
ウェブアクセシビリティの第一歩を踏み出したいエンジニア・デザイナー・ディレクター仲間へ
はじめに🐤
私は現在、アクセシビリティについて勉強中です。インターネットやデジタル技術の発展により、私たちの生活は大きく変化しましたが、その恩恵を十分に享受できないユーザーがいることを知り、ウェブアクセシビリティの重要性を強く認識するようになりました。
この記事では、アクセシビリティの基礎知識から実践的な手法、社内での取り組み方まで調査した結果をシェアします。
次にウェブアクセシビリティを学び始める方の助けになりますように。
1. アクセシビリティの基礎知識📝
1-1. アクセシビリティとは何か
アクセシビリティとは、年齢、障害の有無、利用環境などに関わらず、誰もがウェブサイトやアプリケーションを円滑に利用できるようにすることです。具体的には、視覚障害者のためのスクリーンリーダー対応、聴覚障害者のための字幕や手話動画の提供、肢体不自由者のためのキーボード操作への対応などが含まれます。
参考:Introduction to Web Accessibility | W3C
🌿a11yについて
ウェブアクセシビリティについて調べる中で、たまに「a11y」という略語を目にすることがあると思います。これは、「accessibility」の最初の文字「a」と最後の文字「y」の間に「ccessibilit」の11文字があることが由来だそうです。
1-2. アクセシビリティが必要な理由
アクセシビリティは、単に障害者への配慮だけではありません。高齢者、一時的な怪我をした人、スマートフォンで片手で操作している人など、多様なユーザーのニーズに応えることができます。
また、アクセシビリティに配慮することで、ユーザー体験の向上、企業イメージの向上、法的リスクの回避、SEOへの好影響など、ビジネス面でのメリットも期待できます。
1-3. アクセシビリティに関する法律や指針
日本では、2004年に「障害者基本法」が改正され、情報バリアフリーの推進が明記されました。また、2016年には「障害者差別解消法」が施行され、企業などに対して、合理的配慮の提供が義務付けられました。
民間事業者も義務化される「合理的配慮」とは?という部分に関してはGoodpatchさんがまとめています。
こちらは、企業がウェブアクセシビリティに取り組むメリットを、6つの観点から整理している記事です。
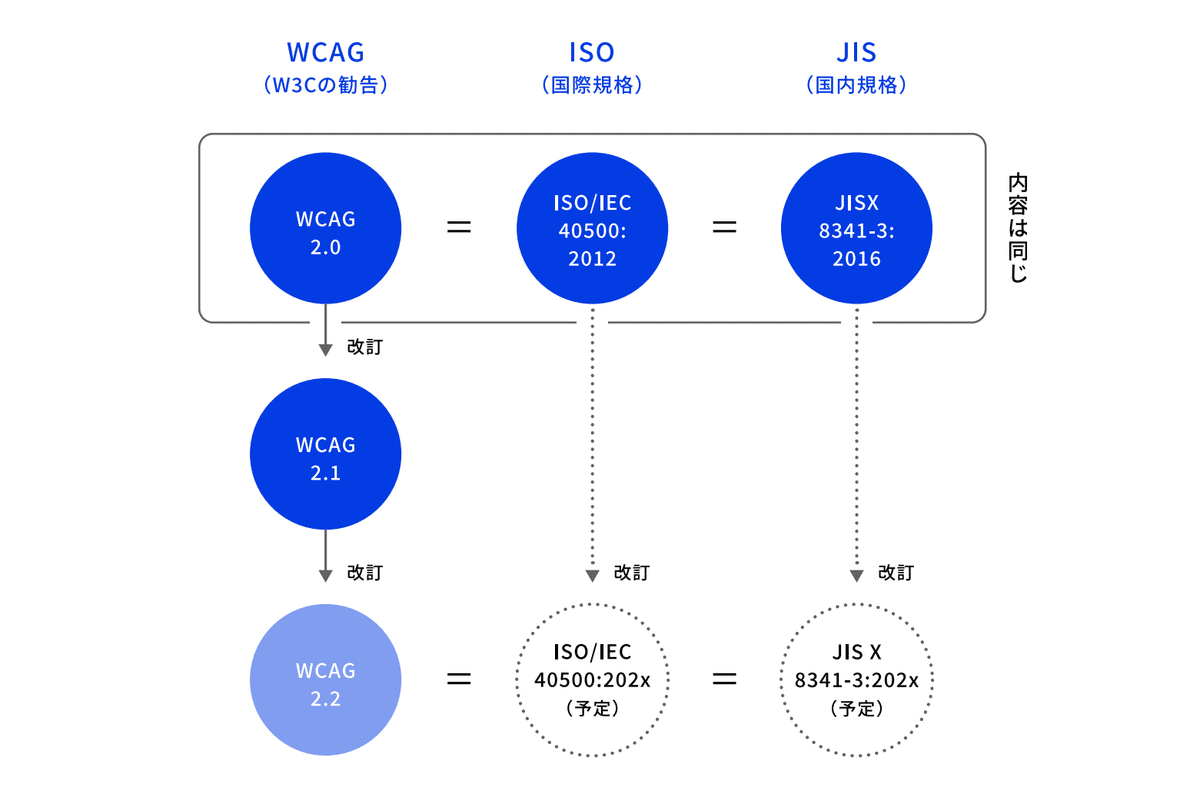
さらに、日本工業規格(JIS)では、2016年にJIS X 8341-3:2016『高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ』が制定されました。この規格は、WCAG2.0を基に作成されており、Web アクセシビリティを確保するための指針を提供しています。
参考:JIS X 8341-3:2016 解説 ウェブアクセシビリティ基盤委員会
JIS X 8341-3:2016は、WCAG2.0の達成基準(レベルA、AA、AAA)に対応した「適合レベル」を定義しており、日本の公的機関や企業がWebアクセシビリティ対応を進める際の指標となっています。
総務省の「みんなの公共サイト運用ガイドライン(2024年版)」では、JIS X 8341-3:2016の適合レベルはAAを求めています。
ただし、JIS X 8341-3:2016には最新のWCAG2.1や将来的なWCAG2.2への対応は含まれていないため、国際的な互換性を考慮する場合は、WCAG最新版も参照することが重要です。

