
ウェブサイト制作におけるローカルストレージ、セッションストレージ、クッキーの使い分け(使用する場面、判断基準も)
🐤はじめに
ウェブ制作において、データベースに保存せずにデータを保持する方法として、ローカルストレージ、セッションストレージ、クッキーの3つの選択肢があります。
それぞれに特徴があり、適切な使用場面が異なります。
過去案件で使用したので、それぞれ下記を整理します。
・使用場面
・使い分けの判断基準
・それぞれのメリット・デメリット
本記事の対象者は、ウェブ制作に関わる方(ウェブデザイナー、ウェブディレクターなど)を想定しています。
各用語の概要
まずはじめに、各用語の概要をざっくり把握します。
🗃️ローカルストレージ(localStrage)
永続的に保存される大容量のクライアントサイドストレージ。ブラウザを閉じても保持される。
📦️セッションストレージ(sessionStrage)
ブラウザのセッション中のみ保持される一時的なクライアントサイドストレージ。タブを閉じると消去される。
🍪クッキー(Cookie)
サーバーとクライアント間で共有される小容量のデータ。有効期限を設定可能で、HTTPリクエストに自動的に含まれる。
上記のうち、ローカルストレージとセッションストレージはクッキーと異なりウェブストレージというものの種類です。
ウェブストレージは、HTML5で導入された、より大容量のデータをクライアントサイドに保存できる仕組みで、JavaScriptを通じてのみアクセス可能。
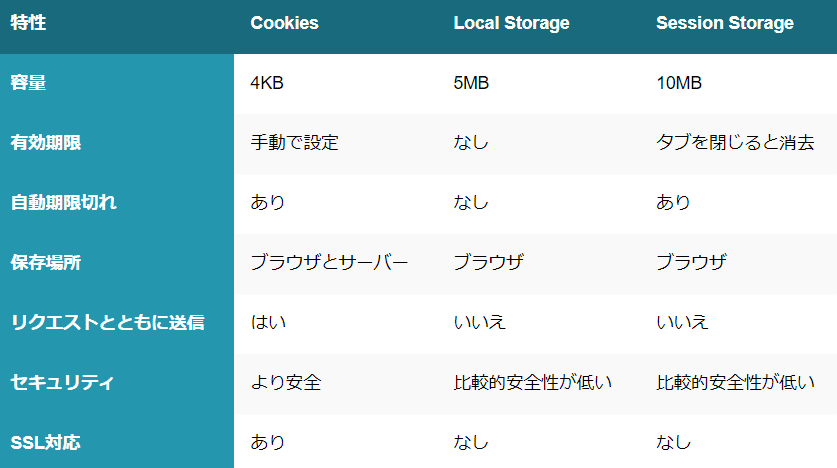
各ストレージの特徴とメリット・デメリット
🗃️ローカルストレージ(localStrage)の特徴
容量:通常5-10MB
有効期限:なし(明示的に削除するまで保存)
アクセス:同一オリジンのすべてのウィンドウ/タブ
🌞メリット
・大容量のデータを保存可能
・ブラウザを閉じても保持される
・JavaScriptで簡単に操作可能
☔デメリット
・セキュリティリスクが高い(暗号化が必要)
・同期的な操作のみ(大容量データの場合、パフォーマンスに影響する可能性あり)
📦️セッションストレージ(sessionStrage)の特徴
容量:通常5-10MB
有効期限:ブラウザタブを閉じるまで
アクセス:同一オリジンの同一タブ内のみ
🌞メリット
・タブごとに独立したストレージ
・セッション終了時に自動削除
☔デメリット
・ブラウザを閉じると消去される
・タブ間でデータ共有ができない
🍪クッキー(Cookie)の特徴
容量:通常4KB
有効期限:設定可能
アクセス:サーバーサイドとクライアントサイドの両方
🌞メリット
・サーバーサイドとクライアントサイドの両方でアクセス可能
・有効期限の細かい設定が可能
☔デメリット
・容量が小さい
・リクエストごとにサーバーに送信されるため、トラフィックが増加する

それぞれの主な使用場面と具体例
🗃️ローカルストレージ(localStrage)の使用場面
ユーザー設定の保存
例:ダークモード/ライトモードの設定
具体的な想定シーン:ユーザーがウェブサイトの表示モードを変更し、次回訪問時もその設定を維持したい場合
オフライン機能のサポート
例:オフラインでも閲覧可能な記事データの保存
具体的な想定シーン:ニュースサイトやブログで、ユーザーがオフラインでも一部のコンテンツを読めるようにする
フォームの自動保存
例:長文の投稿やアンケートの途中保存
具体的な想定シーン:ユーザーが長い文章を書いている途中で誤ってページを閉じても、内容を復元できるようにする
ゲームの進捗保存
例:ブラウザゲームのレベルや得点の保存
具体的な想定シーン:ユーザーがゲームを中断しても、次回アクセス時に続きから始められるようにする
大容量データのキャッシュ
例:画像ギャラリーのサムネイル情報
具体的な想定シーン:頻繁にアクセスする大量の小さなデータをクライアント側に保存し、ロード時間を短縮する
📦️セッションストレージ(sessionStrage)の使用場面
ショッピングカートの一時保存
例:ECサイトでの商品選択状態の保持
具体的な想定シーン:ユーザーが商品を閲覧中に誤ってページを更新しても、カートの内容が失われないようにする
複数ステップフォームの進捗保存
例:複数ページにわたる会員登録フォーム
具体的な想定シーン:ユーザーが登録途中で前のページに戻っても、入力済みの情報を保持する
一時的な認証トークンの保存
例:シングルページアプリケーションでのAPI認証
