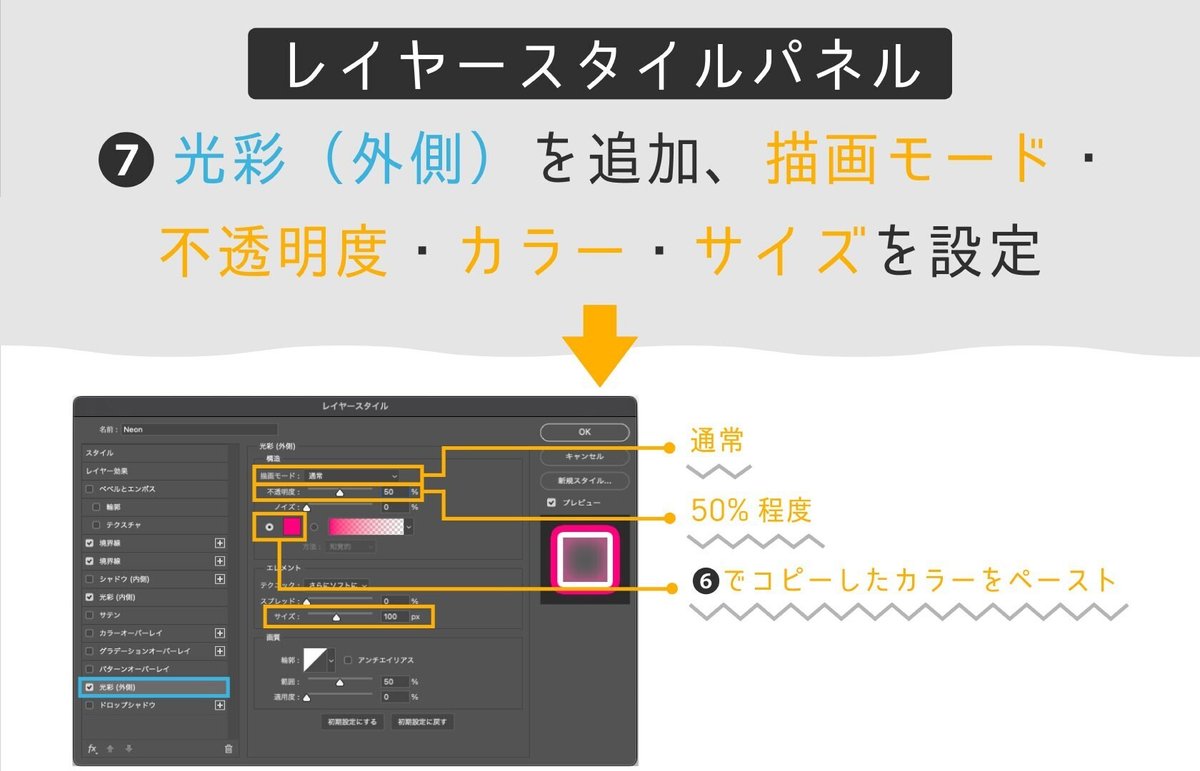
手順6:レイヤースタイルパネルで光彩(外側)の調整
引き続きレイヤーパネルで調整していきます!
続いては光彩をつけていきます。
いよいよネオンっぽさが出てきますよ〜😆
まずは外側の光彩を設定していくので、光彩(外側)をクリック!
ここでは描画モードを通常に、不透明度は50%程度に、サイズも文字の大きさに合わせて設定してください。今回は100pxにしてみます。
カラーは先ほどコピーしたネオンのベースとなるカラーを使います。