国際的には、W3C (World Wide Web Consortium) が策定したWCAG (Web Content Accessibility Guidelines) が広く参照されています。WCAGは、ウェブアクセシビリティを確保するための国際的なガイドラインであり、多くの国の法律や規制の基礎となっています。
また、米国では、ADA(Americans with Disabilities Act)があり、ウェブアクセシビリティを含むデジタルアクセシビリティが法的に義務付けられています。EUでは、EAA(European Accessibility Act)が制定され、2025年までに施行されます。EAAは、製品やサービスのアクセシビリティ要件を定めています。
多言語サイトを作成する際は注意が必要です。
各国のアクセシビリティ関連法は以下から確認出来ます。
2. アクセシビリティを実現するためのデザイン・開発手法💻
2-1. WCAG (Web Content Accessibility Guidelines) について
WCAGは、ウェブコンテンツをアクセシブルにするための国際的なガイドラインです。WCAGでは、ウェブコンテンツが満たすべき原則として、以下の4つが定められています。
知覚可能(Perceivable):情報やユーザーインターフェイスは、ユーザーが知覚できる方法で提示されなければならない。
操作可能(Operable):ユーザーインターフェイスとナビゲーションは操作可能でなければならない。
理解可能(Understandable):情報とユーザーインターフェイスの操作は理解可能でなければならない。
堅牢性(Robust):コンテンツは、支援技術を含む様々なユーザーエージェントによって解釈できるように十分に堅牢でなければならない。
これらの原則に基づいて、具体的なガイドラインと達成基準が定められています。ウェブサイトやアプリケーションを制作する際は、WCAGを参考にすることで、アクセシビリティの高いコンテンツを作成することができます。
参考
Introduction to Understanding WCAG | WAI | W3C
https://waic.jp/translations/WCAG20/Overview.html
2-2. デジタル庁の「ウェブアクセシビリティ導入ガイドブック」
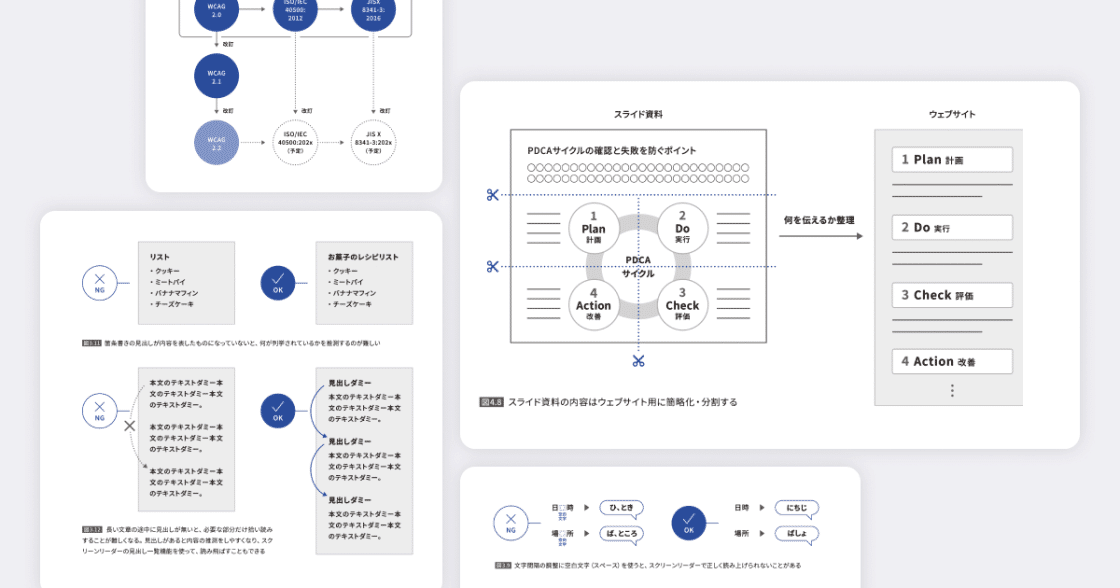
デジタル庁が公開している「ウェブアクセシビリティ導入ガイドブック」は、WCAGの基準を図解を交えてわかりやすく説明しており、クライアントの理解を得るためにも有用な資料です。このガイドブックでは、WCAGの4原則に基づいて、具体的な実装方法が解説されています。