具体的な想定シーン:ユーザーがログインした後、ページ遷移時にも認証状態を維持する
複数ステップの状態保存
例:複数ステップでの商品購入
具体的な想定シーン:ユーザーが設定途中でタブを閉じても、同じタブで再開すれば状態が復元される
ステップ1:商品選択
ステップ2:配送先情報入力
ステップ3:支払い方法選択
ステップ4:注文確認
一時的な検索結果の保存
例:検索エンジンの検索結果ページ
具体的な想定シーン:ユーザーが検索結果から別ページに移動し、「戻る」ボタンで戻ってきたときに、検索結果を再表示する
🍪クッキー(Cookie)の使用場面
セッション管理
例:ログイン状態の維持
具体的な想定シーン:ユーザーがログインした後、サーバーサイドでセッションを管理し、ブラウザを閉じるまでログイン状態を保持する
トラッキングと分析
例:ユーザーの行動分析
具体的な想定シーン:ウェブサイトの改善のため、ユーザーの訪問回数や滞在時間などを記録する
ユーザー設定の保存(サーバーサイドと連携)
例:言語設定やリージョン設定
具体的な想定シーン:ユーザーが選択した言語設定をサーバーサイドでも認識し、適切なコンテンツを提供する
広告トラッキング
例:ターゲティング広告の表示
具体的な想定シーン:ユーザーの閲覧履歴に基づいて、関連性の高い広告を表示する
ウェブサイトでの実際の使用箇所(予想)
楽天市場 (https://www.rakuten.co.jp/)
ショッピングカートの一時保存(セッションストレージ)
ユーザーログイン状態の維持(クッキー)
閲覧履歴や最近見た商品の表示(ローカルストレージ)
Yahoo! JAPAN (https://www.yahoo.co.jp/)
ユーザー設定の保存(ダークモード等)(ローカルストレージ)
検索履歴の保存(セッションストレージ)
パーソナライズされたニュース表示(クッキー)
クックパッド (https://cookpad.com/)
レシピの下書き保存(ローカルストレージ)
検索条件の一時保存(セッションストレージ)
ユーザー設定(単位の表示方法等)の保存(クッキー)
ぐるなび (https://www.gnavi.co.jp/)
最近閲覧したお店の履歴(ローカルストレージ)
検索結果の一時保存(セッションストレージ)
地域設定の保存(クッキー)
それぞれの使い分けの基準
ローカルストレージ
大容量のデータを長期的に保存する必要がある場合
オフライン機能が必要な場合
クライアントサイドでのみ使用するデータの場合
セッションストレージ
大容量のデータを一時的(セッション中のみ)に保存する場合
ブラウザタブを閉じたときにデータを消去したい場合
複数ステップのプロセスで一時的なデータ保存が必要な場合
クッキー
サーバーサイドとクライアントサイドの両方でデータを利用する必要がある場合
セキュリティが重要で、HTTPSでの通信が必要な場合
小さなデータ(設定、プリファレンスなど)を保存する場合
ローカルストレージ選択の例:ダークモード設定
ユーザーの好みや環境に合わせてダークモードを選択できる機能のあるウェブサイトがあります。ローカルストレージを使用すると、ユーザーの設定を永続的に保存し、次回訪問時にも同じ設定を適用することが可能です。

要件
ユーザーがライトモードとダークモードを切り替えられるようにする
選択したモードを保存し、次回訪問時にも適用する
ページ読み込み時に保存された設定を即座に反映する
ローカルストレージを選択する理由
ブラウザを閉じても設定が保持されるため、再訪問時にも同じ設定で表示できる
サーバーとの通信なし(クライアントサイドのみ)で設定を管理できる
小さなデータ(モードの状態)を保存・取得できる
const body = document.body;
const modeToggle = document.getElementById("modeToggle");
// モードを設定し、ローカルストレージに保存する関数
function setMode(isDarkMode) {
if (isDarkMode) {
body.classList.remove("light-mode");
body.classList.add("dark-mode");
localStorage.setItem("darkMode", "enabled");
} else {
body.classList.remove("dark-mode");
body.classList.add("light-mode");
localStorage.setItem("darkMode", "disabled");
