
【Illustrator】3Dバルーン文字の作り方
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
皆さんはIllustratorにある「3Dとマテリアル」という機能を使ったことはありますか?🤔💭
聞き慣れない方や、存在は知っているけれど使ったことが無い方も中にはいると思います。
Illustratorのイメージ的に、
2Dのデザインを制作できるソフト
と思いがちですが、
実はこの機能、テキストやイラストなどの2Dのオブジェクトを3D化させて、テクスチャーや光源などを設定することができる機能なんです😏✨
つまり、イラレで3Dのデザインが簡単に作れてしまうのです!
これにより、オブジェクトに立体感やリアルな質感を与えることが可能になります。
今回はそんなIllustratorの3Dとマテリアル機能を使って、文字をリアルな3Dのバルーン文字に加工していきます!🎈
手順1:テキストのオフセットを作成
まずは用意した任意のテキストを選択し、書式からアウトラインを作成して文字をパスの状態にしておきます。
◉書式のアウトライン化(Shift + Command + O)

そしてそのままオブジェクトからパス、パスのオフセットを選択。

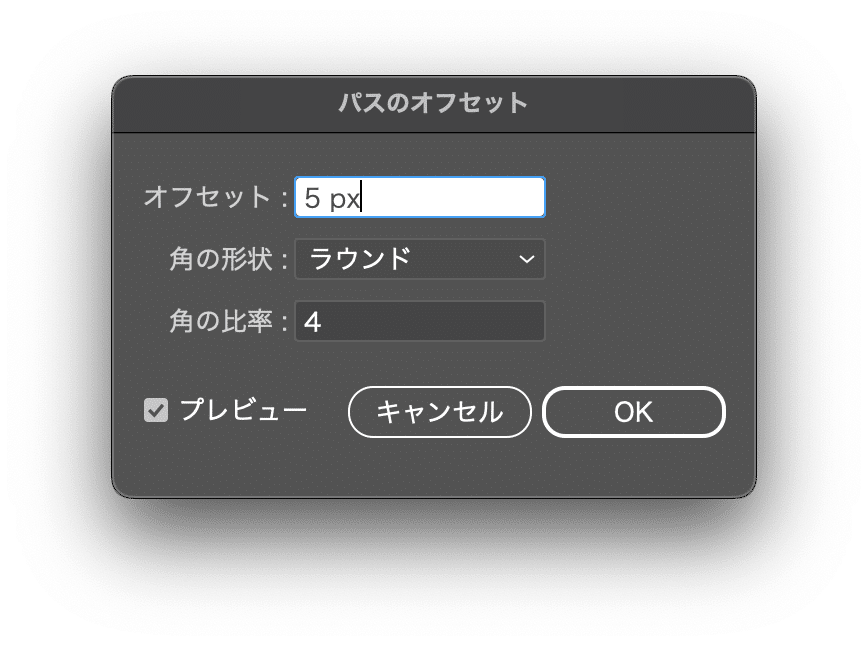
ダイアログが出てきたら、今回はオフセットを5px、角の形状をラウンド、角の比率を4に設定してOKをクリック。
◉オフセットの数値がプラスなら元のオブジェクトの外側に、マイナスなら内側に新たなオブジェクトが作成されます。
(ここはプレビューで確認しながらお好みに調整してください!)

同じカラーで重なっていてわかりづらいですが、レイヤーパネルで確認してみると、元のパスよりも5px大きい新しい複合パスが作成されていました!


手順2:パスにカラーを設定
アウトライン化したテキストはグループになっているのでここでグループ化を解除。
◉グループ化の解除(Shift + Command + G)
元のパスと新しく追加された複合パスにそれぞれカラーを設定。

手順3:3Dとマテリアルを適用
色を変更したら、同じ文字のパスと複合パスをグループ化します。
◉グループ化(Command + G)
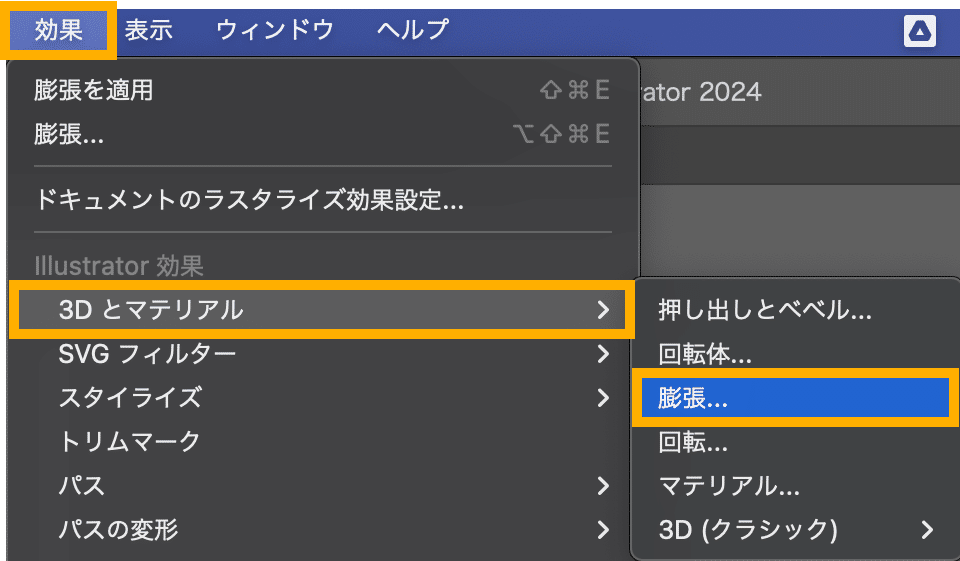
全てを選択した状態で、効果から3Dとマテリアルを適用し、膨張をクリック。


3Dとマテリアルのパネルが表示されるので、全てを選択した状態でオブジェクトタブを開き、奥行きを0、両端を膨張にチェックを入れます。
次にその隣のマテリアルタブを開き、金無垢のマテリアルを適用。

そして3Dとマテリアルのパネルの右上にある下向き三角をクリックし、レイトレーシングをONにしてレンダリング。

レンダリング中…

すると3Dとマテリアルの効果が適用され、ゴールドのバルーン文字に変わりました!
文字のパスを選択するとパスの真ん中に青いエリアが表示されるので、X軸方向・Y軸方向・Z軸方向にドラッグしながらパスを回転し角度を調整して…


完成!
3Dのリアルで煌びやかなバルーン文字ができあがりました〜!🎈
バースデイカードやパーティへの招待状などに活用できそうですね♪
まとめ
いかがでしたでしょうか?
Illustratorの3Dとマテリアル機能を使って作ったバルーン文字。
機能の使い方を知るだけで意外と簡単に作れた!と感じた方もいたのではないでしょうか??
この機能の使い方やバルーン文字の作り方を知りたくてこのブログに辿り着いた方にとって、有益な情報となっていれば幸いです😌💭
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