ウェブアクセシビリティに関するプロジェクトを進める際は、このガイドブックを参考にすることで、クライアントや社内の関係者に対してアクセシビリティの重要性や具体的な対応方法を説明しやすくなります。
2-2. デザイナーの視点でのアクセシビリティ配慮
デザイナーは、ウェブサイトやアプリケーションの見た目だけでなく、ユーザー体験全体に大きな影響を与えます。アクセシビリティの観点からは、以下の点に気をつける必要があります。
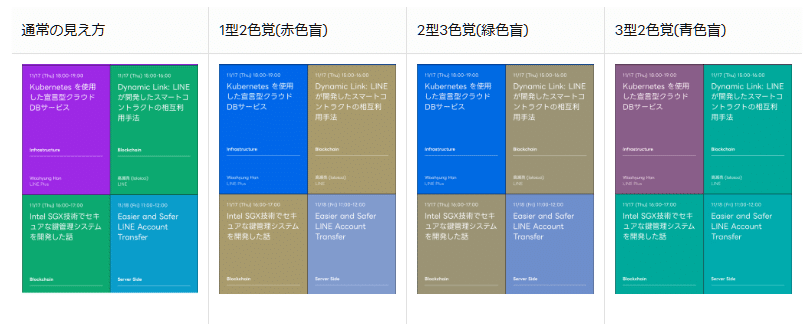
カラーコントラスト
十分なコントラスト比を確保し、色覚異常の方にも配慮する
カラーユニバーサルデザインガイドなどを参考にする
フォントサイズと行間隔
読みやすいフォントサイズと適切な行間隔を設定する
動画・音声メディア
音声を再生しなくても内容が分かる動画にする
一貫性のあるレイアウト
ページ間でレイアウトの一貫性を保ち、予測可能性を高める
インタラクション
ホバー、フォーカス、アクティブ状態を明確に区別し、インタラクションをわかりやすくする
アニメーション
自動再生アニメーションを制御できない(スライドショーなど)
デザイナーがこれらの点に配慮することで、アクセシビリティの高いウェブサイトやアプリケーションの制作に貢献できます。デザインの早い段階からアクセシビリティを考慮に入れる必要があります。
2-2. セマンティックなHTMLを書く
セマンティックなHTMLとは、コンテンツの意味や構造を適切に表現するためのHTMLの使い方のことです。見出しにはh1〜h6タグを使い、リストにはulやolタグを使うなど、タグの意味に合わせてコンテンツを構造化することが大切です。
セマンティックなHTMLを使うことで、スクリーンリーダーなどの支援技術がコンテンツを正しく解釈し、ユーザーに伝えることができます。
セマンティックなHTMLを使用することのメリットは以下の通りです。
・検索エンジンが内容を重要なキーワードとして理解し、ページの検索ランキングを上げる
