
【Illustrator】アイソメトリック図法で3Dの街の建物を作ってみた!
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
自分だけの街、作りたくないですか??
そして、それを、欲を言えば、立体的に、作りたくないですか??
そう思うのは、私だけですか??
作れます、そう、Illustratorならね。
いつもいきなりですね。
今日はIllustratorでアイソメトリック図法を使った3Dの建物を描いてみたのですが、最初は「ちょっと難しそう…」なんて思っていた私も、やってみると案外ハマってしまい、気がついた頃には街が繁栄していました。恐ろしい。
ので!(?)今回は立体3Dイラストの作り方をアイソメトリック図法で伝授していきます!!✨
「アイソメトリック?何それ🤷🏻」って感じの人、ちゃんと説明していきますね。
難しそうに聞こえる名前をしていますが、仕組みさえ覚えてしまえば誰だって簡単に使いこなせる図法なんです!
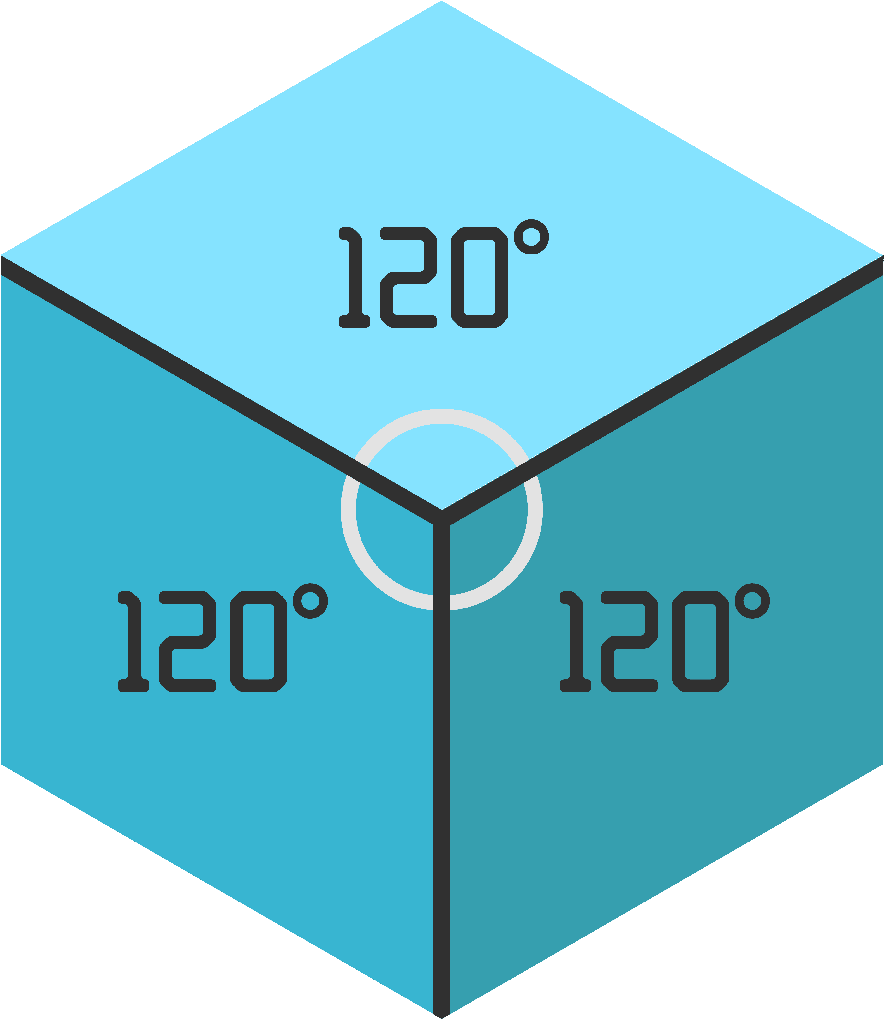
アイソメトリック図法とは、「等角投影図」と呼ばれる立体の表現方法で、法則として、縦・横・高さの軸が常に120度で交わる図のことをいいます。
下の立方体のように斜め上の視点から見下ろしたイラストに使われます。🧊

要は、貴方も気づいたら時間を忘れて没頭してしまうくらい、アイソメトリック図法にハマってみませんか??という変なお誘いです。笑
覚えたら絶対楽しいので、ぜひ一緒に学んでいきましょう!✌🏻
手順
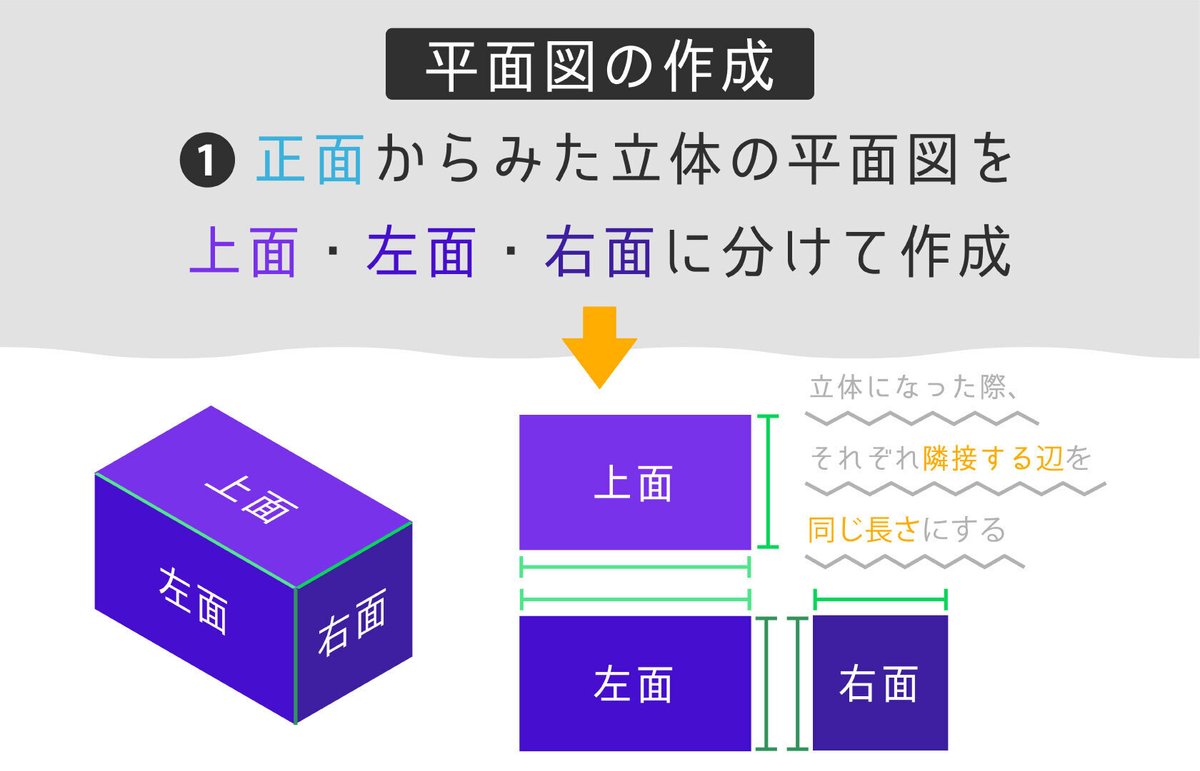
まずは作りたい建物の平面図を作成していきます!
