
figmaでコンポーネントを使ったスライドショーの作り方(figmaスライドでなく)
figmaは進化が早いので日付を明記しておく。この記事は2024年12月3日に作成。
ちょっと検索しただけでは見当たらなかったので簡単なfigmaスライドの作り方の説明。
コンポーネントを使用する事で複数画像のスライドショーが作れる。
フレーム間のスライドショーだとコンテンツの修正とか厄介だし。
コンポーネントについてのある程度分かっていないと難しいので、そこはよろしく。
今回の説明はスライドショーを作る基本の理解なので色々端折ってる。
とにかくこんな感じの色気はないけど画像が切り替わるパーツを作成する

ではさっそく爆速wで作りましょう
1.作業用に適当なサイズでセクションを作成
⇒適当といわれても困る人向けに一応目安(幅1024px 高さ2200px)
今回は3枚のスライドショーなのセクションに3枚分入ればよい

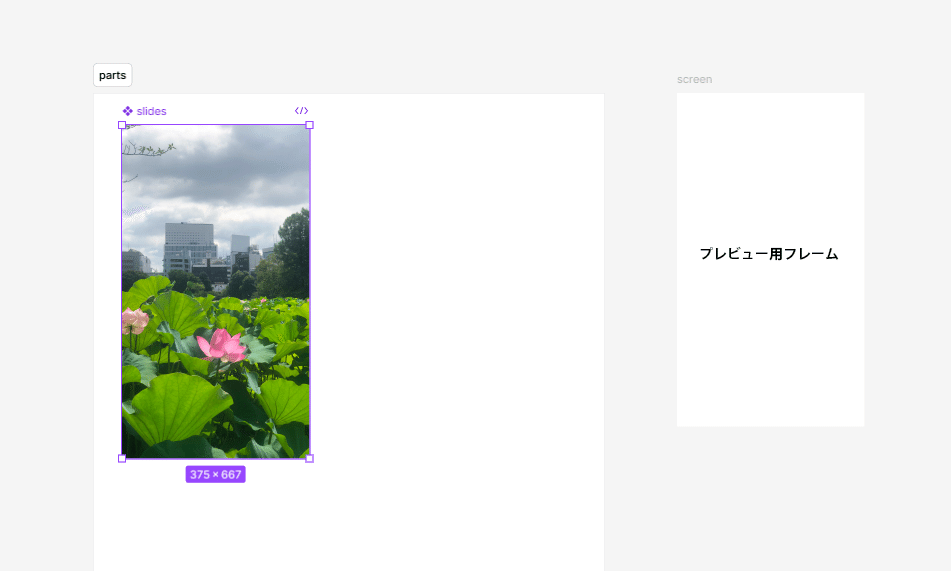
2.写真を配置
※今回はスマートフォンで標準的なiPhone8サイズで幅375px 高さ667px
後で写真の差替えをするので矩形の塗りで設定
写真をコンポーネント化する

