
【After Effects】お手軽VFX
こんにちは!動画編集&デザイン担当のTです🐱
今回は、「お手軽VFX」の作成方法をご紹介をします。
ぜひ参考にしてみてください!
VFXとは?
VFX(ブイエフエックス)は映画やテレビドラマなどの映像作品において、現実には見られない画面効果を実現するための技術。
「Visual Effects」の略語で、「Effects」をFXに置き換えた表記です。
CGと何が違うの?と思いますが、CGは「コンピュータ・グラフィックス」の略で、その名の通り、コンピューター上で作られた映像・技術を指します。
VFXはCGとは違い、実写と組み合わせた映像合成技術が主になります。
今回はこちらの技術を使い、簡単なVFX映像を作成してみます!
動画を撮影
まずはベースとなる動画を撮影します。
初めての場合、以下のポイントを意識しておくと後々作業がスムーズに進みます。
明るい場所で撮影
なるべく水平になるように撮影
ポイントとなる立体物をわかりやすく配置
こちらができていれば、スマートフォンでの撮影でOKです!📱
動画をコンポジションに変換
撮影した動画をAfter Effectsのプロジェクトパネルにドラッグ&ドロップします。
次に、プロジェクトパネルに表示された動画をコンポジションに変換します。
やり方は、動画をプロジェクトパネル下にある「新規コンポジションを作成」アイコンにドラッグ&ドロップするだけです。
これで動画をコンポジションに変換できました!

動画に3Dカメラトラッカーをつける
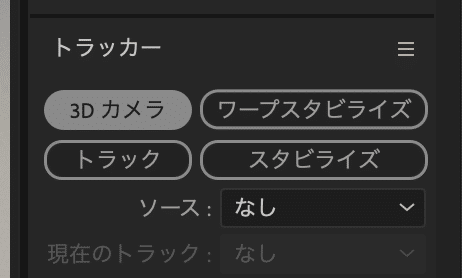
まずはトラッカーパネルが表示されているか確認します。
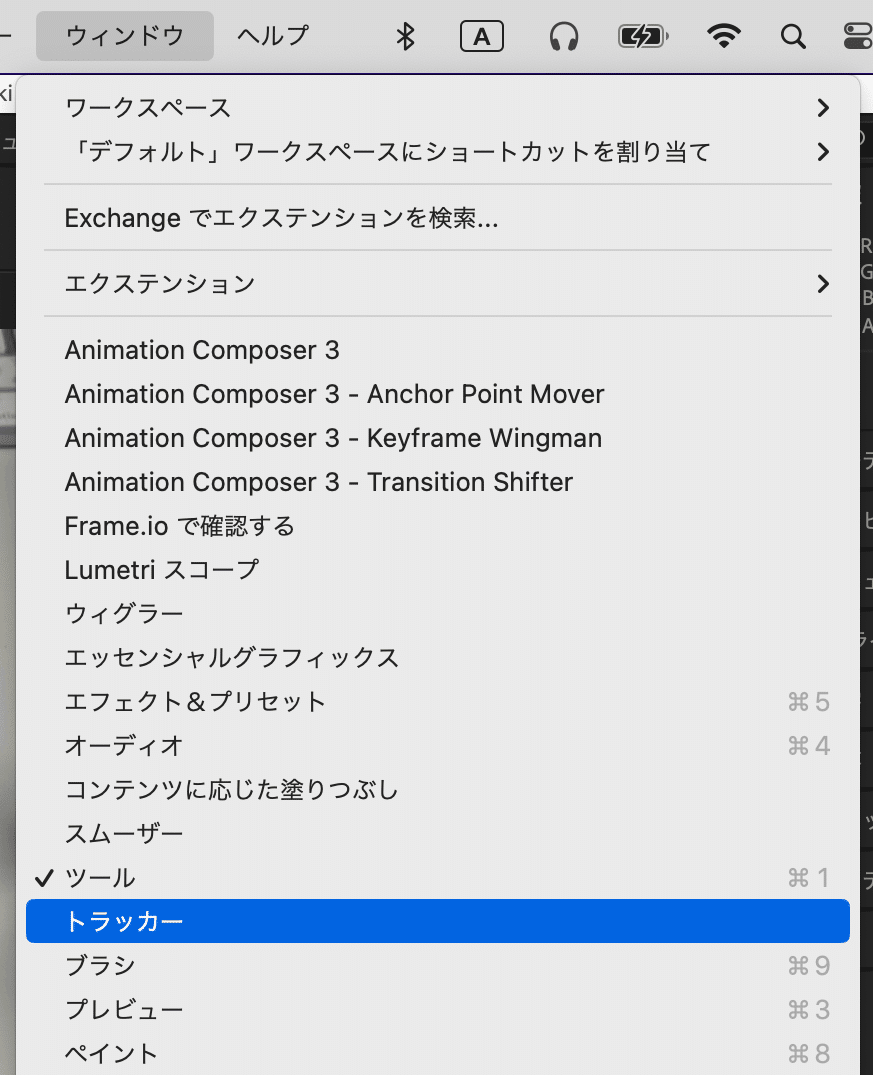
表示されていない方は「ウィンドウ」→「トラッカー」から表示させることができます。