立体を展開していくイメージで、正面から見た上面・左面・右面に分けます。📦
小学生の時に習った展開図を思い出しますね!✏️👀🎓💭
立体になったときのそれぞれの面が隣接する辺は、互いに同じ長さにならないといけないので注意が必要。

ここからはアクションの設定を行なっていきます。
◉アクション機能とは
一つまたは複数のファイルに対して、あらかじめ登録しておいた一連の操作を実行する機能。
つまり、何度も同じ操作をしなくても、一度登録してしまえばあとは自動でその操作通りに実行してくれる便利機能なんです!!🤩
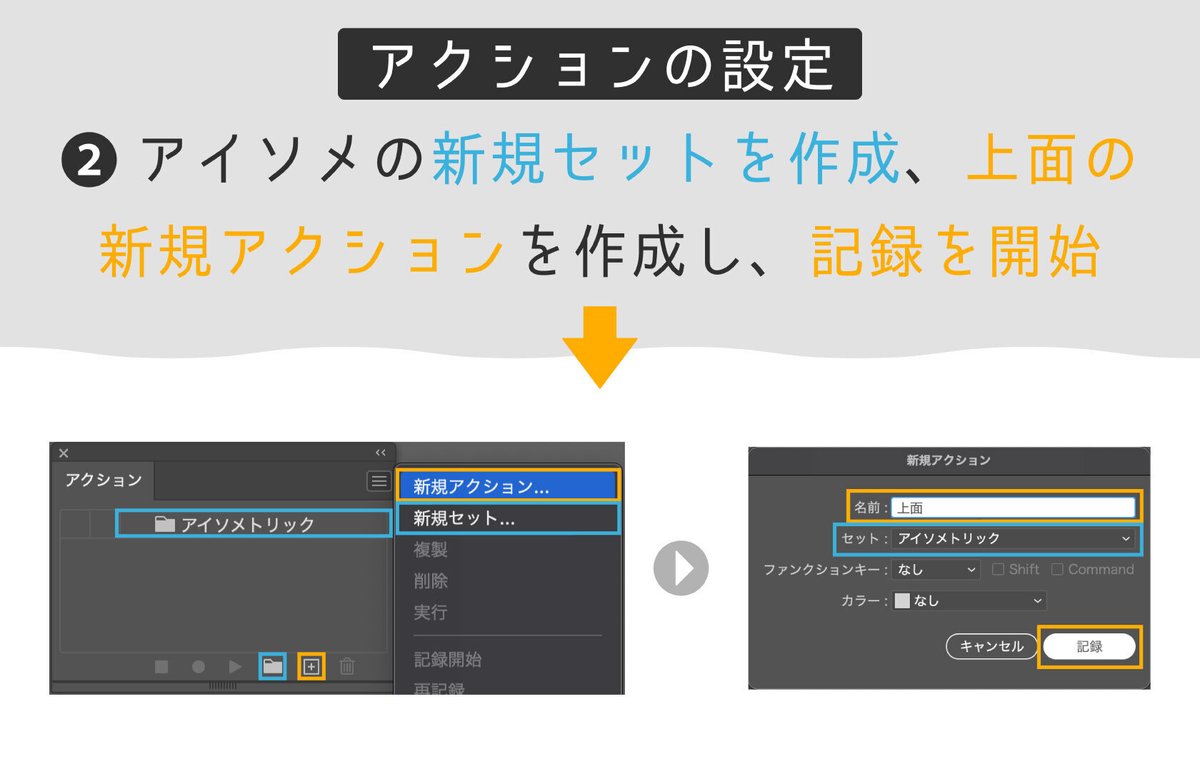
