
AIを使ったアプリの作り方【タイマー作ってみた!】
こんにちは、くろまめ!です。
突然ですが、「プログラミングって難しそう...」と感じている方、多いのではないでしょうか?
特に、開発環境の準備やコードの書き方など、始める前から壁を感じてしまいませんか?
でも、最近のAI技術の進歩で、プログラミングの世界は大きく変わりつつあります。
ChatGPTやClaude、Geminiなどのツールを使うことで、プログラミングの経験がない人でも、 アイデアをカタチにすることができるようになってきました。
私も先日、初めてAIを使ってプログラミングに挑戦してみました。
その経験から、「こんなに簡単に作れるんだ!」という発見がたくさんありました。
参考 ▶︎ AIをフル活用した開発への挑戦 〜ニートでプログラミング初心者がアプリを作るまで〜
今回は、実際に私が行った開発手順を、超初心者の視点からご紹介していきます。
プログラミング未経験でも、パソコンとAIがあれば、誰でも簡単にアプリ開発にチャレンジできる。
そんな新しい可能性をお伝えできればと思います。
1.必要なもの
1.パソコン(Windows,Macどちらでもok)
2.AI(ChatGPT,Claude,Geminiなど)
これだけです!
AIは無料版のままでも開発自体はできます。
ただ、コードの出力をさせていると上限がきてしまって下位モデルしか使えなくなったりするので、その時は課金してもいいかもしれません。
あるいは別のモデルを使ってみるとか。
機能がシンプルなものを作る場合は、無料版でも全く問題ないです。
2.あった方が便利なもの
コードエディター(VSCode,Cursor,Windsurfなど)
今回は使用しませんが、より高度な開発を行う場合はインストールしておくことをおすすめします。
3.くろまめ!の開発環境
1.MacBookPro M2 Pro(私にはオーバースペックすぎるやつ)
2.Claude(有料版)
3.VSCode(コードエディター。今回は使いません)
くろまめ!はこのような環境で開発を行っていますが、正直、廉価モデルのパソコンでも全く問題ありません。
AIは「Claude」を使っています。Claude 3.5 Sonnetの出力が個人的に好きで、使っているとすぐにリミットがきてしまって残念だったので課金してまいました。
また、課金しておくと、エラーの際にスクショを貼り付けてAIに判断を仰ぐことができるようになるのでめちゃくちゃ便利です。
(私みたいな初心者にはこれが一番必要)
コードの編集は、標準のテキストエディットなどでも開発はできますが、視認性が段違いなので、導入した方がいいと思います。
(※今回は使いません。今後、もっと快適に開発したい!という場合にインストールしましょう。)
4.何が作れるの?
簡単なものから高機能なものまで、おそらく何でも作れますが、慣れるまでは機能がシンプルで、実装が簡単そうなものを作ってみることをおすすめします。
5.実際の開発順序を解説!
では、早速くろまめ!が行っている開発の手順をご紹介します!