表示されたら、動画レイヤーを選択した状態で、「3Dカメラ」ボタンをクリックします。

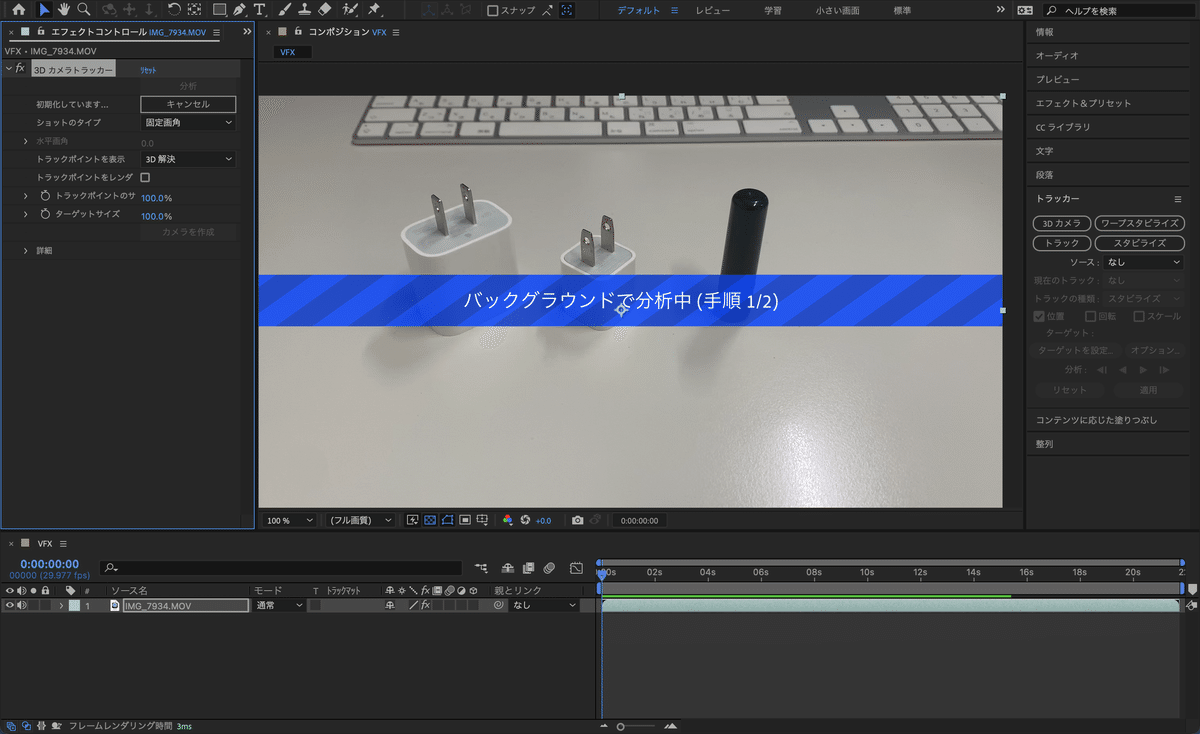
すると、動画の解析が開始されました!
左上に残りの時間(または%)が表示されていますね。
カメラを解析中、となったらもうすぐです……!