ウィンドウからアクションを開き、新規セットを作成。
作成した新規セットを選択し、まずは「上面」の新規アクションを記録していきます!📸▶️

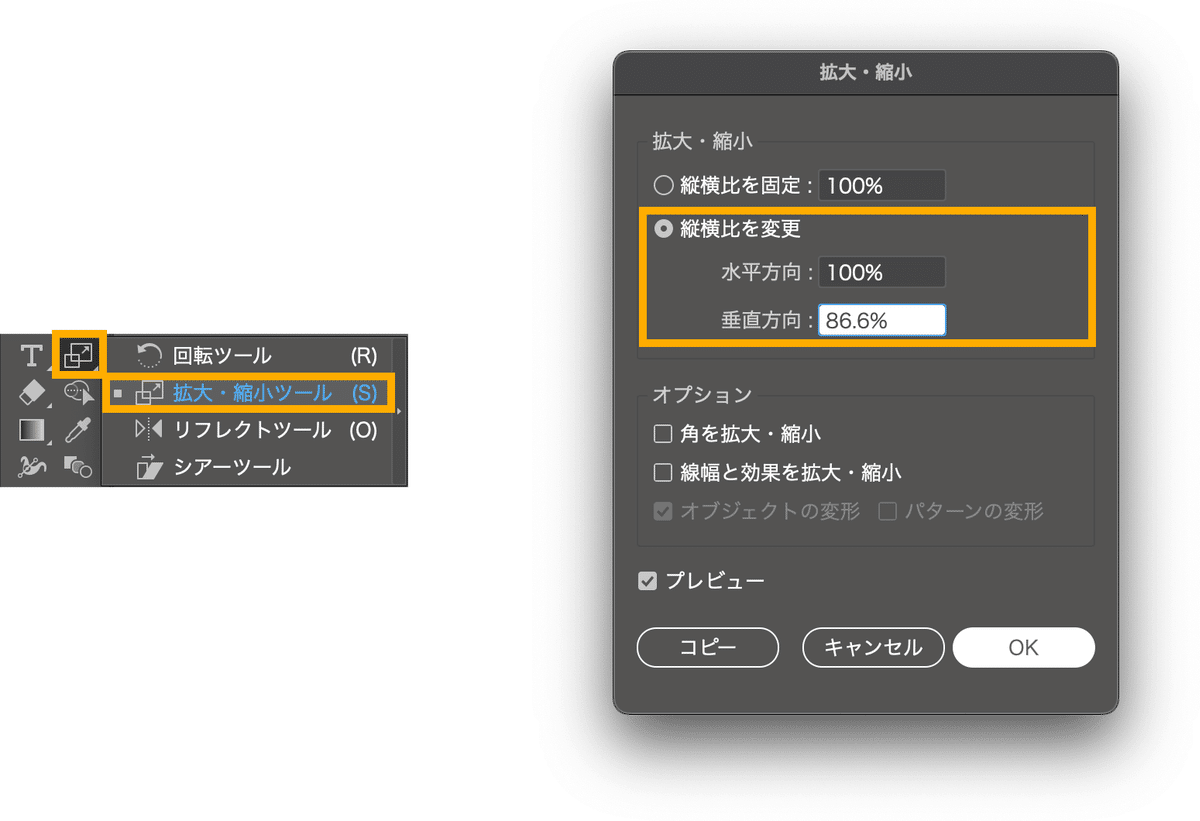
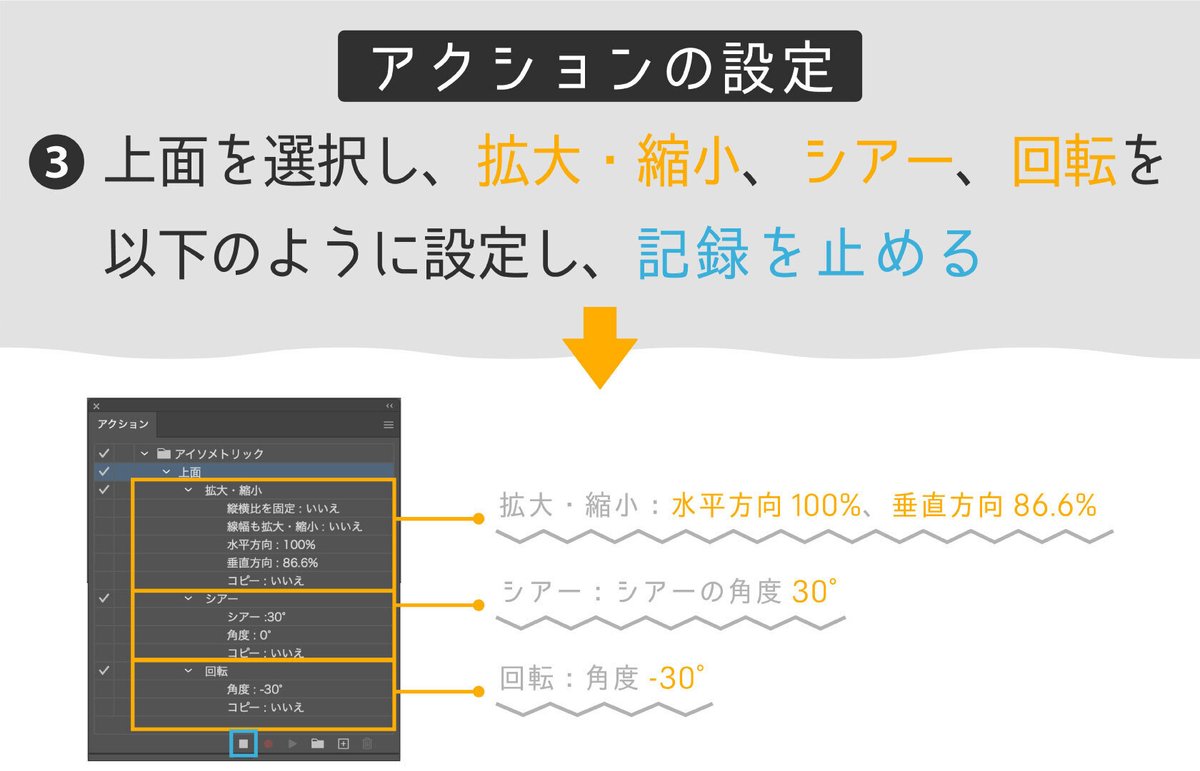
先ほど作成した上面を選択し、以下の設定を行なっていきます。
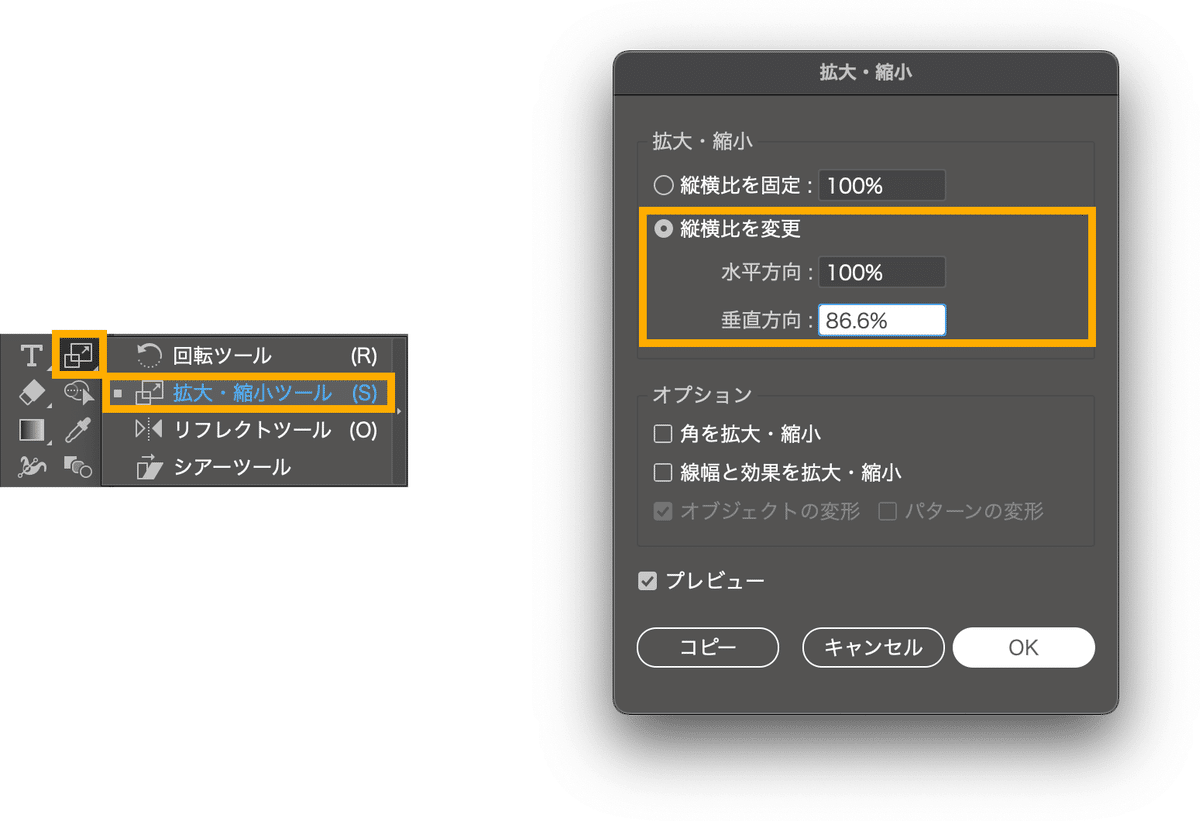
拡大・縮小:縦横比を変更の方の水平方向100%、垂直方向86.6%
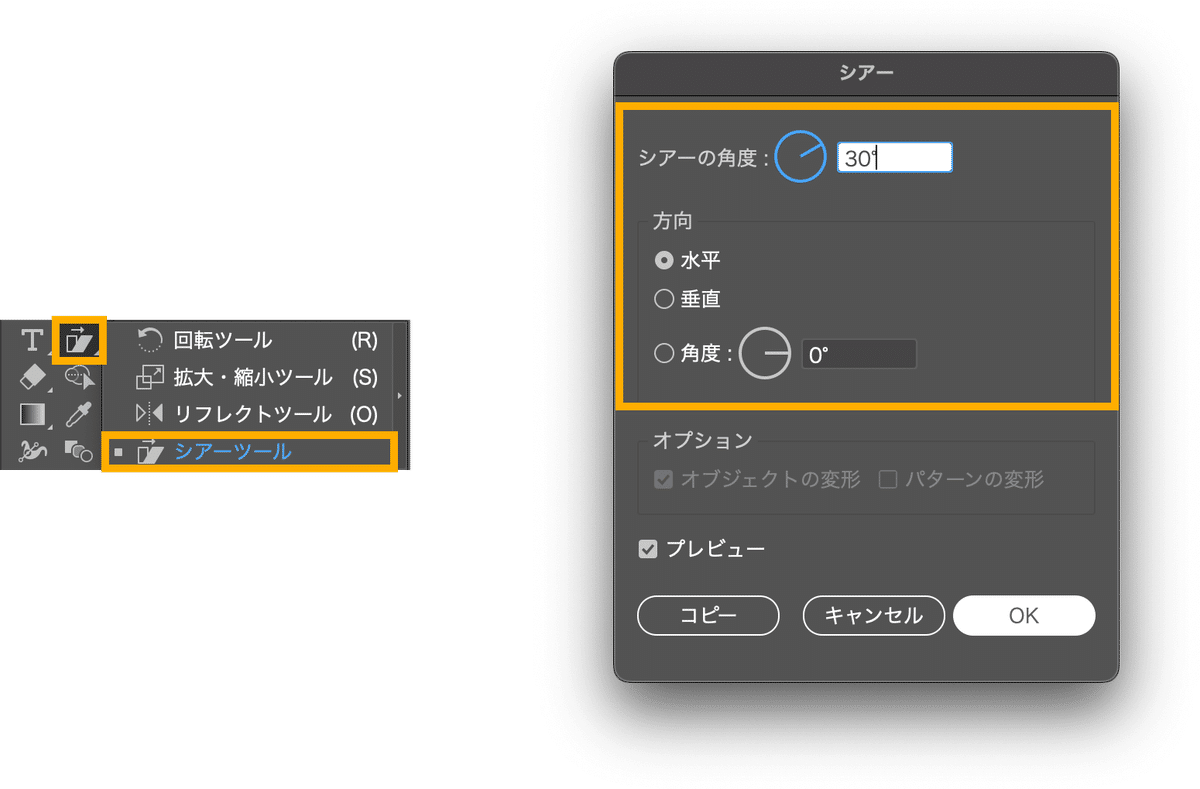
シアー:シアーの角度30°、水平(角度0°)
