
【Bubble】タグリストを作成しよう!
みなさんこんにちは!Bubble研究室のオンラインサロンオーナーのRyoです!(https://twitter.com/PluginRyosan)
NoCodeCampのBubbleエキスパートとしてBubble教育を行いながら、Bubble特化型オンラインサロン「Bubble研究室」を運営しています。
本日はテキストのリストを利用してタグリストを作成する方法をお伝えします。

今回はカテゴリ一覧のして、NoCode主要ツールをタグリストとして表示しようと思います。


通常のリスト表示の場合、このように単語と単語の間にカンマで区切る形でリスト表示を行なっています。

今回はこちらをこちらのようなタグリスト形式で表示できるようにしていきましょう!
こちらをタグ表示させるために、HTMLを使用してカスタマイズしていきましょう!

今回はこのようなコードを記述することでタグリスト化できるようにスタイルを整えていきます。

↑のコードによりこのような形でリスト表記することができます。
<style>
.tag-list span {
padding: 2px 4px;
border: 1px dotted rgba(1, 176, 187, 0.65);
border-radius: 5px;
color: rgba(1, 176, 187, 1);
font-family: Roboto;
font-size: 12px;
margin: 0 5px 10px 0;
font-weight: 500;
display: inline-block;
word-wrap: break-word;
white-space: normal;
}
</style>styleの部分をこのような表記にすることで各テキストを線で囲むことも可能です!

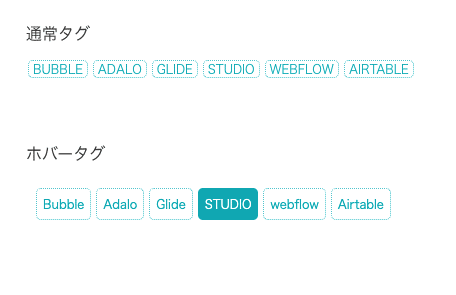
このような形で表示されます。
こちらの方が区切りが認識しやすくてわかりやすいですね。
こちらのプラグインによって有料ではありますが、似たような機能を使用することが可能です。
次にこのタグリストにホバーアクションをつけていきましょう!
今回作成したタグリストの各タグをそれぞれホバー認識させるために、aタグと言われるものが必要になります。

categoryのTypeに新しく[Hover text]というfieldを追加し、
[<a href="text">text</a>]
このような形で入力することで、ホバーアクションの準備をしていきます。
<style>
.tag-list span a {
text-decoration: none;
color: rgba(1, 176, 187, 1);
padding: 6px;
margin: 8px;
border: 1px dotted rgba(1, 176, 187, 0.65);
border-radius: 5px;
color: rgba(1, 176, 187, 1);
font-family: Roboto;
font-size: 12px;
margin: 0 5px 10px 0;
font-weight: 500;
display: inline-block;
word-wrap: break-word;
white-space: normal;
}
.tag-list-link span a:hover {
color: rgba(255, 255, 255, 1) !important;
background: rgba(1, 176, 187, 1);
}
</style>また、styleをこちらのように変更するとタグリストの各タグにホバーアクションを加えることができます。
HTMLのDisplay as an iFrameにチェックをつけることを忘れないようにしましょう。

このようにホバーした際に背景色を変えるように変更を加えることができました。
このようにHTMLエレメントを駆使することで、Bubbleのデザイン表現に幅を持たせるようにすることが可能になります
この記事が気に入ったらサポートをしてみませんか?