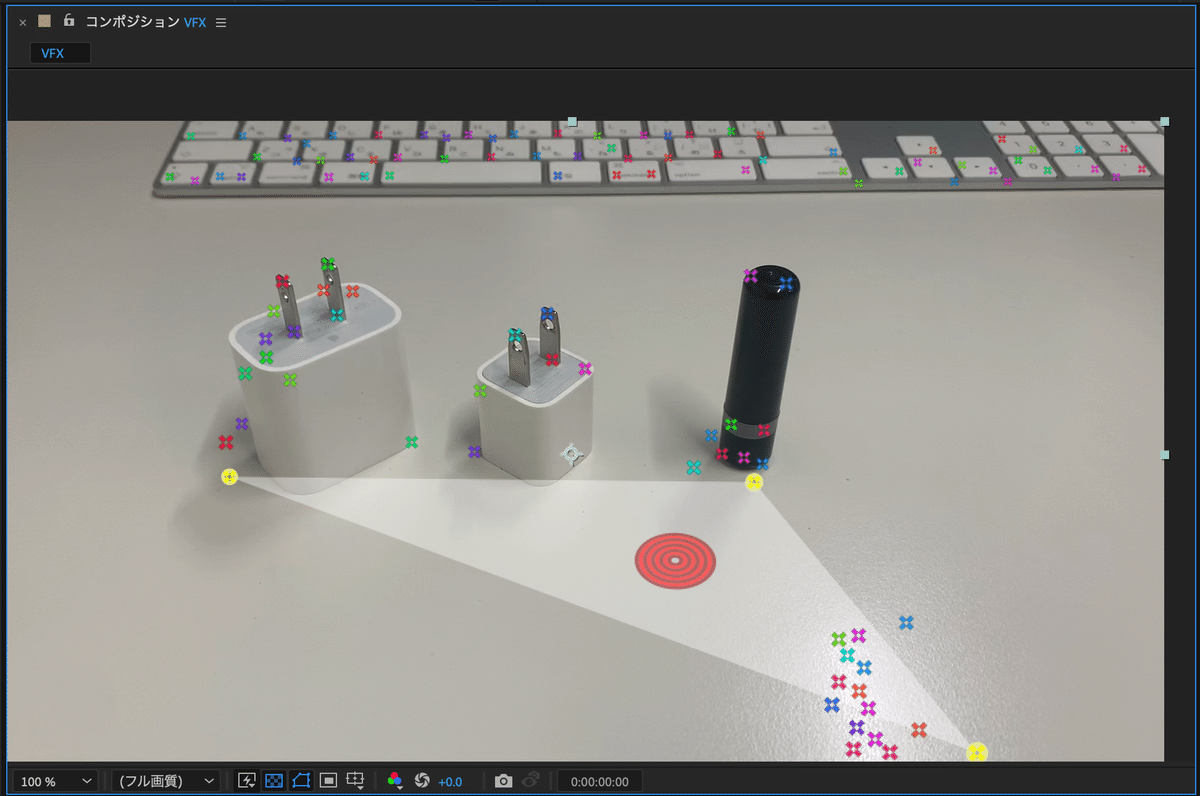
無事に解析されて、ポイントが表示されました🎊

平面の選択
表示されたポイントの中からshiftを押しながら「3つ」ポイントを選択します。
ここでは
・同じ平面の上のポイントを選択すること
・なるべくそれぞれが離れた位置にあるポイントにすること
を注意して作業しましょう

選択すると、このような表示になりました。
中心の「赤いターゲット」をドラッグすると、平面上を滑らかに動くようになったのがわかりますか?

これで平面の選択が完了です。
グリッドと原点、平面とカメラを設定
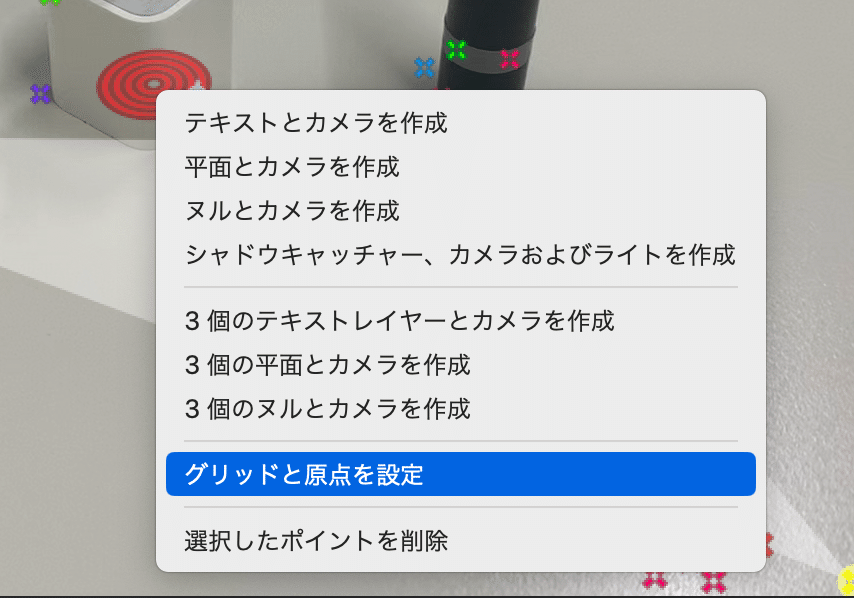
平面の設定が完了したら、赤いターゲットを立体物の中心となる位置に移動させます。この時、ポイントをクリックしてしまわないように注意です!
そして、赤いターゲットの上で「右クリック」→「グリッドと原点を設定」をクリックします。

