
【AI駆動開発日記】久しぶりにWordPressプラグインのメンテした(Clineセットアップ編)
こんにちは、くろまめ!です。
以前、AIの力を借りて作ったWordPressプラグインをブログで使ってたんだけど、突然謎のエラーが出て使えなくなってしまた。
昨日、一日かけてエラー修正をしたので日記として書き留めておく。
1.前回(2024.10月)の開発方法
前回はClaudeデスクトップアプリ + MCPを活用してめちゃくちゃ苦労して安定動作まで漕ぎ着けた。
ClaudeのProjectsに開発方針やファイル構造などを記載して、開発を進めてた模様。
くろまめ!はプログラミング経験ないので、手探りで必死に構築した開発環境。

でも今はClineとかcursorとかwindsurfとか開発環境がかなり進化してて、それらの方がClaudeでの開発より断然環境がよさそう。
MCPが使えるCline派生のRoo Codeも気に入って使ってた(効果音が可愛い)けど、本家ClineでもMCP使えるようになった!ということで、今回はClineのセットアップからやることにした。
2.開発環境の新旧対象
旧:
Claude(+Projects)+ MCP Server
新:
VSCode + Cline + Github Copilot Pro with Claude 3.5 sonnet
3.Clineの初期セットアップ
VSCodeに拡張機能であるClineをインストール。
GitHub Copilotの登録がまだならしておく。ちなみに無料版でもしばらく使えるので、初めての方はお試しすることをお勧めします。
Clineの設定
APIプロバイダはVSCode LM API
Langage Modelはcopilotのclaude 3.5 sonnet
こうしておくことで、GitHub Copilot Pro の$10だけで開発できる。
学生ならタダらしい。すごすぎ。
ClaudeのAPI料金高いので死ぬほど助かる…!
Anthropicさん、アプデまだかな?

Cline公式ドキュメントを参考にカスタムインストラクションも設定しておく。
カスタムインストラクションに入力しておくと有効なもの
コーディング スタイルとベストプラクティスの適用
コード品質の向上
エラー処理のガイド
くろまめ!がカスタムインストラクションに特に盛り込みたかった内容
日本語での回答
コードの省略や切り捨ての禁止
メモリバンクの設定
.clinerulesの作成
4.MCP Toolのインストール
ClineではMCPマーケットプレイスというのがあって、そこから簡単にMCPツールをインストールできるみたい。
わかりやすくていいね!まあRoo CodeのときもGitHubのURL貼るだけで設定はしてくれたけど。


とりあえずFile Systemさえ入れとけば最低限の開発環境にはなる。
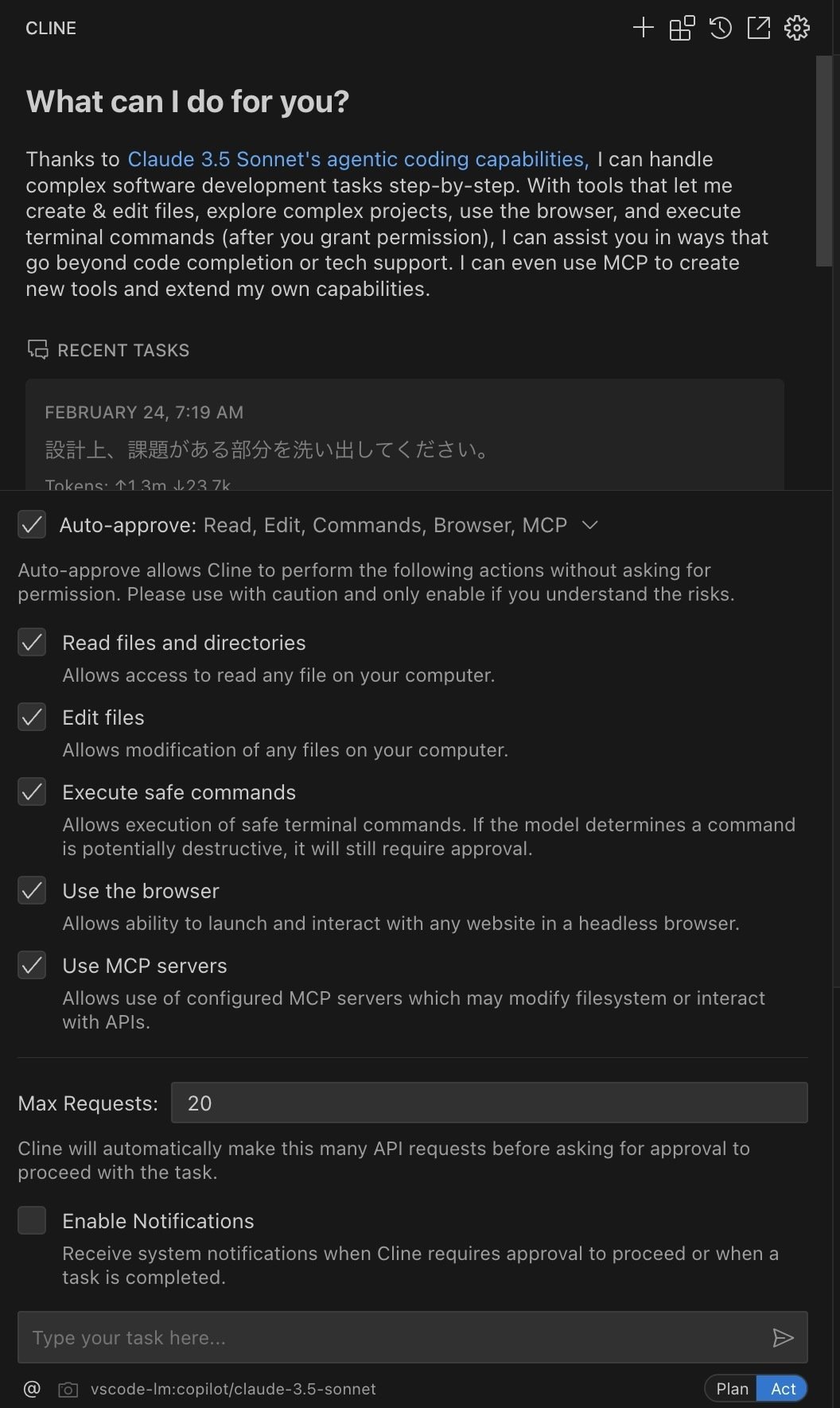
5.Auto-approveも適宜チェックしておく
これらにチェックしておくと、ほぼ自動でプロジェクトを進めてくれるようになる。慣れてきたらチェックマークつけておこう。

初期設定はこんなところかな?
6.4ヶ月前の自分より大分知識がついていた!
設定してて思ったけど、Claudeアプリで開発してた頃に比べたらかなり知識ついてて嬉しい!
まだまだ知らない領域多すぎだけど、ここまで構築できるとあとはほぼAIがやってくれるので開発が捗る!
なんでもやってみるもんですね😆
実際の開発作業内容などは次の記事に書いていこうかと思います。
〆
ここまで読んでいただき、ありがとうございました。
記事が参考になりましたら、ぜひスキぽちやフォローをお願いします!
それでは☺︎ノシ
#AI駆動開発 #セットアップ #Cline #Claude #WordPress #プラグイン
いいなと思ったら応援しよう!