・読み上げソフトが、目の不自由なユーザーがページを操作するのを補助するための標識として利用することができる
・意味のあるコードのブロックを見つけることは、セマンティックまたは名前空間のついたクラスがあるにしろないにしろ、延々と div の中を検索するより明らかに簡単である
・開発者に目立たせるデータの種類を提案することができる
・セマンティックな名前は、正しいカスタム要素やコンポーネントの名前を反映する
アクセシビリティやユーザビリティの視点も学べるHTML学習書籍。
構造化された見出しになっているか確認出来るChrome拡張。
2-4. アクセシブルなJavaScriptを書く
JavaScriptは、動的なコンテンツやインタラクティブな機能を提供するために多用されていますが、アクセシビリティに配慮して使用する必要があります。
キーボード操作
マウスだけでなく、キーボードでもすべての機能を利用できるようにする
フォーカスの管理
適切なフォーカス順序を維持し、フォーカスを制御できるようにする
タブなど意図した順序でフォーカスされるか要チェック
WAI-ARIA(W3C によって定められたHTML仕様)
必要に応じてWAI-ARIAロールやプロパティを使用し、コンテンツの構造や目的を明確にする
通知とフィードバック
ユーザーの操作に対して適切な通知とフィードバックを提供する
互換性
支援技術との互換性を確保し、異なるデバイスやブラウザで一貫した動作を保証する
MDNの「CSS と JavaScript のアクセシビリティのベストプラクティス」も参考になりそうです。
アクセシビリティに力を入れている株式会社ディーゼロさんが運営しているPorta11yでは、制作ガイドラインや開発環境・ツールを公開しています。
2-5. アクセシビリティに関するギャラリーサイト
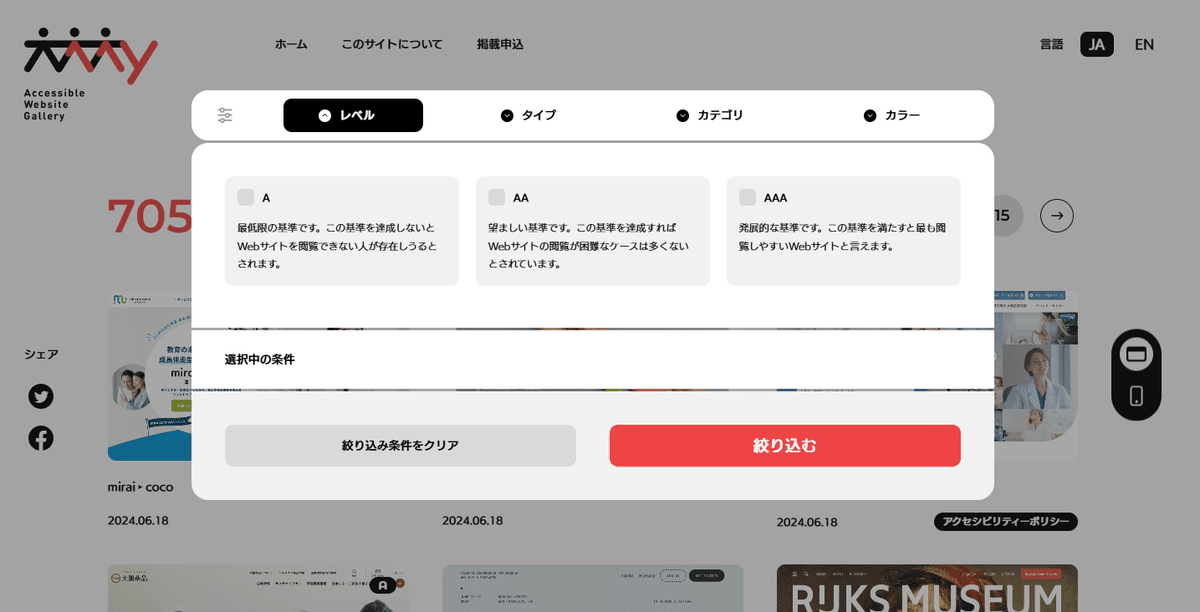
Accessible Website Gallery
Webアクセシビリティを推進している株式会社トルクさんが運営するウェブアクセシビリティに配慮したウェブサイトのギャラリーサイト