特に何か表示が変わったりしませんが、これで完了です!
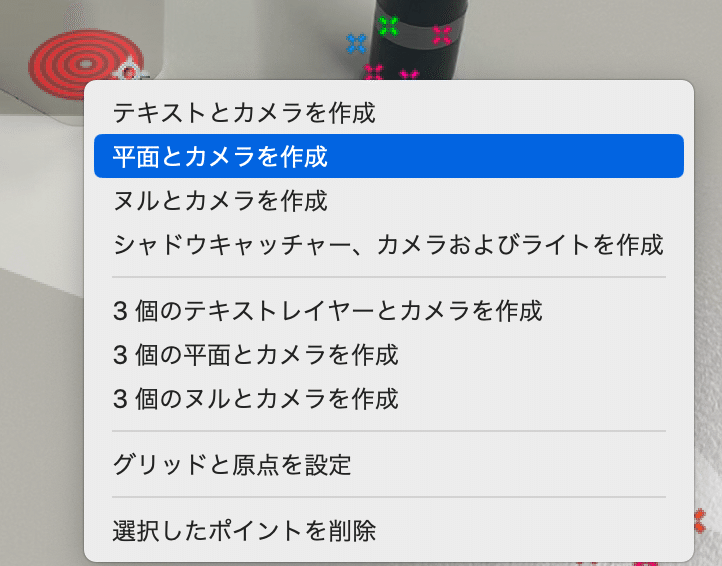
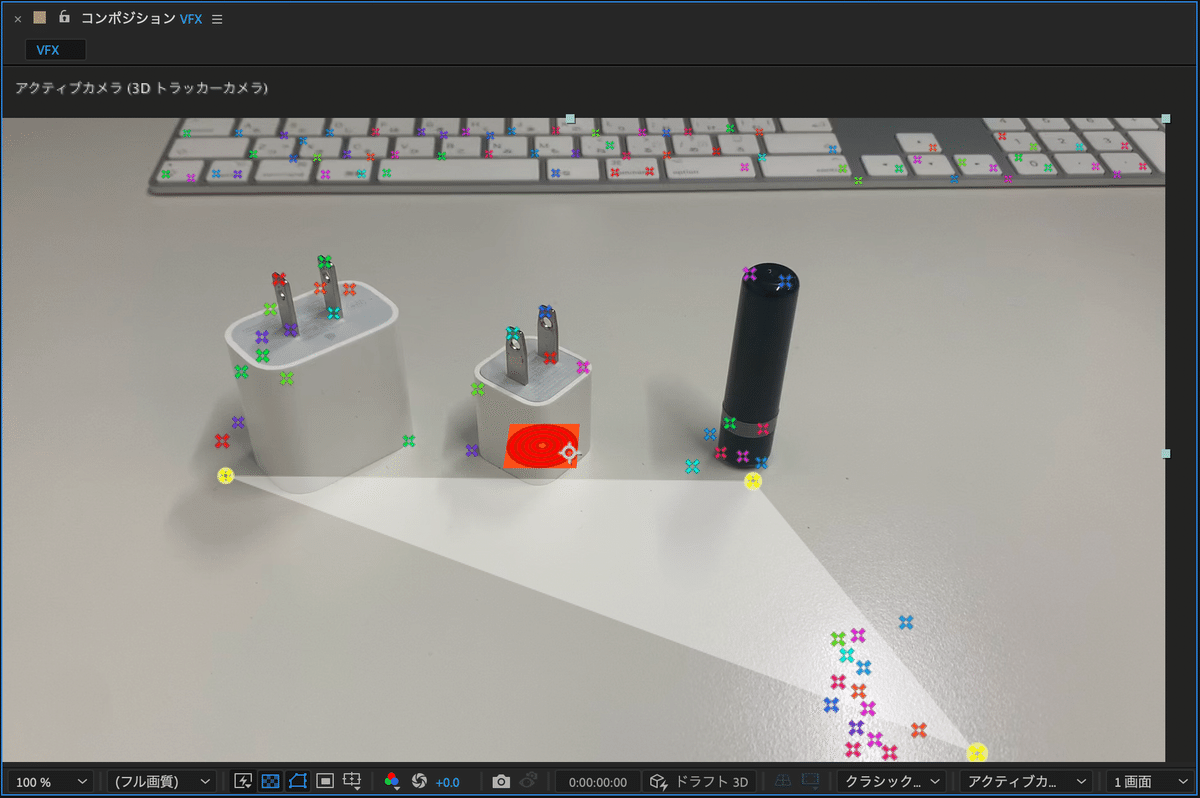
次に、もう一度赤いターゲットの上で「右クリック」をして、次は「平面とカメラを作成」をクリックします。

これで平面ができました!

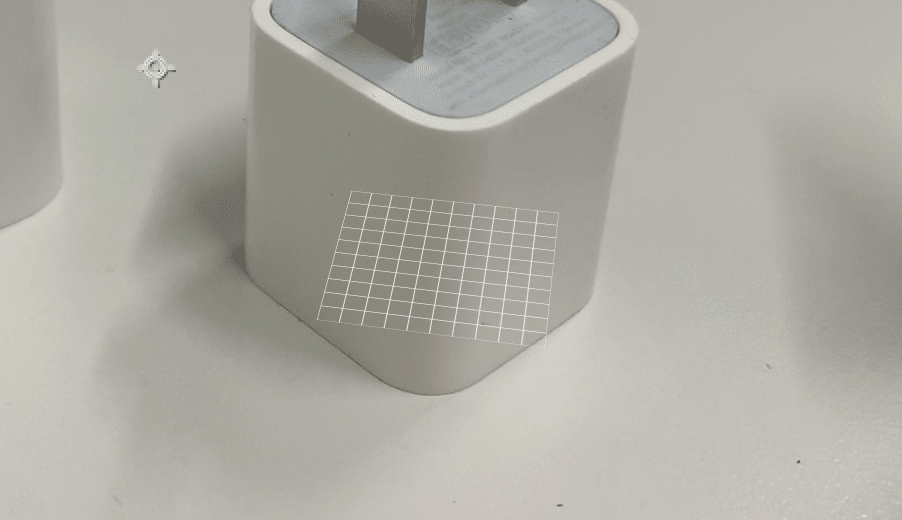
このままでは赤色が立体物にかぶっていて見えづらいので、「エフェクト」→「描画」から「グリッド」を選択して、赤色の平面をグリッドにすると作業しやすくなると思います。