}
}
// ローカルストレージから設定を読み込む関数
function loadMode() {
const darkMode = localStorage.getItem("darkMode");
setMode(darkMode === "enabled");
}
// トグルボタンのイベントリスナー
modeToggle.addEventListener("click", () => {
const isDarkMode = body.classList.contains("dark-mode");
setMode(!isDarkMode);
});
// ページ読み込み時に設定を適用
document.addEventListener("DOMContentLoaded", loadMode);セッションストレージ選択の例:複数ステップフォームの一時保存
例:お問い合わせフォーム
要件
3ステップのお問い合わせフォームを作成
各ステップの入力内容を一時的に保存
ブラウザのタブを閉じるまでは入力内容を保持
選択する理由
一時的な保存である。ブラウザタブを閉じると情報が消去されるため、個人情報の長期保存を避けられる
同一タブ内でデータを簡単に共有できる(複数ステップでデータを共有できる)
ローカルストレージよりもセキュアだが、クッキーほど厳格ではない
クッキー選択の例:言語設定の保存
例:多言語対応ウェブサイト
要件
ユーザーが選択した言語設定を保存
次回訪問時に選択した言語でコンテンツを表示
サーバーサイドでも言語設定を利用可能にする
選択する理由
サーバーサイドで利用する。サーバーがリクエストを受け取った時点で言語設定を知ることができる
有効期限を設定することで、長期間にわたって設定を保持できる
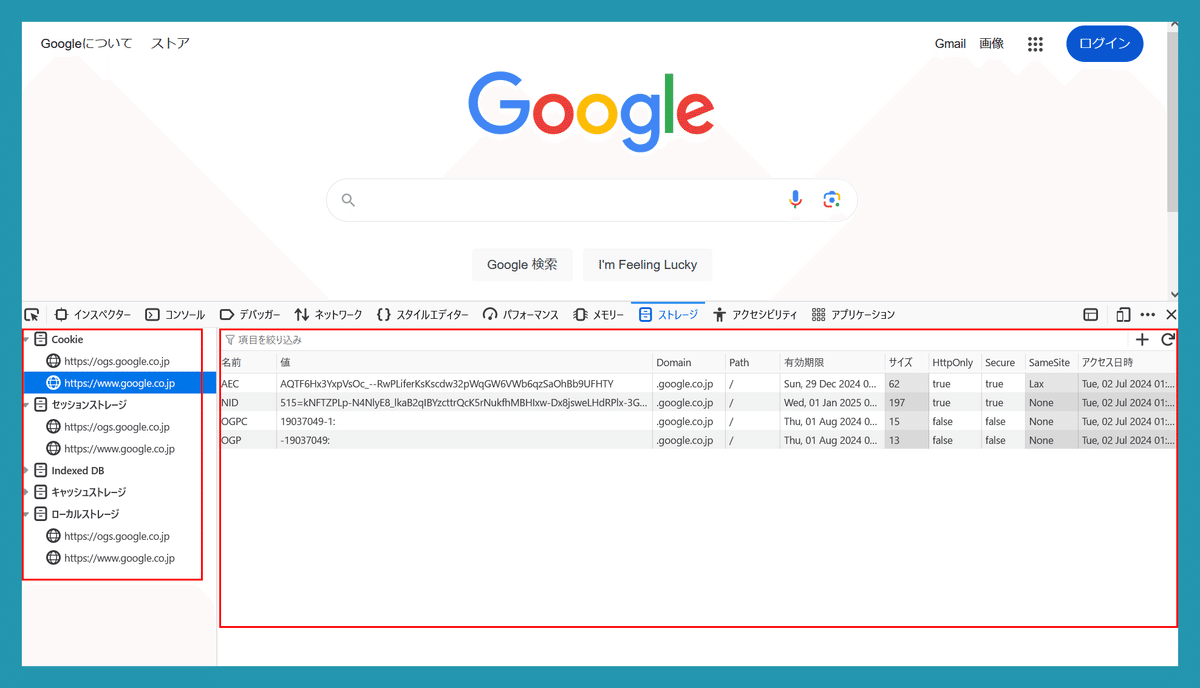
ウェブストレージとクッキーの確認方法
開発者ツールを使用することで、ウェブサイトが使用しているローカルストレージ、セッションストレージ、クッキーの内容を簡単に確認できます。主要なブラウザでの確認方法を以下に記載します。
Google Chrome / Microsoft Edge
開発者ツールを開く(F12キーまたは右クリック→「検証」)
「Application」タブを選択
左側のサイドバーで以下を確認できます:
Local Storage
Session Storage
Cookies

Mozilla Firefox
開発者ツールを開く(F12キーまたは右クリック→「調査」)
「ストレージ」タブを選択
左側のサイドバーで以下を確認できます:
ローカルストレージ
セッションストレージ
Cookie

Safari
開発者ツールを開く(Command + Option + Iキー)
「ストレージ」タブを選択
左側のサイドバーで以下を確認できます:
ローカルストレージ
セッションストレージ
Cookies
開発者ツールによってウェブサイトがどのようなデータをクライアントサイドに保存しているかを簡単に確認できます。また、開発中のウェブアプリケーションのデバッグにも役立ちます。
実際のコードの例
🗃️ローカルストレージ(localStrage)の簡易的なコード例
ユーザー名をローカルストレージに保存し、後で取得・出力するコードの例です。
// データの保存
localStorage.setItem('username', 'John Doe');
// データの取得
const username = localStorage.getItem('username');
console.log(username); // 出力: John Doe
// データの削除
localStorage.removeItem('username');
// 全データの削除
localStorage.clear();ローカルストレージのデータはブラウザを閉じても保持される。
📦️セッションストレージ(sessionStrage)の簡易的なコード例
ショッピングカートの商品リストをセッションストレージに保存している例です。
// データの保存
sessionStorage.setItem('cartItems', JSON.stringify(['item1', 'item2']));
// データの取得
const cartItems = JSON.parse(sessionStorage.getItem('cartItems'));