まずは作りたいものをAIに伝えてみましょう。
今回は、簡単なカウントダウンタイマーを作ってみます。プロンプト(AIへの質問)は以下のとおり。
👇プロンプト例
簡単なカウントダウンタイマーアプリを作りたいです。
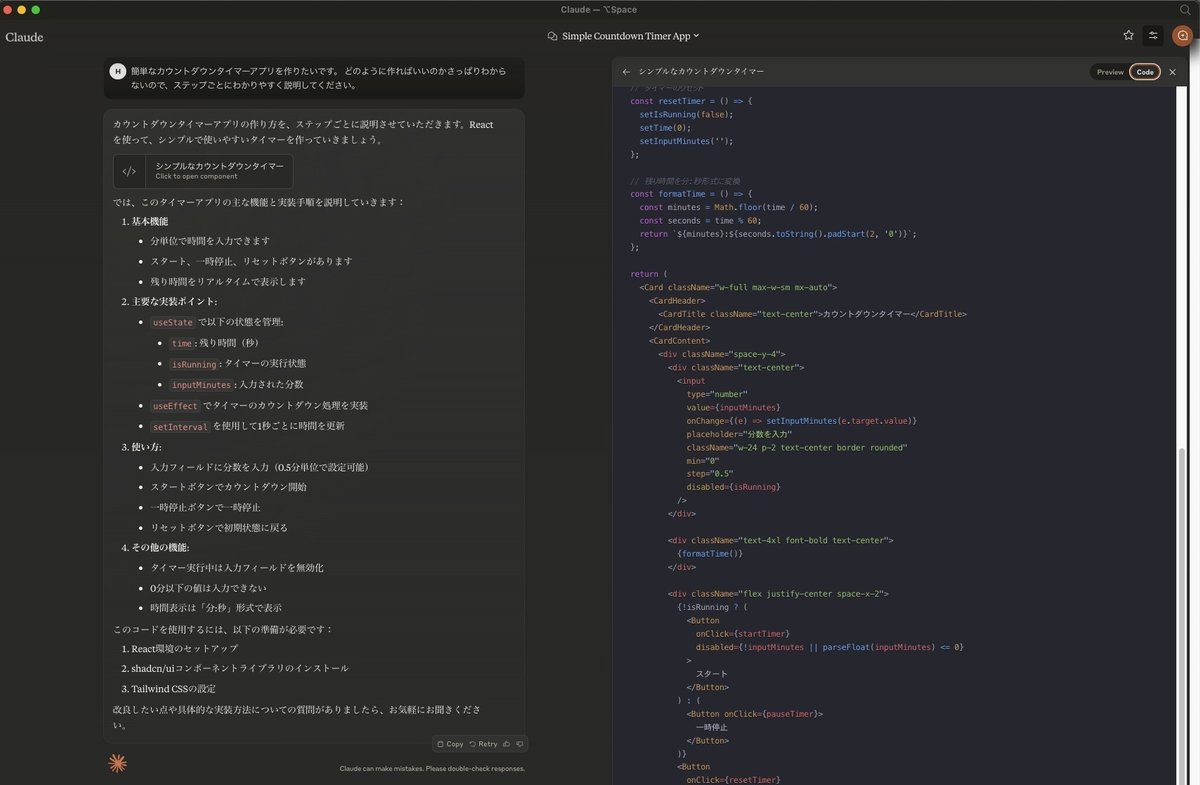
どのように作ればいいのかさっぱりわからないので、ステップごとにわかりやすく説明してください。すると、以下のように返ってきました。

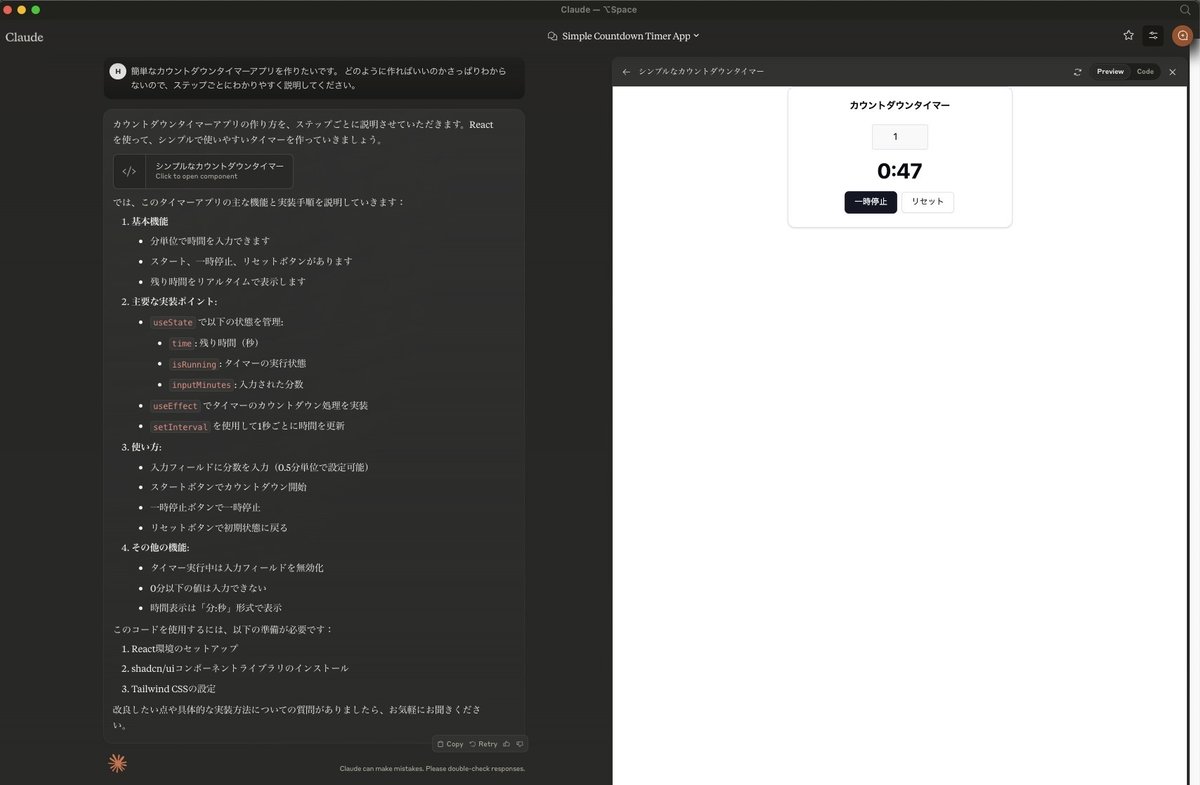
ちなみに、Claudeの場合、右画面に表示されている部分(artifactsという)でコードの内容をプレビューできます。画面右上の「Preview/Code」で切り替えできます。

シンプルな機能で実装したので、タイマーが終了しても音も鳴らず何も起こりませんでした。

ということで、機能を追加してみましょう。