これで下準備は完了です!
立体物にヌルレイヤーを作成
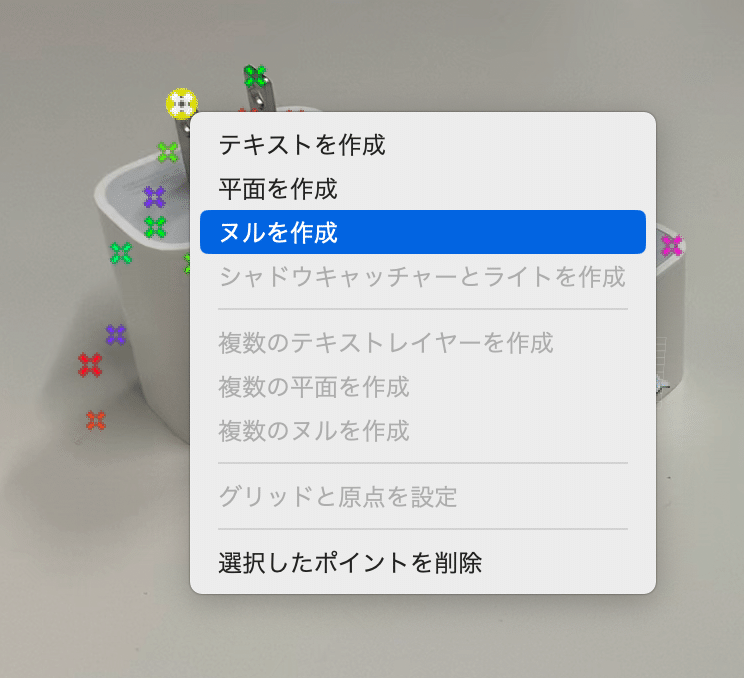
再度、動画レイヤーを選択し「エフェクトコントロール」→「3Dカメラトラッカー」をクリックします。これでまたカラフルなターゲットが表示されました。
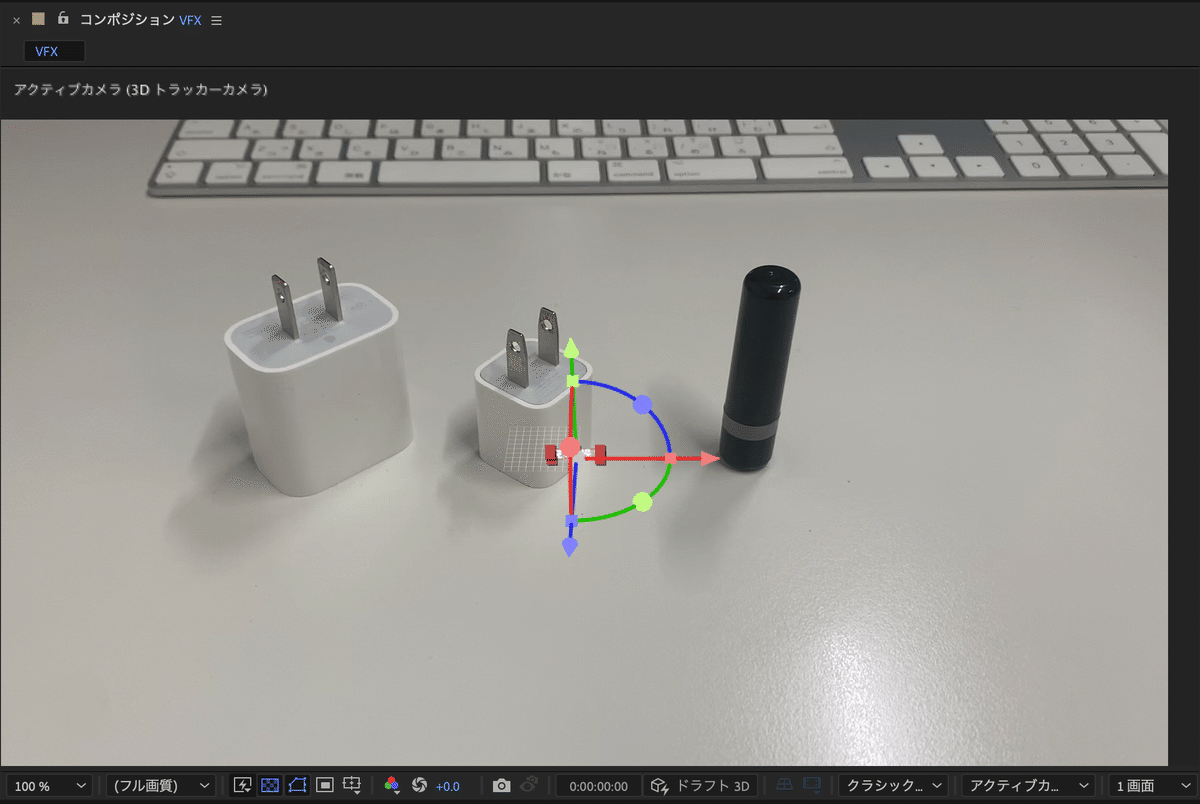
その状態で、テキストを配置したい付近の立体物のターゲットをクリックして「右クリック」→ヌルを作成を選択します。