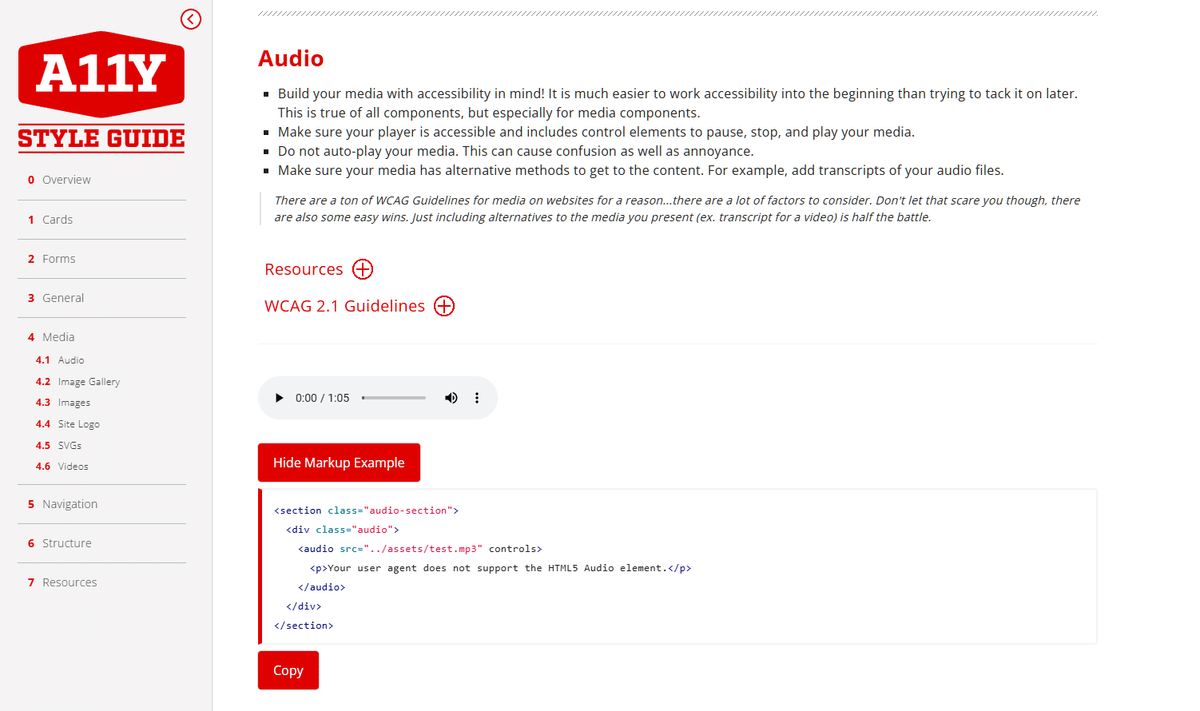
A11Y Style Guide
アクセシビリティに配慮したCSSの例を集めたギャラリーサイト

