
マージンの相殺
CSSでmargin設定をしたのに意図しない状態になることはよくある。
「マージンの相殺」という言葉を知っていれば対応策が検索で見つかるだろう。
兄弟要素の縦並びで
上の要素の margin-bottom:10px
下の要素の margin-top:10px
で間隔は 10px + 10px =20px にはならない。
この状態の時はどちらか大きい方の値がセットされるので、結果は 10px になる。
これを理解していれば対応は可能だろう。
他のパターンとして親の要素を突き抜けてしまうパターンがある。
これは検索しにくいような気がするので、検索されそうなキーワードで名称を書いておく。
「親要素 子要素 上を突き抜ける」イマイチ?
「親要素 子要素 マージン 上にでる」これもイマイチか?
「マージン 上にでる」※思いついたら追記する
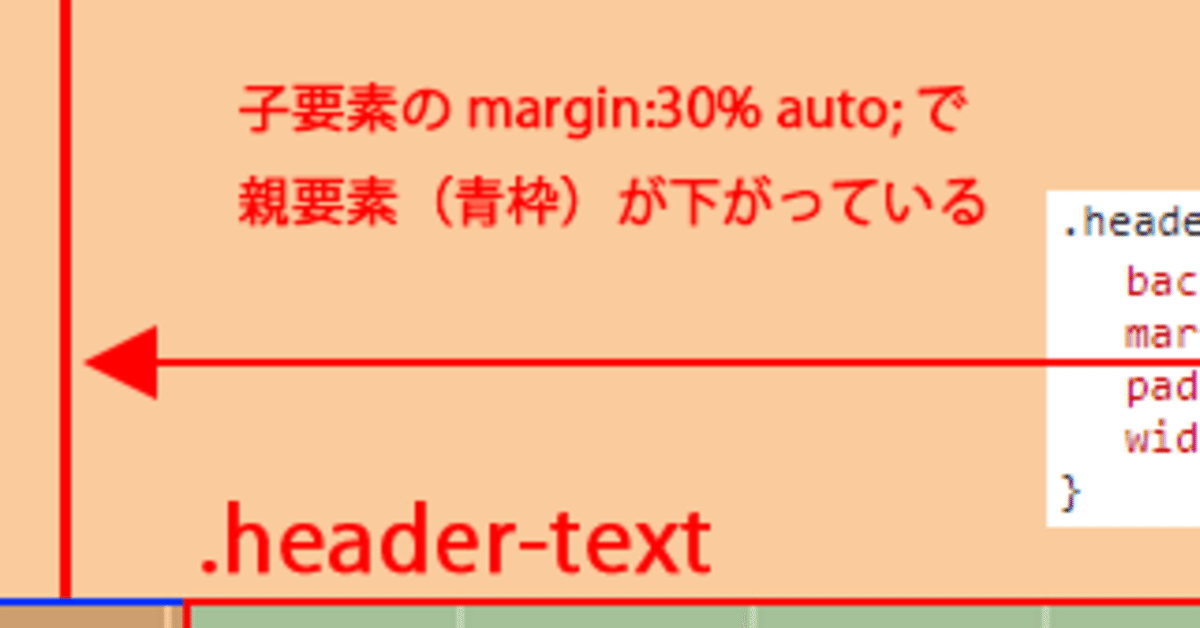
ともかくこんな状態

解決方法は親要素に overflow:hidden を付与すれば希望通りの表示になる。
こちらのサイトにマージン相殺の4パターンが解説されている。
親要素にmarginの指定が無くても、相殺と同じになるようです。(上記のパターンはそうなってる)
coliss
このサイトからもリンクされている https://csswizardry.com/ の記事が興味深かったというか目から鱗。。
隣接する兄弟要素で起きるマージンの相殺は、CSSのスタイルを変更することで回避することができます。個人的には「Single-direction margin declarations」に書かれている「マージンの指定は単一方向にする」に従うことを好みます。このルールはマージンの相殺を回避するだけでなく、ほかにも利点があります。
この記事が気に入ったらサポートをしてみませんか?