ついでに、ビジュアルが味気ないので適当におしゃれな感じにしてもらいましょうか。プロンプトを入力します。
👇プロンプト例
タイマーが終了しても気が付かないので、アラートをなるようにしてください。
また、見栄えが味気ないので、モダンな感じにしてほしいです。
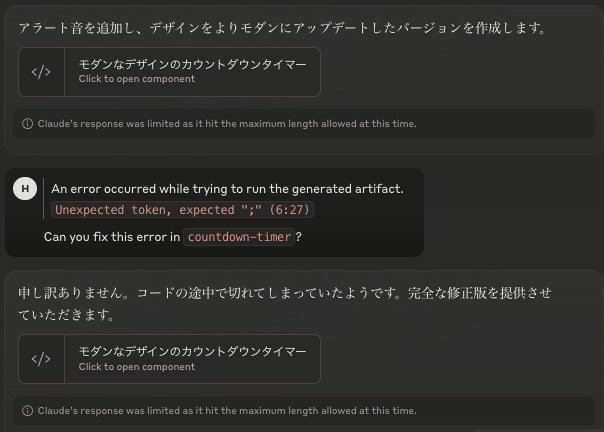
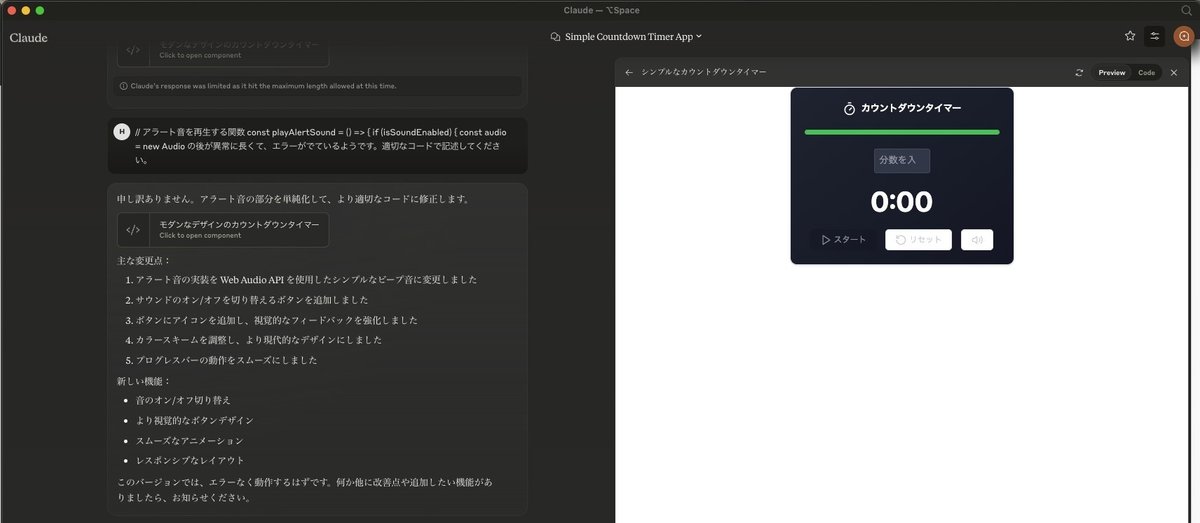
なにやらエラーがでたので、リトライしてもらいましたが再度エラーとなりました。
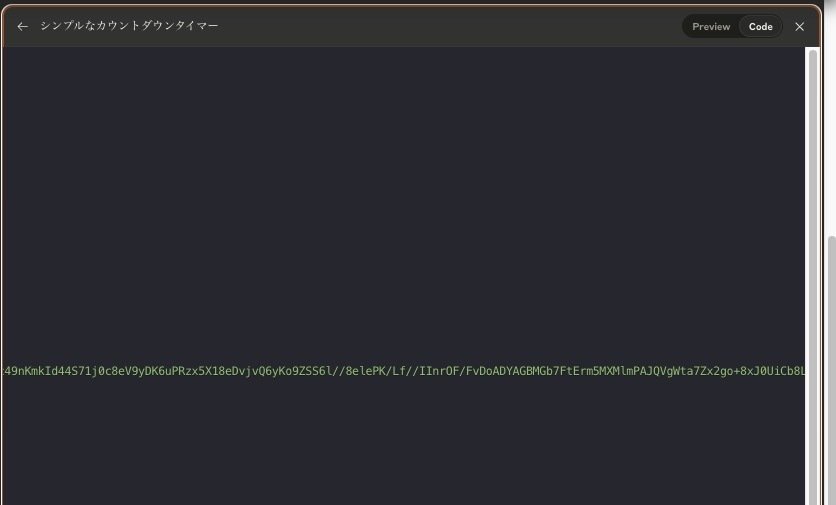
どうやら、出力時間が長くて途中でレスポンスが停止してしまったようです。コードをよくみてみると、コードの一部が異常に長いことが判明しました。

なので、その旨をAIに伝えてあげましょう。
👇プロンプト例