2-6. アクセシビリティに配慮されているコンポーネント集・ライブラリの活用
アクセシビリティへの取り組みのハードルを下げるために、はじめからアクセシビリティに配慮されたコンポーネントやライブラリを使用するのも一手です。
Chakra UI
Reactのコンポーネント集
MUI
Reactのコンポーネント集

Radix UI

Splide

WP Accessibility
WordPressの全般のアクセシビリティを高められるプラグイン。無料。
3. 社内でアクセシビリティに取り組むために💪
3-1. 社内浸透
アクセシビリティへの取り組みを成功させるには、社内の理解と協力が不可欠です。社内浸透のために以下のような取り組みをしている会社が多いようです。
・トップが発信:経営層がアクセシビリティの重要性を理解し、明確なメッセージを発信する
・社内教育:アクセシビリティに関する勉強会やワークショップを開催し、社員の意識を高める。書籍や他社のガイドラインの読みあわせを行うなども
・社内ガイドラインの策定:自社のアクセシビリティ方針やガイドラインを作成し、社内で共有する
・担当者、担当部署の設置:アクセシビリティ推進のための専門部署を設置し、各部門との連携を図る
障害を持った人の割合やアクセシビリティに取り組めている企業割合、海外の訴訟件数などデータに基づいた資料が豊富にまとめてくださっています。アクセシビリティの必要性を社内に浸透させる際に参考になりそうです。
3-2. アクセシビリティ評価ツール
アクセシビリティ評価ツールで、ウェブサイトやアプリケーションのアクセシビリティ問題を効率的に発見し、改善につなげることができるようです。
ウェブページのアクセシビリティを評価するブラウザ拡張機能とオンラインサービス
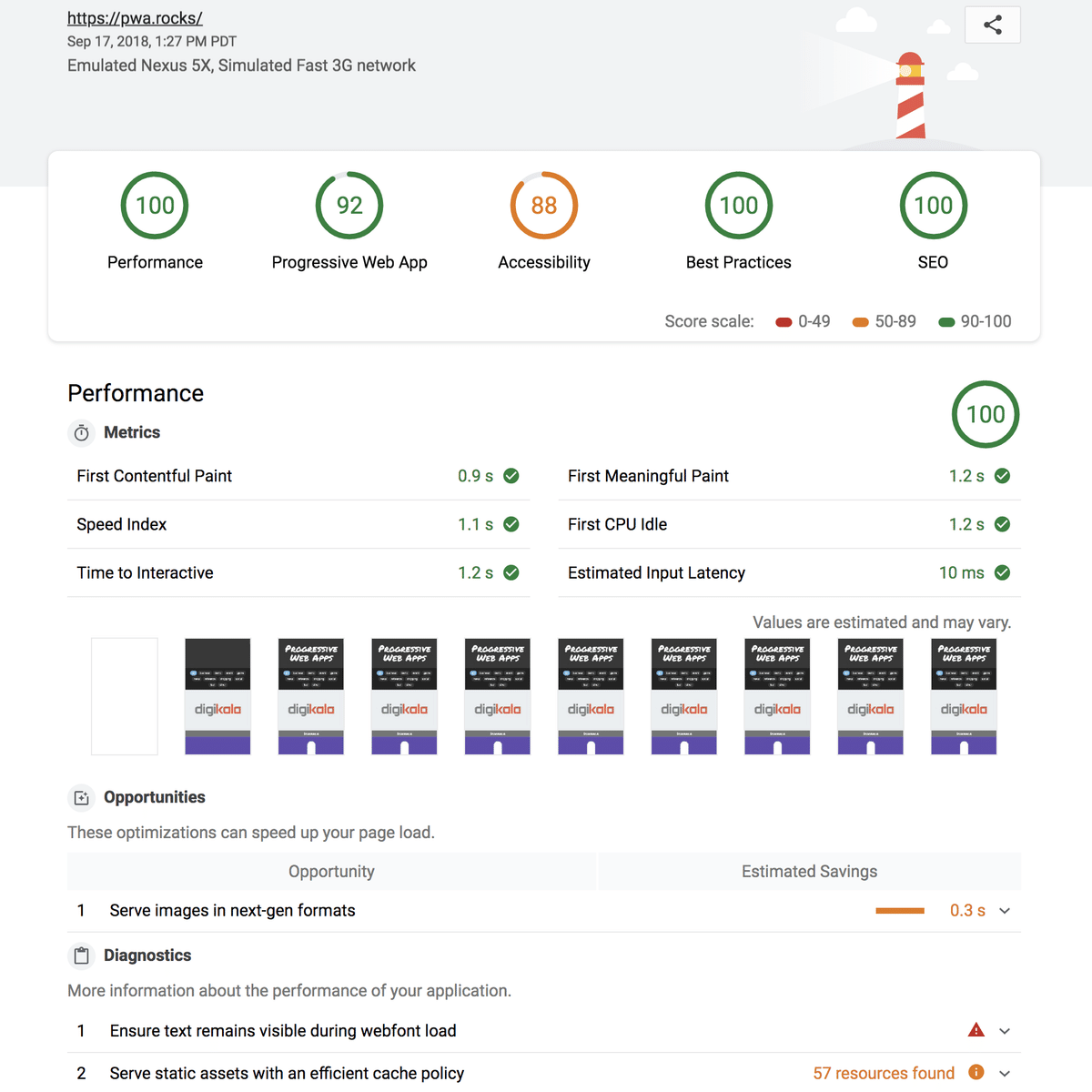
Google Chromeのウェブページのパフォーマンスと品質を評価するツール
Chrome拡張機能や検証ツールから使用可能です
axe DevTools - Web Accessibility Testing
Webページのアクセシビリティーの対応状況をチェックできるChrome拡張機能
使い方は、freeeさんのaxe DevToolsを使用したアクセシビリティー・チェックが分かりやすいです
みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)
総務省が公開しているアクセシビリティー評価ツール
Alt属性による代替テキストが設定できているかを、ソースコードを開かずにウェブサイト上でチェックできるChrome拡張機能です
ウェブページの色のコントラスト比が4.5:1以下になる部分を赤くチェックするChrome拡張機能です
スクリーンリーダー NVDA日本語版
20カ国以上の言語に対応している、音声読み上げソフト
エーイレブンワイのNVDAを使ってWebアクセシビリティをテストする方法が参考になります
ただし、ツールによる自動評価だけでは不十分な場合もあるため、手動テストや専門家によるレビューを組み合わせることが重要だそうです。