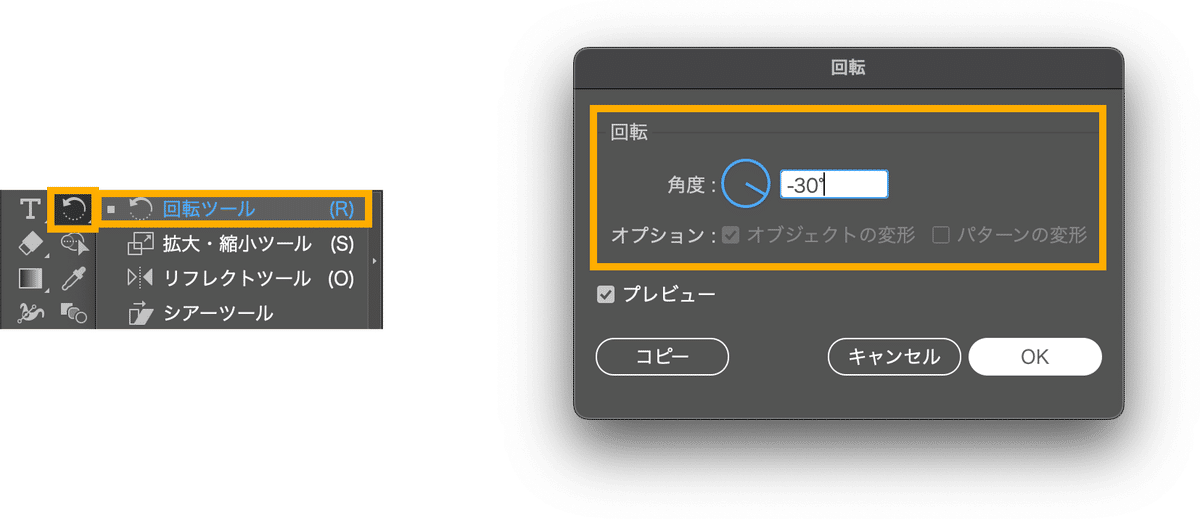
回転:-30°



全て設定し終えたらアクションの記録を止めます⏸️

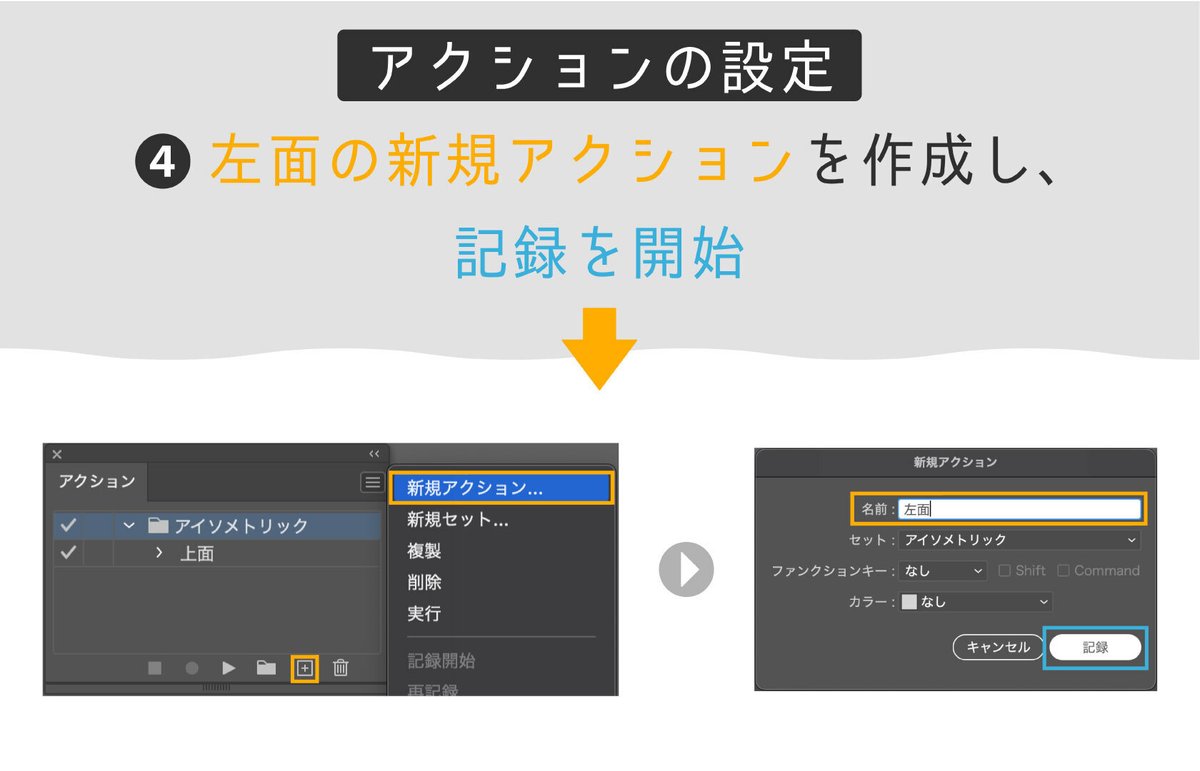
続いて、左面のアクションを設定していきます。
先ほどと同様の手順で新規アクションを作成し、記録を開始▶️

⚠️アクションの設定に関しては、上面・左面・右面でそれぞれ違うため、間違えないようにしましょう!
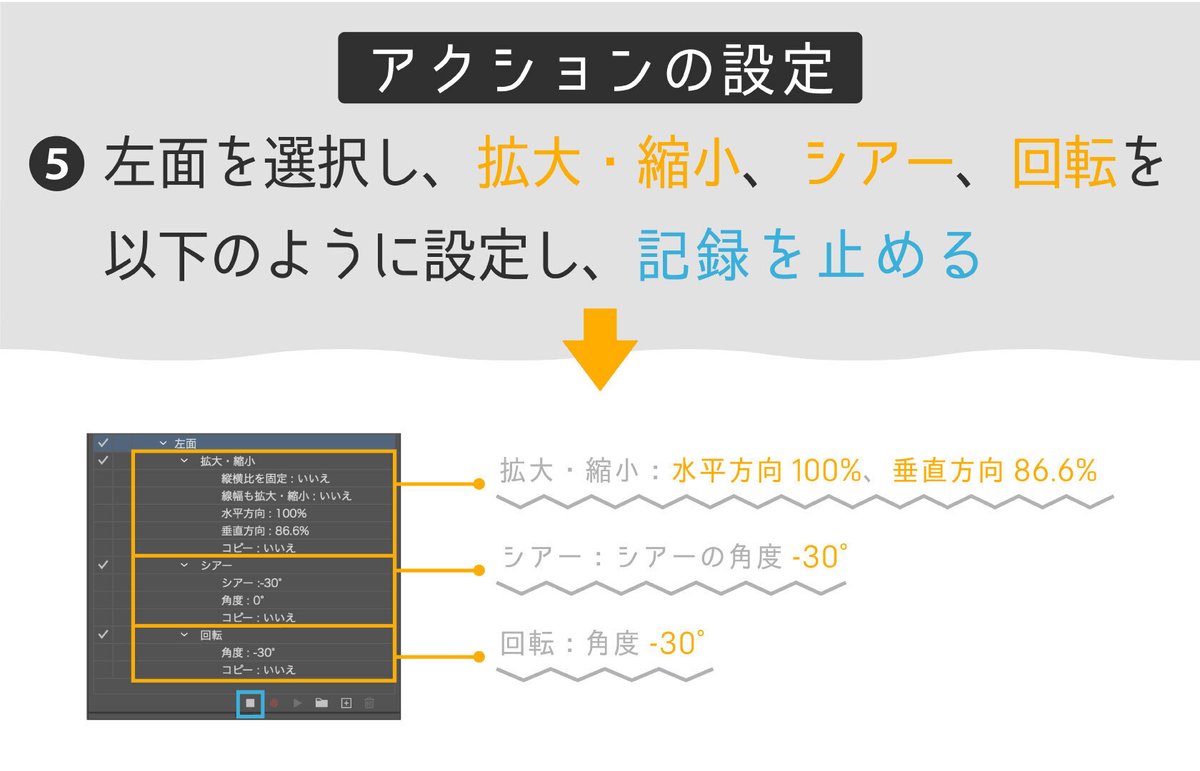
今度は先ほど作成した左面を選択し、以下の設定を行なっていきます。