// アラート音を再生する関数 const playAlertSound = () => { if (isSoundEnabled) { const audio = new Audio
の後が異常に長くて、エラーがでているようです。適切なコードで記述してください。
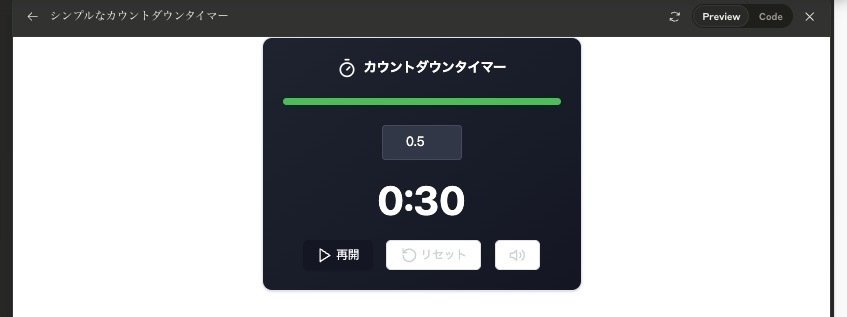
無事に出力が完了しました。見栄えもかっこよくなっている・・・。
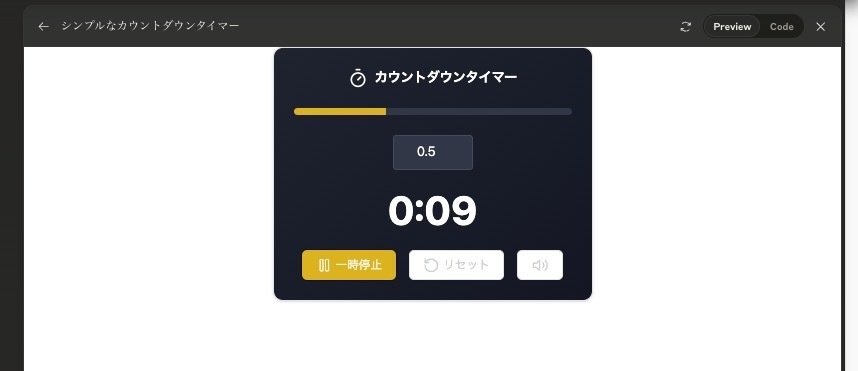
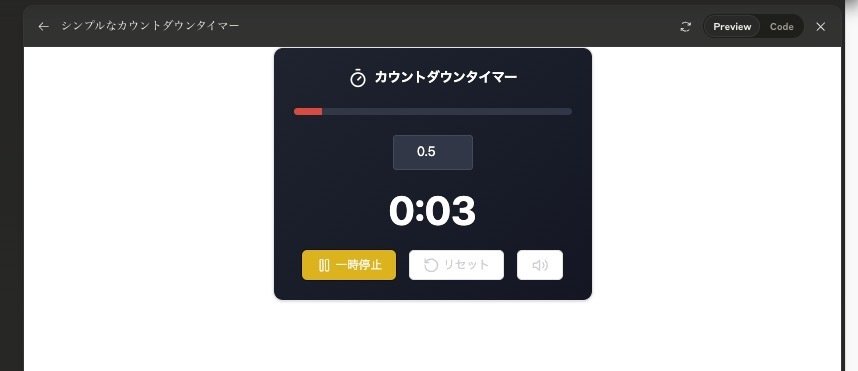
実際に使ってみると、すごい!時間の進行に応じてプログレスバーが表示される!だけじゃなくて、色も変化するように実装してくれている!!
こんな簡単な指示だけで、意図を汲み取ってくれるClaudeさんかっこよすぎやろ・・・。