console.log(cartItems); // 出力: ['item1', 'item2']
// データの削除
sessionStorage.removeItem('cartItems');
// 全データの削除
sessionStorage.clear();セッションストレージのデータは、ブラウザのタブを閉じると消去される。
🍪クッキー(Cookie)の簡易的なコード例
ユーザーの言語設定をクッキーに保存している例です。
// クッキーの設定
document.cookie = "language=ja; max-age=31536000; path=/; SameSite=Strict";
// クッキーの取得
function getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}
const language = getCookie('language');
console.log(language); // 出力: ja
// クッキーの削除(有効期限を過去に設定)
document.cookie = "language=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";セキュリティ対策
ローカルストレージ/セッションストレージのセキュリティ対策
ローカルストレージとセッションストレージは似たような性質を持つため、セキュリティ対策も共通しています。
ポイントは以下の通りです。
個人情報を保存しない
例:パスワードやクレジットカード番号は絶対に保存しない。
重要なデータは暗号化する
例:ユーザーの設定情報を保存する場合は、暗号化してから保存。
データの入力チェック
例:ユーザーが入力したデータをそのまま保存せず、安全なデータかどうかチェック、または安全なデータにしてから保存。
必要なデータだけを保存
例:本当に必要な情報だけを保存し、不要なデータは保存しないようにする。
ユーザーの好みの設定(例:ダークモード)のような、それほど重要でない情報の保存に使うとよいです。
補足:重要なデータは暗号化する
個人情報や機密データを保存する場合は、必ず暗号化してから保存する。
// 暗号化して保存
const encryptAndStore = (key, value) => {
const encryptedValue = CryptoJS.AES.encrypt(value, 'secret key').toString();
localStorage.setItem(key, encryptedValue);
};
// 復号化して取得
const retrieveAndDecrypt = (key) => {
const encryptedValue = localStorage.getItem(key);
const decryptedValue = CryptoJS.AES.decrypt(encryptedValue, 'secret key').toString(CryptoJS.enc.Utf8);
return decryptedValue;
};補足:データの入力チェック
保存前にデータをサニタイズ(入力情報を安全な形にする)し、XSS攻撃を防ぐ。
const sanitizeAndStore = (key, value) => {
const sanitizedValue = DOMPurify.sanitize(value);
localStorage.setItem(key, sanitizedValue);
};クッキーのセキュリティ対策
クッキーは少し特別で、追加のセキュリティ設定があります。
HttpOnlyフラグ
目的:JavaScriptからクッキーにアクセスできないようにします。
例:ログインセッションIDを保護するのに使います。
注意:サーバー側で設定する必要があります。
Secureフラグ
目的:HTTPS(暗号化された通信)でのみクッキーを送信します。
例:オンラインショップのログイン情報を保護するのに使います。
SameSite属性
目的:他のウェブサイトからのクッキーの不正利用を防ぎます。
例:ログインした状態で、他のサイトから勝手に操作されるのを防ぎます。
💡ポイント
・重要な情報(ログイン状態など)をクッキーに保存する場合は、必ずサーバー側の開発者と相談する
・クッキーの設定は主にサーバー側で行うものが多いが、フロントエンド開発でも基本的な理解は重要
詳しくはこちらの方の記事がとてもまとまっていました!