これでヌルが作成できました!ここからテキストを配置していきます。
テキストを配置する
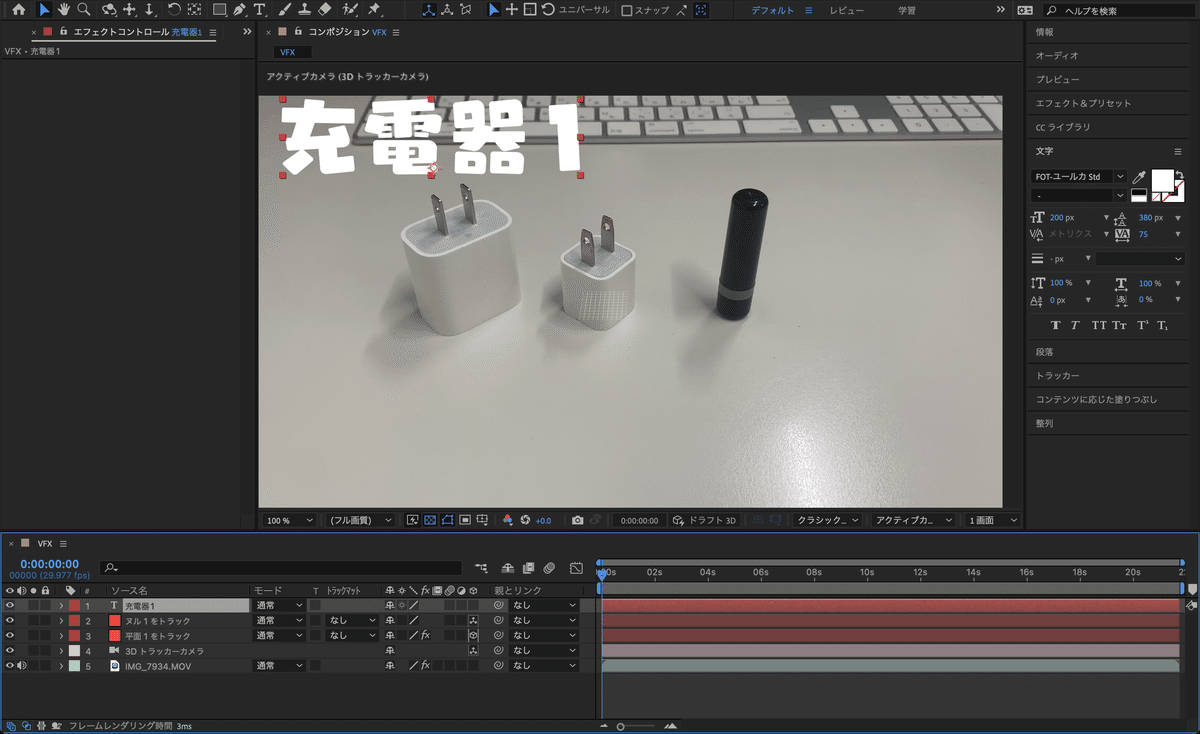
いよいよテキストを入力します。今回は「充電器1」としました。

