
【Illustrator】文字をカラフルに加工する方法
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
皆さんは、デザインを考える上で、
良い感じのフォントを見つけたけど、何の加工も加えずそのまま使用するのはなんだか味気ないな〜…ちょっと物足りない気がするな〜…🤔🌀
と悩んだ経験はありませんか??
llustratorを使えば文字にさまざまな加工を施すことが可能ですが、
今回は文字をカラフルに加工する簡単なテクニックをご紹介します!🎨
ただ単に一文字ずつ色を変えるのではなく、一つの文字の中に複数の色を取り入れるといった加工で、下の画像のような完成形を目指します!

ではさっそく…
今回は、2段階に工程を分けて説明していきますね〜
まずは、文字をパーツごとに切り離していく作業から。
文字の切り分け(1段階目)
ツールパネルから選択ツールで加工したい文字を選択。メニューバーの書式→【アウトラインを作成】をクリックし、文字をアウトライン化(shift + command + O)します。
◉アウトライン化した文字は、ツールバーのダイレクト選択ツールで改めて選択し直すことで、文字の縁にパスが作られていることが確認できます。

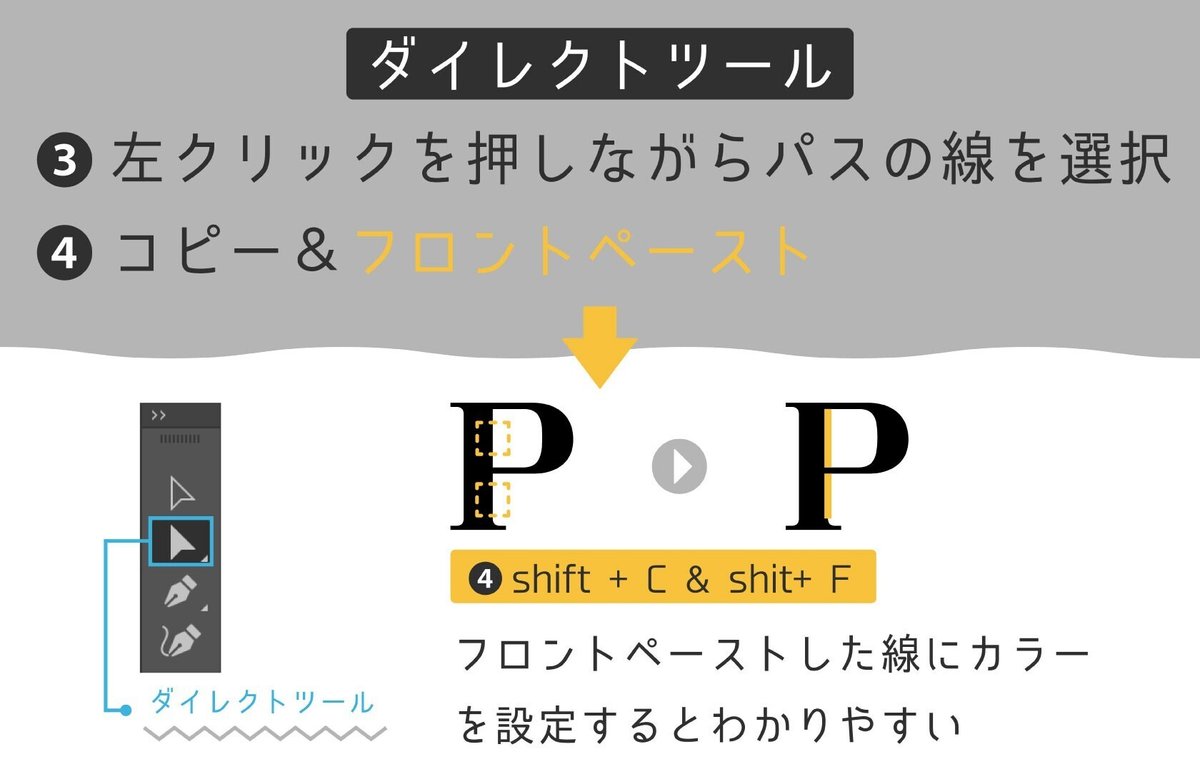
ツールバーのダイレクト選択ツールに切り替えて、左クリックを押(ドラッグ)しながら、切り離すパーツの境界線にあたるパスの線を選択します。
今回は「P」の筆順の1筆目にあたる縦棒のパーツと2筆目にあたる半丸のパーツに切り離すので、その境界線にあたる部分、画像で言う黄色い点線部分のパス2箇所をそれぞれ選択範囲で囲みます。
Shift + Cでコピーし、Shift + Fでフロントにペースト。
◉フロント(全面)ペースト
コピーしたオブジェクトと全く同じ位置にペーストすることが可能