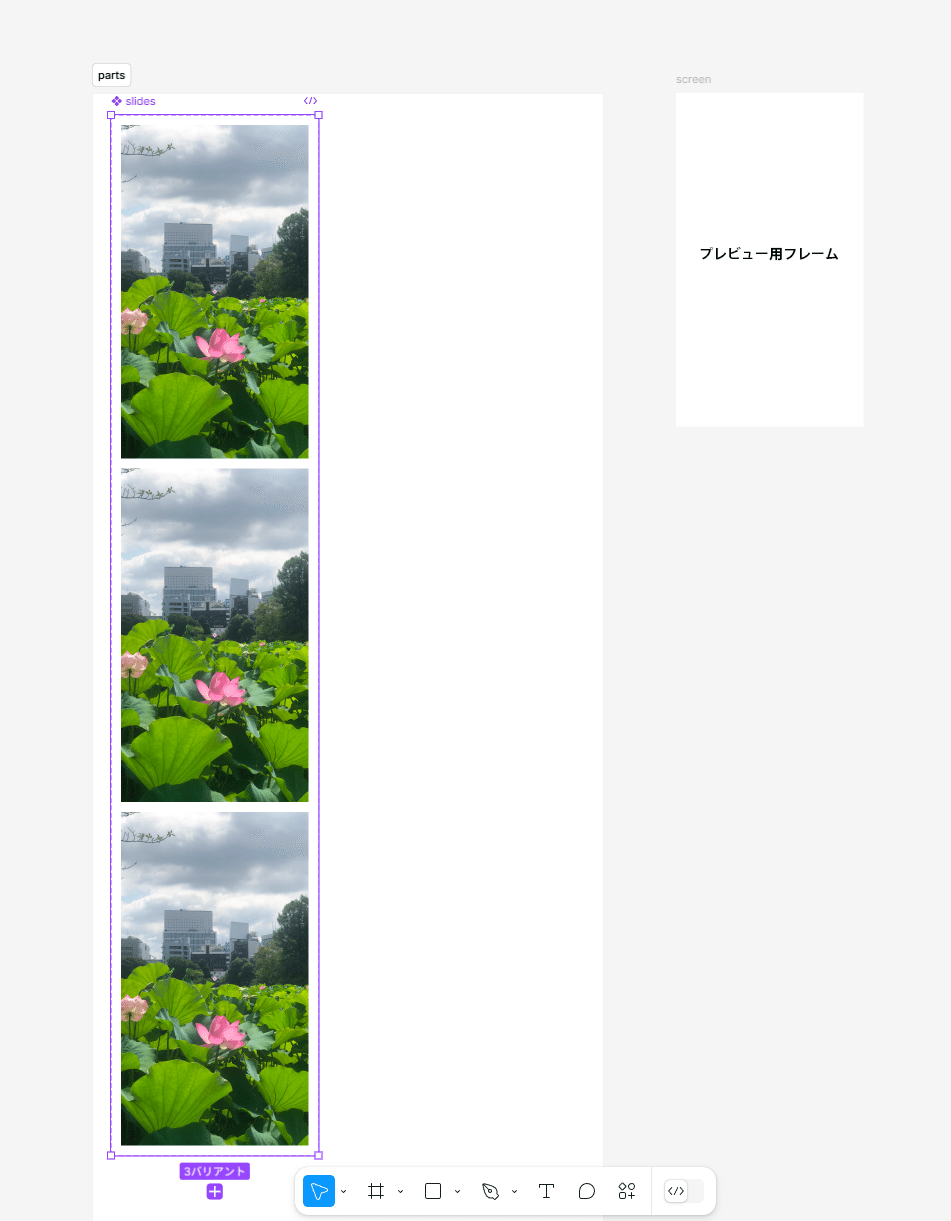
3.バリアントを2つ作成

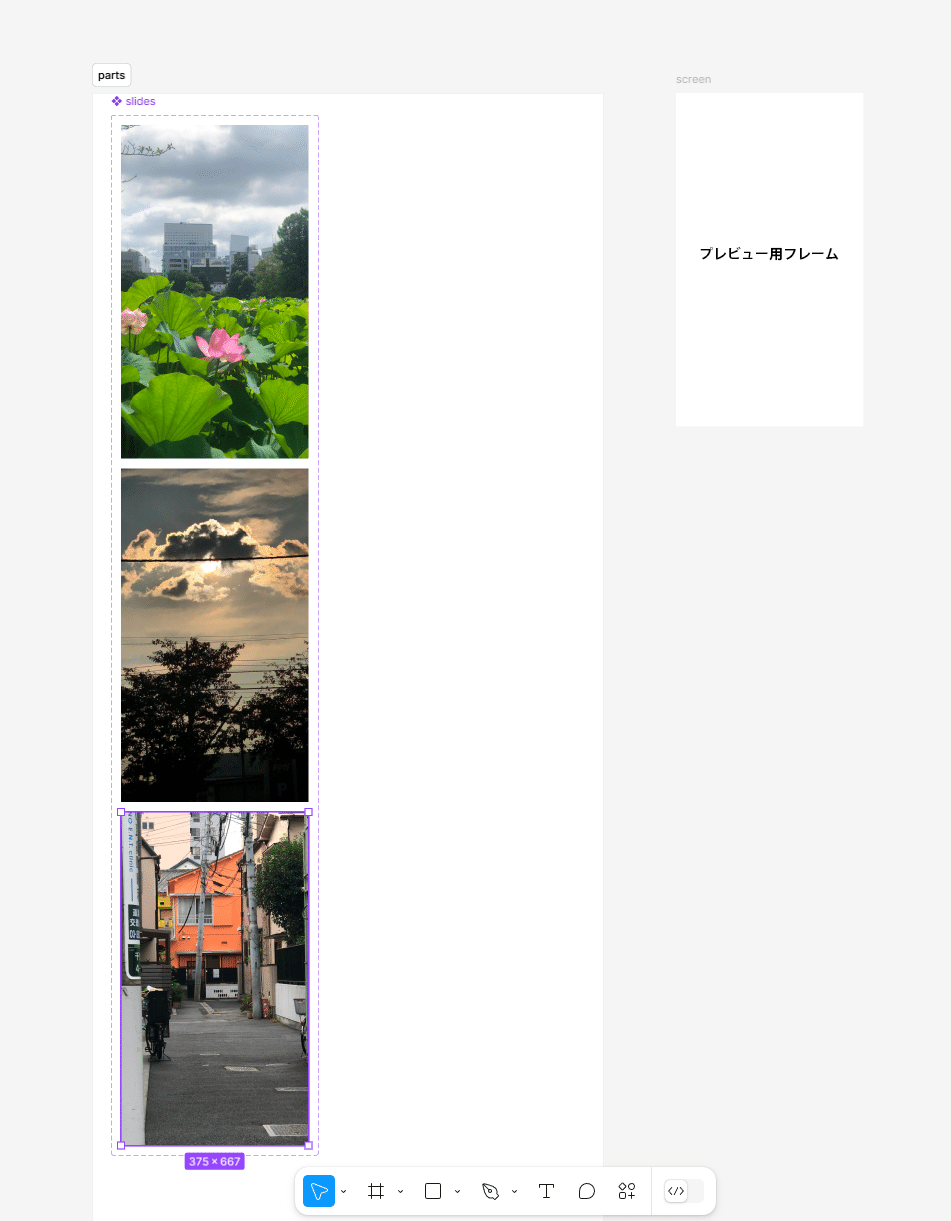
4.バリアントの写真を差し替える
これで準備はOK

5.インタラクションの設定
あとはプロトタイプモードに切り替えて、インタラクションを加えていく。
ここでのインタラクションは「どうしたら」「どうなる」を設定するだけ。
時間が経ったら、画像を切り替える
5-1.最初はデフォルトの画像で設定
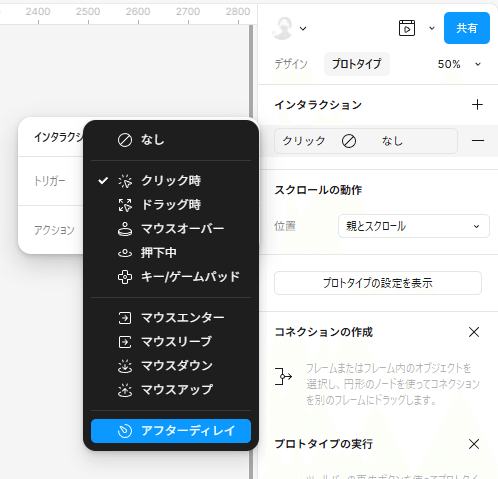
「インタラクション」のプラスボタンをクリックして、設定画面を開きまずは「トリガー」の設定

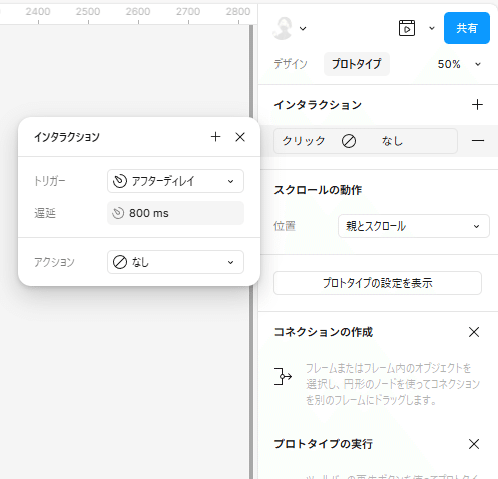
アフターディレイを選択

5-2.そのあとはアクションの指定をする。