今の見た目はこんな感じ。
文字の外側にぼやっとしたネオンの光ができました!
不透明度やサイズで調整してお好みのネオンに仕上げてみてください✨

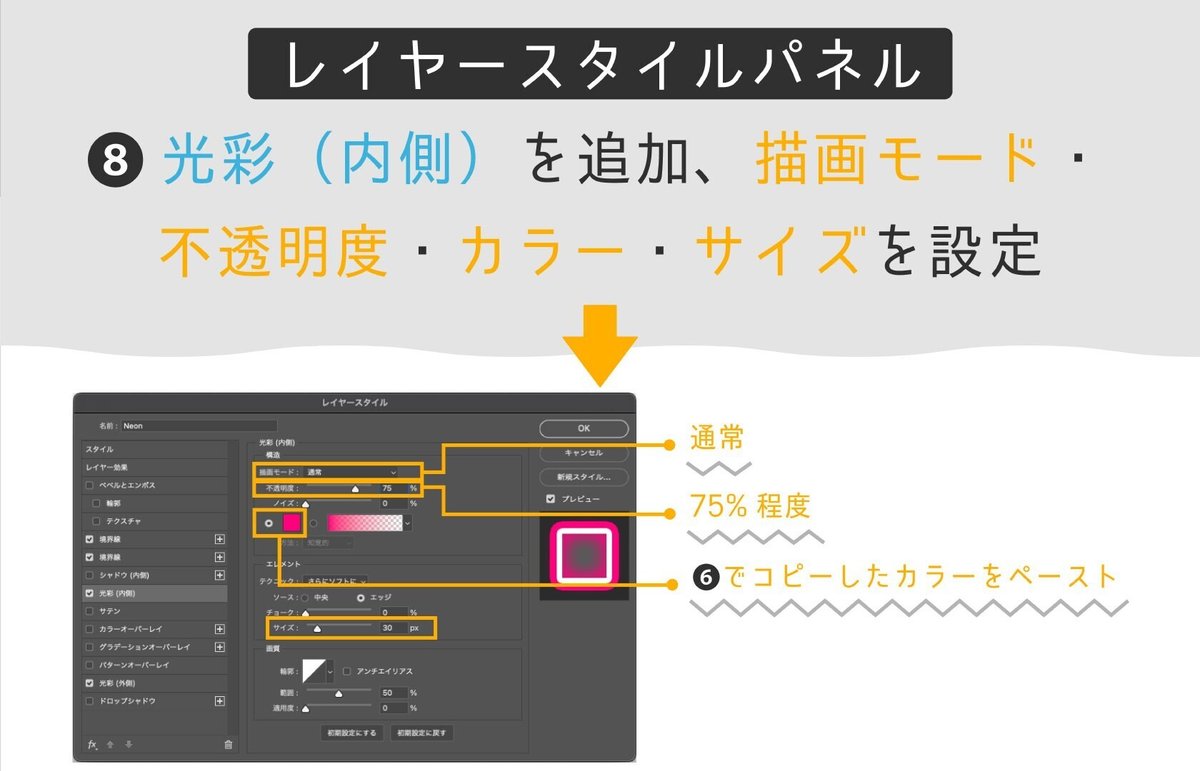
手順7:レイヤースタイルパネルで光彩(内側)の調整
そして最後に追加するのは光彩(内側)です。
描画モードは今まで通り通常モード。
不透明度は大きくすればするほど内側の光が強く発行します。
おすすめは75%程度。
ここでもコピーしたカラーを使い回します。
今回はサイズを30pxにしてみました。
すると、、、

ついにネオン文字が完成しましたー!!
お洒落でかっこいい仕上がりですね🎶

手順8:複製した文字を再調整
ひとまずこれでネオン文字の加工行程は終了です。
が、完成形ではもう一つネオン文字があったので、このまま文字を複製し、同じ手順で2行目の文字もネオン加工していきましょう。
◉option(⌥)を押してからドラッグするとコピーすることができます。

文字とカラーを変えて、サイズ感や字間を整えたら…

無事完成形になりました〜!!👏
まとめ
今回はベースとなるカラーを3つの設定で使いまわしましたが、それらはお好みで変えてしまっても良いと思います!
デザインの世界では、一つの正解があるという考え方に疑問に抱く方もいるかもしれません。
これは、「デザインに正解はない」と言いたいわけではなく、
正解は0ではなく複数あるということ
だと私は思っています。
デザインは主観的であり、人それぞれの異なる視点を持っているため、正解が一意に定まることは難しくあるのです。
「正解が複数ある」というのは、それぞれに優れたデザインが存在するという考え方です。
一つの課題に対しても、デザイナーの経験や感性、知識によって多種多様な解釈やアプローチが生まれます。
この多様性こそが、デザインの魅力であり、柔軟性を持たせる重要な要素、そして面白さだと思います。
何が言いたいかというと、異なるアイデアや視点を尊重し、より豊かなデザイン空間を築くことが大切だということです。
私はデザイナーとしてまだまだ経験や知識が足りていませんが、ブログを通してみなさんと一緒に学んで行けたら良いと思っています。
私が紹介している手順やマニュアル通りでなくても、自分が良いと思った方向にどんどん試していって自分なりのデザインの正解や不正解を知っていってほしいなと思っています✨
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