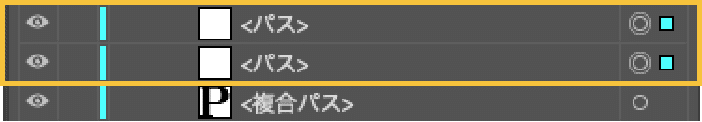
レイヤーを確認してみるとフロントにペーストされたパスが追加されていることが分かります。
通常、ペーストされたパスは塗りも線も設定されていないため、お好きなカラーを塗りに設定することで可視化されて分かりやすくなります。

フロントペーストしたパスを両方とも選択し、メニューバーのオブジェクト→パス→【連結】をクリック。(Shift + J)
すると、パス同士が延長され、1つのパスとして自然に連結されました!

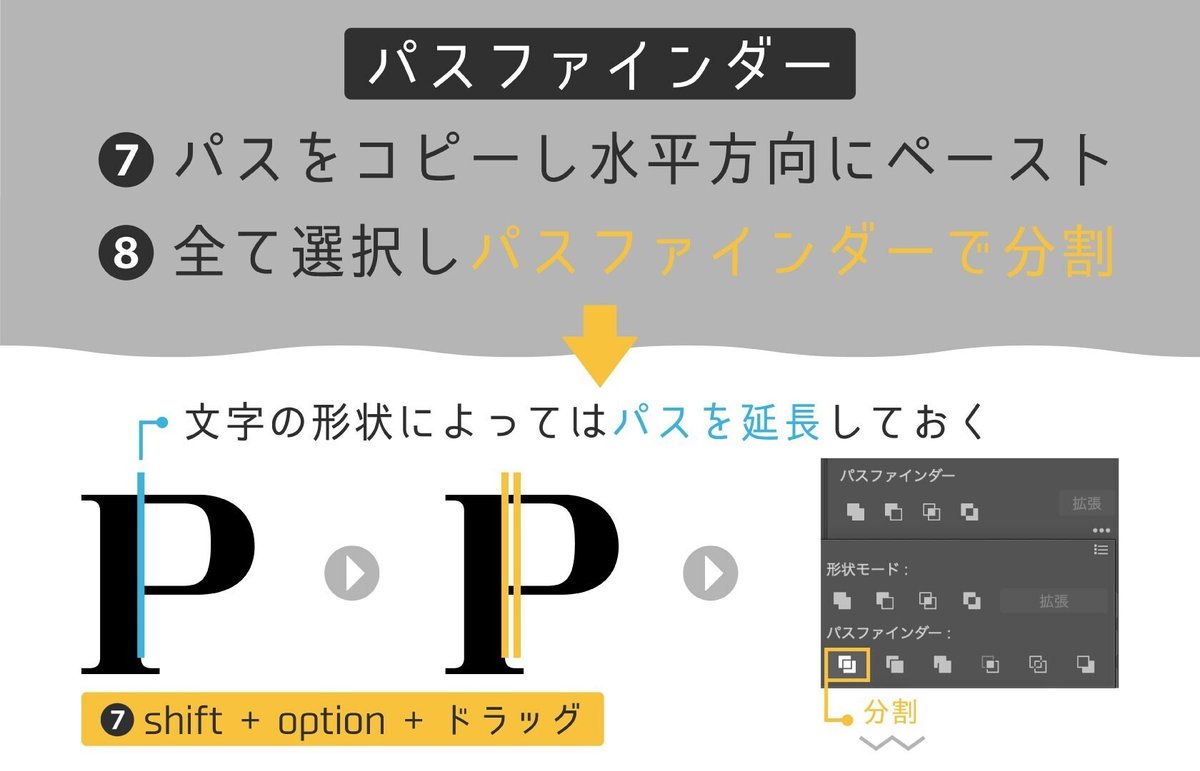
連結されたパスをコピーし、水平方向に移動させた位置にペーストします。
shift + option(⌥) + ドラッグ
文字とパス、全てを選択した状態でパスファインダーパネルの分割をクリック。