拡大・縮小:縦横比を変更の方の水平方向100%、垂直方向86.6%
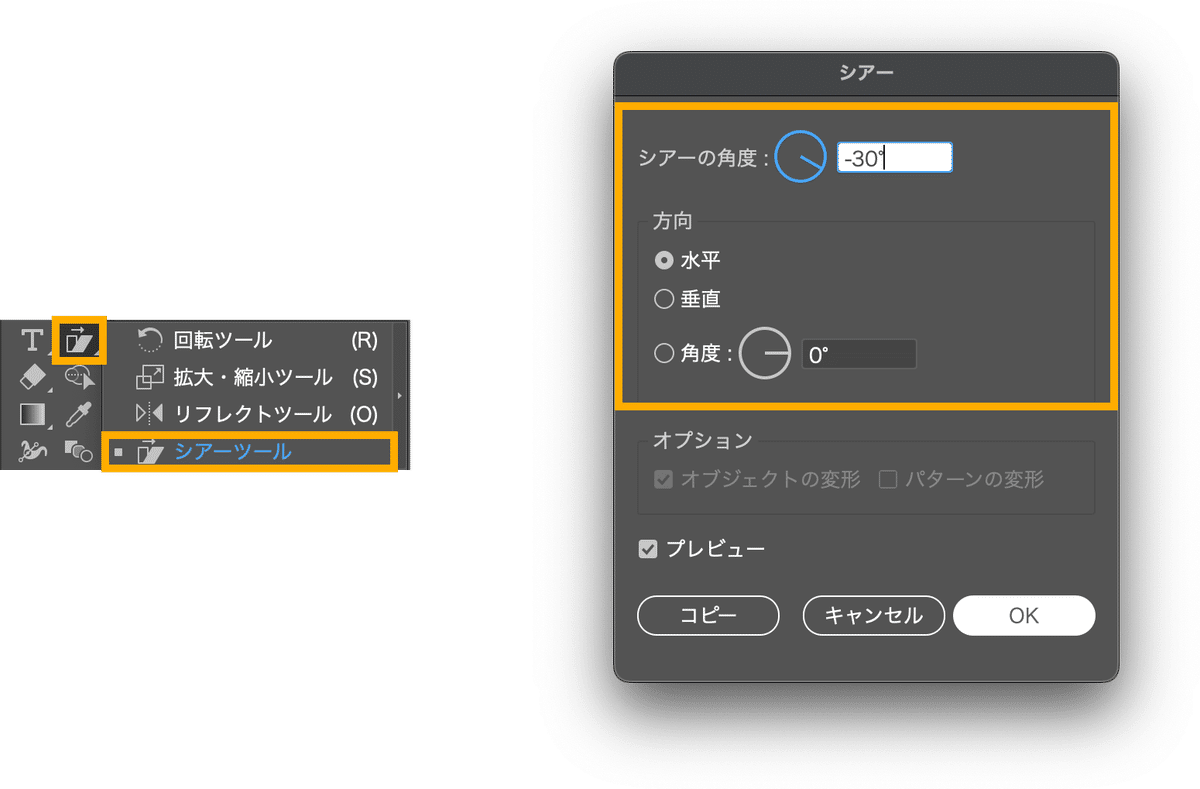
シアー:シアーの角度-30°、水平(角度0°)
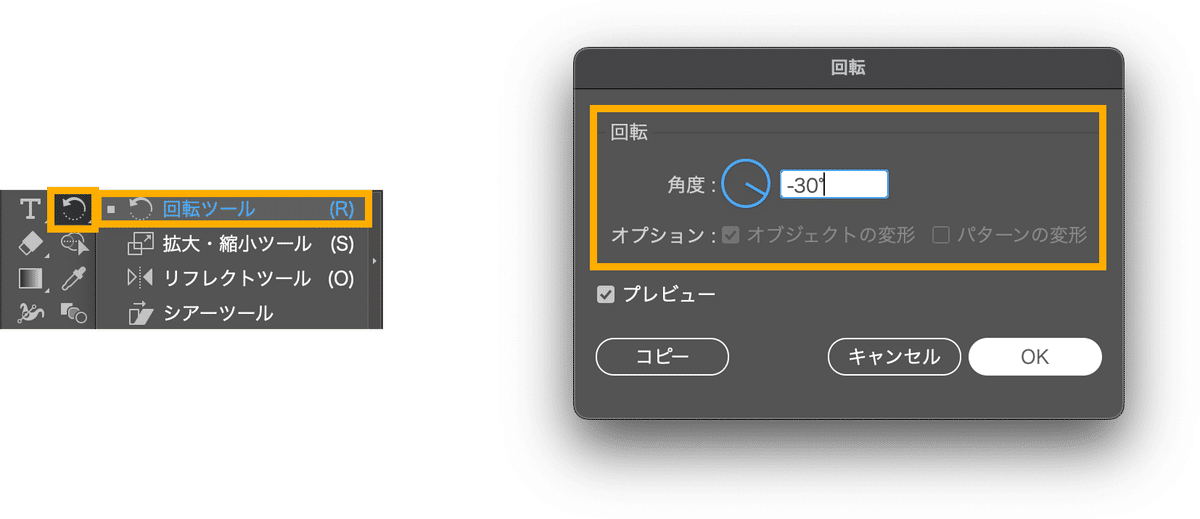
回転:-30°



全て設定し終えたらアクションの記録を止めます⏸️

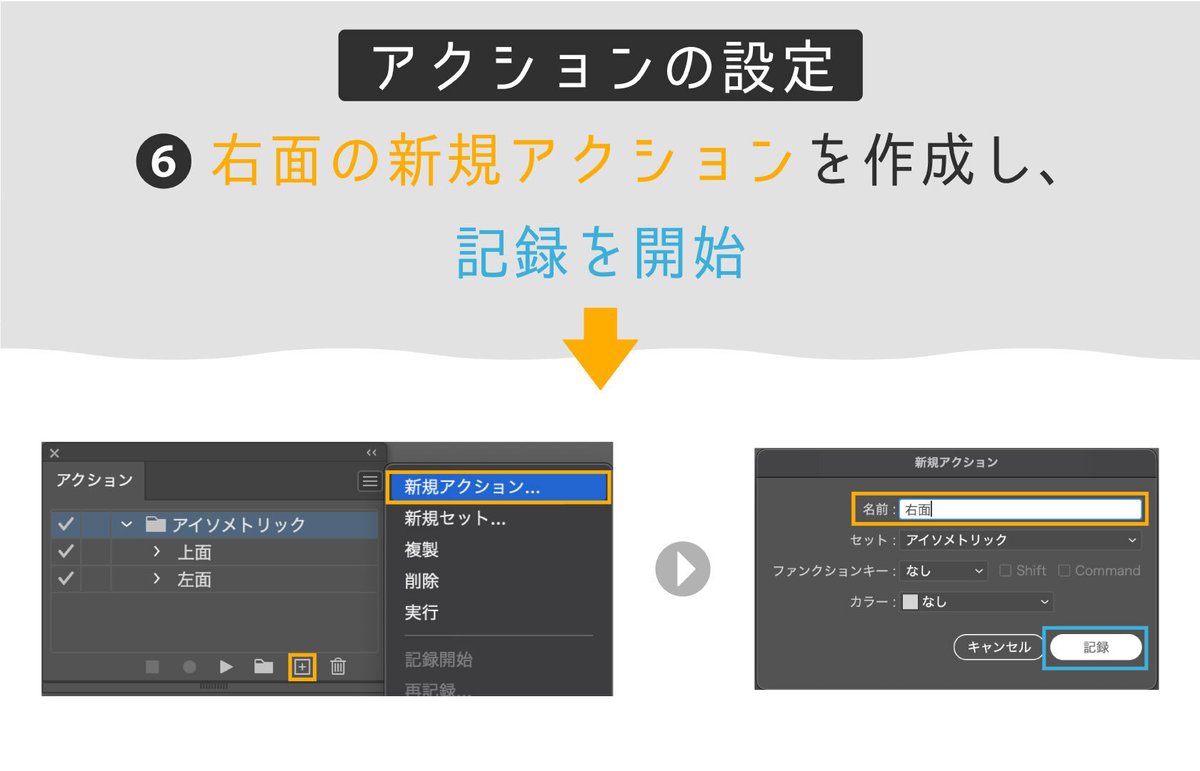
そして最後に右面のアクションの設定をしていきます。
今回も先ほどと同様の手順で新規アクションを作成し、記録を開始▶️