今回は、タイマーが終了したタイミングでちゃんとビープ音がなりました。ただ、一時停止した後、もう一度スタートすると、また初めの秒数からスタートしてしまいました。
今回はこの点を修正してもらいましょう。
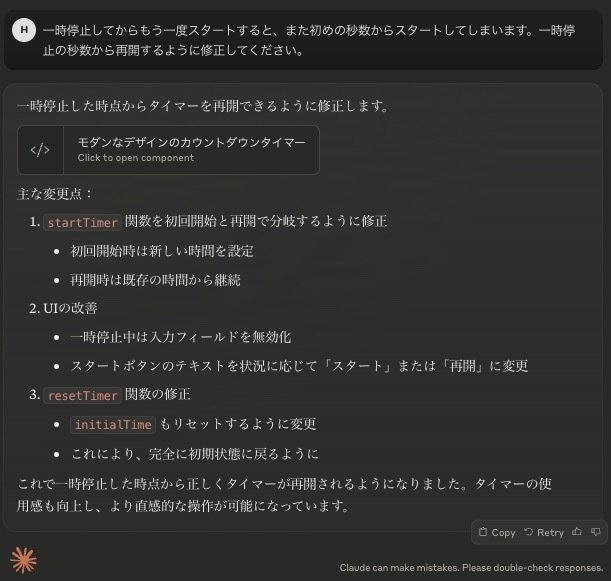
一時停止してからもう一度スタートすると、また初めの秒数からスタートしてしまいます。一時停止の秒数から再開するように修正してください。
早速動作確認をしてみると、問題なく動作していることがわかりました。
これでバグは取り除かれました。アプリの完成です。
(秒数指定が0.5単位だったり他にも要望はありますが、とりあえず。)

6.感想
私、まったくプログラミングとかしたことないので、こんな単純なソフト作るだけでも、めっちゃくちゃ勉強しないといけないと思うんですよね。それが一瞬で作れる。
なんかもう、すごすぎません?