すると文字とパスが重なっていた部分が分割し、グループ化されました!
パスファインダーを使った後は必ずグループ化の解除を行いましょう。
shift + command(⌘) + G でグループ化を解除。
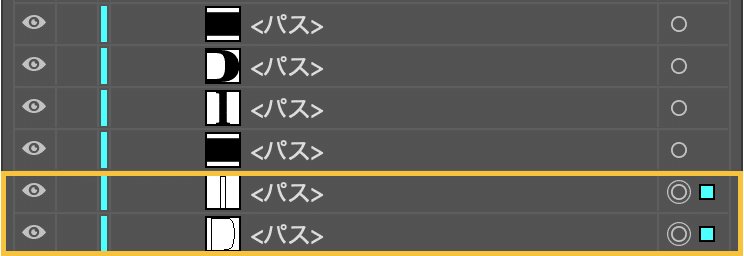
文字に重なっていたパスの部分(画像で言う黄色い部分)を選択し、deleteキーで不要なパスを削除します。
ここで注意が必要なのが、見えない部分にも不要なパスが残っている可能性があること。

レイヤーを確認してみると、先ほど削除したパス以外にも不要なパスが隠れていたのが分かりますね!
こちらもdeleteキーで削除します。

これで文字を切り分けることができました!
ここからは、さらに文字を細かいパーツに分割していき、それぞれにカラーを設定していく作業になります。
文字の切り分け(2段階目)
ツールバーからペンツールを選択し、適当に線を引いていきます。
適当に、と言いましたが、切り分けたいレイアウトをある程度決めてから線を引いても良いですね。
当たり前ですが、線が多ければ多いほどパーツが細かく分割されます。
引き終えたら、文字と引いた線全てを選択し、パスファインダーで分割。

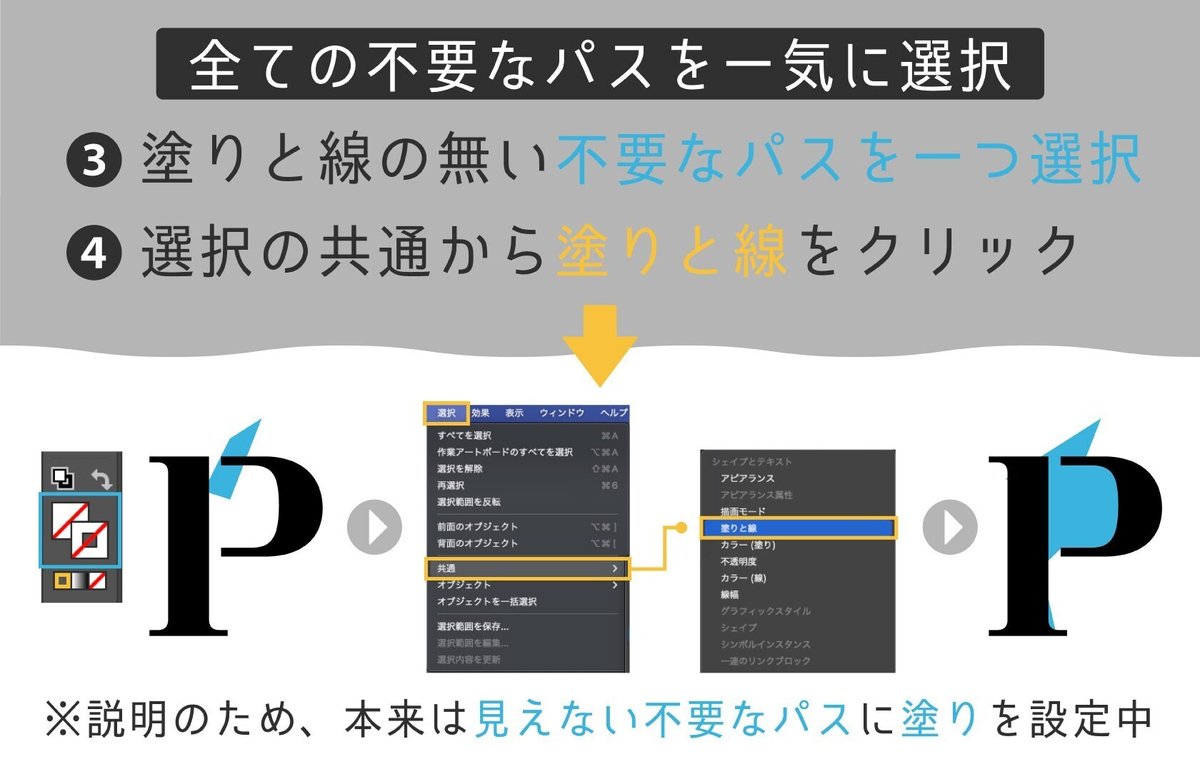
今回は分割されたパーツが多かったため、不要なパス全てを一気に選択したいと思います。
まずは、塗りと線のない不要なパスを一つ選択します。
メニューバーの選択→共通→【塗りと線】をクリック。