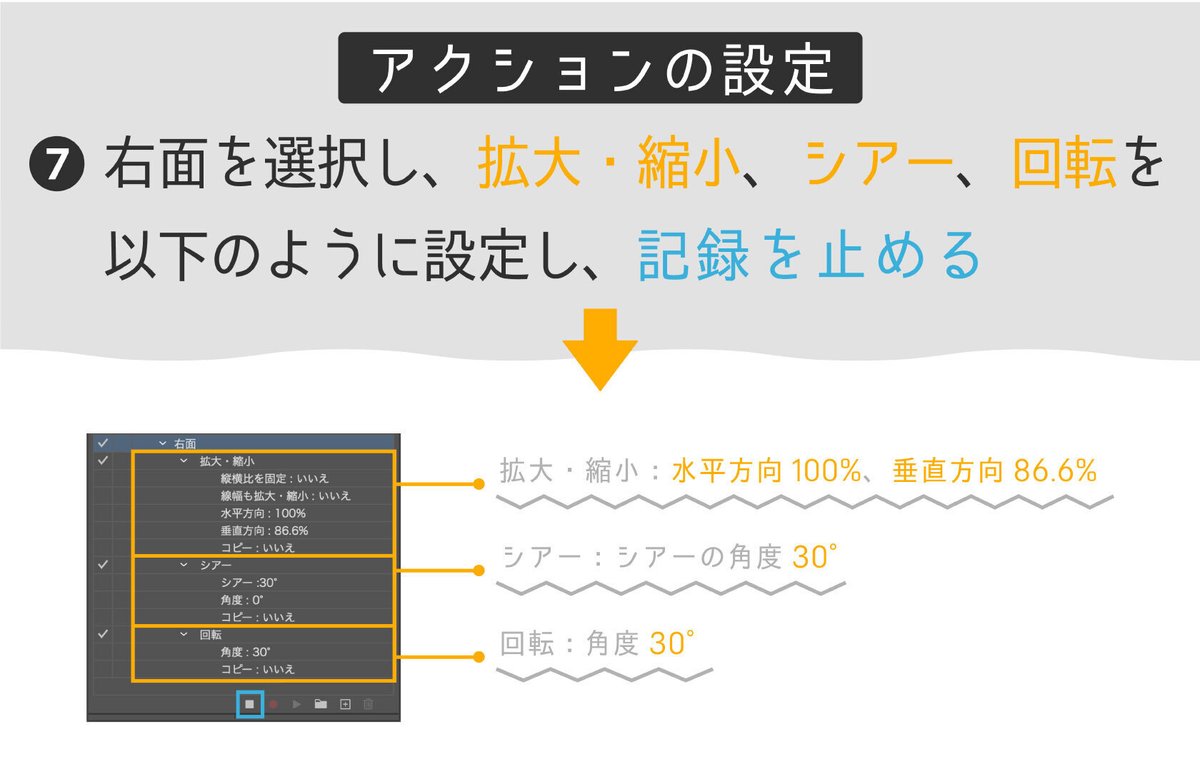
今度は先ほど作成した右面を選択し、以下の設定を行なっていきます。
拡大・縮小:縦横比を変更の方の水平方向100%、垂直方向86.6%
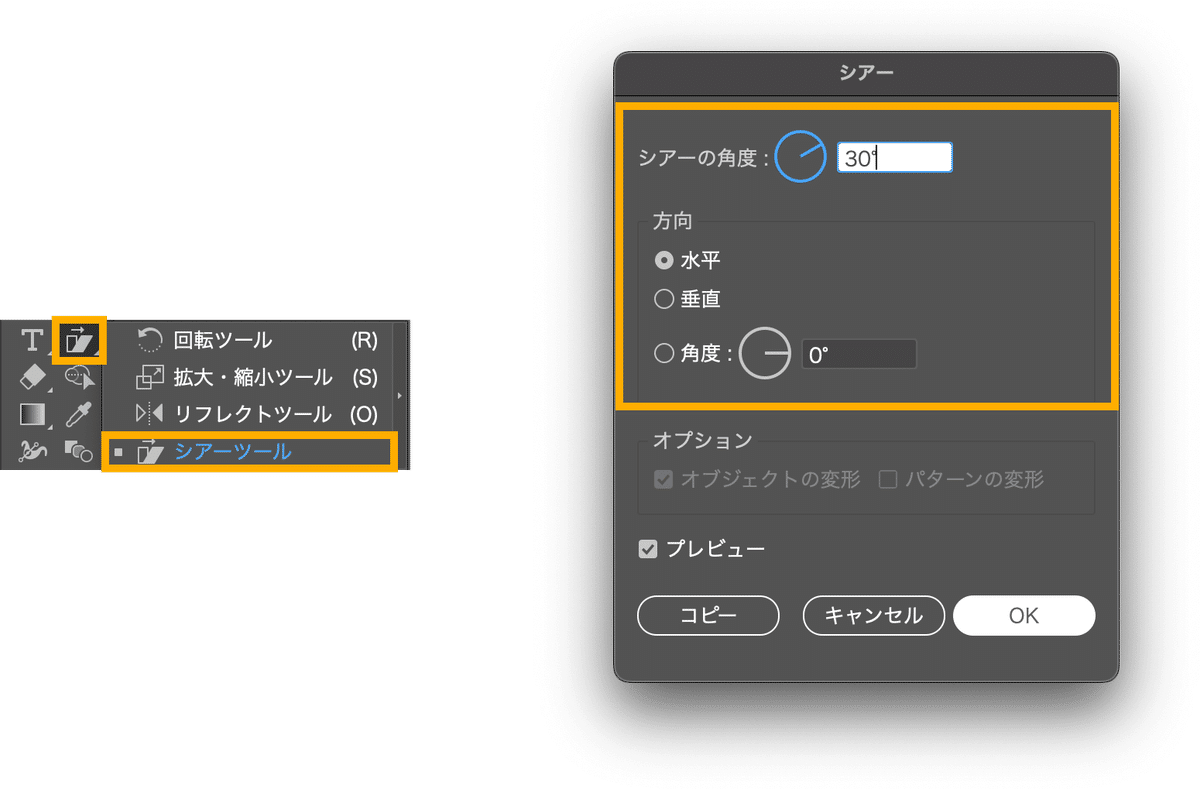
シアー:シアーの角度30°、水平(角度0°)
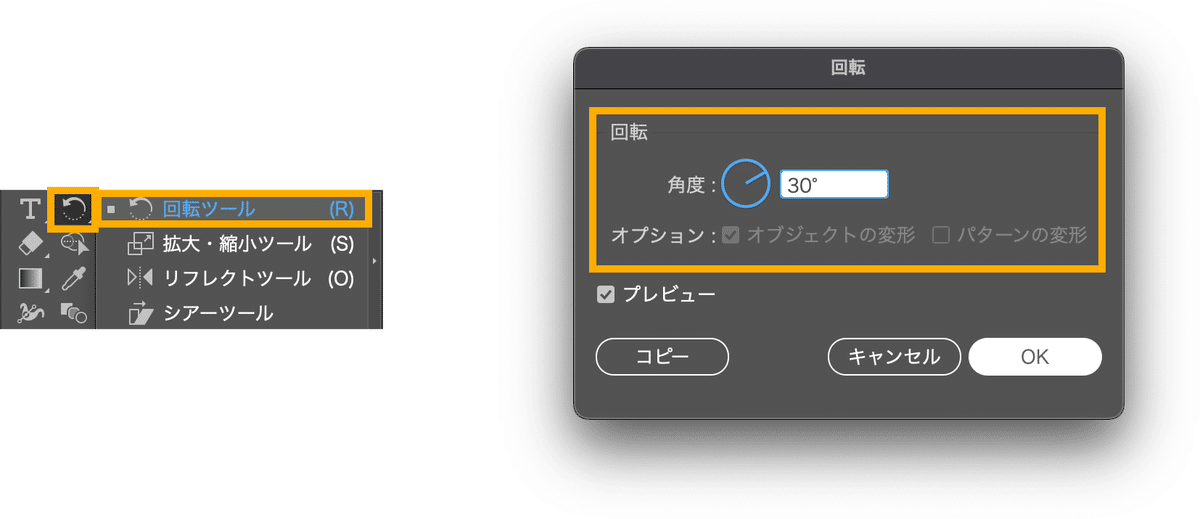
回転:30°



全て設定し終えたらアクションの記録を止めます⏸️

これでそれぞれの面のアクションを登録することができました〜☺️
この時点で、最初に作成した上面・左面・右面のパーツは角度などが変わって立体として成り立つようになったと思います!🎁