3-3. アクセシビリティチェックリスト
チェックリストを公開している企業もあります。まずはこちらのチェックリストをもとに実施してみるとよいと思います。
達成基準チェックリストの例を公開しています
実装チェックリストも公開しています

3-4. 他社事例を参考にする
アクセシビリティに取り組む・推進している日本企業まとめ(随時更新)
https://github.com/yamanoku/awesome-japanese-a11y-companies?tab=readme-ov-file

freee社内研修資料
youtube動画やスライド資料を公開しています。Basic、Advancedとレベル分けもされているようです。
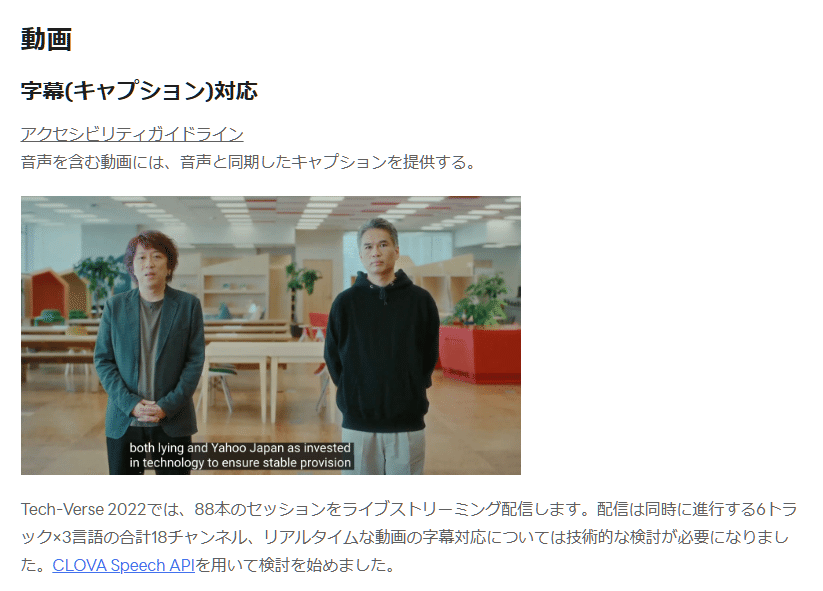
LINE株式会社アクセシビリティの改善事例
LINEとヤフーが合同で開催する技術カンファレンスの「Tech-Verse」の2022年のウェブサイト制作時の、アクセシビリティ改善事例です。
改善前後の比較や、どのような技術によってアクセシビリティ改善を実施したかが細かく掲載されています。


ノーコードツールのStudioさんのアクセシビリティへの取り組み

Findyさん主催のウェビナー
他社の経験談を知りたいときは、Findyさん主催のウェビナーのアーカイブ動画がおすすめです。

4. ウェブアクセシビリティに関するリンク集🔗
4-1. ガイドライン
ウェブアクセシビリティ基盤委員会(waic)
4-2. ポータルサイト
4-3. ウェビナー・動画
4-4. Tech blog
4-5. 書籍
おわりに🙇
本記事では、アクセシビリティの基礎知識から、実践的なデザイン・開発手法、社内での取り組み方まで幅広く調査した結果を掲載しました。
デザイナーやエンジニアは、アクセシビリティを意識した設計・開発を行うことで、ユーザー体験の向上に直接貢献できるので、会社の中心になってアクセシビリティへの取り組みを組織全体に浸透させていきましょう!
私自身、アクセシビリティについて学び始めたばかりですが、この記事作成を通じて得た知見を、少しでも多くの方々と共有できればと思います。