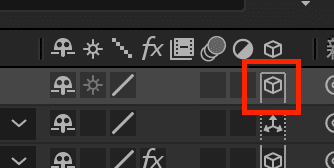
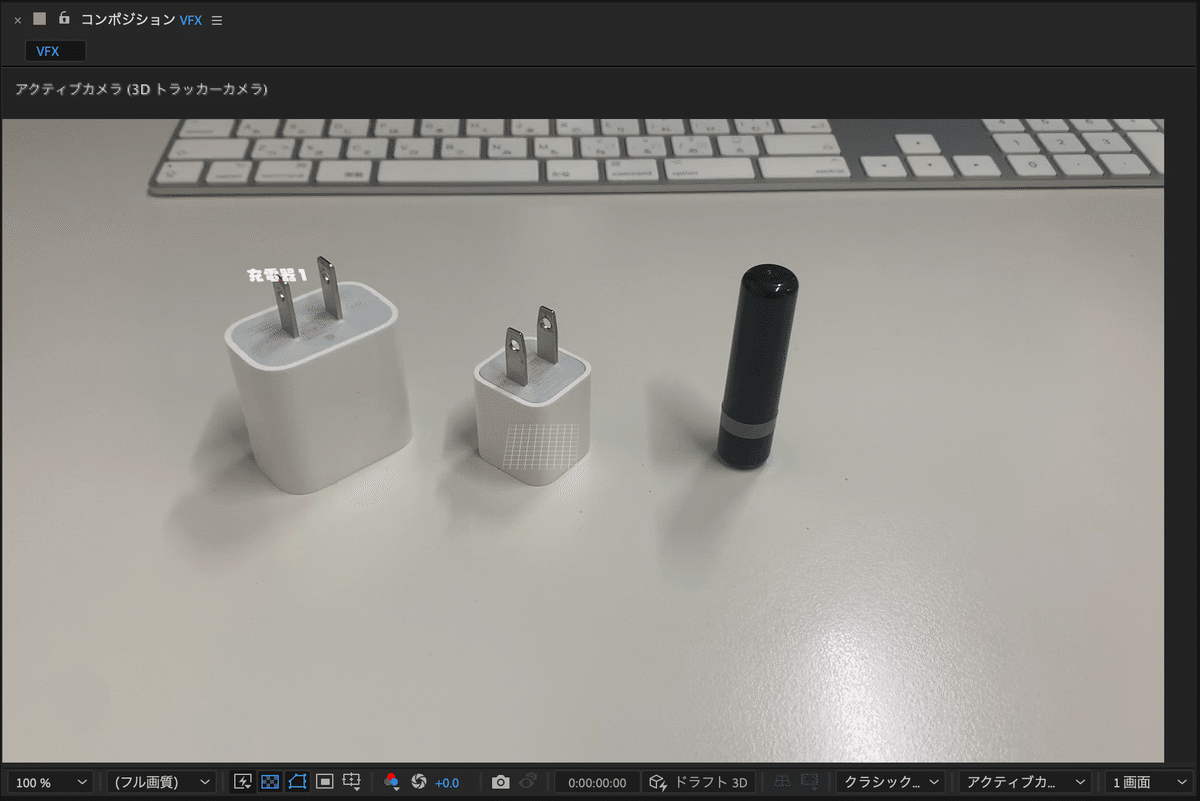
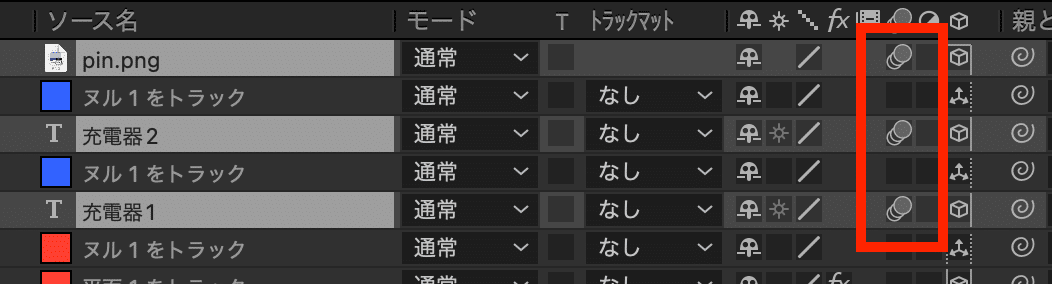
次に、3Dレイヤーボタンをクリックします。
ボタンの位置は、レイヤーパネルの真ん中あたりです。

クリックすると、先程作成したカメラに合わせてテキストが移動しました!少し小さくなって表示されたのがわかりますか?

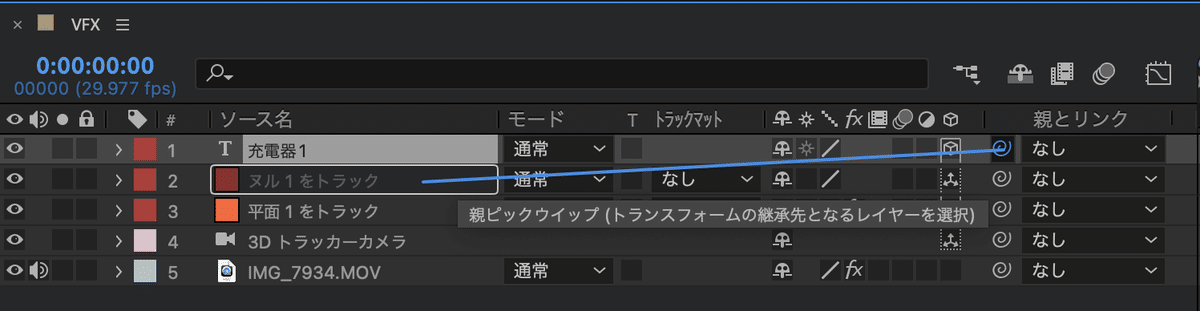
このテキストを、作成したヌルレイヤーに紐づけます。
テキストレイヤーのピックウィップ(クルクル🌀のアイコン)をクリックしてshiftを押したままヌルレイヤーに繋げます。

これでテキストがヌルレイヤーに紐づきました!