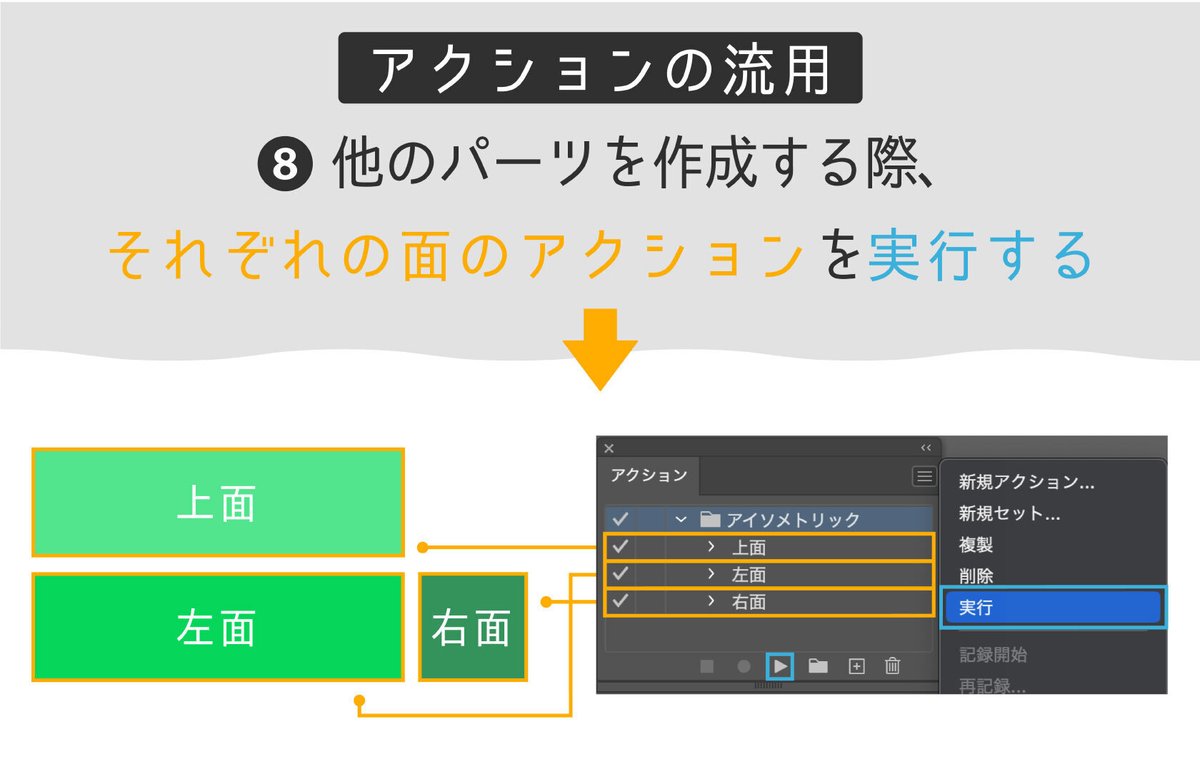
あとは他のパーツを作成する際に先ほど登録したアイソメトリックのアクションを上面・左面・右面それぞれに割り当てて実行をクリックすれば、、

さっきの拡大・縮小、シアー、回転までの設定の流れがあっという間に自動化されたと思います!
素晴らしい時短!!🥺🕗
アイソメトリック法を使用して立体的なイラストを作る際のコツとして、今回のような建物の場合、壁&屋根、窓などのさらに細かいパーツに分けて作成していくのがおすすめです!🏠
何度も練習することで、自分が作りたかった立体の展開図がパッと浮かぶようになり、どの部分が上面・左面・右面にあたるのかがわかるようになるはずです♪

まとめ
アイソメトリック図法。
この図法で描かれている街のイラストやマップをよく見ることはありましたが、しくみさえ理解してしまえば自分でも案外簡単に作れてしまうことがわかりましたね!🤗
今回は街をテーマにしたイラストでしたが、慣れていけば建物以外にも乗り物や家具、小物類など複雑な形状のイラストも作れるようなると思います。🚙🛋️🪣
ぜひ、いろんなものをアイソメトリック図法で3D化させてみてください♪✊🏻✊🏻
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