すると、全ての不要なパス一気に選択することができました!
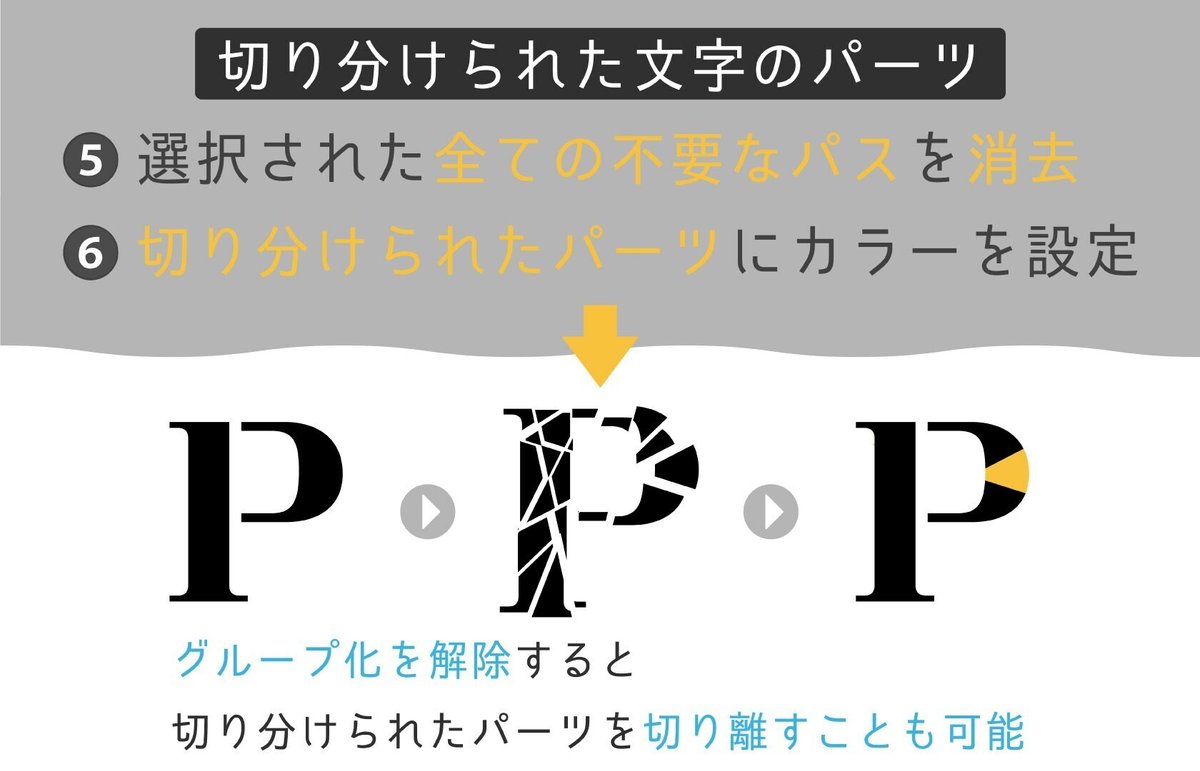
そのままdeleteキーで削除。
先ほどと同様、パスファインダーを使った後は必ずグループ化の解除を行います。(shift + command(⌘) + G )
そして残ったパスを切り分けたパーツごとに塗りにカラーを設定していきましょう。

全てのパーツの塗りにカラーを設定し終えたら、他の文字にも同じ工程で加工していきます。
そして出来上がったのがこちら。

まるでステンドガラスのような、色鮮やかな文字になりましたね〜💎✨
分割するパーツの量やレイアウト、配色によってはまた違った雰囲気を引き出せそうな予感…!!👀
デザインの幅が広がりますね〜
まとめ
いかがでしたか?
Illustratorで文字をカラフルに加工する方法🎨
今回ご紹介した方法は、慣れてしまえば誰でも簡単にできるテクニックなので、フォント加工の一例として覚えておくと良いでしょう!
そして、ご自身のデザインの可能性を広げるために、ぜひチュートリアルを実践し、自分なりのアレンジを加えて試してみてください!😆🎶
ご質問やリクエストなど、いつでもコメントお待ちしております😊💬
皆さまのデザインがより一層、輝くものとなりますように!💫
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