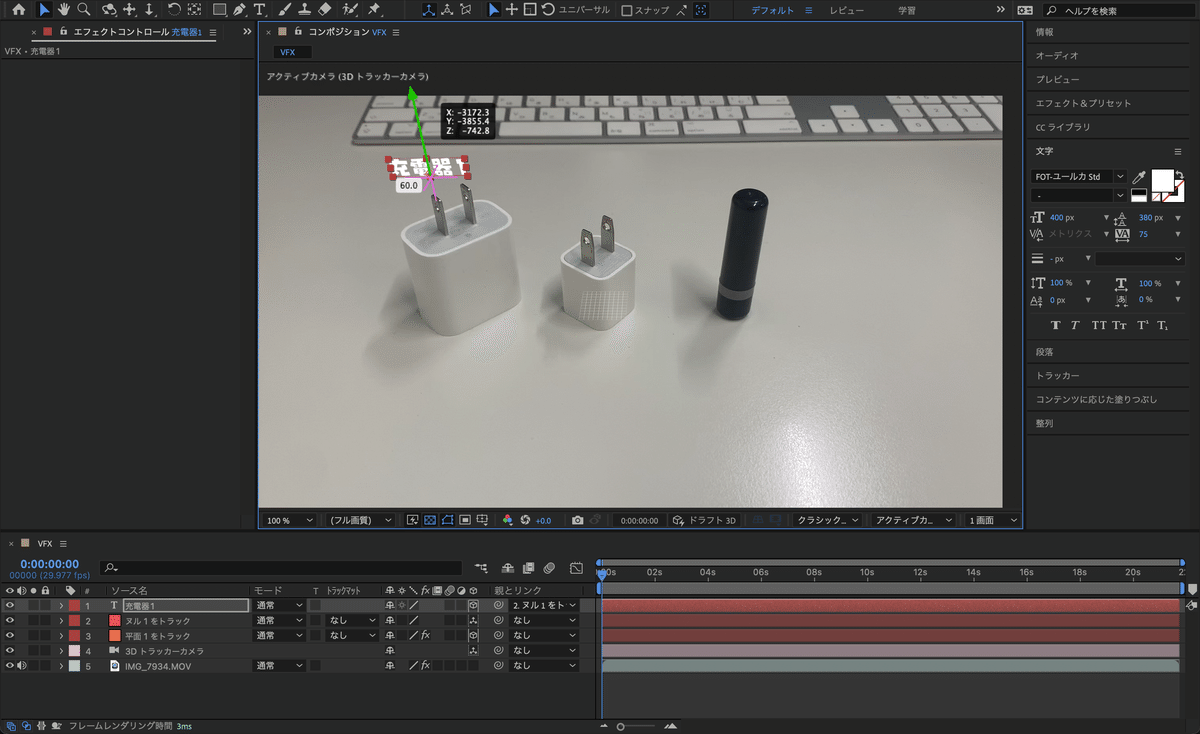
このままではテキストが小さいのでテキストサイズを上げたり、位置を微調整したりします。
3Dレイヤーなので、矢印方向に移動して調整します。今回は少し上にあげたかったので、緑のY軸の矢印を動かして調整しました。

これでオブジェクトに紐づいたテキストが表示できました!再生して確認してみましょう🎥
他の立体物にも同じようにテキストや画像を紐づけて表示させてみましょう。画像の場合も、テキストと同じで画像レイヤーをヌルレイヤーと親子関係を結べばカメラの動きと合わせた表示にさせることができますよ!
微調整
このままでも良いのですが、動画のブレとテキストのくっきりした表示が合わないので、テキスト(画像)レイヤーにブラーを追加します。

これで動画に合わせた手ブレっぽい表示にすることができました!
こうした一手間が動画のクオリティをあげてくれます☺️
書き出し
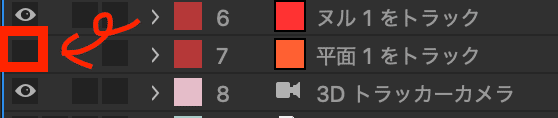
いよいよ書き出しです!書き出す際に、「平面をトラック」レイヤーは非表示にしておきましょう。そのままだと中心のグリッド線が含まれたまま書き出されてしまいます。

これで完成です!お疲れ様でした👏
「VFX」で使用した「トラッカー」「3Dカメラ」の機能はいろいろと応用することができます。ぜひ試してみてください!
私たちは、お客様のご要望にあわせて様々な動画を制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