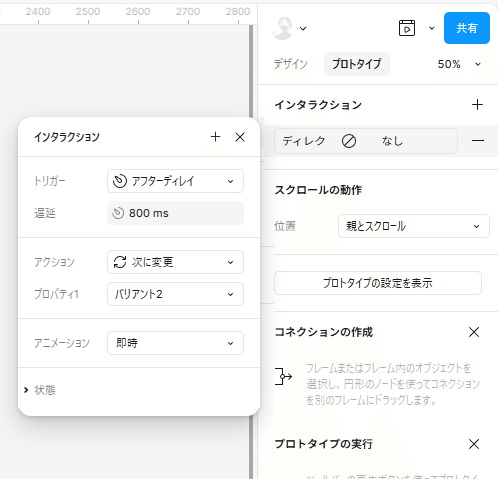
アクションは「次に変更」を選択

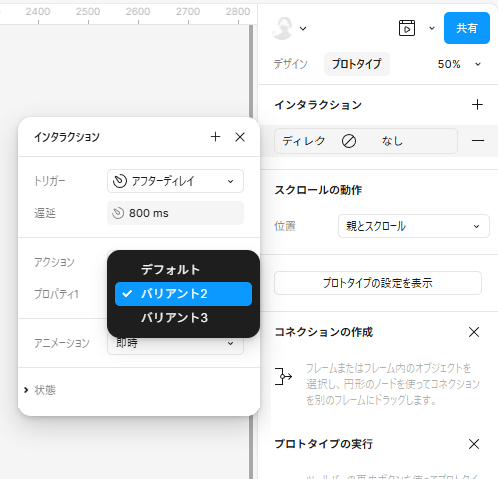
5-3.プロパティの設定
「次に変更」を設定した後はプロパティで変更したい「バリアント2」を選択



5-4.他のバリアントの設定
これでデフォルトの設定は終了。
あとの2枚の設定も同様で、バリアント2ではプロパティをバリアント3を選択、バリアント3はプロパティをデフォルトを選択
6.プレビューして確認
プレビュー画面にインスタンスを配置してプレビューする
※プレビューの仕方は大丈夫ですよね?w

再度プレビューの画面

本当はプロパティとかバリアントの名称を変更するとか、数値やアニメーションの説明も必要だけど、まずはスライドショーができれば後は適当にいじればいいでしょう