コードに何をかいてあるか全くわかりませんが、今はとりあえず動けばヨシ!コードを見る機会が多くなれば、なんとなく理解も進むはず!
ていうかプログラミングできる人からしても、コードの書き方などは参考になるのでは?と思いました。(素人意見です。)
7.でもこのアプリ、どうやって使うの?
今はClaude上でプレビューを表示しているだけなので、いちいちClaudeを開かないと使えませんよね。
例えば、パソコンやスマホでアプリとして使うにはどのような作業が必要なのでしょうか?AIにきいてみましょう。
👇プロンプト例
このタイマーをアプリ化したいのですが、どのような作業が必要ですか?わかりやすく教えてください。AI回答:
タイマーアプリ化への手順を段階的に説明します。一般的なアプローチとしていくつかの選択肢があります:
Webアプリとして公開する場合
1. 準備
- Node.jsとnpmのインストール
- Next.jsプロジェクトの作成
- 必要なパッケージのインストール(shadcn/ui, lucide-react等)
2. デプロイ
- Vercelでホスティング(最も簡単)
- または他のホスティングサービス(Netlify, AWS等)
デスクトップアプリとして公開する場合
1. Electron.jsを使用する方法
- 既存のReactコードを流用可能
- Windows/Mac/Linuxに対応可能
- ローカルで動作するスタンドアロンアプリに
2. 必要な追加機能
- アプリのアイコン設定
- システムトレイ対応
- 自動起動設定
- オフライン対応
モバイルアプリとして公開する場合
1. React Nativeを使用する方法
- コードの一部を修正が必要
- iOS/Android両方に対応可能
- ネイティブの機能を使用可能
2. PWA(Progressive Web App)として実装
- 既存のWebアプリをベースに作成可能
- オフライン対応
- ホーム画面にインストール可能
どの方向性で進めるかによって具体的な手順は変わってきますが、まずは以下の点を決めると良いでしょう:
主なターゲットユーザーは誰か?
どのプラットフォームで使用されることが多いか?
オフライン対応は必要か?
追加したい機能はあるか?
これらの点が決まれば、最適な実装方法をより具体的にアドバイスできます。どのような方向性をお考えでしょうか?どうやら何で公開するかによって作業が変わるようです。
今回は記事が長くなったのでアプリ化まではやりませんが、Claudeさんはまだまだやる気満々みたいです。
アプリ化については、また別の記事でご紹介できればと思います。
8.まとめ
いかがでしたでしょうか。
全くの開発初心者の私でも、ここまでは簡単に進めることができました。
何がすごいって、何のスキル・知識がなくても、パソコンとAIだけでアプリでもなんでも作れてしまうってこと。
もし「ふわぁ〜初めて知ったよ〜!」って方や興味がある方は、記事中にあるプロンプト例をコピペして、実際にアプリを作ってみてください。
世界が広がりますよ!
〆
ここまで読んでくれてありがとうございました。
おもしろいと感じた!参考になったよ!な方は、ぜひスキぽちやフォローしてもらえると嬉しいです。
こんなアプリ作れたよ〜ってコメントもお待ちしています!
それでは☺︎ノシ

いいなと思ったら応援しよう!

